Cross Browser Testing For Marketing Agencies
By Sourojit Das, Community Contributor - January 10, 2023
A McKinsey report has postulated that customers spend more time and resources on owned-media avenues such as websites and mobile apps. This has led to a noticeable increase in customer conversion rates, with social media-driven channels driving higher ROIs.
- However, marketing in the digital age is data-driven and focuses on personalizing the user experience rather than a one-size-fits-all philosophy.
- Most organizations leverage the power of websites and applications to make it easier for customers and brands to interact, thus making seamless interaction the topmost priority for any digital marketing agency.
- Thus, it is of the utmost importance to marketing agencies that their digital presence remains consistent across all users and devices to obtain the best results.
Testing is essential for better customer engagement and retention of the software applications. With the rise in web applications, cross browser testing for teams has become pivotal for the software cycle.
For a lean tech start-up developing a web application, ensuring that their application functions efficiently on most users’ devices is daunting.
The following sections will dive into what cross-browser testing is, its implementation, its advantages, and how it is essential for marketing agencies.
What is Cross Browser Testing?
Cross-Browser testing is a primary type of non-functional testing that helps to check if a website works and looks exactly as planned on :
- Different combinations of Browser and Operating Systems e.g. a Firefox browser on different Operating Systems like Windows, macOS, etc.
- Different Physical Devices, such as smartphones, tablets, desktops, etc.
- Different Assistive tools like Screen Readers support specially abled netizens.
In essence, it tries to bring about a sense of browser agnosticism that allows the functionality and look and feel of any website to be consistent on a range of platforms.
Marketing Agencies increasingly depend on web-based campaigns that target customers online, given that there are over 4.2 Billion netizens and counting. This makes Cross Browser Testing critical for such organizations.
Why is Cross Browser Testing important for Marketing Agencies?
The turn of the new millennium has seen a tremendous spurt in digitalization? Numerous brick-and-mortar legacy systems have gone online, including banking, retail, and most importantly, marketing.
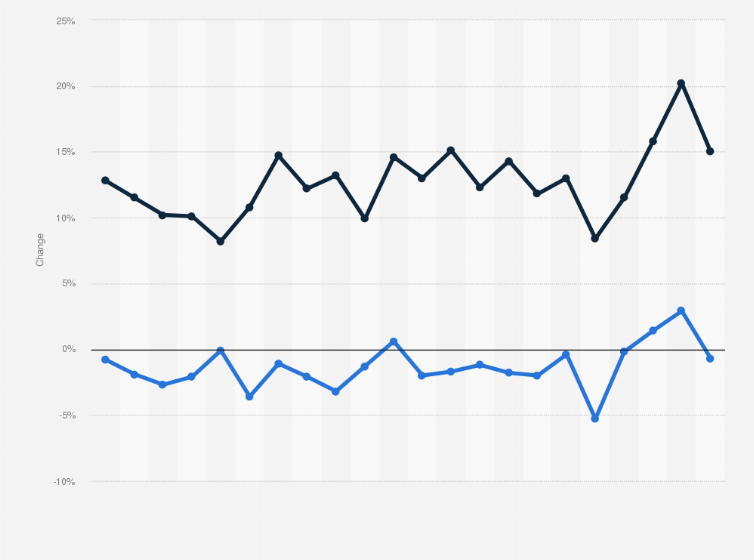
A Statista study by Guttman has clearly shown the tremendous increase in digital marketing budgets for marketing agencies with the growth peaking at over 20% last year, whereas the general trend has been largely negative for traditional billboard-based strategies.

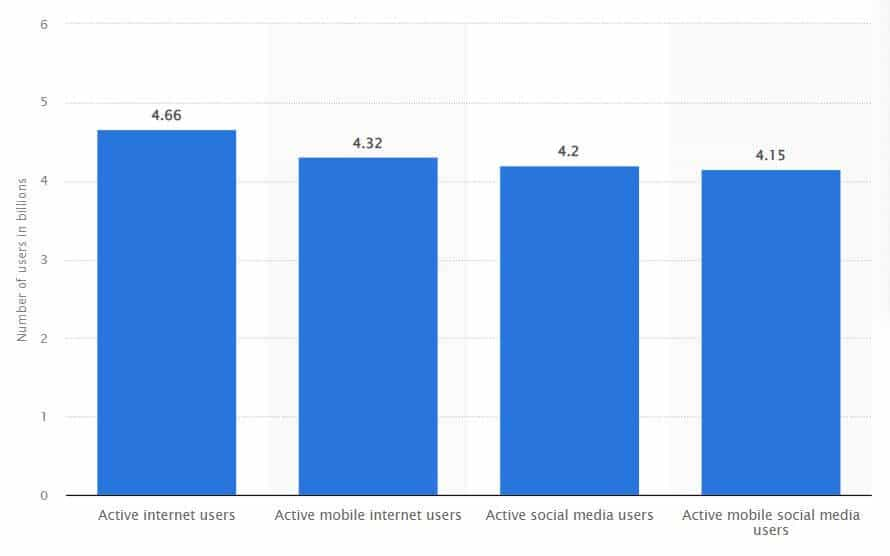
More than 60% of the global population has now gone online, making around 4.6 billion people potential targets for online marketing agencies.
However, the evolution of the internet has forced developers to be aware of different variables while developing websites. Browsers have different ways of rendering web pages, and in recent years there has been a great deal of divergence due to the significant variations in devices, OS’s, etc.
- Due to this wide variation, the W3C Specifications for the web are not enforced as optimally as planned.
- The specs are thus given to several interpretations on different browsers and platforms that differently interpret the other dynamic parts of the application, like CSS and JS code.
- And though the differences may seem minor compared to the application as a whole, they can be very consequential in some cases.
An example can be seen based on a marketing site that depends on popular memes as a punchline for its product placement. A user tries to access this site from a MacBook Air system.
To access the site, they open Safari, access their URL and wait for the site to load. Suddenly they are presented with a highly suboptimal situation where the buttons and divs are all over the place and the gifs fail to load. The entire content is now rendered useless, and maybe the user simply exits the site after trying to refresh the site a few times.
This action can lead to several key metrics for web marketing being adversely affected, such as,
- A high Bounce Rate as the user leaves the site without interacting with more than one page
- A low Pageview Per Session, for the same reason,
- And an overall low Session Duration since it is no longer useful for the user to spend time on a site they can make neither head nor tail of.
Thus, simply because of the differential interpretation of W3C standards on different platforms and browsers an expensive advertisement campaign went to waste and the entire marketing strategy suffered from low KPI’s.
Browser vendors follow Open Web Standards, but they have their own interpretations of it. Since they each render HTML, CSS, and JavaScript uniquely, thoroughly debugging your website’s source code is not enough to ensure that your website will look and behave as intended on different browsers (or different versions of a single browser).
So it falls to web developers to abstract browser differences. Cross browser testing helps with that by pinpointing browser-specific compatibility errors so you can debug them quickly.
And hence it becomes essential to deliver a consistent user experience across different browsers versions. Cross-browser testing ensures the website is rendered and behaves consistently across different browser-device combinations.
Cross Browser rendering and functionality issues thus nullify some of the main advantages that Online Marketing Agencies bank on, including –
- Does not create a Two-Way Communication, as the customers are unlikely to respond positively to sites they cannot interact with optimally
- Does not Personalise the user’s experience, as the sites only work optimally on certain platforms leading users of other platforms to feel that they receive less importance than others.
- Does not drive quality traffic, as most of the traffic will be driven from platforms where the site performs optimally. This constricts the user base and reduces overall diversity and quality.
- Does not increase the client’s visibility as there will be a high bounce rate from poor UX.
Thus, it is imperative for any marketing agency worth its salt to invest in Cross Browser Testing to prevent negative web usage metrics and get a strong ROI from their investment.
Pro Tip : Since cross-browser testing on real devices may be cost-prohibitive for most organisations, setting up in-house digital labs is expensive and requires high maintenance. Cloud testing tools allow Cross-Browser tests to be performed in real-time and real-device environments without any configuration.
How to approach Cross Browser Testing as a Marketing Agency
Once the importance of Cross Browser Testing has been established, it is vital to understand how and how this process is conducted.
The website features being tested in Cross-Browser Testing are as follows –
1. Base Functionality: Basic interactive functionality like
a. Dialog Boxes and Menus being functional,
b. Form fields accepting valid inputs, etc
Should be consistent across the selected Browser-OS combinations.
2. The website Design including fonts, images, layout, etc should be consistent as envisaged by the Design team.
3. The site should be compliant with the WCAG Accessibility guidelines across all browsers thereby allowing especially abled users to interact with the site.
4. The site should be flexible enough to fit different screen orientations.
Follow-Up Read: What is Cross Browser Visual Testing?
The actual testing process is as articulated below –
- A baseline needs to be established: Before beginning Cross Browser Testing, agencies must establish a baseline on the primary development browser, e.g., Google Chrome. This provides a standard idea about the website’s look and feel and intended functionality, which needs to be checked against different browsers and platforms.
- Create the test plan: Next, the test plan must be created to define specifically what needs to be tested and when. OS and Browser combinations must be chosen based on market research and the tools need to be determined.
- Setting up the infrastructure : Though emulators/simulators and even Virtual Machines can be used for quick and inexpensive cross browser testing, they do not prove scalable and the reliability of virtual mobile platforms is always questionable. Cloud-based test infrastructure offers a convenient and easy-to-access mechanism for plug-and-play Cross Browser Testing without the need to set up expensive Device Labs in-house.
- Begin Test Execution : This can be done in either a manual or an automated manner.
Manual testing will employ human testers to carry out specific test scenarios. The business identified a specific list of browsers that the application must support, and then the test cases must be run on all the browsers once the baseline results have been confirmed. This may lead to only a small number of browsers being covered and only the major browser versions as it is costly and time-consuming.
Automated Testing can be performed to test these scenarios using test scripts to reduce the time required to perform these tests and to increase accuracy.
- Automation frameworks like Selenium can be leveraged to execute a suite of tests in a regression-test-like manner on any number of browsers and browser versions and automated reporting tools can be utilized as well.
- Infact, Parallel Testing methods can be further used in conjunction with automation scripts to bring down execution times to a mere fraction of what they would take to be done manually.
Since no one method is fail-proof, QA teams utilize the power of human cognition to perform exploratory testing and find out UX pain points on different platforms. In contrast, automation scripts check for the core functionality. For example, a checkout form that prevents data to be saved on reload on some browsers may not be caught by a script; however, it can be an important pain point to an actual user.
Pro Tip : Always keep a Cross Browser Compatibility Testing Checklist handy while performing these tests.
Improvements in AI-augmented testing tools like Percy by Browserstack have now helped QA teams automate one of the most traditionally manual components of Cross Browser Testing, viz. Visual Testing.
- Legacy visual testing methods required manual testers to take snapshots of the site on different devices and then check for any distortions or discrepancies that would hamper the overall User Experience.
- Conventional test automation frameworks fall short here as they are often prey to Anti-Aliasing whereby image distortions created by rendering lead to the same image being marked as different, thus creating false positives.
/span>
Tools like Percy use Augmented AI to overcome such challenges and provide automated real-time reports on visual testing, speeding up the entire process and seamlessly fitting into any organization’s CI/CD pipeline.
Best Practices for performing Cross Browser Testing
1. Choose the Correct Devices and Browsers – Based on market analysis and product usage, it is important to identify the device and browser combinations essential for the website or application to support. It is hardly possible to test all browser versions and combinations due to time and cost constraints, so this step must be taken carefully as the success of the entire venture depends upon it. This list must also be periodically revised based on new entrants to the market and shifting user behavior.
Must-Read: Understanding Browser Compatibility Matrix
2. Calculate the ROI before initiating the test strategy – Cross Browser testing can be an expensive and drawn-out process. A clear understanding of the requirements, user behavior, and important KPIs is key in calculating the ROI for investing in such tests.
Must Read : Calculating Test Automation ROI: A Guide
3. Test on Real Devices : Emulators/Simulators or Virtual Machines may offer cheaper alternatives to Real Devices, but they are not scalable solutions and cannot mimic the actual site behavior on these devices. The site needs to be tested on as many real devices as possible for each browser to understand the user pain points and create a seamless User Experience that is browser agnostic.
4. Plan for integration with other plugins : Continuous Testing is essential in every step of the test plan. The test tools used ideally have optimal integration with DevOps software for building, integrating, testing and deploying the site once the cross-browser test results have been verified.
5. Leverage the power of automation and parallel testing: Automated tests help reduce test execution time and offer more comprehensive results without the risks of manual oversights. Parallel testing allows them to be run in parallel, reducing the overall runtime even more.
6. Use AI-Powered Tools – AI Augmented tools like Percy allow more accurate automation tests in traditionally manual domains like visual Testing and integration with CI/CD tools for more objective and rapid results.
7. Ensure the security requirements are met: QA teams often have to deal with business-critical information and a security breach can threaten the existence of such an organization. Tools like Browserstack Live that are GDPR and SOC 2 Compliant are ideal for the Continuity of Business and avoiding Data Loss
The Way Forward
Digitalization has brought the internet to every home and industry, and now digital devices offer a consistent conduit to customers of every denomination. Thus, marketing agencies must channel their content consistently across the wide spread of devices and browsers to ensure a personalized user experience and prevent users from ignoring brand campaigns because of UX or Accessibility issues.
A robust Cross Browser Testing Strategy allows agencies to ensure that their vision reaches the customers without any unexpected glitches and that their product is shown in the best light possible. Not only does this impact KPIs positively, but it allows for a more user-friendly marketing strategy that fosters long-term engagement.
 Online Usage statistics
Online Usage statistics