A div tag in an HTML stands for division and is a block-level element. By default, a block-level element occupies the entire width of the parent element.
A container is useful to provide equality to all its children elements, meaning the children elements inside the container can all have common margins, paddings, alignments, fonts, colors, and more. By default, it does not affect the content or layout until styled in some way using CSS.
In this article, you will learn how to create responsive Div Containers using CSS.
What Are Div Containers in Web Design?
A container in an HTML document refers to the element used for wrapping or grouping different elements together. A <div> tag is generally used as a container element in HTML. The tag doesn’t contain any styling by default and thus takes styling through CSS rules.
It helps organize and structure a website’s content logically in a unified order. It can take attributes such as class or id, which helps target it to apply CSS styles. The Div tag separates the content from its structure, enabling developers to group similar types of content in an order and style them effectively without affecting the content.
Also Read: How to create a Responsive Website
Importance of Responsive Div Containers
A Div container is an essential aspect of web development. Here are the importance of Div Containers:
- A Div container effectively groups similar types of content in an HTML document. For example, it groups all the website’s navigation elements inside the navbar container.
- It allows easy styling of elements and control of the layout because there’s no easy way of targeting sections or containers to apply CSS rules without it.
- It helps make the webpage responsive using media queries, flexboxes, and CSS Grid layouts. The div tag makes it effective for applying CSS rules for responsiveness.
- Div container also provides consistency as you can apply the same class to several div tags without having to specify the same CSS rule for each container.
- It also makes JavaScript integration effective as the div tag takes an id or class which can be used to target JavaScript. A common example is seen while toggling the navbar.
Learn More: How to Create a Website using HTML and CSS
Syntax for Responsive Div Containers
The basic syntax for a Div container in HTML is as follows:
<div class="wrapper"> Content </div>
Here, the class is given as wrapper which can be used in CSS for styling. You can also provide an id to the div tag.
How to Make a Div Container Responsive Using CSS
A responsive design ensures that the website seamlessly adapts to different screen sizes when accessed through different devices. Here are a few techniques for making a Div container responsive using CSS.
Must Read: Advanced CSS Tutorial
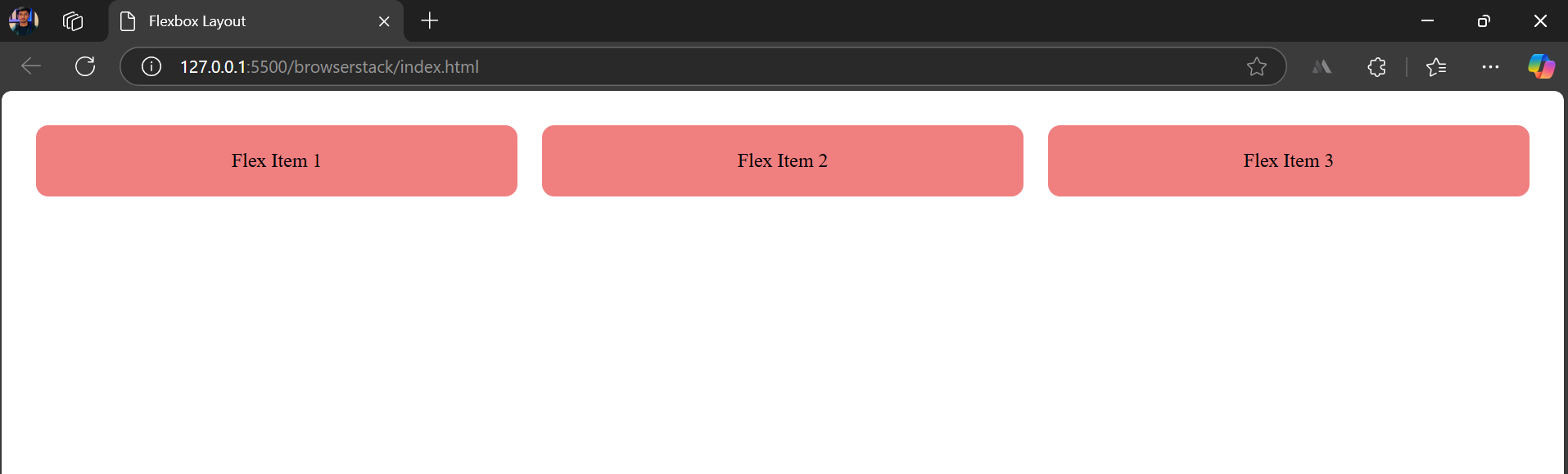
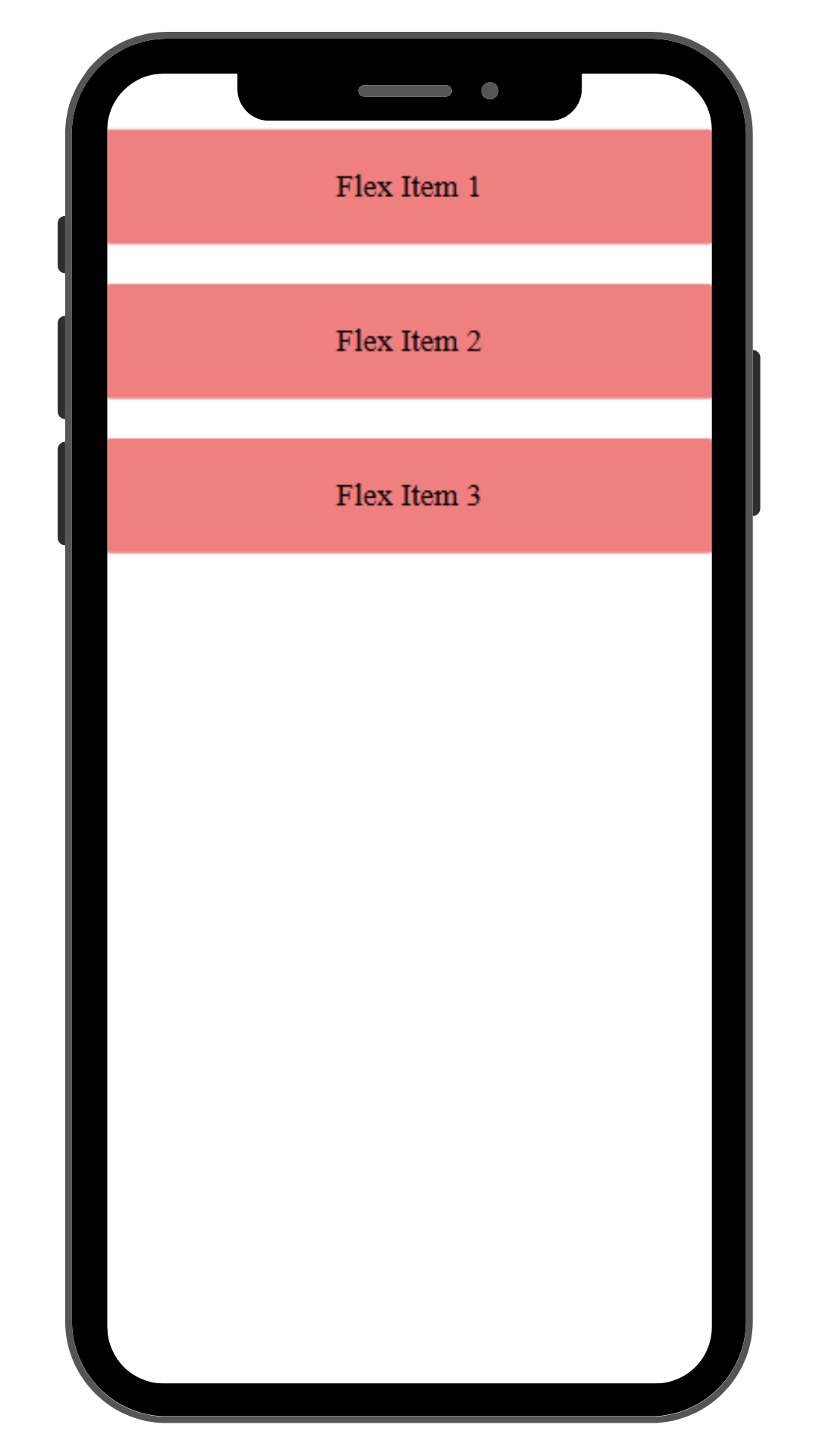
1. Using Flexbox
Using a Flexbox layout is a good technique for small and simple projects. It does the task smoothly without requiring any extra media queries.
HTML
<div class="container"> <h3>Flexbox Layout</h3> <div class="flex-container"> <div class="flex-item">Flex Item 1</div> <div class="flex-item">Flex Item 2</div> <div class="flex-item">Flex Item 3</div> </div> </div>
CSS
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
gap: 20px;
padding: 20px;
}
.flex-item {
flex: 1 1 300px; /* Responsive width */
background: lightcoral;
padding: 20px;
text-align: center;
border-radius: 10px;
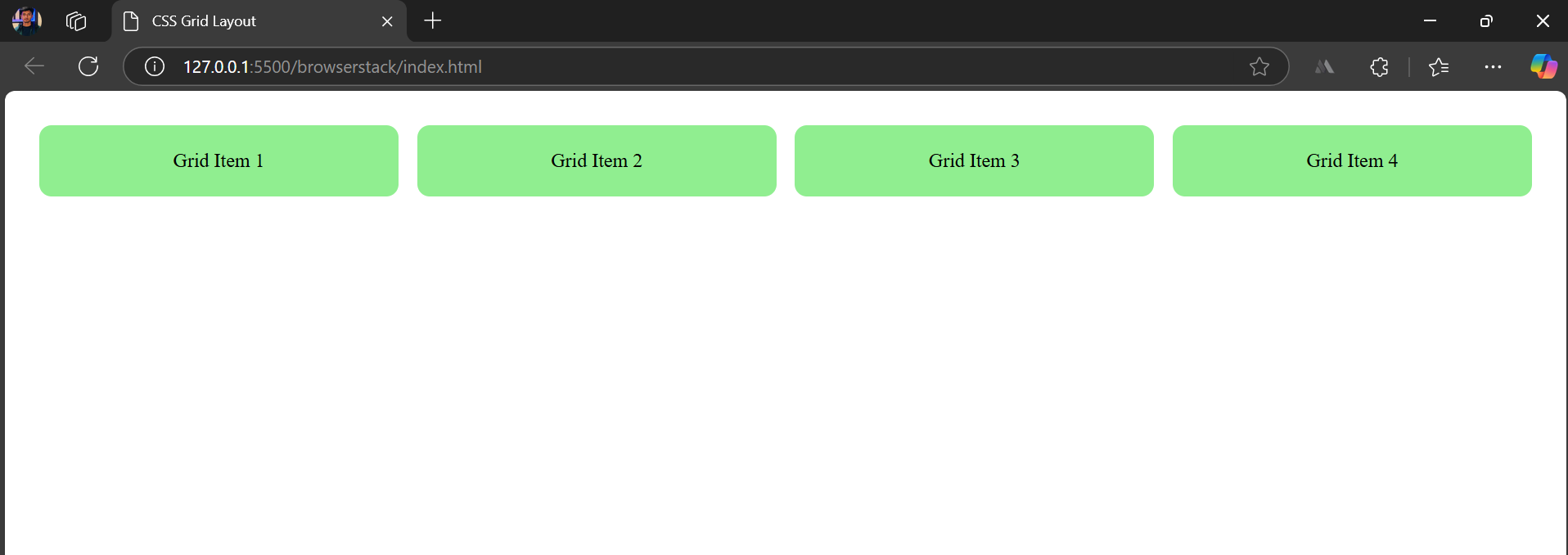
}2. CSS Grid
It provides a more powerful, responsive output than Flexbox and is well suited for complex, structured, nested layouts.
HTML
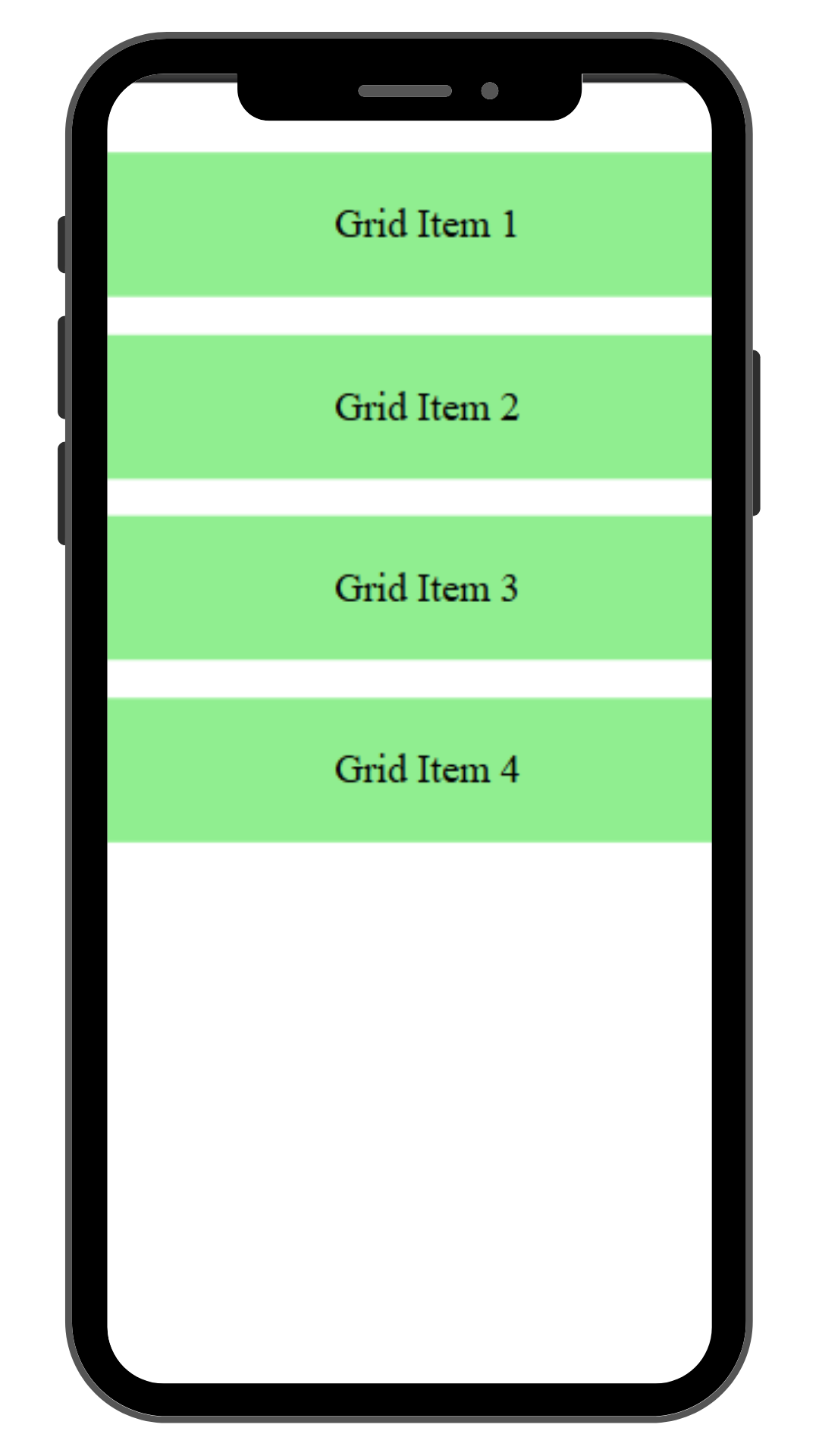
<div class="grid-container"> <div class="grid-item">Grid Item 1</div> <div class="grid-item">Grid Item 2</div> <div class="grid-item">Grid Item 3</div> <div class="grid-item">Grid Item 4</div> </div>
CSS
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 15px;
padding: 20px;
}
.grid-item {
background: lightgreen;
padding: 20px;
text-align: center;
border-radius: 10px;
}Desktop
Mobile
3. Media Queries
It is well suited for customizing styling for different screen sizes. It provides holistic support for how elements appear on different devices. The example below practically demonstrates how media queries allow the website to have different appearances based on the device’s screen size.
HTML
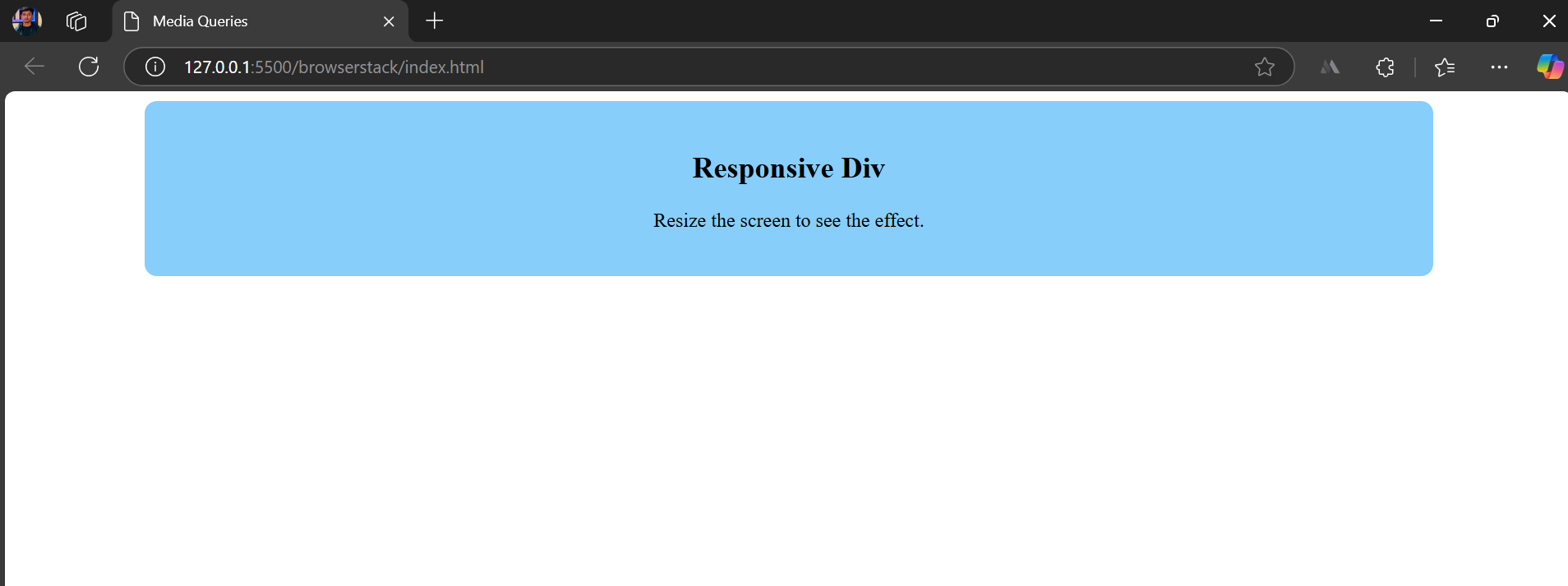
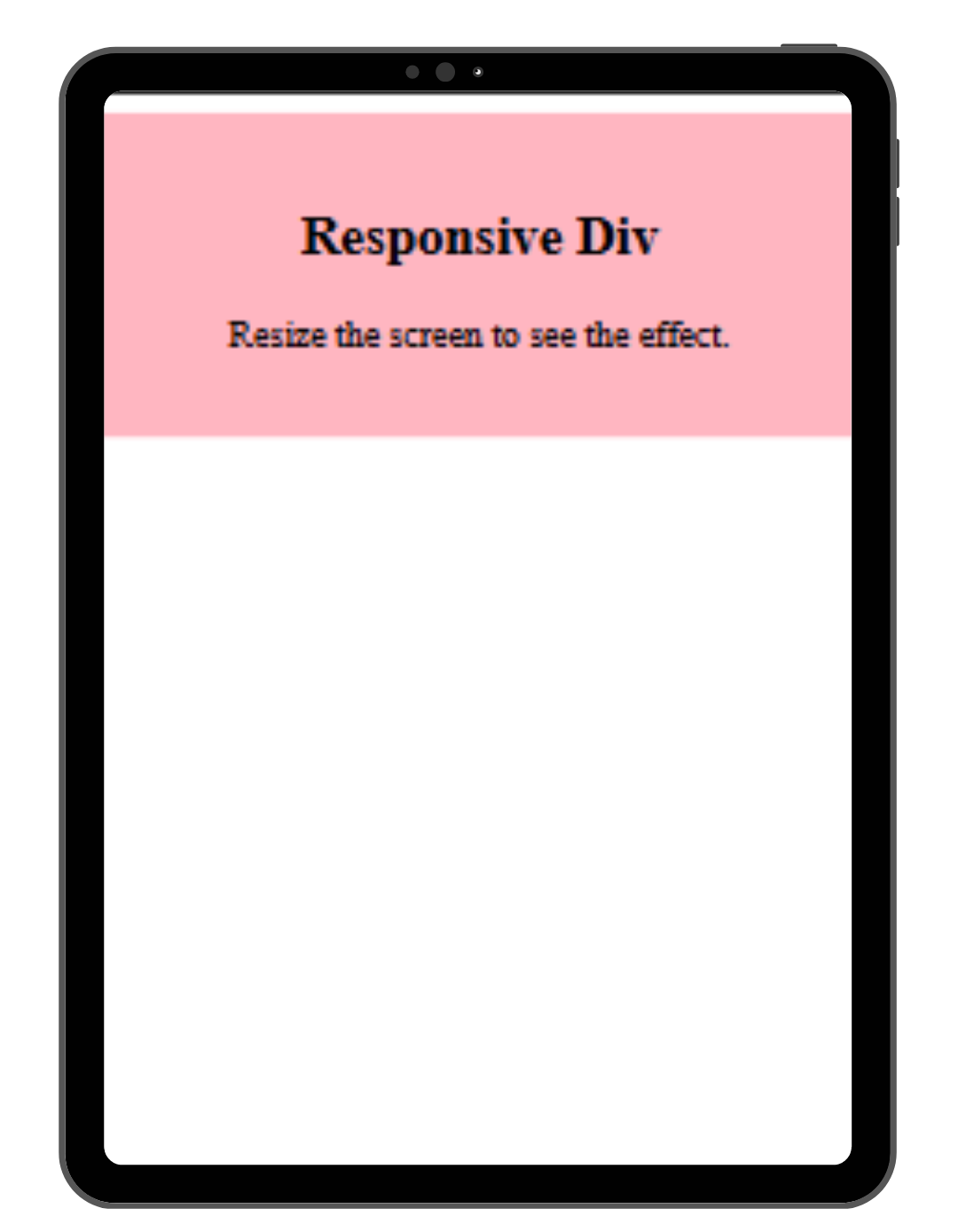
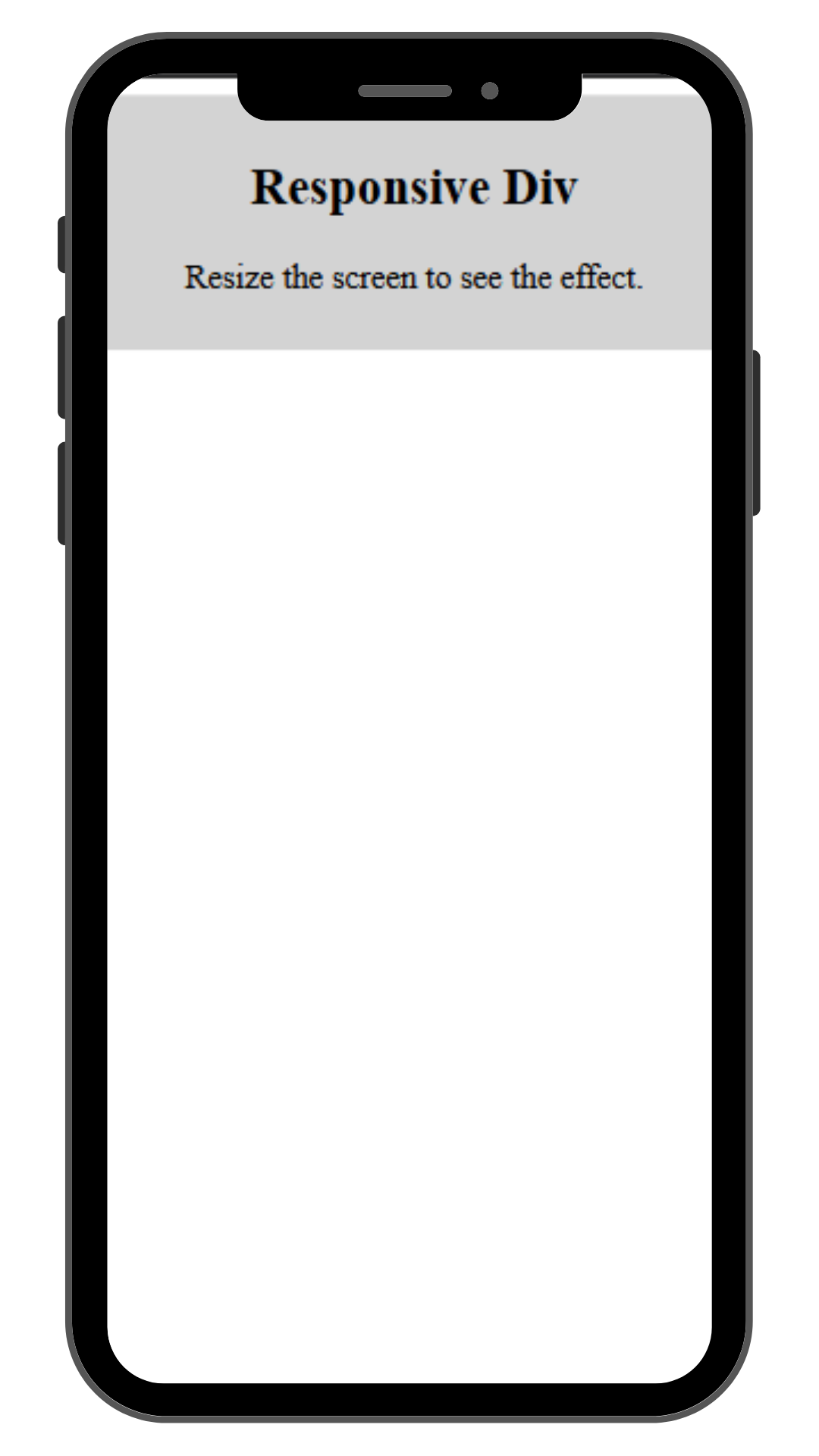
<div class="container"> <h2>Responsive Div</h2> <p>Resize the screen to see the effect.</p> </div>
CSS
.container {
width: 80%;
max-width: 1200px;
margin: auto;
padding: 20px;
background-color: lightskyblue;
text-align: center;
border-radius: 10px;
}
@media (max-width: 768px) {
.container {
width: 95%; /* Makes the div wider on smaller screens */
background-color: lightpink; /* Changes color */
}
}
@media (max-width: 480px) {
.container {
width: 100%;
padding: 10px;
background-color: lightgray;
}
}Desktop
Tablet/iPad
Mobile
4. Bootstrap CSS
Bootstrap is a third-party framework that contains pre-built sets of CSS and JavaScript components. It does not require any more CSS to make the components responsive; all the components are responsive by default.
Also Read: Bootstrap Breakpoints and Media Queries
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Bootstrap Responsive Layout</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"> </head> <body> <div class="container-fluid text-center p-3 bg-primary text-white"> <h3>Bootstrap Responsive Container</h3> <p>This section uses Bootstrap for responsiveness.</p> </div> </body> </html>
Desktop
Mobile
Handling Nested Divs in Responsive Layouts
In a nested layout where elements are within elements, the webpage layout is often disrupted due to a mismatch of the combined dimensions of child elements exceeding the parent container’s width or height, which leads to an overflow of elements.
There are certain ways to handle nested Div effectively:
1. CSS Overflow Property
When the content is too big, it may cause disruptions in layout, so the CSS Overflow property may be used. It ensures whether to crop the content or add a scrollbar.
Also Read: Why CSS Position Sticky is Not Working
The syntax is as follows:
.class{
overflow: value;
}The value can take the following:
- visible: It comes by default. The overflow is not cropped, and if it is oversized, the content grows outside the parent container.
- hidden: The overflow is hidden.
- scroll: A scrollbar is added and the content is cropped.
- auto: It adds a scrollbar if necessary.
Also Read: CSS Grid vs Bootstrap : Which one suits you
2. Use Flexbox and CSS Grid
Using Flexbox and CSS Grid eases the process of managing nested Divs effectively. The child elements automatically adjust their size if the parent container uses the following properties in Flexbox and CSS grid layouts.
.Flexbox-parentContainer{
display: flex;
}.Grid-parentContainer{
display: grid;
grid-template-columns: repeat(3, 1fr);
}Read More: How to Create Browser Specific CSS Code
3. Using JavaScript
JavaScript offers extra control over Nested elements beyond what CSS provides. It can also allow real-time modifications in the layout based on the user’s response and other device conditions.
Learn More: A detailed guide on JavaScript Web Development
JavaScript is preferred when you have to serve different layouts based on mobile and desktops, show/hide elements, dynamic navigation bars, etc. Here’s an example of changing the flex direction using JavaScript based on screen width.
window.addEventListener("resize", function () {
const container = document.querySelector(".container");
if (window.innerWidth < 600) {
container.style.flexDirection = "column";
} else {
container.style.flexDirection = "row";
}
});Test Responsiveness on Real Devices
Ensuring that Div Containers and the entire website render correctly across different screen sizes and resolutions is essential for a seamless user experience. A Responsive testing tool helps find CSS issues for timely debugging before releasing the product to users.
Follow the easy steps below to test responsiveness on real device cloud:
Step 1: Open the BrowserStack Responsive Dashboard and enter the webpage URL containing the responsive image. If you have created a website on your local machine, you must host it to test its responsiveness on BrowserStack Responsive.
Step 2: To check responsiveness, click Check.
Step 3: The user can check the site’s appearance on any device of their choice.
Best Practices for Responsive Div Containers
To increase the efficiency of writing responsive scripts for your website, here are a few best practices for responsive designs with CSS.
- Instead of static or fixed values, one must always rely on relative units such as em, rem, %, vw, and vh to define heights, widths, padding, margins, etc.,
- To maintain the project’s responsiveness, always consider a Flexbox or CSS Grid layout. This eases the process of making the website responsive. Certain third-party frameworks, such as Bootstrap and Tailwind CSS, effectively do the same task.
- A mobile-first design is a good approach to developing your project. It ensures the core components are available on all devices, and further components are built upon them. This approach prioritizes essential functionalities and adds complex features as screen size increases without affecting responsiveness.
- While designing a website’s responsiveness, one must consistently test using browser Dev tools and Real Devices. This allows one to spot real-world issuesearly on in the development cycle
Conclusion
Div containers are an indivisible part of an HTML document. Understanding their purpose and using them effectively simplifies the web development process.
Div containers in an HTML document are specified with <div> tag. It serves different purposes, such as organizing and structuring a website, taking ID and class for easy targeting for CSS styling, and more.
Certain techniques should be relied upon to make a webpage responsive. These include utilizing flexbox layout, CSS Grid layout, media queries for breakpoints, third-party frameworks such as Bootstrap, and more.