Compatibility testing plays a crucial role in delivering error-free software and ensuring a smooth user experience.
Overview
What is Compatibility Testing?
Compatibility testing is a type of testing that examines and compares functionality over multiple browsers, devices, platforms, and OS to recognize potential discrepancies.
Benefits of Compatibility Testing
- Ensures app works seamlessly across various devices, browsers, and OS.
- Helps identify and fix bugs before production, reducing risks.
- Guarantees error-free software apps, boosting business success.
- Improves app performance by testing behavior across varied environments.
- Enhances user satisfaction by ensuring compatibility across all platforms.
- Detects issues early in the SDLC, improving the overall software development process.
- Contributes to a smooth and successful product launch.
Types of Compatibility Testing
- Software Compatibility Testing: Ensures an app works across different OS, databases, and devices.
- Hardware Compatibility Testing: Verifies app functionality with hardware components.
- Forward Compatibility Testing: Verifies software/hardware compatibility with newer versions
- Backward Compatibility Testing: Ensures software/hardware compatibility with older versions.
Tools for Compatibility Testing
- BrowserStack Live: Real-time browser testing on 3500+ devices for cross-platform compatibility.
- BrowserStack App Live: Live mobile app testing on real devices across multiple OS versions.
- Screenfly: Tests how websites appear on various devices and screen sizes.
- BlazeMeter: Ensures performance and compatibility across different browsers and devices.
- Responsinator: Checks website appearance on popular devices for responsiveness and compatibility.
This article will discuss the types, benefits, and importance of compatibility testing in modern software development.
What is Compatibility Testing?
Compatibility testing is a type of testing that examines and compares functionality over multiple browsers, devices, platforms, and OS to recognize potential discrepancies. Performing compatibility testing verifies that your product/software works efficiently in its intended environments.
Compatibility testing is a non-functional software test that evaluates usability, reliability, and performance to ensure applications are dependable and meet customer expectations.
It is crucial for optimal application performance and should be conducted once a build is stable for testing.
Why should you perform Compatibility Testing?
Compatibility testing ensures that your application works smoothly across various devices, browsers, OS, and hardware. It checks compatibility with networks, databases, and other environments, helping analyze its behavior in diverse settings.
This robust testing process not only highlights performance and security issues but also helps identify bugs early, leading to a seamless final product launch.
Here are some key benefits:
- Improves Software Development: Identifies issues early in the SDLC, making it easier to verify usability, scalability, and stability across platforms.
- Prevents Bugs Before Production: Detects bugs in web and mobile apps, saving time and effort before launch.
- Ensures User Satisfaction: Guarantees that your product performs optimally across all software, browsers, and devices.
- Ensures a Successful Launch: Increases the likelihood of a smooth, error-free product launch.
Also Read: How to perform Mobile Compatibility Testing
When to Perform Compatibility Testing?
Compatibility testing should be conducted at key stages of the Software Development Life Cycle (SDLC) to ensure your application functions across various platforms, software versions, and hardware. Key moments for testing include:
- Post-Stabilization: After the build is stable and unlikely to change.
- After Updates: When the OS, browsers, hardware, or third-party software updates may affect the application.
Integrating compatibility testing throughout the SDLC is essential, as issues can arise at any stage, ensuring early identification and resolution of potential incompatibilities.
Also Read: Difference between SDLC and STLC
Types of Compatibility Testing
Below is an explanation of the key types of compatibility testing with examples of what they comprise of.
1. Software Compatibility Testing
Here is what software compatibility testing comprises of:
- Verifying the compatibility of an application with various operating systems such as Windows, Linux, or MacOS.
- Ensuring compatibility with different database systems like Oracle, SQL Server, or MongoDB.
- Testing the application’s performance across multiple devices, including mobile phones and desktop computers.
2. Hardware Compatibility Testing
Hardware compatibility testing can include checking the compatibility with hardware components such as:
- RAM
- ROM
- Hard disks
- Memory cards
- Processors
- Graphics cards
3. Backwards Compatibility Testing
This type of compatibility testing ensures that the latest versions of app work with older software or hardware. The backwards compatibility test is crucial to offer a consistent user experience to those consumers who could be using traditional devices that may be older versions.
4. Forward Compatibility Testing
This form of compatibility testing aims to set up the compatibility of the newest version of the software with previous or existing devices. Depending on the advancements of the feature, the app may become incompatible or inaccessible with traditional devices. Forward compatibility testing is predictable as the modifications managed in the older versions are better known.
Forward or backward compatibility tests have quite a few sub-categories:
- Software Testing: Software Testing ensures app compatibility with 3rd-party software that the app will interact with.
- Device testing: Device testing makes certain that the app functions consistently with each applicable device, such as Bluetooth devices, scanners, printers, tablets, mobile devices, etc.
- Hardware tests: Hardware testing guarantees the app’s compatibility with all hardware.
- Network testing: confirms the app can function with several networks of varying bandwidths.
- Browser testing: Browser testing ensures that the app performs flawlessly across all famous browsers.
- Version testing: Version testing confirms that the app remains compatible with earlier versions.
- OS tests: OS testing ensures that the app is compatible with Linux, Mac, Windows, or other different OSs.
- Mobile testing: Testing ensures the app is compatible with all mobile gadgets on iOS, Android, and other mobile OS.
How to Perform Compatibility Testing?
The compatibility testing procedure comprises four steps:
- Design Test Cases & Configuration: In this phase, the QA team designs test cases and analyzes the environments, hardware, software, and platforms to discover the behavior of the software. Involving an expert team with skilled professionals could give a better understanding of compatibility testing as they will quickly identify minor variations in output.
- Set Up the Environment: In this phase, the QA engineers set up the platform or the test environment where the app is expected to be validated and tested.
- Testing Execution & Result Analysis: After setting up the platform or environment, the teams implement the test cases and scrutinize the results. The test case results are examined, and the bugs or defects/discrepancies are noted to submit to the stakeholders.
- Validate and Retest: Once the outcome is generated and examined, the report is submitted for the next level of scrutiny. Here, the recognized errors or defects are authenticated and resolved. Besides, the developed software application will be re-tested and re-examined to ensure the software meets the quality with no glitches and bugs before moving it to real production.
Types of Bugs in Software Compatibility Testing
There are various types of bugs that can occur during software compatibility testing. These bugs are platform-specific issues that appear on one operating system, browser, or device, but not on others, revealing inconsistencies in application behavior across different environments.
Usually, the compatibility bugs are UI (user interface) bugs like:
- Alteration in UI ( look & feel)
- Medication in a font size
- Alignment-related problems
- Change in color and CSS style
- Scroll bar-related problems
- Content or label overlapping
- Broken Frames or tables
Perform Compatibility Testing with BrowserStack
BrowserStack provides powerful tools for comprehensive compatibility testing across multiple platforms. It allows you to test web and mobile applications on a wide range of devices, browsers, and operating systems.
- BrowserStack Live: Test on the latest and older versions of popular browsers like Edge, Safari, Chrome, IE, and Firefox across both Windows and macOS. Perform compatibility tests on real Android and iOS devices to ensure accurate results.
- BrowserStack App Live: Conduct cross-platform app testing on devices like iPhone, Samsung Galaxy, Pixel, Nexus, and others. Test on various Android and iOS versions, debug apps, view crash reports, inspect UI elements, and use stack traces to identify and fix bugs efficiently.
Steps for Compatibility Testing & Debugging using BrowserStack
BrowserStack provides a diverse range of real-time browsers (Edge, Internet Explorer, Safari, Chrome, etc, counting their latest and legacy versions.) and real Windows Operating System versions for the specific purpose. For instance, you can test on Internet Explorer(v 6-11) straight through their web browsers irrespective of your OS (Windows 11, Windows 10, etc).
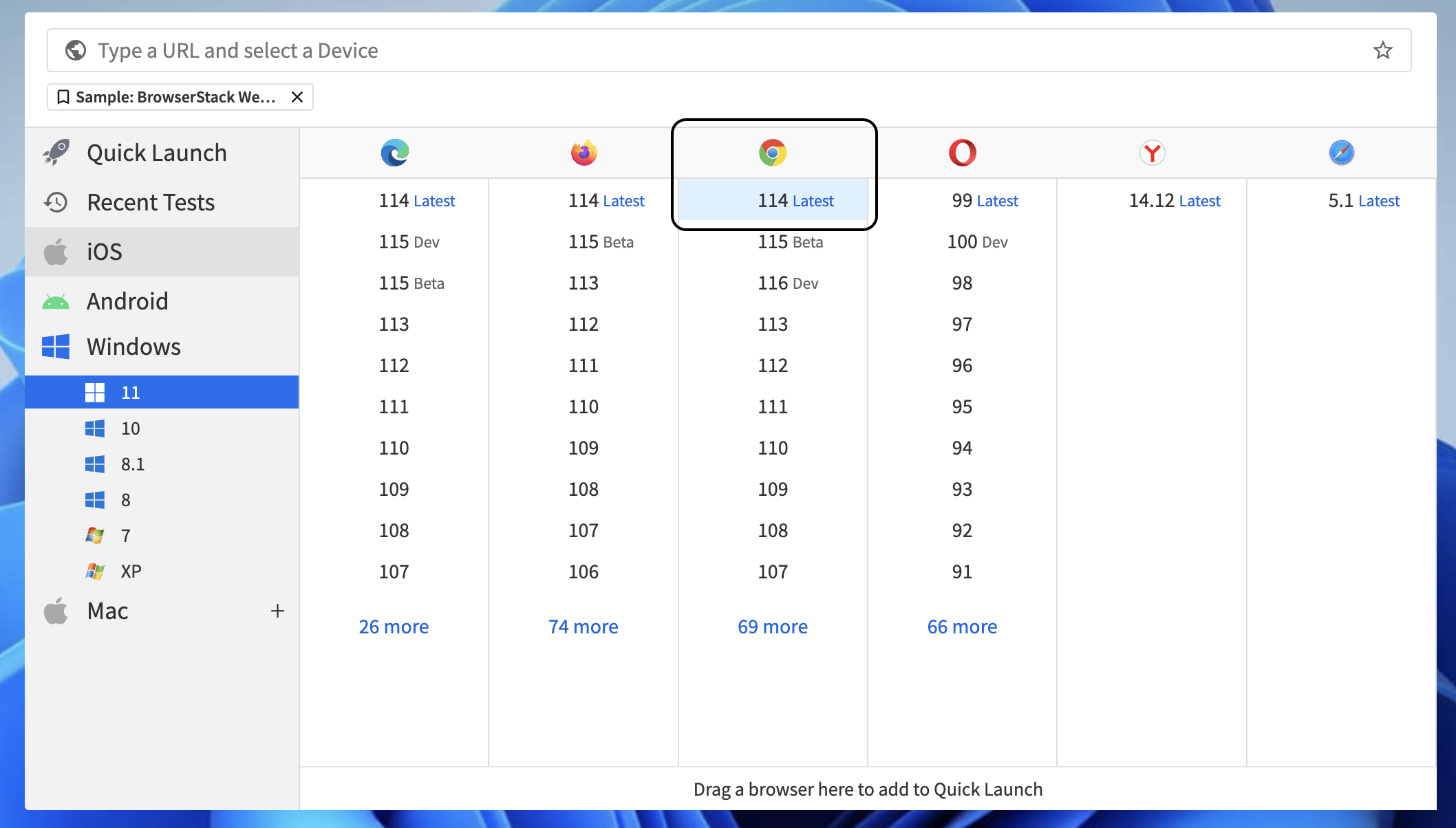
Let us consider a sample scenario to perform browser compatibility test on Windows 11-Chrome. They require to:
1. Signup on BrowserStack Live.
2. Navigate to the Live dashboard.
3. Select the desired combination (Chrome v114 and Windows 11). Refer to the image below.

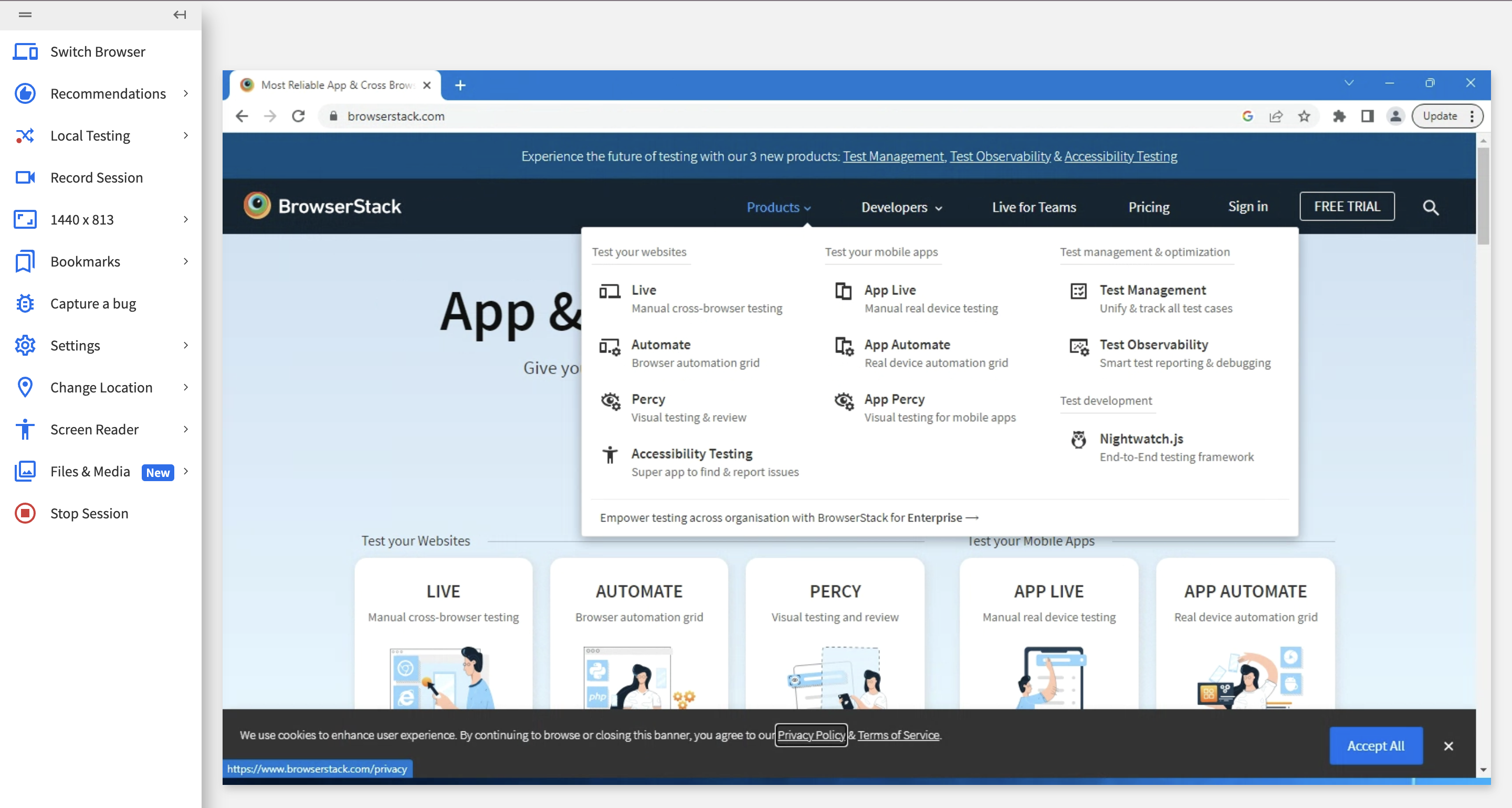
5. Now, enter the URL of the required website and commence the test on Windows 11 – Chrome

Additionally, testing experts also get access to numerous features accessible in the toolbar once a Live session starts:
- Geolocation test to scrutinize a site’s performance when accessed from an exceptional geographical location.
- Immediate bug reporting (via. Trello, Jira, GitHub, Slack) from the Live dashboard.
- Responsive test to test sites in different screen resolutions (such as 1820×1024, 1280×800, 1024×768, and so on).
- Local Test to test and debug work-in-progress web apps at scale without hosting them in public staging surroundings
Furthermore, it empowers QA’s for testing and optimizing sites on real-time browsers rather than using an emulator for Windows OS. This confirms accurate outcomes every time a QA plans to execute browser testing for Windows 11 or 10.
Conclusion
Compatibility testing is essential to ensure that software performs seamlessly across a wide range of devices, browsers, and operating systems.
By conducting thorough compatibility tests, organizations can identify and fix issues early, enhancing the user experience and ensuring smooth functionality across platforms. With the right tools, like BrowserStack, performing compatibility testing becomes efficient and effective, helping deliver error-free applications that meet user expectations.