Browsers are essential for accessing the web, but issues like crashes, slow performance, and pop-ups can disrupt the experience. Fortunately, most common browser errors have simple fixes.
Overview
What are Browser Issues?
Browser issues refer to problems that affect the functionality, performance, or security of web browsers, disrupting the user experience. These can include crashes, slow loading times, excessive pop-ups, unresponsive pages, URL suggestion errors, and security vulnerabilities.
List of Common Browser Issues with Solutions
1. Browser Crashing
- Restart the PC
- Keep Everything Up to Date
- Clear Browser Cache and Cookies
2. Pop-up Windows
- Use an Anti-virus Program
- Remove Unrecognized Extensions
- Install an Ad-blocker
3. URL Suggestions
- Delete Browsing History or Specific URL Suggestions
4. Slow Performance and Page Loads
- Update to the Latest Browser Version
- Reset Browser Settings
This guide covers frequent browser problems and effective solutions to keep your browsing smooth and hassle-free.
List of Common Browser Issues with Solutions
Here are some of the most common browser issues users face, along with practical solutions to resolve them quickly and improve browsing performance.
1. Browser Crashing
Browsing the internet is one of the most widely used computing actions that is performed daily by any user. Hence, it can be frustrating if it keeps crashing without any warning, ruining the browser experience. This can be caused by some extensions or even some particular websites.
Solutions:
- Restart the PC
Restarting the PC, as cliche as it sounds, is touted as the best first solution to most IT problems. This can give your system a clean slate by removing all the temporary issues and restarting the programs, including the web browser.
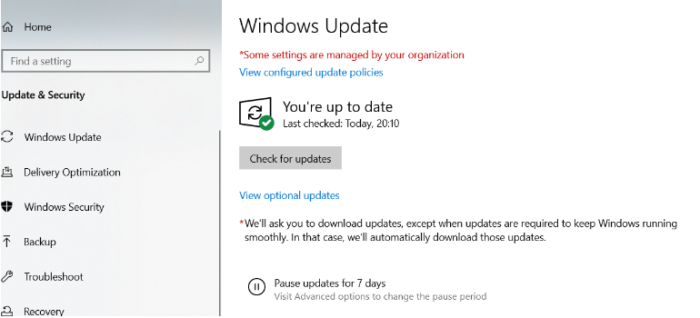
- Keep everything up to date
Keep the device drivers, the software, the browser, and the operating system updated. This will help minimize compatibility problems and stop anything else from interfering with the browser.
- Clear Browser Caches, and Cookies
Clearing cache and cookies ensure that the most recent version of a website is visible to the end user.
2. Pop-up windows
Pop-up windows are an unavoidable part of the web. Some pop-ups can be noticed at times, but if suddenly there is a high number of them, it might be possible that some malware or virus has taken root on the computer. They might have installed themself as an extension or as a separate program or might be completely hidden from view.
Solutions:
- Anti-virus program
Antivirus programs can be run to scan for any kind of problems – malware or virus. Opting for a full scan would be more beneficial.
- Remove the extensions
Remove or disable the extensions that are not recognized, and then restart the browser to check for any issues.
- Install an ad-blocker
Install ad-blockers to put an end to all these random ads permanently since they help to locate the source of the problem.
Read More: How to handle Alerts and Popups in Selenium?
3. URL Suggestions
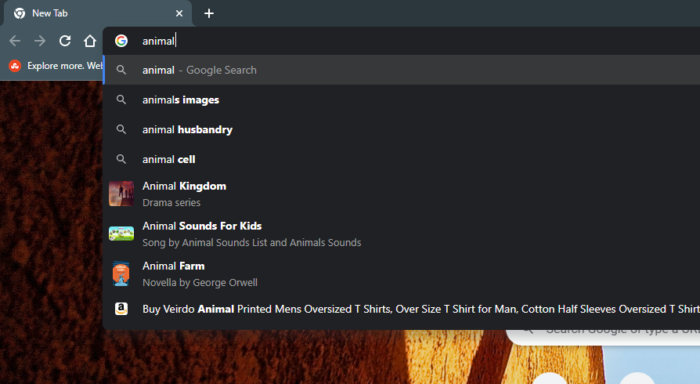
While typing across the web, one might pick up URL suggestions that they don’t want to see coming up as they type out links in the address bar.
- The most comprehensive way of clearing the decks here is to delete the browsing history. In Chrome, open up Settings from the menu, then pick Clear browsing data.
- If you want to get rid of a single URL suggestion without erasing the whole browsing history, you can do it quickly in Chrome, Edge, etc. Start typing out the address you want to erase. Once you locate it, tap the down arrow key and hit Shift+Delete (Shift+FN+Delete on Mac)
4. Slow Performance and Page Loads
Once you make sure that your internet connection works fine, slow browser performance and page loads can be fixed in different ways. Also you can test speed of your website to ensure better performance.
Test your Website Loading Speed for Free
Solutions:
- Latest version of the Browser
Make sure that your browser is running the latest version. To check, in Chrome, go to Help, and then click on About Google Chrome. In Safari, check the Updates tab on the Apple Store. In Firefox, go to the menu and click on About Firefox. For Edge, go to Windows Settings, then to Update & Security.
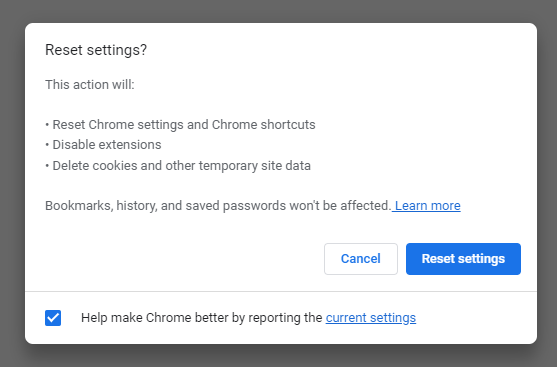
- Reset settings
Chrome, Firefox, and Edge all have a single reset settings option. In Chrome, Restore settings to their original defaults is at the bottom of the main settings pane; in Firefox, choose Help then Troubleshooting Information from the menu to find the reset option; and in Edge, pick Reset Settings from the main settings menu.
- Clear browsing history and cache
An overloaded browser can cause problems with loading or formatting issues on a website, like missing images or buttons that don’t respond when clicked. Clearing the cache and browsing history can give your browser a fresh start.
How to test your website for browser issues?
Ensuring your website runs smoothly across different browsers is crucial for user experience. Here’s how to test and identify browser-specific issues effectively.
- Cross browser testing is one of the most popular ways to check whether your website works as intended when accessed through
- Different Browser-OS combinations: Test on popular browsers like Firefox, Chrome, Edge, Safari and on any of the popular operating systems like Windows, macOS, etc.
- Different devices. Users can view and interact with your website on popular devices—smartphones, tablets, desktops, etc.
- Assistive Tools. Test if the website is compatible with assistive technologies like screen readers for differently-abled individuals.
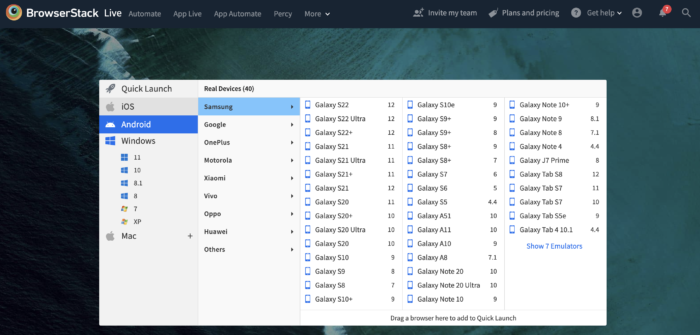
BrowserStack can help you test on 3500+ legacy and latest real devices and browsers and ensure all the browser issues are addressed for a seamless user experience.
- Check for Broken Links
Broken links create an extremely frustrating experience for website visitors, particularly when searching for crucial information. They also adversely affect the SEO of a website. Naturally, it must be ensured that all the links are directed toward the intended landing pages or documents.
- Testing Cookies
Cookies are text files in the user’s browser which contain specific end-user information, such as login information, cart details, visited pages, IP address, etc. One must test their website across multiple user scenarios in real user conditions to evaluate their website’s behavior with cookies enabled or disabled.
Read More: How to handle Cookies in Selenium WebDriver
- Validating UI Elements
UI Elements must be thoroughly tested considering maximum use case scenarios. These elements can be Text fields, drop-downs, formatting, spacing, etc. Testing these elements manually might be convenient for a smaller website. However, comprehensive UI testing for larger websites is a difficult task. In such cases, automated UI testing with Selenium can be used to run automated parallel tests, which help validate UI functionality faster.
Also Read: UI Testing: A Detailed Guide
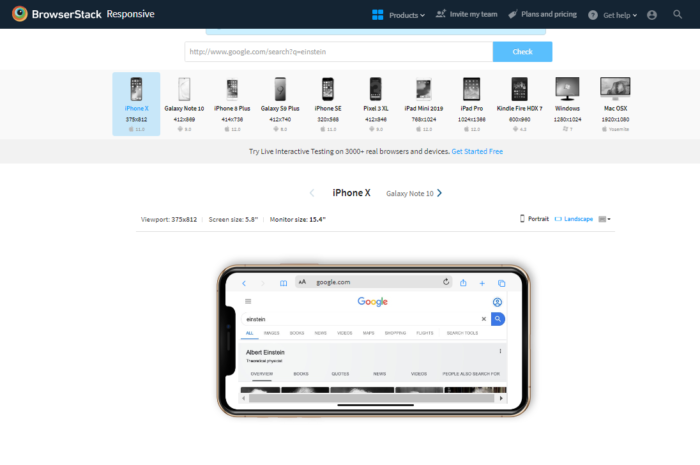
- Website Responsive Testing
Websites must ensure that they are mobile responsive as well so that end users have an optimal viewing experience across diverse screen resolutions. This also elevates your SEO efforts. It is also ideal to use an online responsive design checker tool that helps you view your websites across distinct device types (mobiles, tablets, desktops).
BrowserStack offers real-device cross-browser testing on 3500+ browser-devices-OS combinations. BrowserStack Live enables real-time manual testing, while BrowserStack Automate provides scalable, cloud-based test automation. It eliminates the need for device maintenance and ensures a flawless user experience.
BrowserStack offers parallel testing, allowing users to run multiple tests simultaneously, speeding up execution and reducing release cycles. Seamlessly integrate with CI/CD tools like Jenkins and GitHub Actions for automated testing without managing infrastructure.
Conclusion
Browser issues can disrupt user experience, slow down performance, and impact productivity. However, most common challenges, such as crashes, slow loading, pop-ups, and compatibility issues, can be resolved with simple troubleshooting steps like updating software, clearing cache, and optimizing performance settings.
Regular testing across different browsers and devices is essential to ensure a seamless experience for all users. By leveraging tools like BrowserStack Live and Automate, teams can efficiently detect and fix browser-specific issues, ensuring their websites perform flawlessly across all platforms.