Testing older versions of Microsoft Edge is crucial to ensure backward compatibility and a smooth user experience. Since Edge updates frequently, QA teams must know the right methods to access or emulate previous versions.
Overview
1. Why Testing on Older Versions of Edge is Necessary
- Even though Edge has a smaller market share, millions still use it.
- Ignoring older Edge versions can cause usability issues and alienate part of the user base.
- Testing ensures consistent performance and accessibility across versions.
2. Methods to Roll Back or Test Old Versions of Edge Locally
- Edge for Business: Download older Edge installers and block auto-updates.
- Internet Explorer Mode in Edge: Emulate legacy Internet Explorer within modern Edge.
- Group Policy in Active Directory: Apply rollback policies across machines in enterprise setups.
3. Using BrowserStack Live to Access Previous Edge Versions
- Instantly test on real browsers without complex setup.
- Select any required Edge version directly from the BrowserStack Live dashboard.
- Sessions mimic real-user conditions and automatically reset after testing.
4. Why Real Device Cloud is Better Than Emulators for Edge Testing
- Provides accurate results that reflect real-world conditions.
- Supports full user interactions like touch and gestures.
- Enables faster debugging with screenshots, logs, and videos.
- Ensures access to both old and up-to-date browser versions.
This article explains why Edge compatibility testing matters, methods to roll back or emulate older versions, and how BrowserStack Live simplifies testing on real devices and browsers.
Why should you go for Codeless Automation Testing?
You must try codeless automation testing for several reasons, including:
- User-Friendly: No coding skills are required, making it accessible to non-technical users.
- Speed: Accelerates test creation and execution, speeding up the development cycle.
- Easy Maintenance: Simplifies updates and modifications, reducing maintenance effort.
- Broader Coverage: Facilitates the creation of diverse test cases, enhancing overall test coverage.
- Improved Collaboration: Bridges the gap between technical and non-technical team members, fostering better teamwork.
What is Codeless Selenium Automation?
Codeless Selenium Automation uses Selenium’s visual testing tool, Selenium IDE, to create and execute automated tests without writing code. Selenium IDE (Integrated Development Environment) is a browser extension that provides a simple, user-friendly interface for automating web application testing.
Key Features of Selenium IDE:
- Record and Playback: Selenium IDE enables users to record their interactions with a web application and automatically generate test scripts based on these actions. Users can then replay these actions to test the application.
- Visual Interface: It offers a graphical interface where users can design test cases by interacting with web elements and defining actions through simple click-and-drag operations.
- Test Case Management: Users can create, organize, and manage test cases within the IDE, making it easy to execute and maintain tests.
- Assertions and Commands: It provides built-in commands and assertions to validate test results and ensure the application behaves as expected.
Benefits of Codeless Selenium Automation Testing
Codeless Selenium automation testing brings significant advantages, enabling teams to rapidly create and execute tests easily, boosting efficiency, and reducing the need for deep technical knowledge. Some of the benefits are:
- Ease of Use: No programming knowledge is required. Testers can create and execute tests through a simple visual interface.
- Rapid Test Creation: Quickly record user interactions and convert them into test scripts, reducing the time needed for test development.
- Immediate Feedback: Test results are instantly available, allowing for quick validation of application behavior.
- Suitable for Beginners: Ideal for those new to test automation who want to understand testing concepts without diving into complex coding.
Key Features of Codeless Automation Testing
Codeless automation testing tools leverage key features to make the automation process more accessible and efficient. They allow technical and non-technical users to create, manage, and execute tests effectively.
- Visual Interface: Provides a user-friendly graphical interface for designing and managing test cases It often uses drag-and-drop functionality and intuitive navigation, eliminating the need for programming skills.
- Record and Playback: This feature allows users to record their interactions with an application and automatically generate test scripts based on these actions. Users can then replay these scripts to validate application behavior.
- Pre-Built Templates: Offers a library of pre-configured test scenarios and templates that users can easily customize to suit their specific testing needs, speeding up test creation.
- Integration Capabilities: Seamlessly integrates with other tools, such as CI/CD pipelines and bug tracking systems, to streamline the testing workflow and improve efficiency.
- Test Management: Includes features for organizing, scheduling, and managing test cases and suites. Users can track test results, manage test data, and generate reports without writing code.
- Cross-Platform Testing: Supports testing across different browsers, devices, and operating systems, ensuring comprehensive coverage and compatibility for various user environments.
- Easy Maintenance: Simplifies the process of updating and maintaining test cases. Changes to the application or test scenarios can be adjusted through the visual interface, reducing the need for manual code changes.
- Collaboration Features: Facilitates collaboration among team members by allowing them to share test cases, results, and configurations easily, fostering better communication and teamwork.
Pro Tip: BrowserStack’s Low Code Test Automation provides powerful features for running automated tests, including an intuitive test recorder. This tool captures user actions and converts them into automated test scripts, utilising elements like variables, functions, and smart timeouts to enhance test accuracy and efficiency.
Difference between Selenium and Codeless Selenium Automation
When comparing Selenium with Codeless Selenium Automation, it’s essential to understand their distinct approaches to test automation. Selenium, a widely used testing framework, requires coding skills to develop and manage test scripts, offering deep customization and flexibility.
In contrast, Codeless Selenium Automation tools, such as Selenium IDE, enable users to create and execute tests without writing code. These tools provide a more intuitive, user-friendly interface for designing tests, making them accessible to both technical and non-technical users.
The following table highlights the key differences between these two approaches.
| Parameter | Selenium | Codeless Selenium Automation |
|---|---|---|
| Definition | A framework for automated testing that requires writing code to create and execute test scripts. | An approach using Selenium IDE or similar tools to create automated tests without writing code. |
| Code Requirement | Requires knowledge of programming languages (e.g., Java, Python, C#) to write and maintain test scripts. | No coding is required; tests are created and managed through a visual interface. |
| Ease of Use | More complex; requires programming skills and understanding of Selenium APIs. | User-friendly; designed for ease of use with drag-and-drop features and visual interfaces. |
| Test Creation | Test cases are written manually using code, which can be time-consuming. | Tests are created by recording user actions or using pre-built templates, making it quicker. |
| Customization | Highly customizable with extensive options for advanced test scenarios and configurations. | Limited customization compared to code-based solutions but sufficient for many standard use cases. |
| Maintenance | Requires updating code whenever there are changes to the application or test scenarios. | Easier to update and maintain through visual tools, reducing the need for manual code changes. |
| Integration | Can integrate with various CI/CD tools, version control systems, and other testing frameworks. | Integration capabilities depend on the tool used; often include support for CI/CD and bug-tracking systems. |
| Flexibility | Offers high flexibility and control over test execution and reporting. | Less flexible but designed to handle common test scenarios with ease. |
| Suitable Users | Ideal for experienced testers and developers with coding skills. | Suitable for non-technical users or teams looking for quick and easy test automation solutions. |
Read More: Comprehensive guide to low code developement
Which Tests can be chosen for Codeless Selenium Automation?
Codeless Selenium automation is well-suited for various types of tests, especially those that benefit from a visual and user-friendly approach. Here are some scenarios and examples where codeless automation can be effectively utilized:
1. Functional Testing
- Scenario: Testing the basic functionality of a login feature on a web application.
- Example: Use a codeless automation tool to record the process of entering valid user credentials. Click the login button and validate if the user is redirected to the dashboard page. The test would ensure that the login feature works correctly under normal conditions.
2. Regression Testing
- Scenario: Verifying that recent changes or updates to a web application haven’t broken existing features.
- Example: After a new feature is added to an e-commerce site, use codeless automation to replay tests. Check essential functionalities like product search, including items to the cart, and completing a purchase. This helps confirm that these existing features still work as expected after the update.
3. User Interface (UI) Testing
- Scenario: Ensuring that the layout and elements of a webpage are displayed correctly across different browsers.
- Example: Use codeless automation to record tests that check the alignment of buttons, the visibility of text fields, and the responsiveness of the layout on various browsers. This ensures that the UI is consistent and user-friendly.
4. Integration Testing
- Scenario: Testing the interaction between different components of a web application.
- Example: Automate tests to verify that data entered in a form on one page correctly populates corresponding fields on a different page, such as verifying that user registration information is correctly displayed on the user profile page.
5. Regression Testing for Custom Features
- Scenario: Testing custom-built features or extensions to ensure they function correctly.
- Example: If a custom module is added to a project management tool, use codeless automation to test the new features, such as custom reporting or task management functionalities, to ensure they integrate seamlessly with the existing system.
6. Cross-Browser Testing
- Scenario: Checking the functionality of a web application across multiple browsers and operating systems.
- Example: Use codeless automation to record a test case on one browser (e.g., Chrome) and then run it on other browsers (e.g., Firefox, Safari, Edge) to ensure compatibility and consistent behavior across different environments.
Codeless Selenium automation is ideal for these types of tests because it simplifies the creation and management of test cases. This makes it easier for teams to ensure their web applications meet quality standards without needing extensive programming expertise.
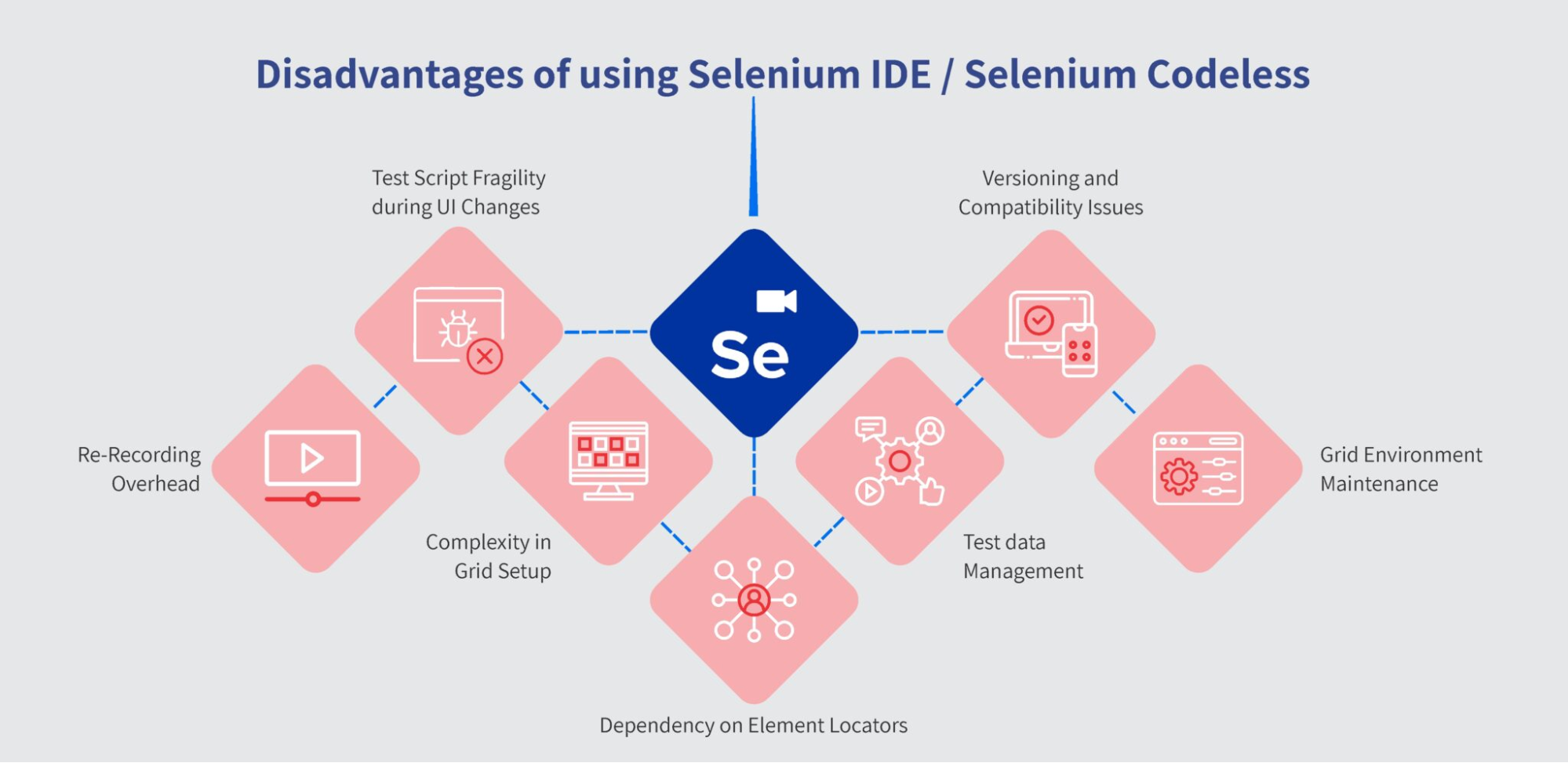
Challenges in Selenium IDE
While Selenium IDE simplifies test automation, it has limited scalability, a lack of advanced scripting capabilities, and difficulties handling dynamic web elements. Take a look at some of the common challenges below:
- Test Script Fragility: Recorded scripts become fragile with frequent UI changes. Minor alterations can cause scripts to fail, requiring constant re-recording and updates.
- Re-Recording Overhead: Frequent UI updates necessitate re-recording scripts, which is time-consuming and labour-intensive.
- Dependency on Element Locators: Scripts rely on element locators that may break if developers alter the element structure or attributes, requiring manual adjustments.
- Complex Grid Setup: Configuring Selenium Grid for test execution involves complex, code-intensive setup and configuration.
- Grid Maintenance: Keeping the Selenium Grid operational involves ensuring all nodes have the correct browser versions and drivers, which can be cumbersome.
- Versioning and Compatibility: Managing compatibility between different versions of Selenium IDE, browsers, and drivers can be challenging, impacting stability and performance.
- Test Data Management: Handling and cleaning up test data post-execution to ensure a consistent state for future tests can be difficult and complex.
How to overcome Challenges in Codeless Selenium Automation
BrowserStack’s Low Code Automation Tool offers a powerful alternative to Selenium IDE, addressing common challenges in codeless automation.
With features like an intuitive test recorder, smart auto-waits, and self-healing mechanisms, this tool simplifies test creation and maintenance. It provides robust support for automated testing with minimal setup, enhanced reliability, and efficient test data management, making it a leading choice for effective and resilient automation.
- Overcoming Test Script Fragility: BrowserStack’s Low Code tool features self-healing test automation that adapts to UI changes. This smart element selection algorithm helps mitigate the impact of frequent UI modifications, reducing script failures and the need for constant updates.
- Managing Re-Recording Overhead: The Easy-to-Use Recorder simplifies capturing actions and translating them into test steps. This intuitive record-and-playback mechanism minimises the need for frequent re-recording by handling UI changes more effectively.
- Resolving Dependency on Element Locators: With Smart Auto-Waits, BrowserStack adjusts wait times based on the network response, enhancing test reliability. The Self-Healing Mechanism also helps by automatically updating element locators in response to UI changes.
- Dealing with Complexity in Grid Setup: BrowserStack’s test Infrastructure is a cloud-based solution that requires no setup or maintenance. It offers a robust testing environment without the complexities of configuring and maintaining Selenium Grid.
- Grid Environment Maintenance: The cloud-based infrastructure handles all test environment setup and maintenance, including managing browser versions and drivers. This ensures that tests run smoothly across various environments without manual intervention.
- Versioning and Compatibility Issues: BrowserStack’s platform ensures compatibility with the latest versions of browsers and drivers. Regular updates and maintenance are managed by BrowserStack, reducing versioning issues.
- Test Data Management: BrowserStack’s AI-driven Test Data generation capability eliminates the need to manually create and maintain test data sheets. This feature streamlines test data management, making it easier to maintain consistency across test scenarios.
Read More: Record and playback in Selenium IDE
Conclusion
Codeless Selenium automation simplifies testing by enabling users to create and run tests without extensive coding, making it accessible and efficient.
Selenium IDE offers advantages like ease of use and rapid test development but also has significant drawbacks, including test script fragility, the need for frequent re-recording, dependency on element locators, and complex grid setup and maintenance. Additionally, managing versioning and test data can be challenging.
Transitioning to BrowserStack’s Low Code Automation Tool addresses these issues by providing advanced features like a self-healing mechanism, smart auto-waits, AI-driven test data management, and a cloud-based infrastructure that simplifies setup and maintenance. This tool enhances reliability and scalability, making it a superior choice for modern testing and a forward-looking solution for overcoming the limitations of Selenium IDE.