Efficiency in web automation and debugging starts with the right tools. ChroPath extensions offer powerful capabilities to streamline XPath and CSS selector generation, making web testing and development more seamless.
Overview
Top Chrome extensions for finding XPath in Selenium help automate the process of identifying elements on web pages. These tools offer an easy way to generate accurate XPath expressions, improving test script efficiency and accuracy.
Here are some popular Chrome extensions that streamline finding an element’s XPath.
- SelectorsHub
- ChroPath
- Scraper
- Relative XPath helper
- Xpath Helper
- Xpather
- Truepath
This guide covers the best Chrome extensions to streamline finding an element’s XPath and steps to install and use these extensions.
Top 7 Chrome Extensions to find Xpath in Selenium in 2025
XPath is a crucial locator in Selenium, essential for identifying dynamic and complex elements in the DOM like ID, Name, Class name, Link text, etc. It comes in two types: Absolute and Relative, each suitable for different scenarios. To simplify XPath generation, various Chrome extensions can efficiently locate elements, reducing manual effort.
The below-mentioned Chrome Extension tools reduce the manual effort required, allowing for quicker and more accurate XPath generation.
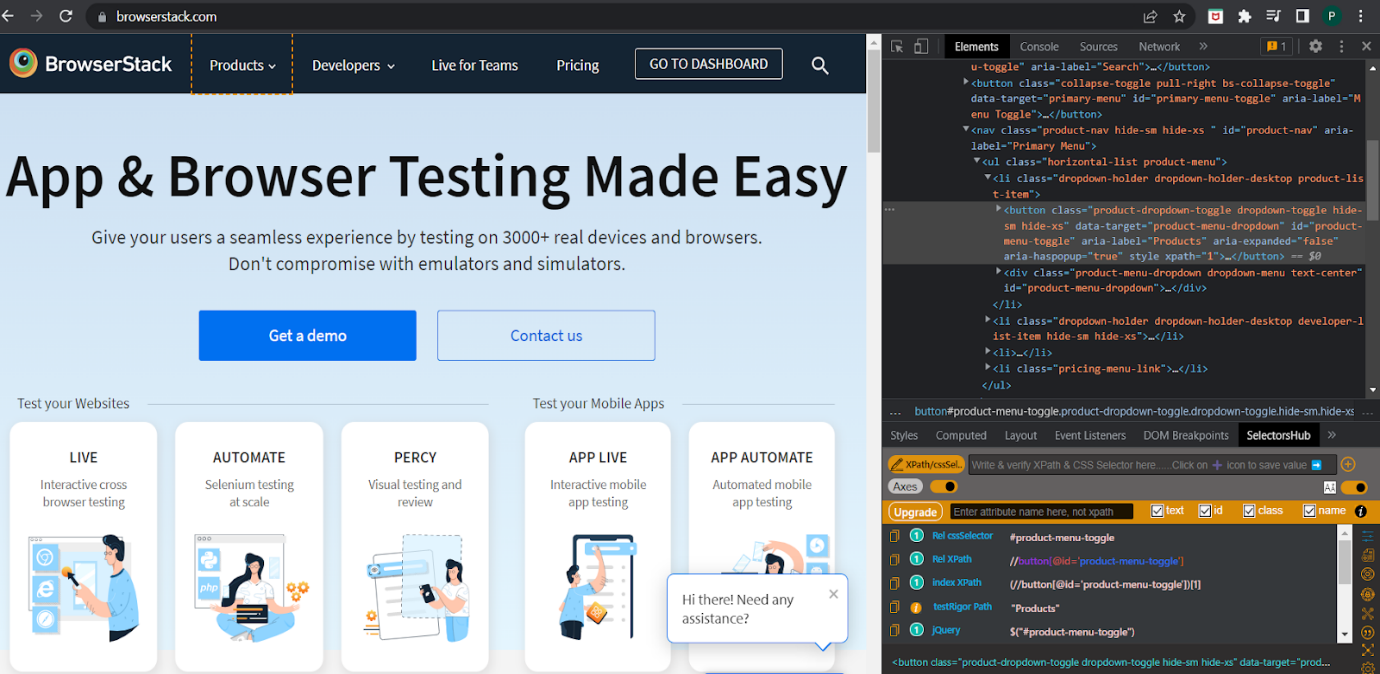
1. SelectorsHub
SelectorsHub is a free XPath and CSS selectors plugin. It is one of the best plugins for generating XPath, CSS selectors, JS path, JQuery, Playwright selectors, and various other types of possible selectors. SelectorsHub has various features where it helps to generate and verify our XPath.
It can deal with iframes, nested iframes, shadow DOM, nested shadow DOM, SVG elements, and dynamic and invisible elements. It also helps to generate XPath manually by auto-suggesting.
Steps to install and use SelectorsHub Plugin:
- Download the SelectorsHub plugin from their official website.
- Add the plugin to your browser and restart the browser.
- Navigate to a website, right-click on an element, and select inspect. SelectorsHub will be the last tab in the dev tools.
- Copy and paste the desired XPath in your automation code.
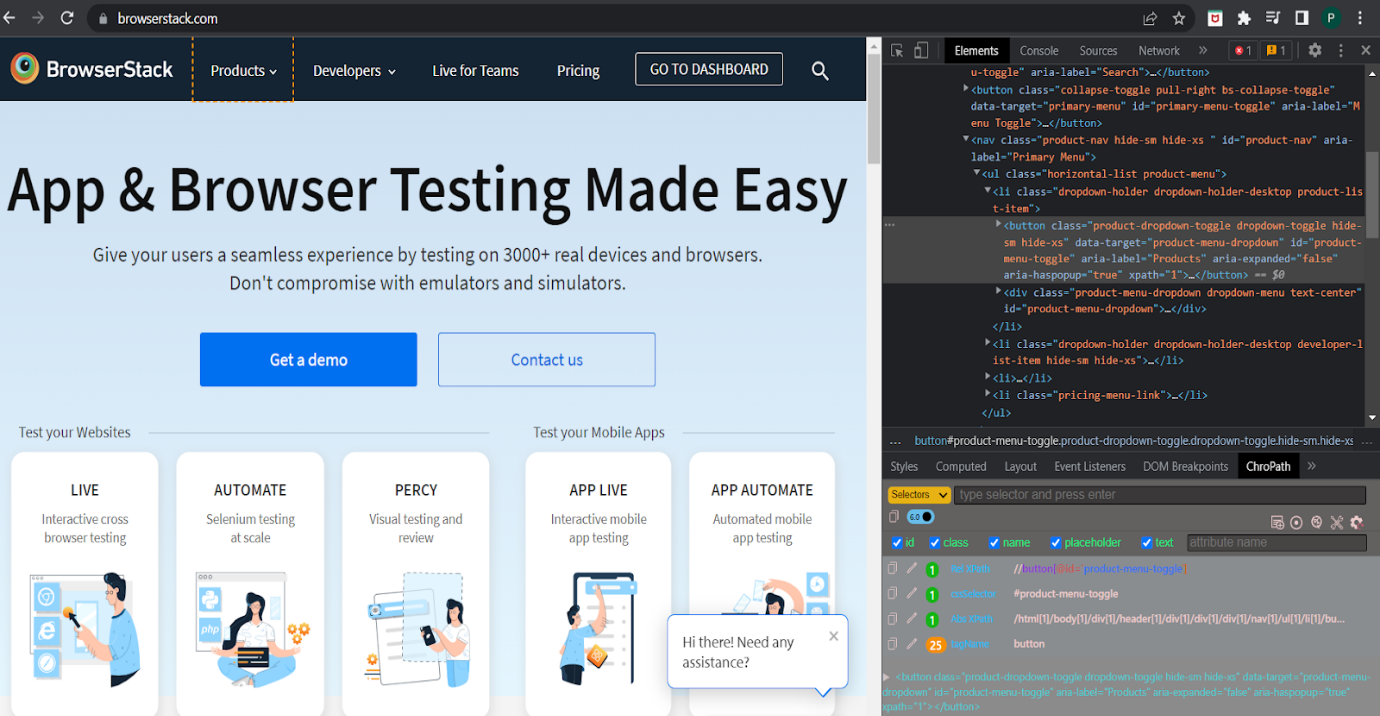
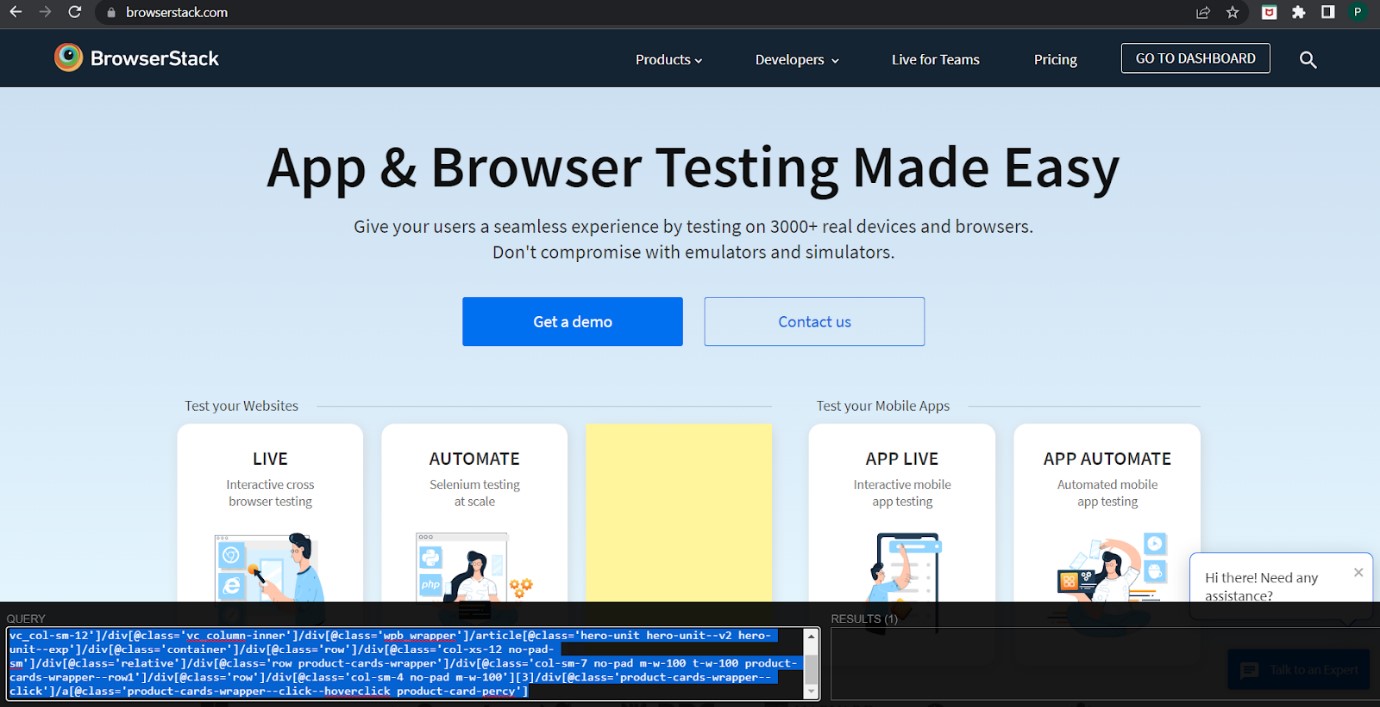
2. ChroPath
ChroPath is an extension for chrome and firefox browsers used to generate and verify an XPath or CSS selector.
Steps to install and use ChroPath Plugin:
- Download the plugin for Chrome or Firefox.
- Open your web application and inspect an element.
- ChroPath will be present on the last tab in Devtools.
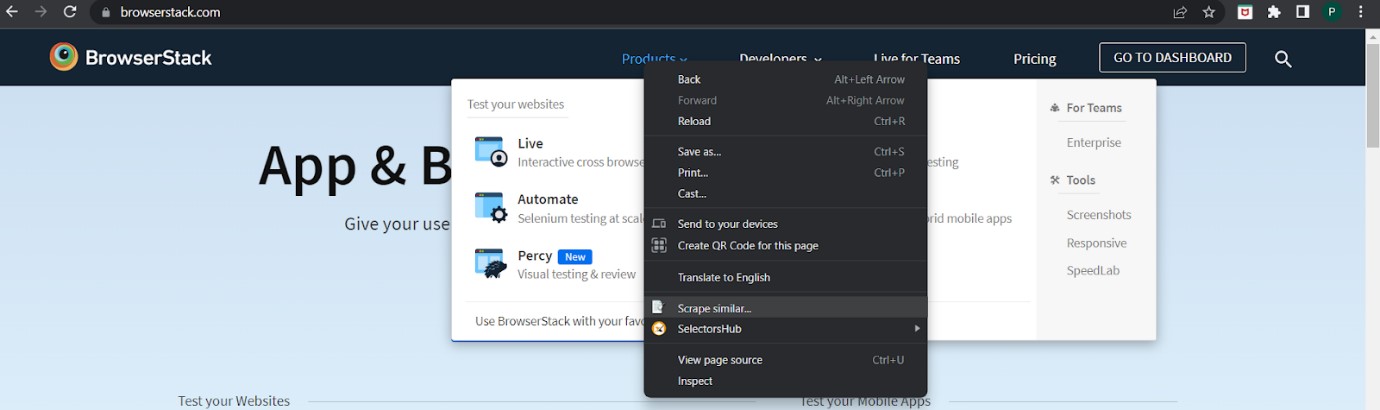
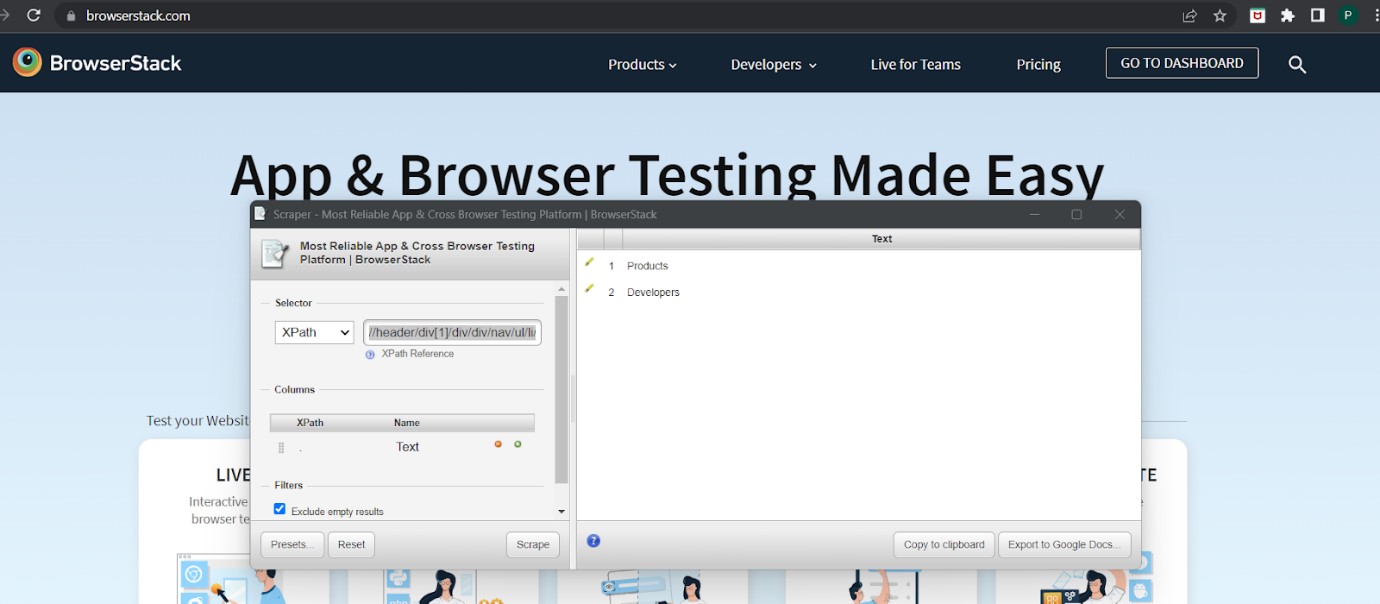
3. Scraper
Scraper acts like a web scraper used to extract data from web pages and store them into Google spreadsheets. Scraper is simple and easy to use. It is a Google Chrome extension and it comes with two options to extract data from any part of a web page, Xpath or JQuery selector.
Steps to install and use Scraper Plugin :
- Add the plugin to your browser from Chrome Web Store
- Right click on an element you want to inspect and click on scrape similar
- A Scraper window gets and then you can generate the xpath of the selected element.
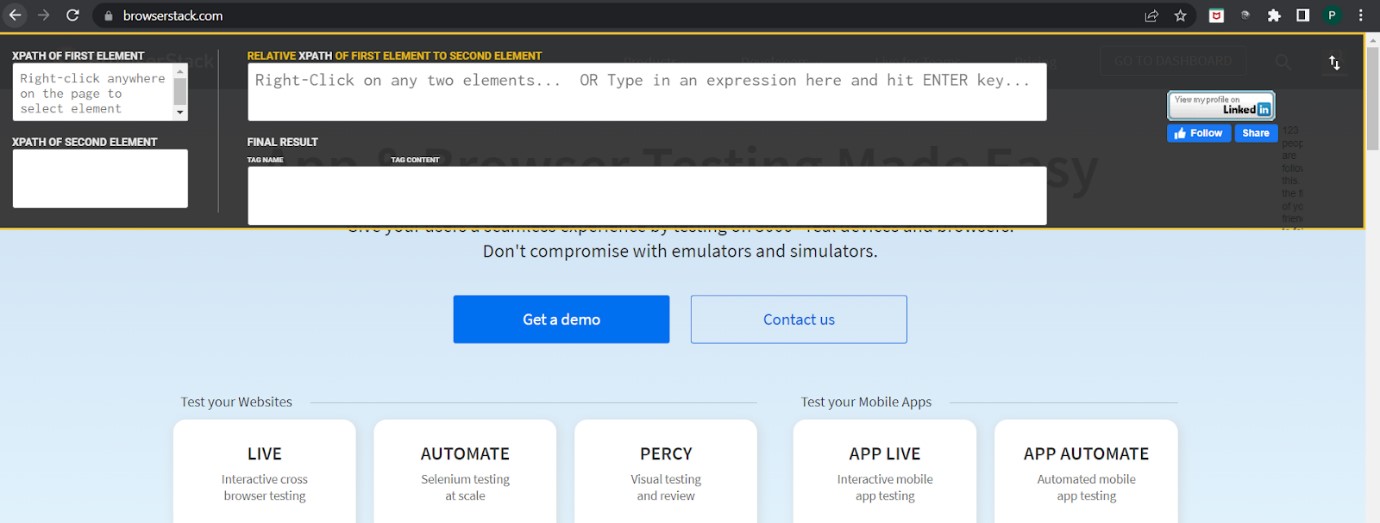
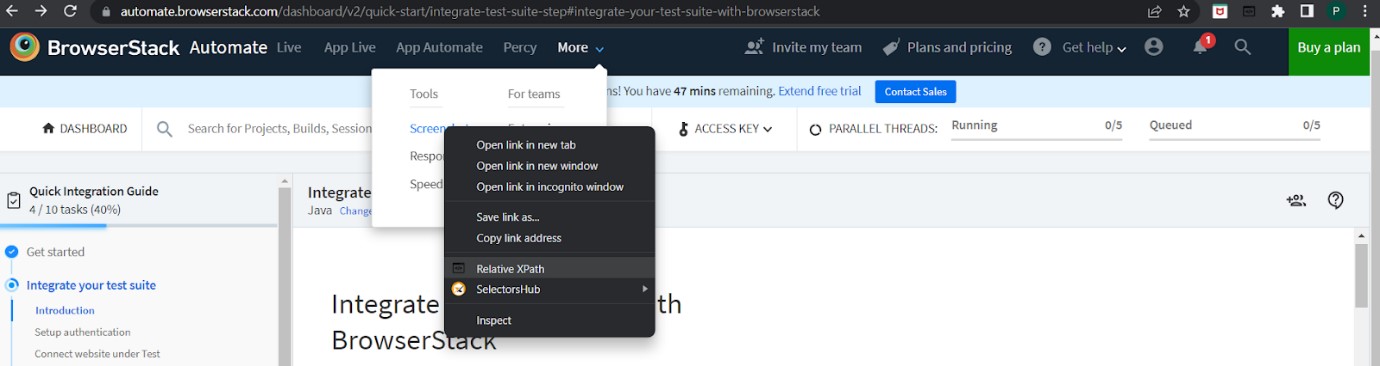
4. Relative XPath helper
The Relative XPath Helper plugin helps to find the relative Xpath between two web elements.
It is easy to use as all you have to do is right-click on the elements for which you want the relative xpath and create or edit the xpath as per the requirement.
Steps to install and use Xpath Helper Plugin :
- Add the plugin to your browser from Chrome Web Store
- Open the application to inspect and click on the relative Xpath helper plugin
- Right click on the element for which Xpath has to be generated.
5. Xpath Helper
Xpath Helper is another top Chrome extension that generates, edits and evaluates Xpath. It is the easiest plugin to use compared to other plugins. You just have to click on the console and edit or generate your xpath.
Steps to install and use Xpath Helper Plugin :
- Add the plugin to your browser from the Chrome Web Store and restart the browser
- Open the application you want to inspect and Press Ctrl+Shift+X or Press Xpath helper button in toolbar
- Press Shift button and mouse hover the elements you want to inspect. Xpath is generated in the console . We can also edit the xpath as required and see the desired xpath in the results window.
- Again press Ctrl+Shift+X to close the console
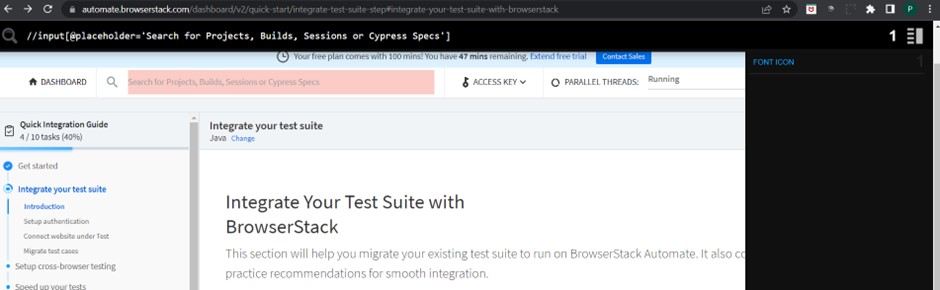
6. Xpather
Xpather plugin operates on the current document and highlights the matched element. It also displays all the matched elements on the right side bar. It supports Xpath 2.0.
Steps to install and use Xpather Plugin:
- Add the plugin to your browser from the Chrome Web Store
- Open the application to inspect and click on the Xpather plugin
- Enter the Xpath on the text box and search. It will highlight the matched element and display all the matched elements at the right sidebar.
7. Truepath
Truepath Chrome extension generates relative Xpath based on various attributes like Id, href,src,class, name,title,index etc. It is efficient as it provides relative Xpaths based on multiple attributes.
Steps to install and use Truepath Plugin :
- Add the plugin to your browser from Chrome Web Store
- Open the application to inspect and click on the Truepath plugin
- Right click on the element to inspect and click on Relative xpath
- A Truepath window will display once a matching element or elements are found. If no matching element is found then no window will be displayed.
Way Ahead: How to Use XPath in Selenium?
Before you learn how to use XPath in Selenium, understand its types.
- Absolute XPath: Direct path from the root, less adaptable to changes.
- Relative XPath: Starts from any point in the document, more robust and flexible.
Here’s how you can use XPath in multiple ways in Selenium to locate elements:
- Using Attributes: Locate elements robustly with attributes in XPath, e.g., //form[@id=’loginForm’]/input[3]. Use multiple attributes for precise targeting, like //input[@name=’name’][@value=’Last Name’].
- Logical Operators: Enhance selection flexibility using logical operators, such as //input[@id=’name’ or @name=’name’] to handle multiple possible attribute values.
- Using Text: Search for elements based on their text content, for example, //a[text()=’Click Me’], and use wildcards to broaden the search, like //*[text()=’Click Me’].
Conclusion
This article contains the plugins starting with the highest rating to the lowest one. However all the plugins are useful in their own way and it completely depends upon the users choice as in which plugin to choose for generating Xpath in Selenium.
Follow-Up Read: 14 Essential Chrome Extensions for Web Developers
Hopefully, you shortlisted a a Chrome extension that help find an element’s XPath effectively and reduce the effort. When it comes to Selenium testing, using a BrowserStack’s high performance grid will accelerate build verification by over 10x with parallel execution of your tests, including UI testing, functional testing and regression testing.