Extensions add extra features and functions to your browser, enhancing the work or process. For example, Grammarly is a writing assistance extension that can help you review grammar, spelling, and punctuation and suggest better-phrased sentences, making writing emails or documentation a breeze.
Similarly, with the help of these browser extensions, web developers save time and cost, as many of these highly effective tools are free. From the web page font to the technology behind it, this help builds and optimize products daily and can improve the ones already in use.
Why Developers need Chrome Extensions?
- The answer is simple. Since its release in 2008, the Chrome browser has seen exponential growth and adoption in its user base.
- According to StatCounter Browser Market Share, as of April 2023, Chrome has a 66.13% worldwide browser market share. Safe to say that most users prefer using Chrome and hence one of the critical browsers to be considered during web development.
- Chrome always had the upper hand with its Chrome web store extensions. Read more about the key differentiating and winning factors in the debate between Edge vs Chrome in 2023.
Since most developers prefer the Chrome browser, we have curated a list of Chrome extensions and best plugins for Web Developers.
Top 22 Chrome Extensions for Web Developers in 2024
Here’s the list of 22 best Chrome Extensions for Web Developer that can be useful in delivering web applications with great end-user experience:
- BrowserStack Live
- HubSpot
- Percy
- ColorZilla
- BrowserStack Accessibility
- Window Resizer
- Check My Links
- JavaScript and CSS Code Beautifier
- Web Developer
- Session Buddy
- JSON Viewer
- Wappalyzer
- Test IE
- Lighthouse
- Ghostery
- CSSViewer
- ClickUp
- React Developer Tools
- Web Developer
- CSS Peeper
- WhatFont
- AXE DevTools
1. BrowserStack Live
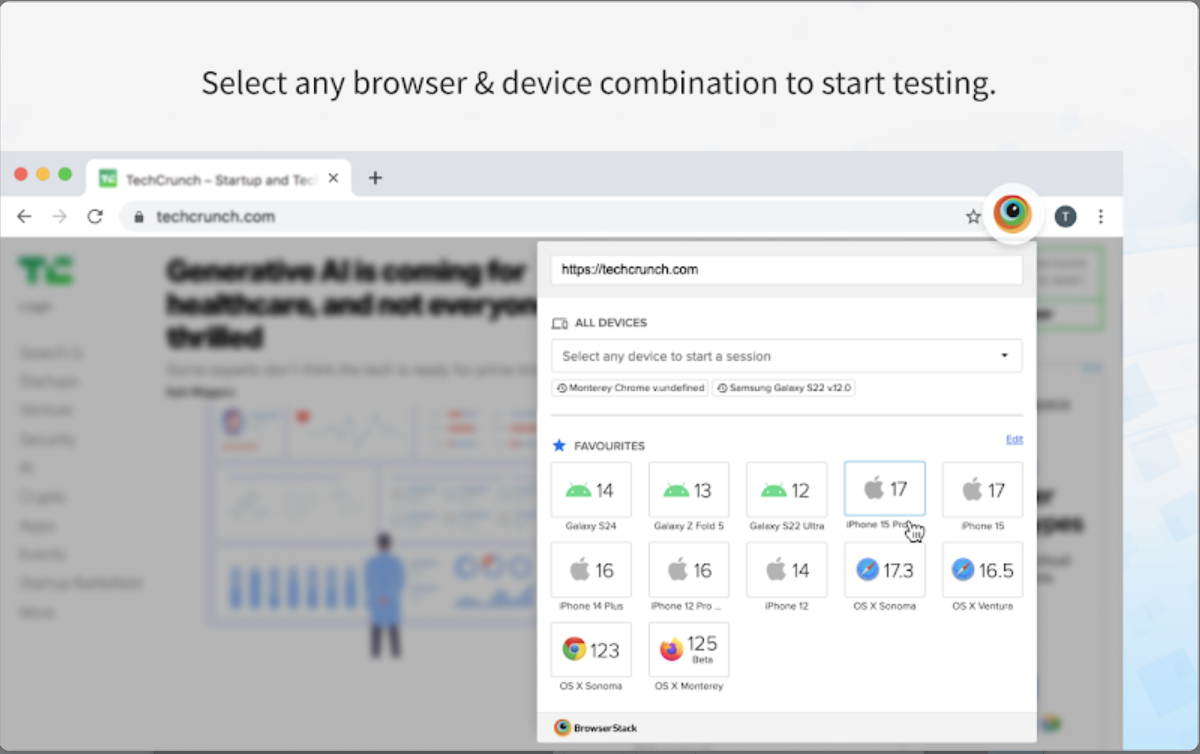
This plugin allows users to launch new test sessions on real browsers with just a couple of clicks. Testers can initiate up to 12 browsers for seamless access, switch between them effortlessly, and reduce the overall testing time.
Start using the BrowserStack Live extension in three simple steps:
- Install the extension.
- Open the website to be tested and click the BrowserStack logo in the extension toolbar.
- Select the browser and device combination to test the site on.
The site will be launched in the selected device-browser combination. Run tests as needed, utilize BrowserStack’s DevTools to observe site behavior under real user conditions, and identify and record any bugs.
2. HubSpot
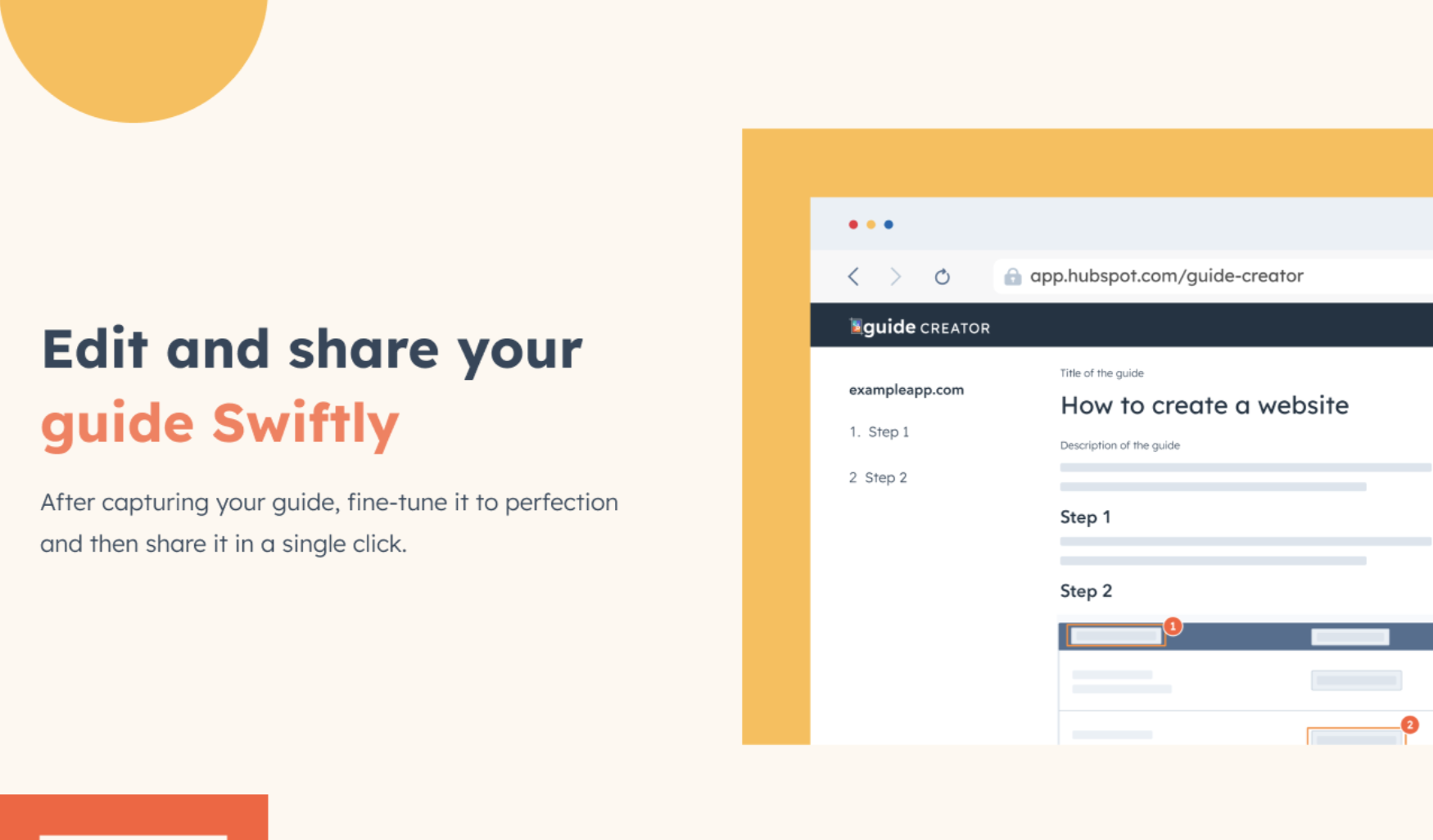
You don’t have to spend hours writing step-by-step guides. Just click through your process, and the Guide Creator by HubSpot will record all the steps & will create a guide. When your website changes, you can quickly update your guides without rewriting everything from scratch. Sometimes, explaining code is hard. With screenshots, you can show exactly what you mean. All your guides will look the same, making it easier for your team or clients to follow. You can create guides that show how things should look and work across different setups.
Here’s how to easily install the Guide Creator by HubSpot to your browser:
- Go to the Guide Creator Extension on the Chrome Web Store.
- Click the ‘Add to Chrome’ button.
- When prompted, grant the necessary permissions or data access.
- Click Add Extension.
3. Percy
The Percy Chrome Extension, built using the Plasmo framework, simplifies visual regression testing for web applications. It’s perfect for users without complex automation systems and Manual QA testers seeking to streamline their visual regression testing processes.
Accessing the functionalities of the Percy Chrome Extension is straightforward through its user-friendly interface.
Here’s how to easily install the Percy extension to your browser:
- Go to the Percy Web Extension on the Chrome Web Store.
- Click the ‘Add to Chrome’ button.
- When prompted, grant the necessary permissions or data access.
- Click Add Extension.
You’re now ready to enhance your visual regression testing with the Percy Chrome Extension.
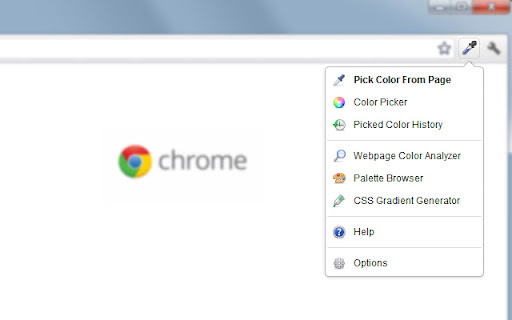
4. ColorZilla
Colorzilla is an eyedropper tool with a color picker, color history, CSS gradient analyzer, etc. It is an excellent Chrome extension for web developers or designers to directly pick up the color and use it in your design or work.
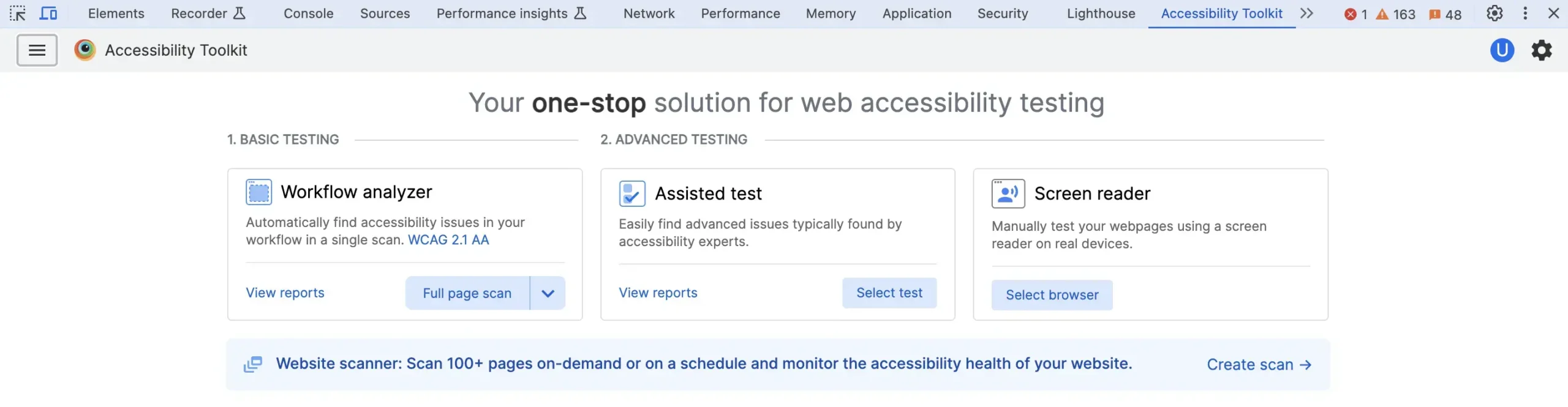
5. BrowserStack Accessibility
The BrowserStack Accessibility Toolkit is a robust Chrome extension designed for developers and testers to improve web application accessibility.
This toolkit provides a user-friendly interface for evaluating screen reader compatibility, analyzing color contrast, and assessing keyboard navigation, helping you efficiently identify and resolve accessibility issues.
Integrate the BrowserStack Accessibility Toolkit extension into your workflow to make your web applications accessible to all users, regardless of their disabilities. Follow these three simple steps to add the extension to your browser:
- In Google Chrome, access the BrowserStack Accessibility Toolkit extension on the Chrome Web Store. Alternatively, you can download the extension from the Accessibility Testing Dashboard
- Click ‘Add to Chrome’.
- When prompted, grant the necessary permissions or data access, and click ‘Add Extension’.
Once added, the extension allows you to Test, Report, and Monitor Web Accessibility Health, ensuring your applications are accessible to all users.
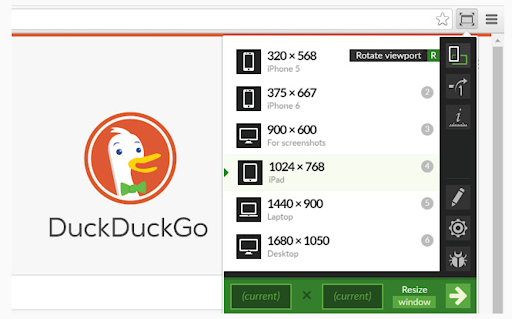
6. Window Resizer
The number of people browsing the web is increasing daily through a combination of different devices, browsers, screen sizes, and resolutions. Providing a good user experience is critical to make the web pages and apps responsive and fully functional across possible device combinations.
Window Resizer resizes the browser window to mimic various screen resolutions making it very useful for web developers to test their layouts, especially while working with responsive designs.
Most standard mobile, tablet, and desktop are covered, and there are options to add custom sizes if your desired resolution is not already mentioned. This Chrome extension also has the option to export your settings and import them to another computer.
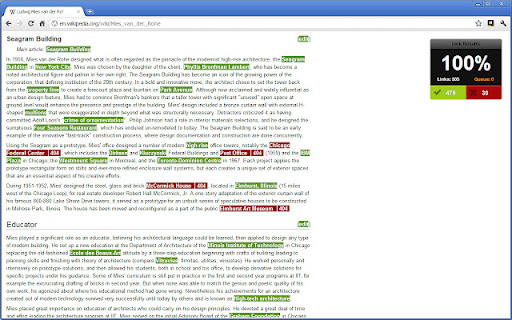
7. Check My Links
The extension does exactly what it says. Check My Link crawls through your web page to show if it has broken links and checks for valid and redirected links. It can be easily used and can be very helpful for maintaining the SEO standards of your webpage.
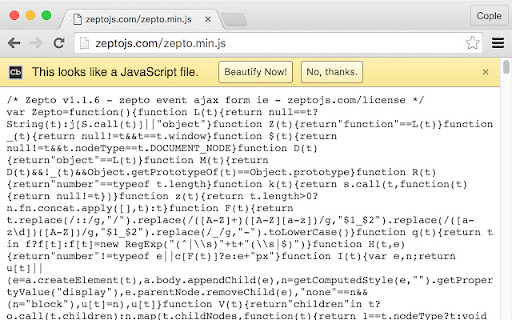
8. JavaScript and CSS Code Beautifier
As a web developer, you often want to check the source of any web page. How often do you see the code arranged haphazardly after ctrl + c & ctrl + v code from the source or after opening .css/.js/.json files?
This extension helps to beautify the code and arrange it in a manner that can be understood and worked upon easily.
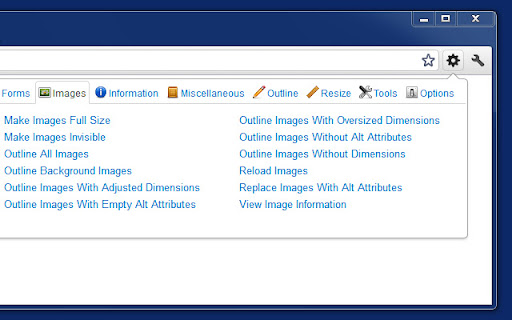
9. Web Developer
This extension is a must-have for web developers. Web Developer plugin will add a toolbar button to the Chrome web browser. When clicked, the button shows a series of tools used on any web page.
It has CSS, Disable, Cookies, Images, Forms, Outline, Information, Miscellaneous, and Resize categories. Under each category, there are various tools to perform different actions. For example, under the ‘Images’ category, there are options to:
- Find broken images
- Display image dimensions
- Display image path
- Reload images
And many more.
Read More: 10 must-have Chrome Extensions for Testers
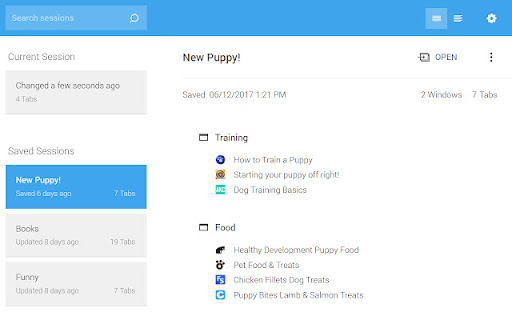
10. Session Buddy
Session Buddy is one of the most popular session managers that allows developers to manage their tabs by saving the open tabs as collections to be restored later. It can also recover the changes after a crash.
With the help of search functions, you can easily find what you are searching for in open or saved tabs.
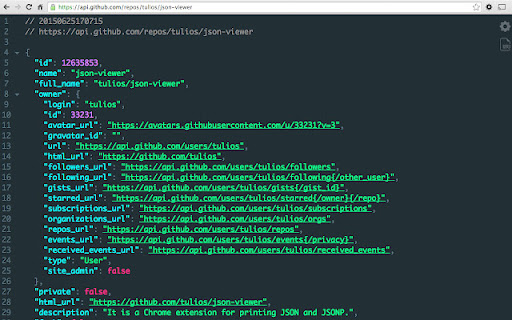
11. JSON Viewer
As a developer dealing with JSON data can be difficult sometimes. JSON viewer extension beautifies and systematically structures the data to make it easy to work with it.
Some of its features include:
- Open-source (at https://goo.gl/fmphc7)
- Syntax highlighting
- Option to sort json by keys
- Option to show line numbers
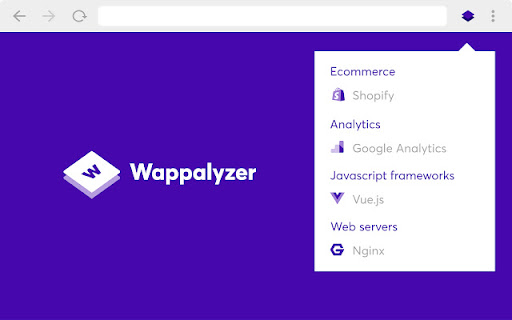
12. Wappalyzer
Wappalyzer is an effective tool to help find out all the underlying technologies used to build any website.
With just one click, you can discover the programming languages, CMS, databases, web services, content management, generators, server software, analytics tools, eCommerce platforms, plugins, widgets, JavaScript frameworks, etc.
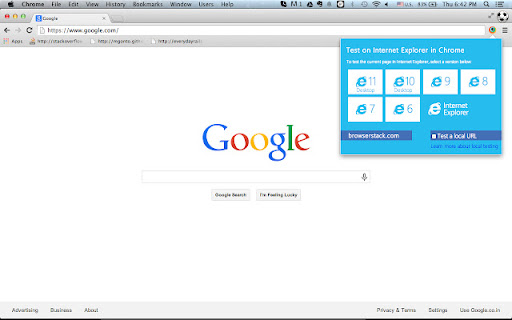
13. Test IE
Even if most internet users prefer Chrome or other new-age browsers, some still use Internet Explorer or Edge. The numbers are low but still there, and as a developer, we want to reach out to as many users as possible.
BrowserStack develops test IE and runs tests on real IE browsers (IE6 – IE11) and all versions of Edge within Chrome. With a click from your Chrome browser, you can start a test session for Internet Explorer.
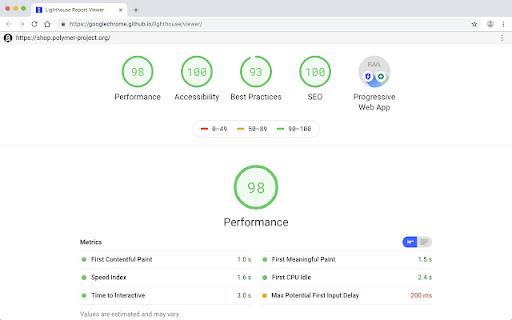
14. Lighthouse
How the site looks is not as important as how it performs. Even if the site looks stunning, it cannot get more users without poor performance.
This is where this extension proves to be of great help to developers. Lighthouse is a tool that improves web pages’ performance and quality by running quick tests and audits the page to generate a report that helps identify weak spots.
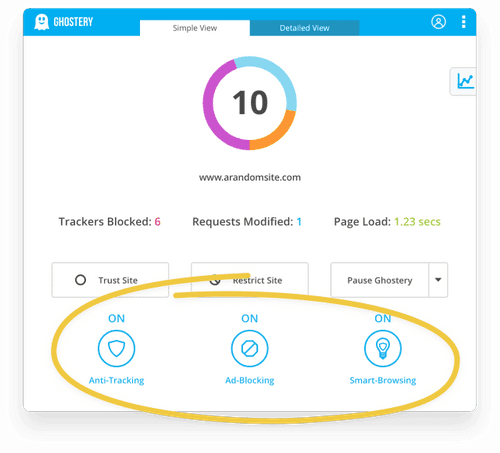
15. Ghostery
A web developer’s most significant asset can be the speed of their system. To be effective is to be fast, but if the system fails to support you, it can be a huge loss, even if you are fast.
Ghostery is a powerful plugin that blocks any website ads and terminates the trackers activated on the site, which speeds up the performance. You can browse faster while protecting your privacy.
16. CSSViewer
You often stumble upon a website whose CSS properties you would want to know and use in your work. This plugin can effectively make it easy for web developers to know the underlying CSS attributes.
You can click the toolbar CSSViewer icon and then hover over those elements you want to inspect on the web page.
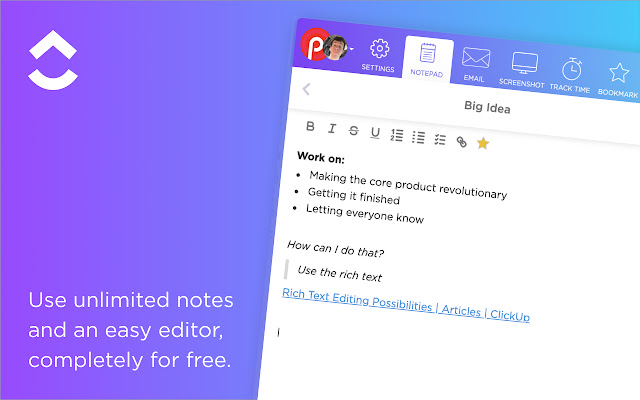
17. ClickUp
For those Devs who like productivity tools, ClickUp is a platform that makes your personal and work lives more productive, saving you time. Its Chrome Extension lets you create your ideal dashboard and get a high-level overview of your tasks with progress, checklists, and more.
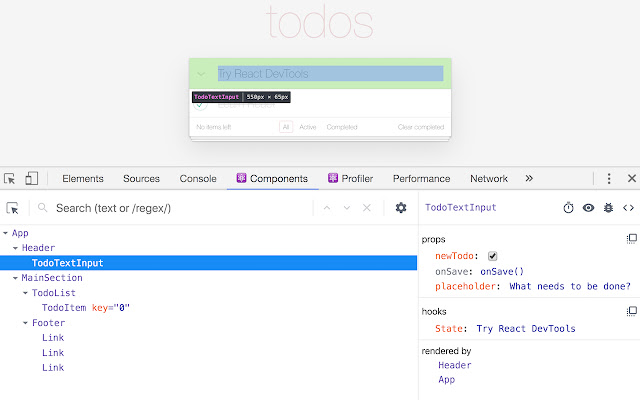
18. React Developer Tools
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
So, these were our curated list of top 14 web developer Chrome extension picks. These tools can help web developers work faster and more efficiently. These extensions are handy today to increase productivity in the fast-paced, technologically advanced world. Hopefully, a few of these Chrome extensions can be added to your browser and come in handy for faster and more reliable results.
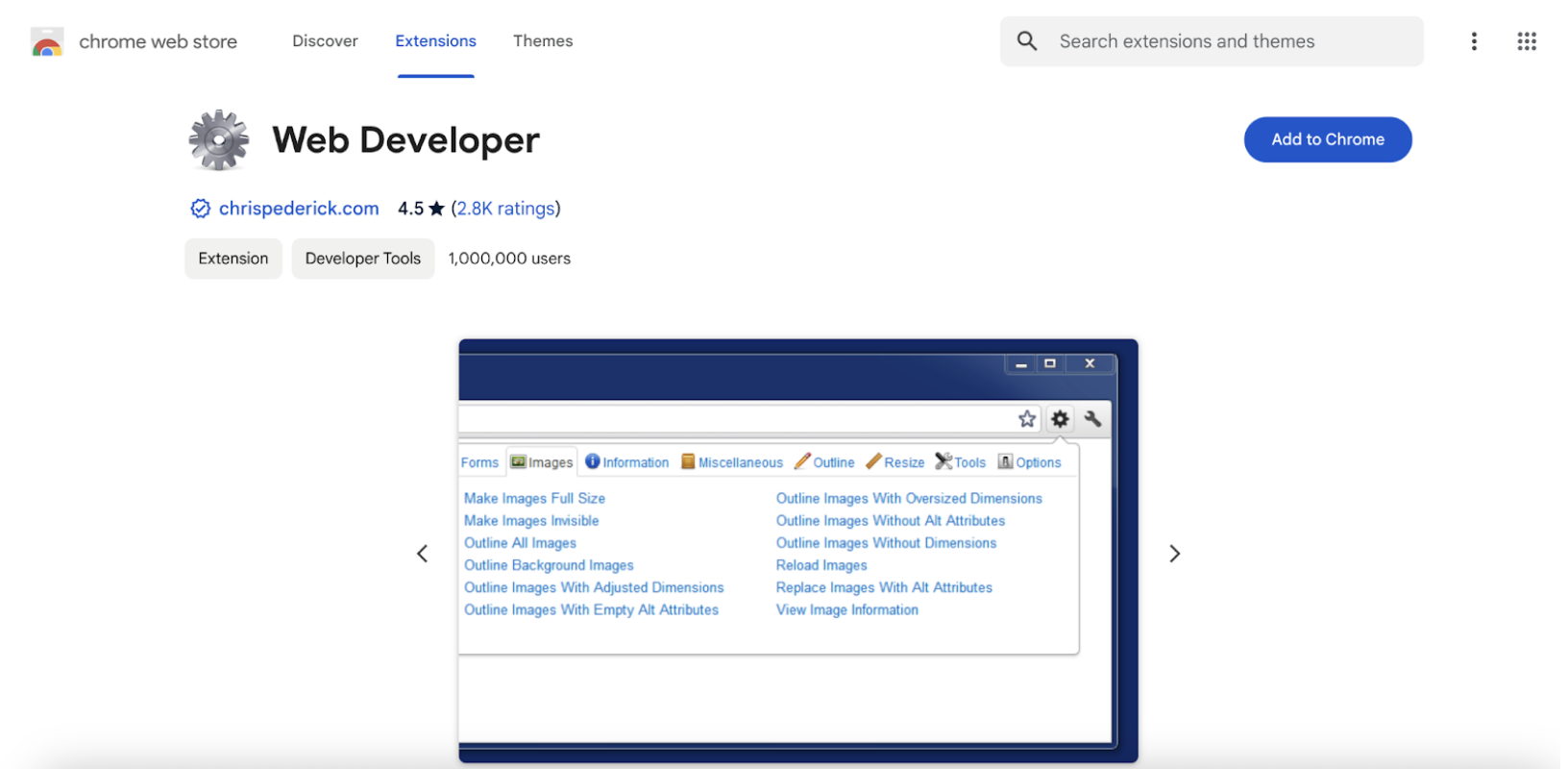
19. Web Developer
The Web Developer extension is a powerful tool designed to simplify a wide range of tasks for web developers. This extension adds a toolbar button with a suite of web development tools, making it easier to enhance and debug web applications directly from your browser.
- Add the Web Developer extension to your browser from the Chrome Web Store.
- Click ‘Add to Chrome’.
- When prompted, grant the necessary permissions or data access, and click ‘Add Extension’.
Once added, the Web Developer toolbar button can be used to access a wide range of tools for inspecting, debugging, and optimizing your website.
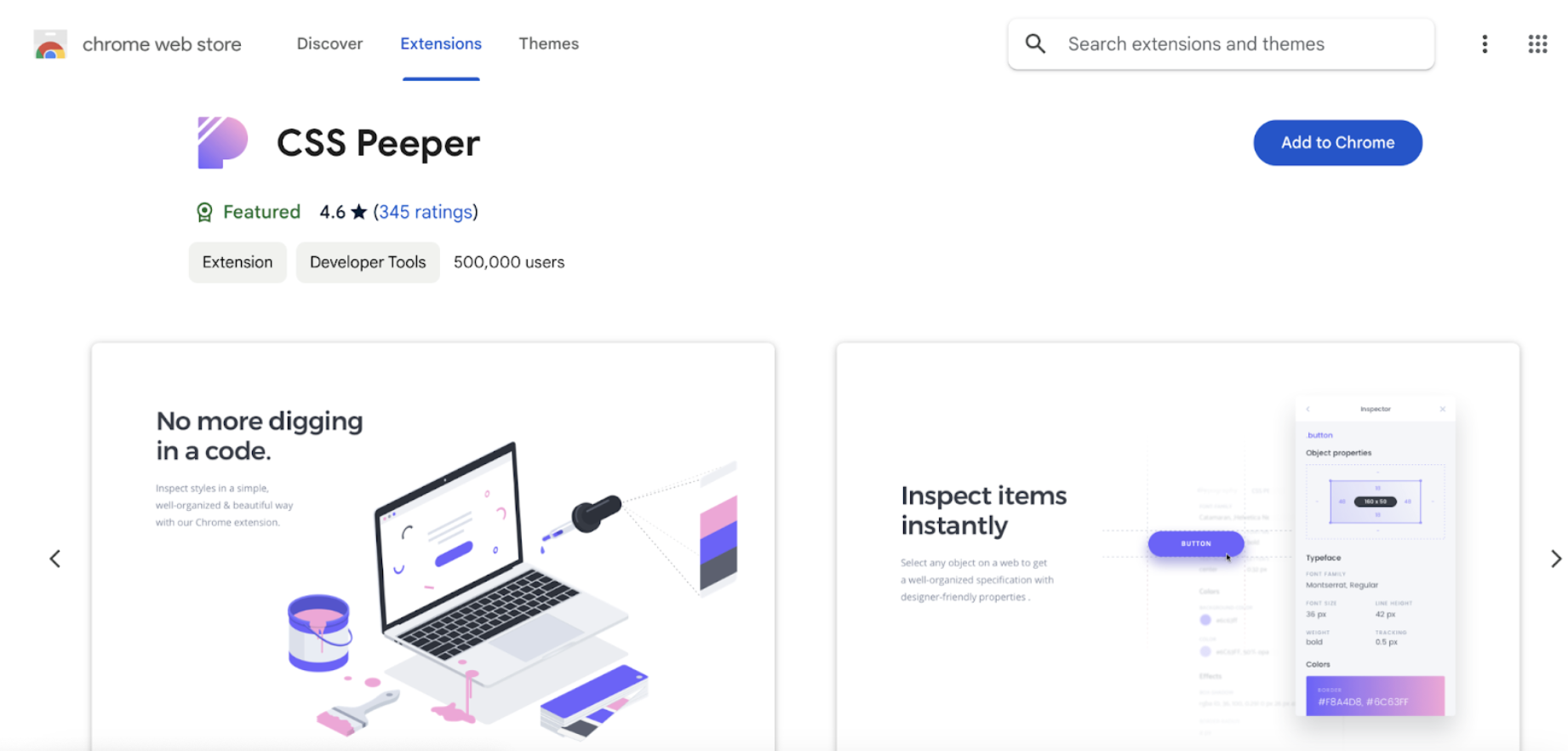
20. CSS Peeper
The CSS Peeper extension is a valuable tool for web developers and designers who want to inspect and analyze the CSS styles of any webpage. This extension simplifies the process of viewing and understanding the styling elements used in a website, making it easier to gather design inspiration, check for compliance with style guides, or troubleshoot layout issues.
- Add the CSS Peeper extension to your browser from the Chrome Web Store.
- Click ‘Add to Chrome’.
- When prompted, grant the necessary permissions or data access, and click ‘Add Extension’.
Once added, the CSS Peeper can quickly inspect the CSS properties of any element on a webpage by hovering over it.
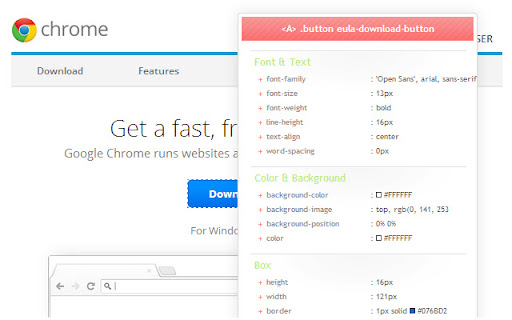
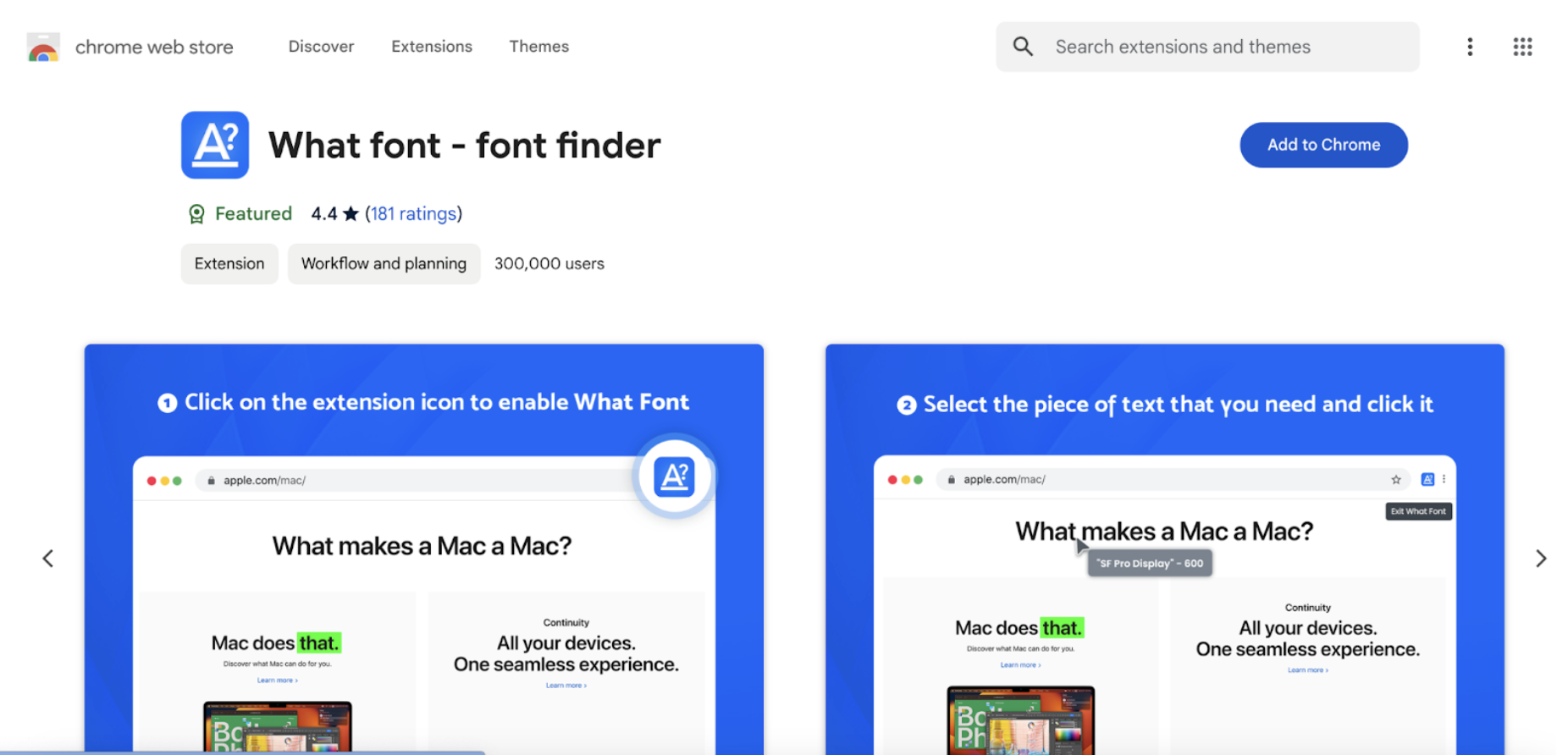
21. WhatFont
The “WhatFont” extension is a handy tool for web developers and designers who often need to identify fonts used on web pages. With just a click, this extension provides detailed information about the font family, size, weight, line height, and color of any text on a webpage.
- Add the WhatFont to your browser from the Chrome Web Store.
- Click ‘Add to Chrome’.
- When prompted, grant the necessary permissions or data access, and click ‘Add Extension’.
Once added, this extension eliminates the need to inspect code or search through CSS files to identify fonts, making the process much more efficient.
22. AXE DevTools
The Axe DevTools extension is a powerful tool designed to help developers and testers ensure that their web applications are accessible to all users, including those with disabilities. This extension integrates seamlessly into the Chrome Developer Tools, making it easy to identify and fix accessibility issues directly within your development environment.
- Add the Axe DevTools to your browser from the Chrome Web Store.
- Click ‘Add to Chrome’.
- When prompted, grant the necessary permissions or data access, and click ‘Add Extension’.
Once added, you can run accessibility scans on any web page and review the results in a user-friendly format. This extension also offers guidance on how to address each issue, making it easier for developers to implement accessibility improvements.
Conclusion
These are the top 22 Chrome extensions for web developers, designed to boost productivity and efficiency. In our fast-paced, technology-driven world, these extensions are essential for improving productivity and ensuring reliable results. Adding a few of these extensions to your browser can lead to faster and more dependable outcomes.