Chai is a popular JavaScript assertion library widely used to test and validate code behavior that supports a variety of assertion styles, making it versatile for different testing needs.
Overview
What are Assertions
Assertions are statements in testing or programming that check if a given condition is true. If the condition is ‘not true,’ failure or bug is indicated.
Purpose of Assertions in Chai
- Verify test results
- Improve test clarity
- Identify failures
- Support multiple assertion styles
- Improve Debugging
Chai Assertion Styles
- Assert Style
- Expect Style
- Should Style
This comprehensive guide teaches you how to use Chai assertions in your tests with different styles, such as assert, expect, and should, for improved test accuracy.
What is Chai?
Chai is an assertion library for JavaScript that provides a framework for writing tests to verify the correctness of code. It is often used in combination with test runners like Mocha to create a complete testing environment. Chai allows developers to express test expectations using clear and readable syntax, ensuring that the code behaves as intended.
Read More: Unit testing for NodeJS using Mocha and Chai
Chai stands out because of its support for multiple assertion styles—assert, expect, and should—each catering to different programming preferences. This flexibility makes it suitable for various projects and teams.
Whether you’re performing unit tests, API validations, or end-to-end testing, Chai simplifies the process by offering powerful features like chainable assertions, detailed error messages, and plugin support for extending functionality.
Key Features of Chai
Chai stands out as a versatile and developer-friendly assertion library, offering features that simplify and enhance the testing process.
- Multiple Assertion Styles: Supports assert, expect, and should styles, offering flexibility based on developer preferences.
- Chainable Assertions: Allows for readable, fluent syntax by chaining multiple assertions in a single statement.
- Rich Error Messages: Provides detailed error outputs to help quickly identify and resolve issues in tests.
- Plugin Support: Easily extendable with plugins like chai-http for HTTP testing or chai-as-promised for promise-based tests.
- Cross-Environment Compatibility: Works seamlessly in Node.js and browser environments.
- Integration with Test Runners: Pairs well with frameworks like Mocha, Jasmine, and others for a complete testing setup.
- Custom Assertion Creation: Enables developers to define custom assertions to suit specific testing needs.
What are Assertions in Chai
Assertions in Chai help developers confirm that their code produces the expected output, enabling easier debugging and more reliable applications. With its intuitive syntax and flexibility, Chai is a go-to tool for writing clean and expressive test cases.
Purpose of Assertions in Chai
Here are the main objectives of using Assertions in Chai:
- Validate Test Results: Verify if the values or states meet the expected results
- Improve Test Clarity: Offer readable checks for conditions
- Detect Failures: Spot the areas where code behavior fails
- Different styles: Provide multiple assertion styles
- Improve Debugging: Display detailed error messages when conditions fail
Chai’s Assertion Styles
Chai supports three main assertion styles—Assert, Expect, and Should. These styles offer flexibility and cater to different coding preferences. Here’s an overview of each with examples:
Chai Assertion Styles:
- Assert Style
- Expect Style
- Should Style
1. Assert Style
The assert style is a traditional and straightforward approach inspired by Node.js’ built-in assert module. Assertions are written as function calls.
Example:
assert.equal(5, 5, 'Values are not equal'); // Check equality
assert.isTrue(true, 'Value is not true'); // Check for true
assert.typeOf('test', 'string', 'Not a string'); // Check type2. Expect Style
The expect style provides a readable, natural-language-like syntax. It uses chainable methods to express assertions more clearly.
Example:
expect(5).to.equal(5); // Check equality
expect([1, 2, 3]).to.be.an('array'); // Check type
expect('chai').to.have.lengthOf(4); // Check property3. Should Style
The should style extends object prototypes, allowing assertions to be written directly on objects in a fluent, descriptive manner.
Example:
(5).should.equal(5); // Check equality
[1, 2, 3].should.be.an('array'); // Check type
'chai'.should.have.lengthOf(4); // Check propertyHow to Install Chai
Before using Chai, ensure you have the required prerequisites and follow the steps below for installation.
Prerequisites
1. Node.js: Chai runs in a Node.js environment, so ensure that Node.js is installed on your system. You can download it from the Node.js official website.
2. npm: Node Package Manager (npm) comes bundled with Node.js. Ensure it is set up correctly by running:
npm -v
Read More: How to Test Selenium Node.JS with Mocha
Steps to Install Chai
Here are the main steps to install Chai
Step 1: Initialize a Node.js Project
If you don’t already have a package.json file, initialize your project:
npm init -y
Step 2: Install Chai
Use npm to install Chai as a development dependency:
npm install chai --save-dev
Step 3: Verify Installation
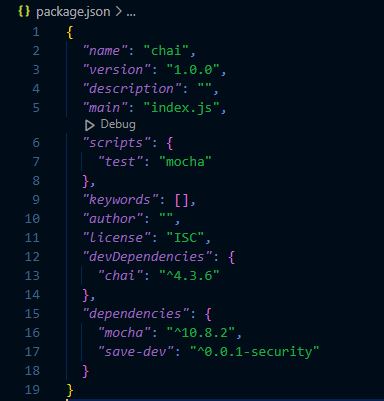
After installation, confirm that Chai has been added to your node_modules folder and is listed under devDependencies in your package.json.
Step 4: Include Chai in Your Code
Require Chai in your test file to start using it:
const chai = require('chai');
const { expect } = chai;With Chai installed and imported, you are ready to write assertions and validate your code effectively.
How to Write Assertions using Chai
Now that Chai is already installed, Mocha will be used as the test runner to execute and validate assertions written in Chai.
Step 1: Install Mocha
To get started, make sure Mocha is installed in your project if it isn’t already:
npm install mocha --save-dev
Step 2: Create Your Test File
Create a new file for your test cases (e.g., test.js). In this file, you will write your assertions using Chai.
Step 3: Write Assertions Using Chai Assertion Styles
Here’s a consolidated example that demonstrates all three Chai assertion styles (assert, expect, and should) in a single test suite.
const chai = require('chai');
const assert = chai.assert; // Load assert style
const expect = chai.expect; // Load expect style
chai.should(); // Enable should style
describe('Chai Assertion Styles Example', function () {
// Assert Style
it('Assert Style: should check if two values are equal', function () {
assert.equal(5, 5, 'The values are not equal');
});
// Expect Style
it('Expect Style: should check if a value is a string', function () {
expect('chai').to.be.a('string');
});
// Should Style
it('Should Style: should check if an array contains a value', function () {
[1, 2, 3].should.include(2);
});
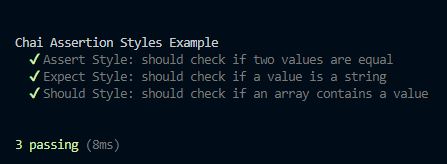
});Step 4: Run Your Test File Using Mocha
Once you have written your test cases with assertions, run them using Mocha from the command line.
npx mocha
Step 5: Analyze the Test Results
After running Mocha, you will see a summary of the test results in the terminal. If the assertions pass, you will see a confirmation. If they fail, Mocha will display an error message indicating which assertion failed.
Use Cases of Chai Assertions
Chai assertions are widely used in various testing scenarios to validate the correctness and functionality of code. Here are five key use cases where Chai assertions are commonly applied:
1. Verifying Output in Unit Tests
Chai assertions help validate that a function or method produces the expected output. For example, you can use expect() to check if a function returns the correct value when given a certain input.
2. Validating Object Properties
When testing objects, Chai assertions like expect().to.have.property() are used to ensure that objects contain the expected properties and values, making sure that your data structures are consistent and correct.
3. Array Content Validation
Chai is effective for validating whether an array contains specific elements, using assertions like expect(arr).to.include(value) or arr.should.include(value) to ensure the array has the correct items.
4. Type Checking
Chai allows you to assert the data type of variables, making it easy to confirm whether a variable is of the expected type, such as a string, number, or array, using methods like expect().to.be.a() or assert.typeOf().
5. API Response Validation
In API testing, Chai assertions are used to validate the response body, headers, and status codes. For example, expect(response).to.have.status(200) ensures that the API call returns the correct status code, while expect(response.body).to.have.property(‘data’) checks the response body.
Testing on BrowserStack
BrowserStack Automate is a cloud-based testing platform that allows you to run automated tests on real devices and browsers, simulating real user conditions. This is particularly useful for ensuring that your web and mobile applications perform well across a variety of devices, screen sizes, and operating systems.
Why Run Tests on Real Devices with BrowserStack?
- Wide Device Coverage: Test on 3500+ device-OS-browser combination via a vast real device cloud to ensure accurate results and capture issues that may not appear on emulators.
- Cross Browser Testing: BrowserStack helps you run tests on various browsers and their versions such as Chrome, Safari, Edge, IE, and more.
- Parallel Testing: It supports parallel testing across multiple devices speeds up your CI/CD pipeline.
- Compatibility with Automation Frameworks: BrowserStack is compatible with automation frameworks like Selenium, Cypress, Playwright, Puppeteer, etc.
- No Device Maintenance: Avoid the hassle of setting up and maintaining physical devices as everything runs in the cloud.
With BrowserStack’s real-device testing, you can verify that your app provides a consistent user experience across all devices.
Conclusion
Chai assertions offers a flexible and robust way to verify your code, even if you are working on unit tests, validating objects, or ensuring API responses. With styles like assert, expect and should, you can opt for the most intuitive approach for your testing requirements.
When combined with tools like BrowserStack, you can take your tests a step further to make sure they run seamlessly on real devices. Thus, validating the consistency of your app functionality.
With automated testing on real devices, you can deliver high-quality software that meets user expectations, all while saving time and effort in your development workflow.