Browser compatibility of Semantic HTML in Development
By Sanghita Ganguly, Community Contributor - August 17, 2022
HTML is the core language of web development. It is used by 97.4% of all websites, whereas HTML5 is also used by 90.8% of all websites. Now, billions of people are visiting the website and want a user-friendly experience. For this, Semantic HTML is used to enhance the user’s experience by showing them the purpose of the web page elements for better understanding.
To provide a consistent qualitative experience, developers are doing browser compatibility tests to ensure that users can use semantic HTML across the different browsers.
This guide will cover everything about Semantic HTML, its importance, and how to test the cross-browser compatibility of semantic HTML.
What is Semantic HTML?
Semantic HTML is also known as Semantic markup, an HTML code that uses tags to introduce the purpose of the page elements. It helps visitors to understand what paragraphs are and how to display the content on a web page. These types of semantic markup help readers, search engines, browsers, and assistive technologies understand the web pages’ elements.
Let’s understand with an example:
The <p> indicates (paragraph) HTML tag, so whenever visitors read the web page, this tag helps to identify the paragraph and the content purpose. Some other popular tags are <b>, <i>, <h1> to <h6>, <blockquote>, <code> and <em>.
These Semantic HTML codes are used to introduce the meantime to the web pages.
Importance of Semantic HTML in Development
Previously, developers had to put in a lot of effort and use their ID/class names to introduce web page elements like header, top, bottom, footer, navigation, content, sidebar, etc. And it affects the search engines to find your web page content.
But after using Semantic HTML tags, it’s easier for readers, search engines, and web browsers to understand the web page elements. These semantic tags made the web page easier to read and provided a better user experience.
Some of the key features of Semantic HTML include:
- Accessibility: Semantic HTML tags can help users to understand the web page elements more easily and enhance the navigation system. These Semantic tags help readers understand the content’s purpose and how users can interact with them. In simple words, semantic tags enhance the user’s navigation system and introduce the content more effectively.
- SEO (Search Engine Optimization): Semantic markup or semantic HTML tags benefit search engines. Using these Semantic tags makes it easier for web pages to introduce the elements on search engines and get a ranking based on how efficient your search engine crawlers’ navigation is.
- Human Readability: Semantic tags help to enhance the human readability of the web page elements. Developers can easily locate any specific page elements and make the changes or enhancements accordingly. Readability is one of the important factors in web page content to enhance the UX, get a better ranking, and help developers to do the enhancement..
Must Read: How to test on older browser versions easily
Semantic HTML Tags Structure
Here’s the list of Semantic elements added in HTML5:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <header>
- <footer>
- <main>
- <nav>
- <section>
- <summary>
- <time>
These are the semantic elements used in HTML web pages to easily introduce the web page content in a human-readable manner. Semantic elements help make website cross-browser compatible and let search engines easily identify the web page content.
Browser Compatibility for Semantic Elements in HTML5
Cross Browser Compatibility Testing is one of the essential tasks for QA testers and developers to understand the compatibility of semantic HTML web pages on different web browsers and enhance the user’s experience.
Billions of people are visiting web pages actively from different web browsers, so it becomes essential for developers and QA testers to ensure that Semantic HTML provides a similar user-friendly experience to its users on the latest and older browser versions.
Hence, it would be strategic to use only those elements supported by most browser versions. Elements not fully supported by all browsers should be tweaked for a consistent UX.
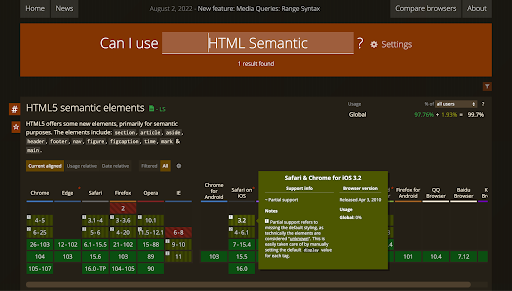
Check out the HTML5 support of Semantic Elements on different browser versions
Some of the most popular browsers that support Semantic HTML tags:
- Google Chrome
- Mozilla Firefox
- Internet Explorer
- Safari
- Microsoft Edge
- Opera
- Safari (iOS)
- Android Browser
- Chrome (Android)
- Firefox (Android)
Using Caniuse for HTML5 Semantic Elements, your developers can understand how these new semantic features are supported by different browser versions.
Cross Browser Compatibility Testing on Real Devices
Here’s the step-by-step process to do cross-browser testing using BrowserStack Live:
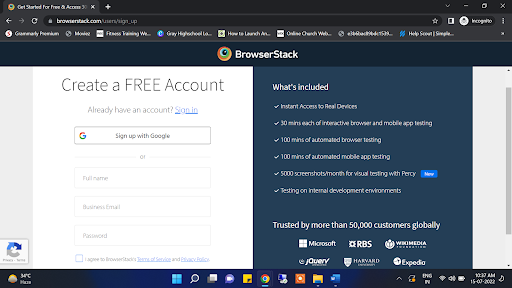
Step 1 – Create a Free Account in BrowserStack Live
Click Here to create a free account in BrowserStack Live.
By filling in the basic details:
- Name
- Password
Or Sign-up with Gmail.
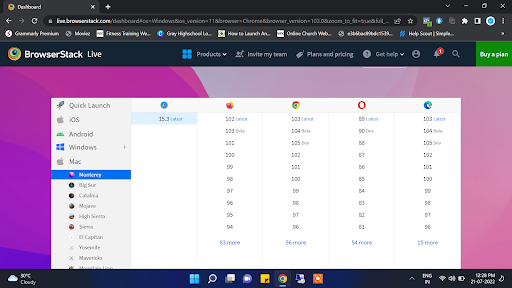
Step 2 – Select Browser & Platform combination
BrowserStack offers different browsers and platforms, including Android, iOS, Windows, and macOS.
Select a supported browser to check the semantic HTML web page.
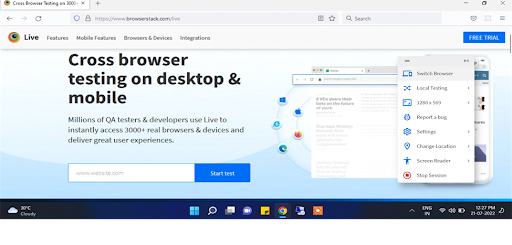
Step 3 – Start Testing a Semantic HTML Web Page on the specific device and browser combination.
Now, it’s time to conduct compatibility testing on Semantic HTML Web. As a QA tester and developer, you can do detailed analysis from scratch to find bugs and resolve them accordingly.
BrowserStack comes with different testing options, including Local testing, Bug reporting, geolocation, screen reader, etc., to deal with cross-browser compatibility issues of semantic HTML web.
To Conclude,
QA testers and developers prefer to do Cross Browser Testing on a real device to ensure that the semantic HTML web is compatible with different browsers and platforms. It’s an actual test that identifies the functionalities and performance of the semantic web across all different browsers and platforms.
BrowserStack’s Real Device Cloud helps users access 3000+ desktop browsers and real devices to test cross-browser compatibility.