Browser Compatibility of Cursor Grab & Grabbing in CSS
By Antra Verma, Community Contributor - July 11, 2024
What is Cursor Grabbing in CSS?
Cursor Grabbing in CSS refers to the ability to change the mouse cursor when a user hovers over an element that can be dragged or moved. It provides visual feedback to users, indicating that they can interact with the element by clicking and dragging it.
The two primary cursor values associated with grabbing are grab and grabbing.
- Grab: Represents an open hand cursor, indicating that the element can be grabbed.
- Grabbing: Represents a closed-hand cursor, indicating that the user is actively dragging the element.
Why use Cursor Grab & Grabbing?
Using cursor grab and grabbing is essential for enhancing user experience in web applications that involve drag-and-drop interactions. Providing clear visual cues improves usability and makes the application more intuitive.
For example, consider a map application where users can drag the map to explore different areas. Implementing cursor grab and grabbing ensures that users understand they can interact with the map by clicking and dragging.
Browser Compatibility of CSS Cursor Grab and Grabbing
The compatibility of cursor grab and grabbing varies across different browsers. Here’s a summary:

Google Chrome and Firefox both fully support the CSS cursor properties grab and grabbing. While, Older versions of Edge and Opera, along with browsers like IE, Safari on iOS, Samsung Internet, Firefox for Android and Opera Mini does not support CSS Grab and Grabbing cursors.
Thus, the level of support for these cursor values varies across other browsers.
Therefore, testing the application on a variety of browsers is crucial to ensure consistent behavior across different browsers for a seamless user experience keeping Device-Browser Fragmentation in mind.
BrowserStack allows you to test on real browsers and devices where you can test your website on different latest and legacy versions of browsers.
Test Browser Compatibility of CSS Cursor Grab and Grabbing on Real Devices
To verify the compatibility of cursor grab and grabbing on real devices, one can use tools like BrowserStack Live. BrowserStack allows testing website or web app across 3500+ browser-OS combinations, ensuring a seamless experience for users across different platforms.
Here are the steps to test the browser compatibility of CSS cursor grab and grabbing using BrowserStack Live:
Step 1: Sign up or Login on BrowserStack Live.
Step 2: Prepare the Web Page: Ensure the web page uses the CSS cursor properties cursor: grab; and cursor: grabbing; correctly.
Step 3: Upload the Web Page: Host the web page on a web server. BrowserStack needs a public URL to access the page.
Step 4: Access BrowserStack: Log into the BrowserStack account and select ‘Live’ from the dashboard.
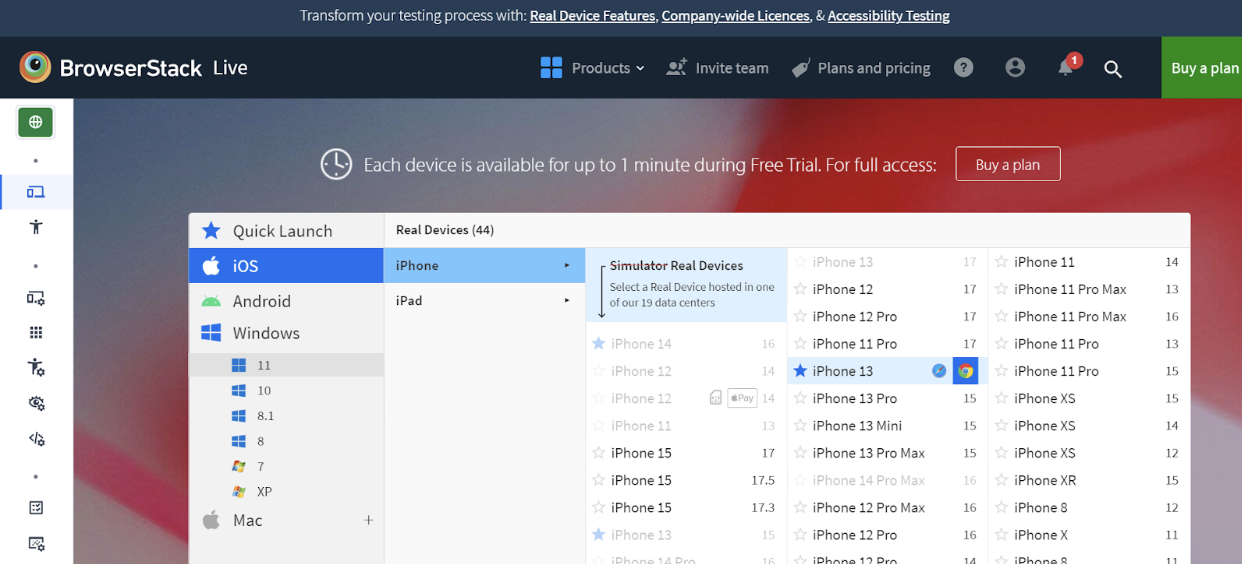
Step 5: Select a Device: Choose the real device for testing the web page from the ‘Select Device’ section. BrowserStack offers a wide range of real iOS and Android devices for testing.
Step 6: Enter the URL: Type the URL of the web page in the ‘Enter URL’ box and click ‘Start Testing’.
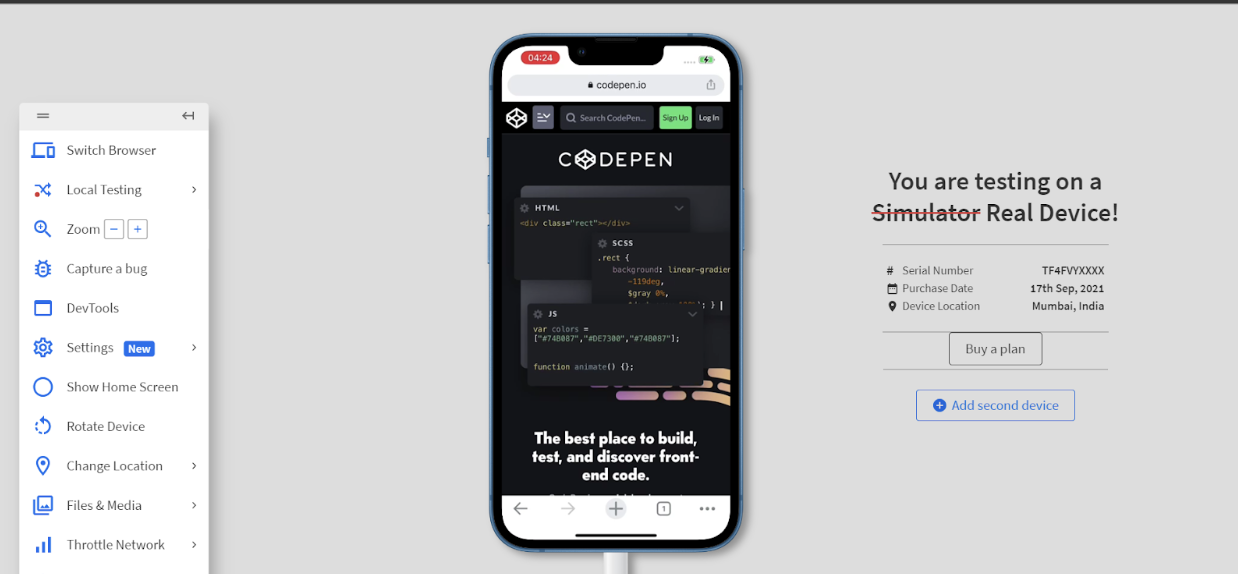
Step 7: Test the Web Page: The selected real device will open the web page. Interact with the web page to check the behavior of the grab and grabbing cursor styles.
Step 8: Switch Devices/Browsers anytime during the testing process to check compatibility.
Step 9: Analyze the Results: Check if the cursor changes to the expected style when it should. If it doesn’t, there’s a compatibility issue with that browser/device combination.
Why choose BrowserStack for cross-browser compatibility of CSS Cursor Grab?
You should choose BrowserStack for cross-browser compatibility of CSS Cursor Grab as it offers the following advantages:
- Real Devices: Test on actual devices, not just emulators, to identify any device-specific issues.
- Comprehensive Coverage: Access a wide range of browsers, including legacy versions, to ensure maximum compatibility.
- Screenshots and Debugging: Capture screenshots and debug issues directly within the testing environment.
- Parallel Testing: Run tests simultaneously on multiple browsers for efficient testing.
Conclusion
Cursor grab and grabbing are valuable features for creating responsive and user-friendly web applications. By understanding their compatibility and leveraging tools like BrowserStack Live, one can ensure a consistent experience for all users, regardless of their selected browser.