While developing a website, developers and testing teams are likely to have a list of browsers and devices they expect their sites to be fully compatible with. When this list of browsers and devices is finalized and documented, it is often referred to as the browser compatibility matrix or browser support matrix.
Overview
What is Browser Compatibility Matrix
- A formal list of browser, OS, and device combinations to support.
- Helps define project boundaries by showing unsupported combos.
Why You Need One
- Prevents endless test combinations.
- Aligns development and QA efforts with the user base.
- Prioritizes test coverage where it is most impactful.
Key Data Points to Include
- Platform (desktop, mobile, tablet).
- Browser versions (latest + significant legacy).
- Operating systems per device.
This article will explain what a browser compatibility matrix is, why it’s needed, and how to build one.
What is Browser Compatibility Matrix?
In simple terms, the browser compatibility matrix is a formalized list of browsers (including mobile and desktop versions), operating systems, and different device types. In most cases, it also lists the number of device-browser-OS combinations a website is not compatible with.
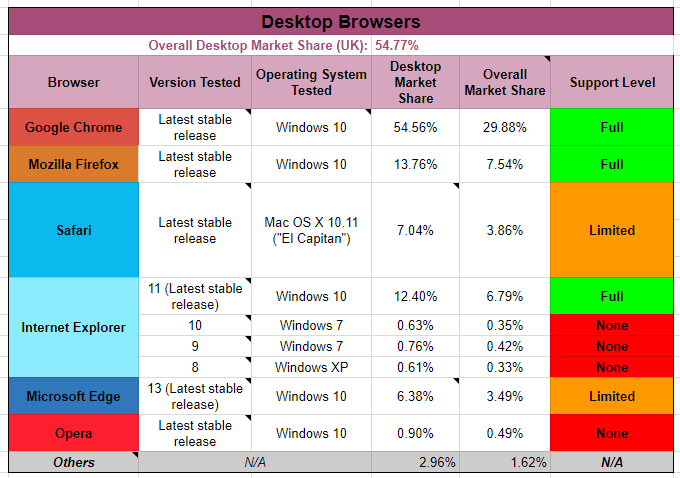
The image below represents a sample browser compatibility matrix.
A browser support matrix acts as a document to define browser compatibility and lay down the scope (and cost) of development and testing efforts related to specific browsers/devices.
Why do Teams Need A Browser Compatibility Matrix?
The web is highly fragmented and there are multiple browsers available for accessing web content. Additionally, every browser has its latest and legacy versions. These browsers are accessed via various devices with unique operating systems, which exacerbates the fragmentation scenario.
Read More: How To Ensure Maximum Test Coverage
Naturally, organizations or businesses can’t test their websites on every single device-browser-OS combination available digitally.
Here’s where the browser compatibility matrix comes into the picture. As mentioned earlier, a browser compatibility matrix serves to limit the development and test coverage to a specific set of browsers and devices.
Restricting the number of supported browsers helps teams focus on the most popular ones relevant to their target audience. It also helps reduce the website’s exposure to cross-browser bugs. Additionally, testing and optimizing websites for the latest versions of browsers will enable developers to align the site with the latest technologies.
Test on Latest Browsers for Free
Additionally, a well-defined scope helps deliver the best possible user experience for the selected platforms. This drives us to an important question.
How to evaluate ideal test environments for a Browser Compatibility Matrix?
Evaluating the ideal device-browser-OS combinations to test is a critical task. This stage demands thorough research on the geographical usage of browsers. One can make use of the following sources or tools to figure out the most prominent browsers based on specific areas:
- Google Analytics: Teams must use this excellent tool to figure out data regarding which browsers and platforms their customers are using to visit their websites. It also showcases the locations users are coming from. This will help identify the most commonly used browsers and platforms to be included in the browser compatibility matrix.
- StatCounter: Teams can leverage the traffic analysis platform StatCounter to analyze their website traffic thoroughly. It allows users to refine the data as per requirements. For example, one can research desktop browser usage worldwide and further refine it based on geographic location.
Users can view the data in multiple formats (Pie charts, Graphical charts, Maps, etc.) Also, one can use extra filters to data based on operating systems, versions, and timelines. This helps devs gain deeper insights.
One can also refer to these credible public sources for procuring relevant information:
1. NetMarketShare
2. Apple’s Official Support Pages
3. Android Dashboards
Data Points to Consider for a Browser Compatibility Matrix
To evaluate accurate browser usage across specific platforms or device types, teams need to consider certain data points. These include:
- Platform-Based research: It helps understand the medium via which a user visits a website. For example, it helps determine whether a user is coming from a mobile, desktop, or tablet device, including its underlying OS (Android, iOS, Windows, Mac, etc.).
- Desktop Browser usage: Desktop browser usage for a particular operating system varies depending on the geographic location. Given this, teams must check for all the possible desktop browser-OS combinations popular among the target audience.
- Mobile Browser usage: There are multiple browsers available for mobile platforms (iOS, Android) like Safari, Chrome, UC, etc. Find out which mobile browser is the most popular among the target audience and ensure that browser is a part of the browser compatibility matrix.
Collating data from the sources listed above will help teams better understand their audience (local or global). Additionally, research-based on these data points will help teams better understand the device-browser-OS environments most relevant to the website’s audience.
Once the matrix has been determined, developers and QAs need to ensure that their development and test efforts are focused on the finalized set of browsers. Once the application is developed, QAs need to test this software application on real device-browser combinations rather than emulators. This helps them test software in real user conditions and explore bugs that an end-user may encounter in the real world.
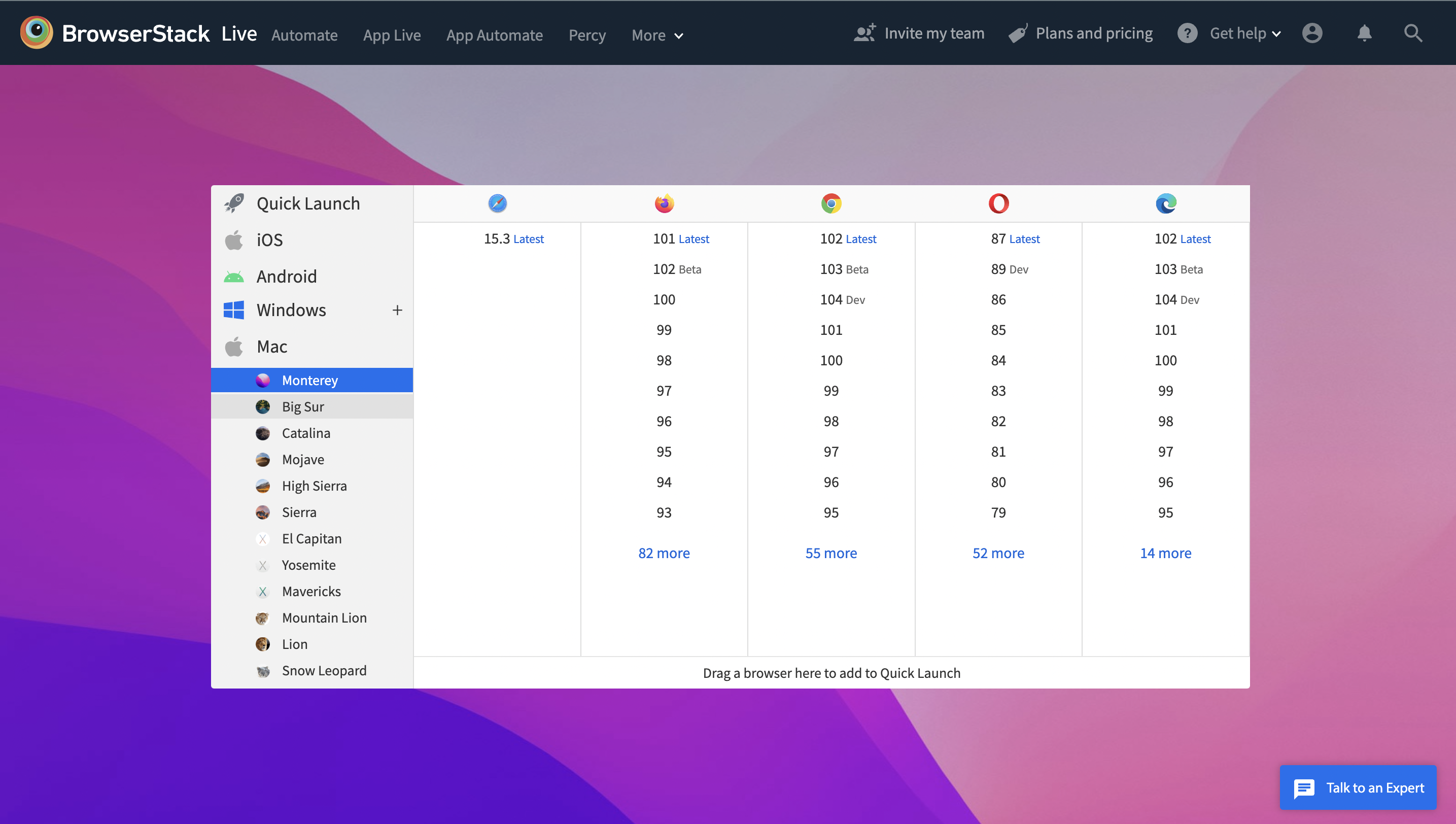
Testing and optimizing web applications across a comprehensive range of device-browser-OS combinations requires extensive test infrastructure. BrowserStack’s real device cloud fulfills this need by providing 3500+ real devices and browsers for manual and automated cross-browser testing. This also means that teams need not worry about creating or maintaining any on-premise device labs.
Just sign up for a free trial and start testing across browser versions and real devices on the cloud!
Try Testing on Real Device Cloud for Free
Rolling out web applications that deliver flawless user experience across browsers (including multiple versions) and devices is a big challenge. However, creating a browser compatibility matrix after thorough research makes it relatively easier.
As the browser compatibility matrix helps developers and testers understand their goals better, creating it in the initial stages of development is the best practice. Of course, crafting a browser compatibility matrix is not an exact science. However, teams can use the data-driven approach explained above to make informed decisions during development and testing. Last but not least, bear in mind that an updated browser matrix helps teams develop and test software with the most essential element in mind – the actual users.
Follow-Up Read: Building A Device Matrix For Mobile App Testing