Browser Compatibility for VueJS Web Apps
By Ria Dayal, Community Contributor - July 1, 2022
VueJS is nowadays a very popular framework and is experiencing tremendous growth being tiny, free, easy, and very informative. It is an open-source JavaScript framework that is typically used to develop interactive interfaces. From an MVC point of view, VueJS focuses on the view part.
Also Read: Top Javascript Testing Frameworks
Let us dig deeper into the world of VueJS and see what it has to offer us.
What is Vue.js?
Vue.js is a JavaScript framework for building user interfaces and single-page applications. It is built on top of standard HTML, CSS, and JavaScript, and provides a declarative and component-based programming model that helps in developing efficient user interfaces, be simple or complex ones. It is one of the most widely used frameworks to simplify web development. Also, VueJS focuses on the view layer, hence, it can be easily integrated into big projects working on front-end development without any issues.
The most important feature of VueJS is that it is incrementally adoptable. As a result, it gives developers the capability to implement it in small steps and eventually expand it.
Let us further understand the architecture of Vue.js.
Core Features of Vue.js
Before we deep dive into Vue.js, let us first see the two core features of Vue.js:
- Reactivity: Vue automatically tracks whenever the JavaScript state changes and efficiently updates the DOM when these changes happen.
- Declarative Rendering: It extends standard HTML with a template syntax that allows us to declaratively describe HTML output based on the JavaScript state.
Architecture of Vue.js
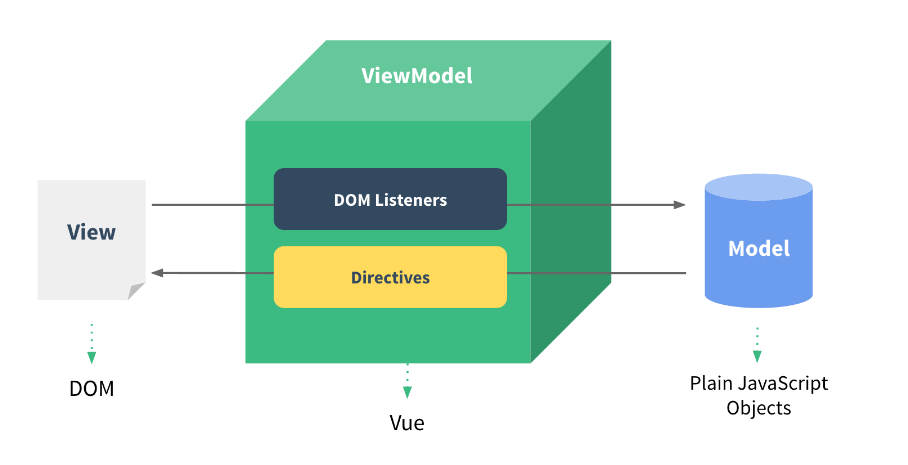
Vue.js uses a model-view-ViewModel (MVVM) architecture. It connects the View and the Model via two-way data bindings. This architectural design keeps the issues isolated between the view which represents the UI and the model which handles the business logic of the application.
- ViewModel
The ViewModel here serves as a value converter. Its main role is to sync the Model and the View. ViewModel takes the input from the view and sends it to the model or retrieves data from the model to maintain a functional and accurate view.
- View
View is the actual DOM that is managed by VueInstances. Vue.js uses DOM-based templating. Here, each Vue instance is associated with a corresponding DOM element. Whenever a Vue instance is created, it recursively walks all child nodes of the root element and works on setting up the necessary data bindings. And once the View is compiled, it becomes reactive to all the subsequent data changes.
- Model
Models here are simply plain JavaScript objects or rather a data objects. Once an object is used as data inside a Vue instance, it becomes reactive. The properties of these objects can be manipulated and once they are manipulated, the Vue instances that are observing them will be notified of the manipulations.
- Directives
These are prefixed HTML attributes that tell Vue.js to do something about a DOM element. Via directives, Vue.js objects can bind to HTML elements and manipulate the document object model (DOM). The DOM is nothing but an application programming interface (API) that controls how developers can access and manipulate HTML or XML documents.
Also Read: Browser compatibility for ReactJS web apps
Advantages of Vue.js
Let us take a look at some of the interesting and important features of Vue.js.
- Virtual DOM
VueJS makes use of virtual DOM, which is also used by other frameworks such as Ember, React, etc.
Virtual DOM is a way of representing the actual DOM of a webpage using Javascript objects. We can create a Virtual Node to represent any HTML element. Whenever there is a change in the virtual nodes, Vue compares the new and the old state and decides if the DOM needs to be updated. This entire process is called reconciliation. If a change is required only then the associated DOM nodes are altered and the rest of the tree remains intact.
The Virtual DOM makes Vue.js faster, scalable, and cost-efficient.
- Lightweight
Vue.js is a very lightweight framework. As a result, it is less complicated and easier to work with as it is quicker to download and install. Additionally, the things created with Vue.js are less bulky.
- Data Binding
The data binding feature in Vue.js helps in manipulating or assigning values to HTML attributes, changing their style, and assigning classes using binding directives called v-bind.
Similar to AngularJS, Vue.js uses two-way data binding. In two-way data binding, any change to the model reflectively changes the view and vice versa. Developers find it easier and more convenient to write code that prompts a bidirectional data flow, as opposed to one-way data binding or a unidirectional data flow.
Also Read: Browser Compatibility for AngularJS Web Apps
- Intuitive
Vue.js is very intuitive. For example, Directives are one of such characteristics of Vue.js that make it intuitive as they are great for making small behavioural changes to HTML elements.
Directives use ‘v-’ as a prefix, and permit developers to stay consistent with their syntax even as they are manipulating the DOM.
- Animation
VueJS provides several ways to apply animation or transition to HTML elements when they are added or removed from the DOM. It has a built-in transition component that needs to be wrapped around the element for the transition effect.
- Templates
VueJS provides HTML-based templates that bind the DOM with the Vue instance data. These templates can be used to render functions and to do so we need to replace the template with the render function.
- Easy
Vue.js is incredibly user-friendly. The framework is reasonably simple and one can easily get what one wants, using only a few lines of code.
Apps Built using Vue.js
Vue.js has been used to build some of the popular websites that include:
- BMW
- Adobe Portfolio
- Euronews
- Nintendo
- Apple
- UpWork
- Trivago
- Grammarly
- Xiaomi
- Netflix
Check Browser Compatibility With VueJS
VueJS offers cross-browser compatibility for websites and supports mostly all versions of Firefox, Chrome, Safari, etc. As a result, for testers, it is essential to test the cross browser support for any Vue.js website to ensure a smooth and consistent experience for its users.
As we read, with VueJS, websites can easily include animations or transitions. Animations on websites are a major reason behind making them error-prone across different browser versions. That is why browser compatibility tests with Vue.js applications are significant.
Testing a real Vue.js Website for Cross Browser Compatibility
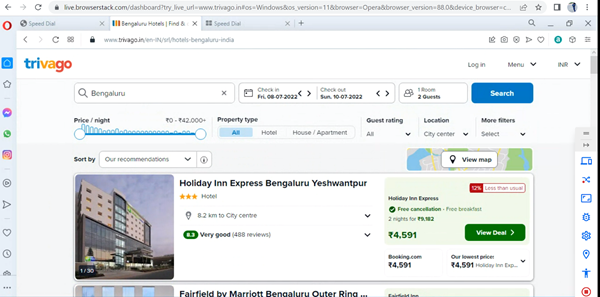
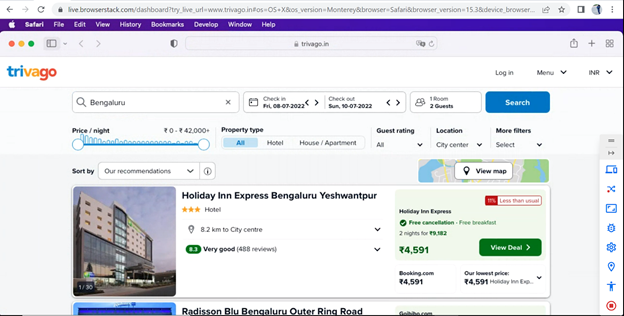
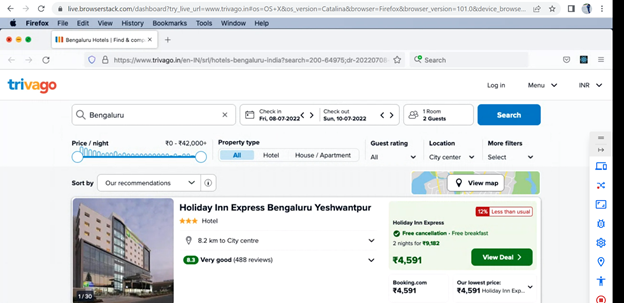
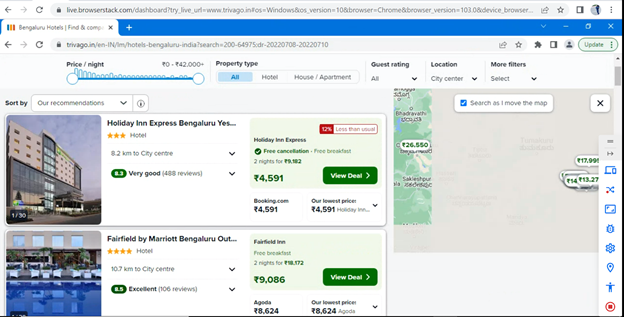
Let’s see how to deal with the browser compatibility of VueJS websites, by testing a real VueJS Website: Trivago. This example tests the Trivago website (https://www.trivago.in/), using BrowserStack Live to cover different combinations of devices and browsers for a thorough cross browser testing.
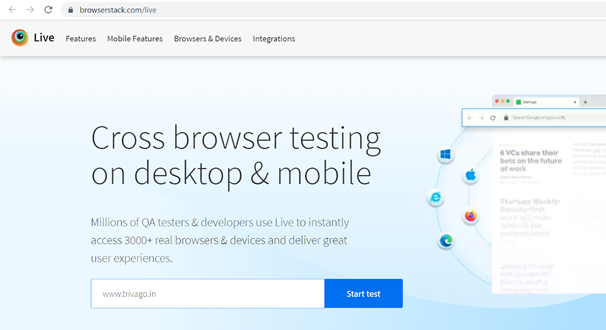
- Step 1: Enter the URL of the Trivago website that is under test, upon opening BrowserStack Live.
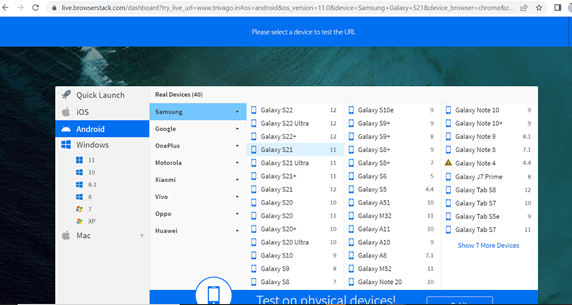
- Step 2: Select the Device-Browser Combination for testing.
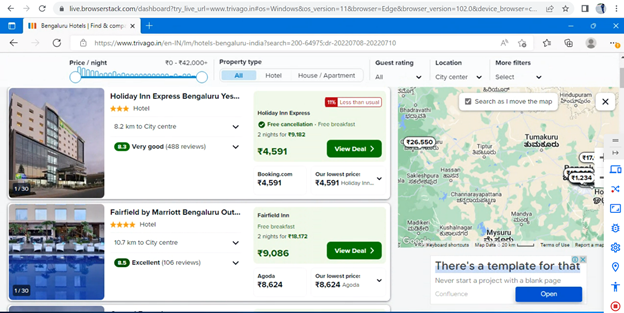
In this scenario, the user is trying to search for the hotel options in Trivago for a specific date range, preview the list of hotels displayed and validate some user actions over the same in different browsers.
Here are some cross browser compatibility tests conducted on different browser-device combinations using BrowserStack’s real device cloud:
Windows 11 with Edge 102
Windows 11 with Opera 88
Mac Monterey with Safari 15.3
Mac Catalina with Firefox 101
Windows 10 with Chrome 103
Test Result
As observed across different OS Browser combinations, the Vue.js website of Trivago.in worked consistently with seamless functionality and provided the same user experience. Hence, it is evident from the above tests that the Trivago.in using VueJS is cross browser compatible.
We saw how we can cover browser compatibility tests of a Vue.js website across different os and browsers. However, we know that with the number of browser options available today in the market, considering their n number of versions, it’s difficult to maintain the infrastructure to support so many combinations of OS and Browsers. This is where BrowserStack Live, a cross browser testing tool, can prove to be a boon for us.
With BrowserStack Live you can access 3000+ real devices & browsers, which are constantly updated and instantly accessible—whenever you need it, wherever you are. Using it, you can even access the latest Android and iOS devices and an exhaustive range of browsers – from legacy versions to the latest beta and dev releases.
By switching to BrowserStack Live you can remove the hassle of maintaining and upgrading your in-house device lab and focus more on testing which will ensure the quality of your product.