The internet has removed the barriers and has connected people across different locations of the world. Today the world has become an open market, as products can be sold anywhere in the world, whether it is retail products, SaaS products, or even services.
Overview
What is Localization?
- Adapting apps/websites to regional settings (language, currency, timezone, taxation)
- Verified through localization testing to ensure content matches user’s location
- Methods: GPS-based Geolocation | IP-based Geolocation
Why Automate Localization Testing?
- Ensures global apps display correct language, currency & content
- Reduces manual effort and errors across multiple regions
- Scales easily for multi-country SaaS & eCommerce apps
- Integrates into CI/CD pipelines for continuous validation
Cypress for Localization Testing
- Popular end-to-end automation framework
- Supports mocking GPS data, setting browser language, or using IP-based location
- Works with VPNs or cloud platforms like BrowserStack
Cypress Localization Testing Key Approaches
1. GPS-based Geolocation
- Use cy.stub() to mock latitude/longitude values
- Simulates location but limited as many sites don’t rely on GPS
2. Browser Language Change
- Override navigator.language & headers
- Websites adapt UI text and region-specific content
3. IP-based Geolocation
- Most accurate for real-world scenarios
- Achieved via VPNs or cloud device platforms
While every country speaks different languages, they follow different timezones, have different currencies to trade, and their legal and financial taxation laws are different. So when the organization wants to show its presence globally, it needs to adapt to the localization to fit in with the local audience mindset.
What is Localization?
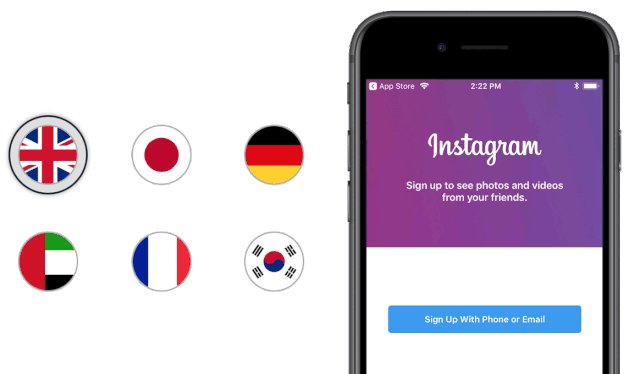
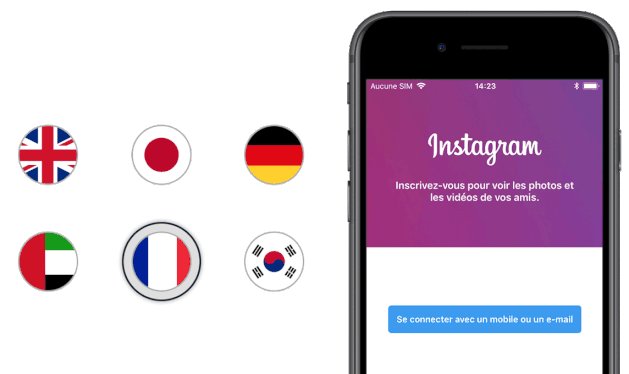
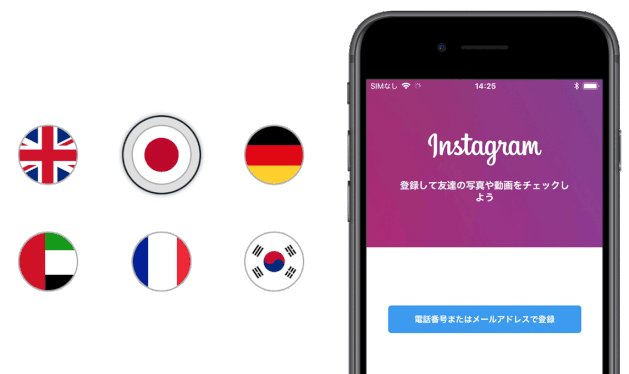
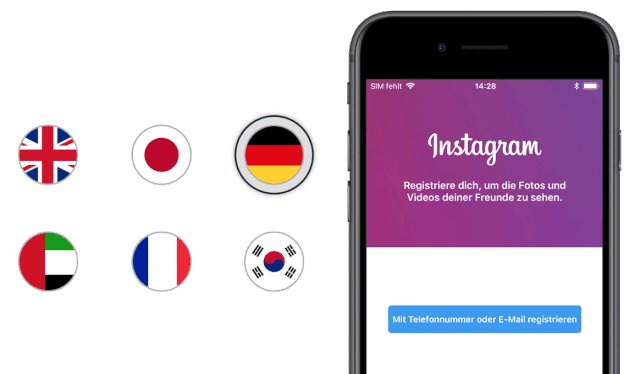
Localization is adapting the software or web application specific to a region or country is called, and the technique to verify this adaptability is known as localization testing. For example, if you navigate to google.com in a France-based location, you will see the default language is French.
Similarly, if you visit google and search from Germany, it loads in German/Deutsch language. In a real-world scenario, many different localization settings are required, such as currency, language, products, tax calculation, etc.
The localization feature requires identifying the user location; the user’s locations can be identified using two methods.
- GPS-based Geo Location System
- IP-based Geo Location System
GPS-based Geo location system works based on the GPS coordinates. The web application reads the GPS coordinates and sets the region based on coordinates. The GPS-based Geo Location can be mocked up to some extent using automation.
IP-based Geolocation works based on the connected devices’ IP. IP-based Geolocation is not very accurate, but it is good enough for the localization of any application. Most of the website works based on IP-based geolocation.
How to Automate Localization Testing using Cypress?
Cypress is the most popular test automation framework, using Cypress you can perform automated localization testing. The automation of localization testing should be done based on the architecture design of the application.
For example,
- If your application is designed to read the Localization data from GPS coordinates, then you need to Mock the GPS coordinates data
- If your application requires only language-specific settings, then you can change only browser language settings using automation commands
- If your application requires reading the IP-based location details, then you need to use the VPN software or cloud-based testing providers such as BrowserStack. BrowserStack provides the feature to target a region or country using configuration settings.
Let’s see each option in detail in the sections below.
Cypress Localization Testing using GPS-based Geolocation
You can mock the GPS coordinates using cy.stub() command in Cypress. cy.stub() requires any place or country’s latitude and longitude coordinates.
Create a simple Cypress test geo.test.js to mock the Geo Location using GPS coordinates
//geo.test.js
function mockLocation(latitude, longitude) {
return {
onBeforeLoad(win) {
cy.stub(win.navigator.geolocation, "getCurrentPosition").callsFake((cb, err) => {
if (latitude && longitude) {
return cb({ coords: { latitude, longitude } });
}
throw err({ code: 1 });
});
}
};
}
describe('Mock Geo Location', () => {
it('Geo Location Test', () => {
cy.visit("https://whatmylocation.com/", mockLocation(51.1642,10.4541));
});
})The above code creates a mockLocation function, which accepts the latitude and longitude, and the cy.stub() sets the geo location to the said latitude and longitude. If you want to set the GPS coordinates of Germany, you can pass the 51.1642, 10.4541 as the coordinates it sets the Geolocation to Germany.
The disadvantage of the above approach is that most of the websites are not designed to use GPS-based coordinates, so even if you mock the GPS-based coordinates, the localization settings don’t trigger, or the website continues to show your actual languages.
For example, by using the above approach, if you navigate to google.com, the website continues to show your original settings, such as language, currency, etc., rather than mocked settings.
Localization Testing by changing the Browser Language
Browser language settings have a high impact on the content settings. Many websites are designed to show the content based on the language settings.
For example, if you set the language to Deutsch, then the website starts showing the content in the Deutsch language. Here, not only language changes but also the content specific to the Deutsche region will be shown. But as mentioned previously, this depends on the website design.
Cypress allows you to set the browser language, so by setting the browser language, you can perform automation testing of localization.
How to set the Browser Language in Cypress to Localization Testing
Object.defineProperty () should be used inside the onBeforeLoad() function of Cypress like below to set the browser languages.
describe('Mock Language', () => {
it('Localization Language', () => {
cy.visit('https://www.amazon.com', {
onBeforeLoad(win) {
Object.defineProperty(win.navigator, 'language', { value: 'de-DE' });
Object.defineProperty(win.navigator, 'languages', { value: ['de'] });
Object.defineProperty(win.navigator, 'accept_languages', { value: ['de'] });
},
headers: {
'Accept-Language': 'de',
},
});
});
})In the above line of code, the language is being set as German-Germany using the language code de-DE. So navigating to amazon.com not only changes the language to German but also displays the content/product specific to that region i.e. Germany.
IP Based Geolocation for Localization Testing using Cypress
IP Based Geolocation approach is the most efficient way, but mocking IP without a VPN is very difficult. And to use the VPN you need to buy a paid subscription. There are many VPN software such as Open VPN, Hide Me, NordVPN, etc. which help to browse websites from different locations.
By using the third-party VPN software you can run your Cypress Automated Localization tests locally, as VPN software runs at the Operating system level, your Cypress browser also can utilize VPN-based IPs.
Let’s consider you have connected to a Germany-based VPN then you can navigate to the website and test whether the title is displayed in the Deutsch language.
describe('Localization Testing', () => {
it('Localization Demo', () => {
cy.visit('https://store.google.com/');
cy.title().should('equal','Google Store für Geräte und Zubehör von Google');
});
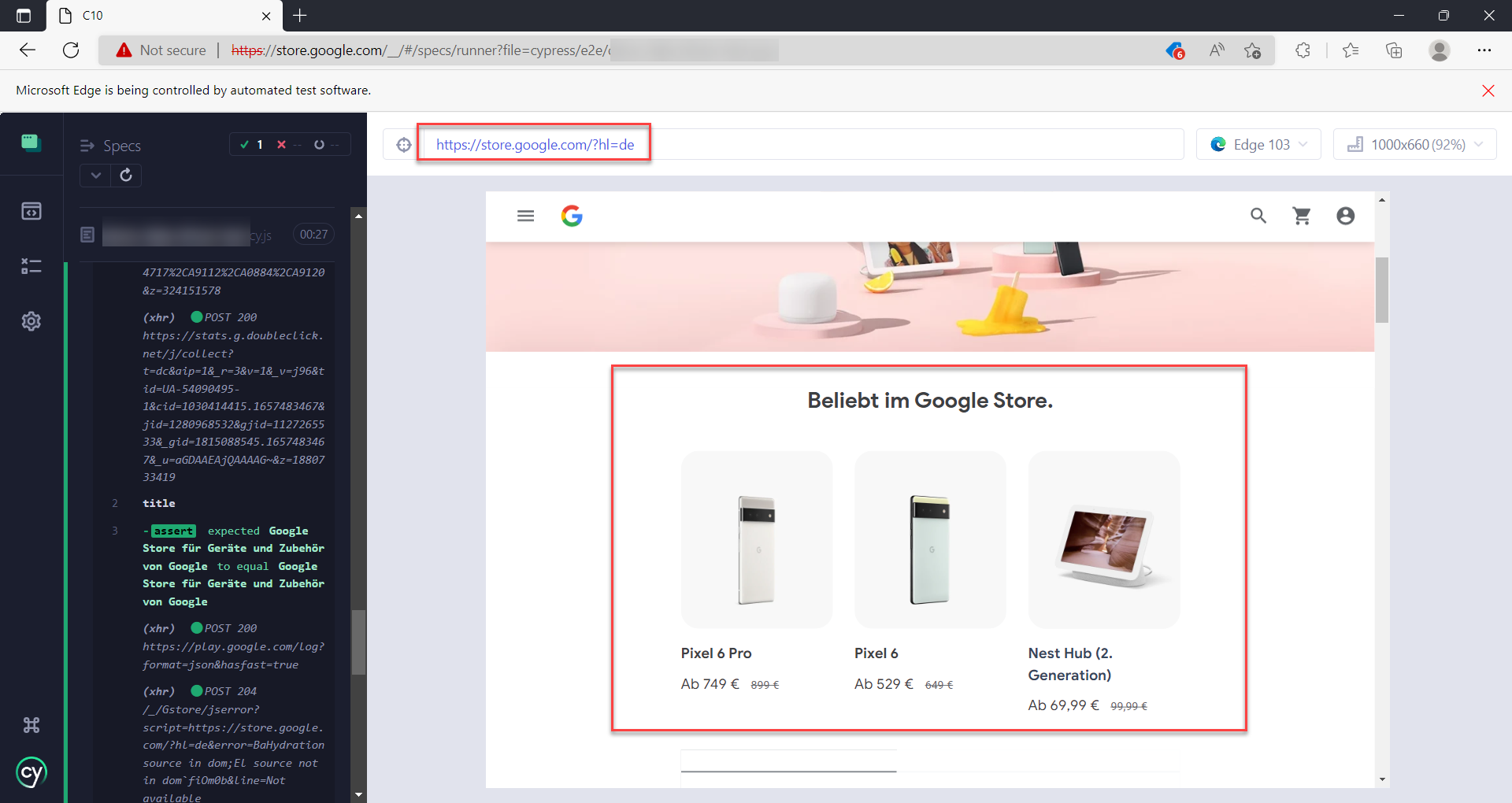
})Executing the Test using VPN results like below.
The above image shows that though the test is executed from India, the website has set the default language to Deutsch, and the currency has changed to Euro as we are connected to VPN to the Germany location.
How to perform Automated Localization Testing without VPN?
BrowserStack provides an IP Geo Location feature, which helps to run the tests on different geo-locations.
Learn more about performing localization testing without VPN in detail by going through the BrowserStack IP Geolocation Testing documentation.
- Install Browserstack CLI
npm install -g browserstack-cypress-cli
- Create browserstack.json file
browserstack-cypress init
- Add the authentication
- Login to BrowserStack
- Navigate to Profile > Settings
- Copy the username and access key
- Add the BrowserStack username and access key to the auth section of the browserstack.json file.
Execute your Tests
Execute your tests using the below command
npx browserstack-cypress run --geolocation FR
Note:
– In the above example, the geolocation is set to France, so with the code FR, you can set any available location using the list of supported countries.
– The IP Based Geo-Location is Enterprise only plan; you need to have a BrowserStack enterprise plan to use this feature.
If your web application is designed for a global audience, then localization testing is a must-have; IP-based localization testing adds the cost to your organization using VPN. Also, if you are running tests in CI/CD pipelines, then configuring VPNs and securing them is the most difficult task. BrowserStack provides an easy way to perform localization testing cost-effectively.