The use of cameras and microphones has become an integral part of web communication. Browsers ask for camera permissions when websites need to use your device’s camera for certain functionalities like online identity, video conferencing, etc.
This guide explains how to enable and manage camera and microphone access on Chrome mobile.
How to Allow Site Camera Access in Chrome web
You often need camera access to the web version of Chrome for your video meets and conferences. Here are the detailed steps to grant camera access on Chrome web:
1. Open Chrome Browser: Open the Chrome web browser on your computer’s desktop or laptop.
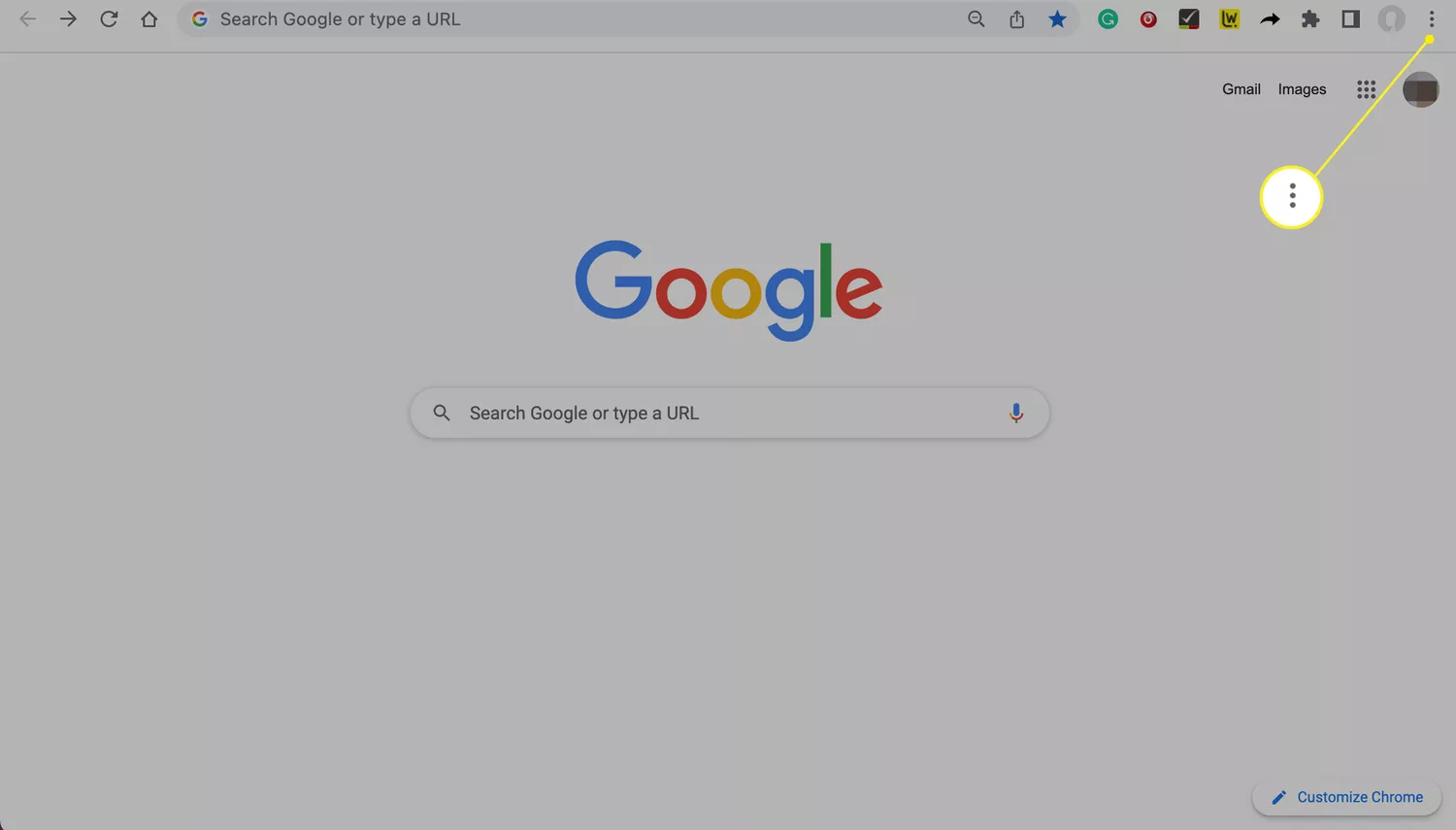
2. Access Settings: Click on the three horizontal dots at the top right of the browser window. From the dropdown list, click on Settings.
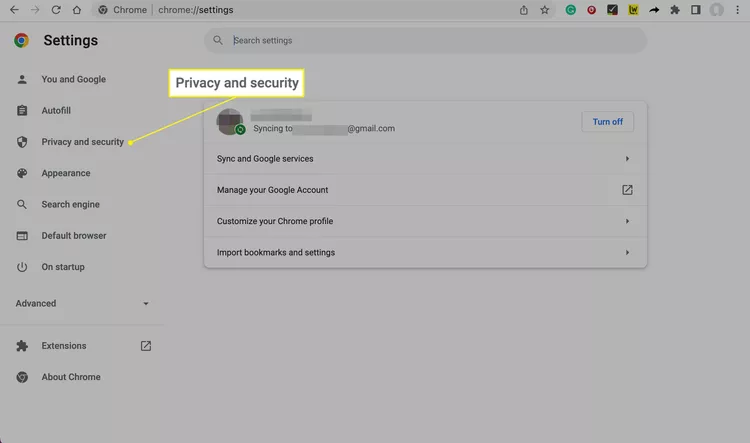
3. Navigate to Privacy and Security: On the Settings page, scroll down and click on Privacy and Security in the left panel.
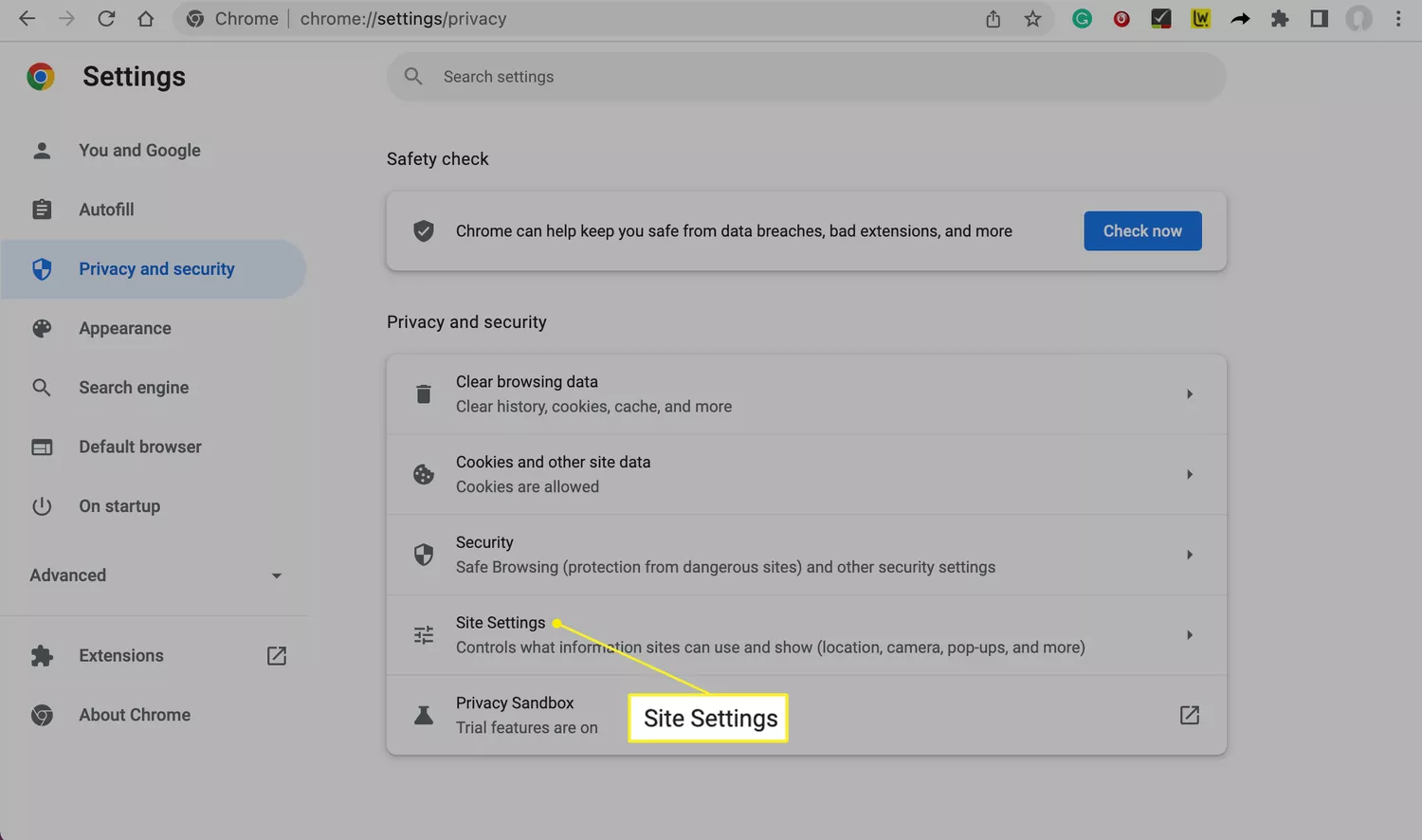
4. Site Settings: Under the Privacy and Security tab, click on Site settings.
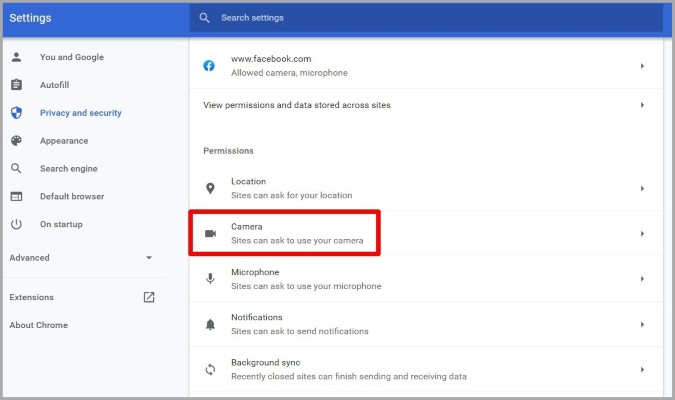
5. Camera Settings: Move the cursor down to Permissions and click on Camera.
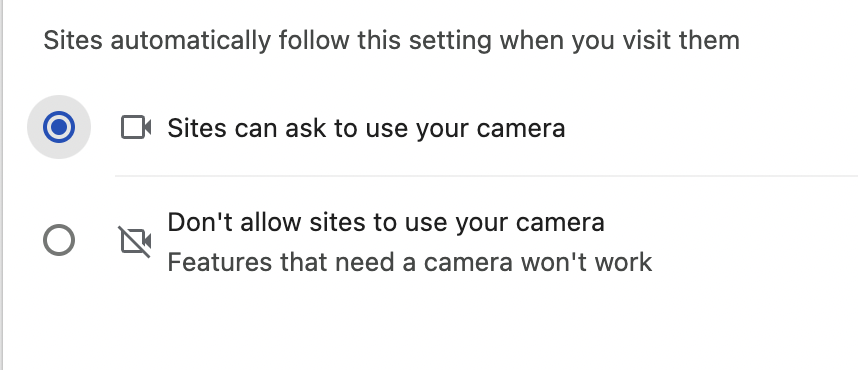
6. Camera access: Then, select “Sites can ask to use your camera” to enable camera access on Chrome Web. To disable, select “Don’t allow sites to use your camera”.
7. Manage Exceptions:Below the switch that facilitates camera access, you will find a list of websites that have asked for permission to use the camera.
To either allow or block the access, users can change the permission settings by just clicking on the site.
How to Grant Camera Access on Chrome using your Mobile device
Both Android and iOS devices require you to change your Chrome setting to allow the use of a camera.
Here are the steps to grant camera access on Chrome Mobile.
Camera Access for Chrome on Android Device
Here’s how you can grant camera access on Chrome via your Android device
Step 1. Open Chrome: Open Google Chrome web browser on your Android device.
Step 2. Access Menu: Navigate to the three vertical dots at the top right corner.
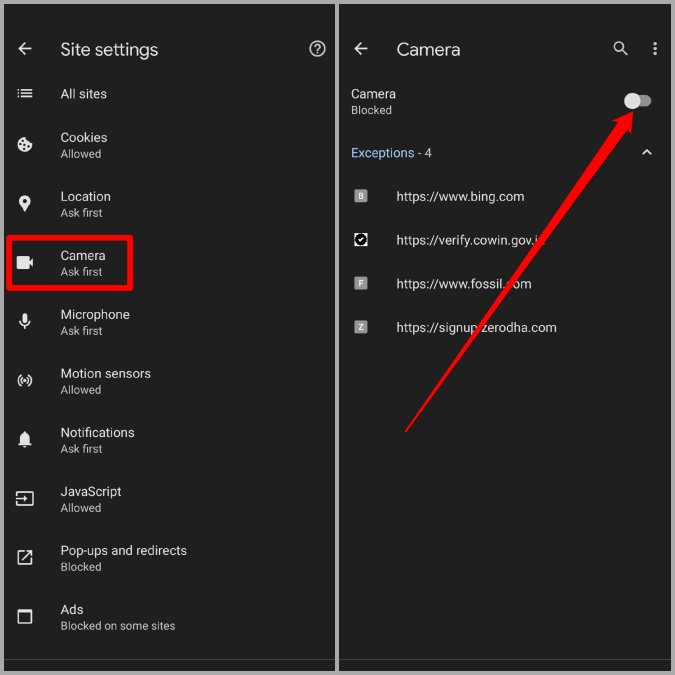
Step 3. Site Settings: Moving down the list, select Settings and then select Site Settings.
Step 4. Enable Camera Access: Now, locate the Camera option and turn off ‘Always allow on this site’, and make it ‘Block’ so that every time you open Chrome, you will be asked to allow camera access.
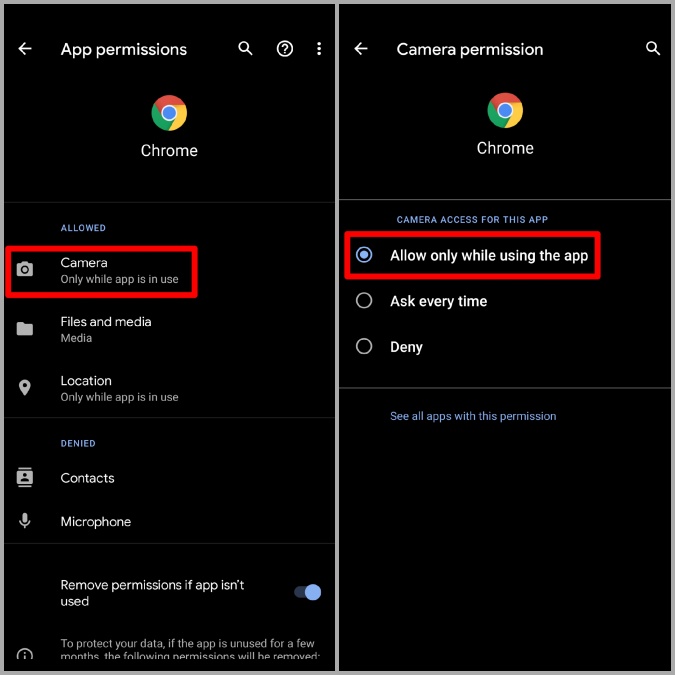
Step 5. Permissions on Chrome: Sometimes, you may get a “Permission denied” pop-up. If so, go to your device settings, find Chrome in the list of apps, and enable camera permissions separately.
Step 6. Confirm Changes: To test if everything is okay, go to a site that requires the use of the camera and check whether the permission pop-up appears.
Camera Access for Chrome on iPhone and iPad
Here’s how you can allow camera access on Chrome via iOS devices.
- First, open Chrome on your iOS device.
- Visit the site that needs access to your camera.
- Tap ‘Allow’ to permit camera access when prompted. If you want to disable access, tap ‘Don’t Allow’.
Also Read: Top iOS 16 Features to Test
Accessing the Camera while Running Tests: Points to Remember
Here are some points to remember while testing your application for camera access:
- Ensure the pop-up messages for camera and mic permission appear at the right time and are not intrusive.
The prompts must be easily comprehensible, and the user should have the right to decide whether the camera’s use is permitted or not. - When the user gives permission, the camera and microphone should start working without delays or other issues. The ability to capture and use the inputs from the media needs to be accomplished by the app.
- If the user withdraws their permission or denies consent, it becomes the application’s responsibility to manage and inform them of the consequences. For instance, if a user decides to revoke camera permission, the application should be able to notify and confirm their decision.
- Verifying whether the permission notifications pop up appropriately is another point that should not be excluded while testing camera and microphone functionalities.
- The user should be asked for permission to use the camera and mic every time they visit a site or an app requiring it.
- It is also necessary to respect the user’s trust and follow the laws of data protection.
Test your Application on Real Devices
Now, you might want to test whether your app can access your user’s mobile device’s camera via Chrome. There are many possible devices, and testing your app on every device is not possible. However, this can be solved with the help of real-device testing offered by platforms like BrowserStack.
With such platforms, testers can perform cross-browser and cross-device testing without having to invest in a physical lab with real devices.
BrowserStack offers a vast real-device cloud that provides access to 3500+ real device, browser, and OS combinations. Therefore, you can verify if your app delivers seamless and consistent user experience across different device-browser-OS combinations under real user conditions.
Navigating the permissions landscape for camera and microphone access on Chrome mobile doesn’t have to be daunting. Whether you’re using Android or iOS, the steps outlined above will guide you in easily allowing camera access on Chrome mobile.
However, ensure you test your app’s ability to access your user’s camera upon being allowed access by testing it on real devices on BrowserStack’s cloud.