Accessible websites are designed to accommodate users with disabilities and ensure equal access to information and functionality. They follow accessibility guidelines to improve navigation, readability, and overall user experience.
Overview
Examples of Accessible Websites
- BrowserStack
- BBC
- Harvard University
- Barclays
- Peanut Butter & Co.
- Clearstem
- AdCentral
- Laservue Eye Center
- BMW
- Mighty Networks
- Scope
- Patagonia
- Eventbrite
- Windmill
- Michael Kohn Gallery
This article explains what makes these websites accessible and how you can make your site inclusive for everyone.
What is Web Accessibility?
Web accessibility ensures that individuals with disabilities can use websites, applications, and digital platforms. It follows Web Content Accessibility Guidelines (WCAG), which focus on making digital content perceivable, operable, understandable, and robust (POUR principles).
Key components of an accessible website include:
- Keyboard navigability: Allows users to browse content without a mouse
- Color contrast adjustments: Enhances readability for visually impaired users
- Captions and transcripts: Makes audio and video content accessible
- Alternative text (alt text) for images: Helps screen readers describe visuals
Read More: How to Test Websites with Screen Readers
Why do Websites need to be Compliant?
Accessibility Compliance is not just a best practice but a legal and financial imperative. Non-compliance with accessibility regulations can lead to lawsuits, reputational damage, and lost business opportunities.
1. Legal Requirements and Increasing Litigation Trends
According to a 2024 Web Accessibility Lawsuit Report, over 4,000 web accessibility lawsuits were filed in the U.S. in 2024, reflecting a continued upward trend in litigation. The lawsuits primarily cite violations of the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act, which require digital properties to be accessible.
Key insights from the report include:
- 77% of lawsuits targeted e-commerce websites, making them the most affected sector.
- 25% of cases involved companies that used accessibility overlays but failed to meet compliance standards.
- 67% of lawsuits affected businesses earning under $25 million annually.
These statistics underscore a growing focus on digital accessibility compliance, making it essential for organizations of all sizes to prioritize accessibility from both a legal and operational perspective.
2. Ethical and Social Responsibility
Beyond legal obligations, web accessibility is a human right. The United Nations Convention on the Rights of Persons with Disabilities (UNCRPD) recognizes access to digital content as essential for full participation in society. By ensuring accessibility, businesses promote inclusivity and uphold corporate social responsibility (CSR) values.
3. Business Benefits: Expanding Market Reach & Improving UX
Investing in website accessibility is more important than ever. Reports indicate that businesses prioritizing accessibility see increased engagement and conversion rates. Key advantages include:
- Increased Customer Base: Over 15% of the world’s population has a disability, and accessible websites ensure they can easily access and use online services.
- Enhanced SEO & Digital Visibility: Accessibility best practices, such as descriptive alt text and proper HTML semantics, boost search engine rankings and improve organic traffic.
- Stronger Brand Reputation: Demonstrating commitment to accessibility enhances brand trust and loyalty and attracts socially responsible consumers.
- Better User Experience for All: Features like keyboard navigation, responsive design, and clear typography benefit all users, not just those with disabilities.
Examples of Accessible Websites
Here are 15 examples of accessibility websites (as of February 2025).
1. BrowserStack
BrowserStack is a web and mobile testing platform that prioritizes accessibility in its own website design to enable an inclusive experience for all users. The site ensures seamless navigation, clear content structure, and adjustable visual settings to accommodate different accessibility needs.
Here’s how BrowserStack implements accessibility:
- Accessibility Tool: BrowserStack uses its own Accessibility tool to continuously monitor, identify, and make improvements. It can scan all web pages, including those hidden behind a login wall, and detect issues.
- Keyboard-friendly navigation: It ensures users can navigate the site without a mouse using only keyboard shortcuts.
- Clear heading structures: Writes well-defined headings to make content easier to read and navigate for screen reader users.
- High contrast and resizable text: Ensures the design allows users to adjust contrast and text size for better readability.
2. BBC
The British Broadcasting Corporation (BBC) is renowned for its commitment to accessibility. It ensures that its vast array of content is available to all users, regardless of ability. The website follows structured design principles to help users navigate, consume content, and customize their experience.

Here’s how the BBC ensures accessibility:
- Captions and transcripts for multimedia: Videos and podcasts include captions and transcripts to support users with hearing impairments.
- Consistent ARIA landmarks: Clearly defined ARIA landmarks structure page elements logically to improve screen reader navigation.
- Customizable contrast settings: Users can adjust contrast to enhance readability based on their visual needs.
3. Harvard University
Harvard University’s official website exemplifies a strong commitment to digital accessibility. It ensures all users can access its educational resources regardless of ability.

Here’s what Harvard University does to ensure accessibility.
- Semantic HTML Structure: The site utilizes semantic HTML elements, such as <header>, <nav>, <main>, and <footer>, to provide meaningful context to assistive technologies.
- Captioned Multimedia Content: All videos include captions, and transcripts are available for audio materials to support users with hearing impairments.
- Keyboard-Friendly Navigation: Interactive elements work with keyboard input to ensure users who cannot use a mouse can navigate the site effectively.
Read More: What is Navigation Testing?
4. Barclays
Barclays, a major global financial institution, ensures its digital platforms are accessible to all customers. The website is designed to accommodate users with visual impairments and cognitive disabilities by offering structured content and easy-to-navigate interfaces.

Here’s how Barclays ensures accessibility.
- Screen Reader Compatibility: The website works with screen readers by providing descriptive alt text for images and ensuring a logical flow of information.
- Adjustable Text Sizes: Users can adjust text sizes directly on the website to enhance readability for those with visual impairments.
- Accessible Forms: All forms are designed with clear labels and instructions, and they support keyboard navigation to help users complete transactions independently.
5. Peanut Butter & Co.
Peanut Butter & Co. is a consumer goods company with a website designed for accessibility. It prioritizes inclusive browsing by maintaining a clear structure and compliance with accessibility standards.

Here’s how Peanut Butter & Co. ensures its website is accessible to everyone.
- Descriptive Alt Text for Images: All product images include descriptive alt text to support users who rely on screen readers.
- Logical Heading Structure: The website employs a logical hierarchy of headings (<h1>, <h2>, <h3>, etc.) to improve navigation for assistive technologies.
- Color Contrast Compliance: Text and background colors meet WCAG contrast ratio guidelines to improve readability for users with visual impairments.
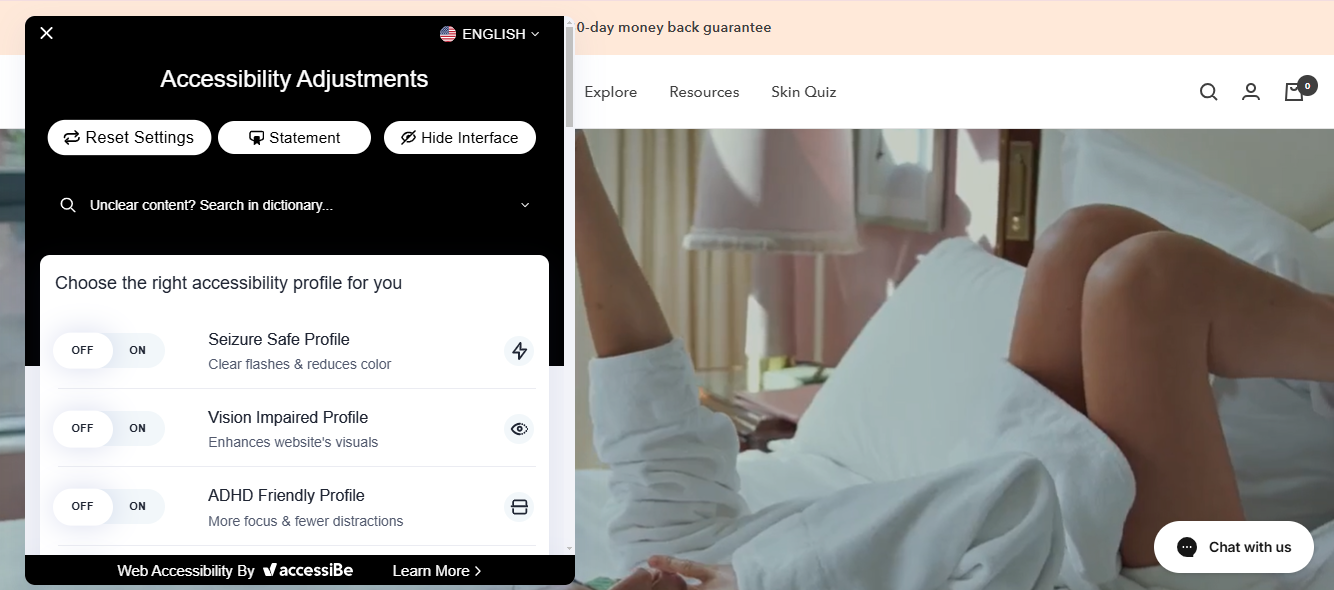
6. CLEARSTEM
CLEARSTEM, a skincare company, supports users with visual impairments, ADHD, and seizure disorders by providing clear navigation, reducing intense colors, and eliminating flashing elements.

Here’s how CLEARSTEM ensures accessibility.
- Keyboard Accessible Navigation: The website’s navigation menus and interactive elements are fully operable via keyboard, supporting users with motor impairments.
- Responsive Design: The site is designed to be responsive, ensuring accessibility across various devices and screen sizes.
- Accessible Forms: The website’s forms are designed with clear labels and instructions, and they support keyboard navigation, ensuring all users can interact with the site effectively.
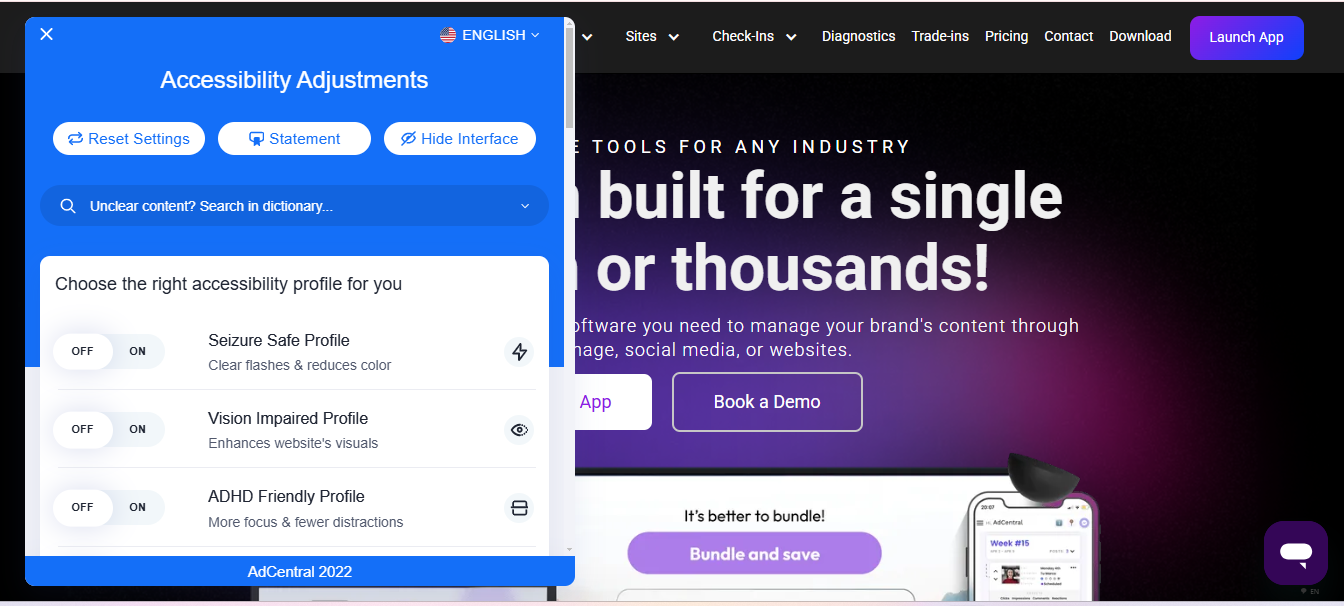
7. AdCentral
AdCentral’s website integrates accessibility features to support users with different needs. It ensures seamless navigation, clear content presentation, and easy interaction for people with disabilities.

Here’s how AdCentral ensures its website is accessible.
- Structured Navigation: The website organizes menus and links logically to help users find information without confusion.
- Full Keyboard Support: Users can access all interactive elements without a mouse, making the site operable for those with motor impairments.
- Enhanced Readability: The site maintains proper text size, spacing, and high-contrast color combinations to assist users with visual impairments.
Also Read: What does webkit-text-size-adjust do
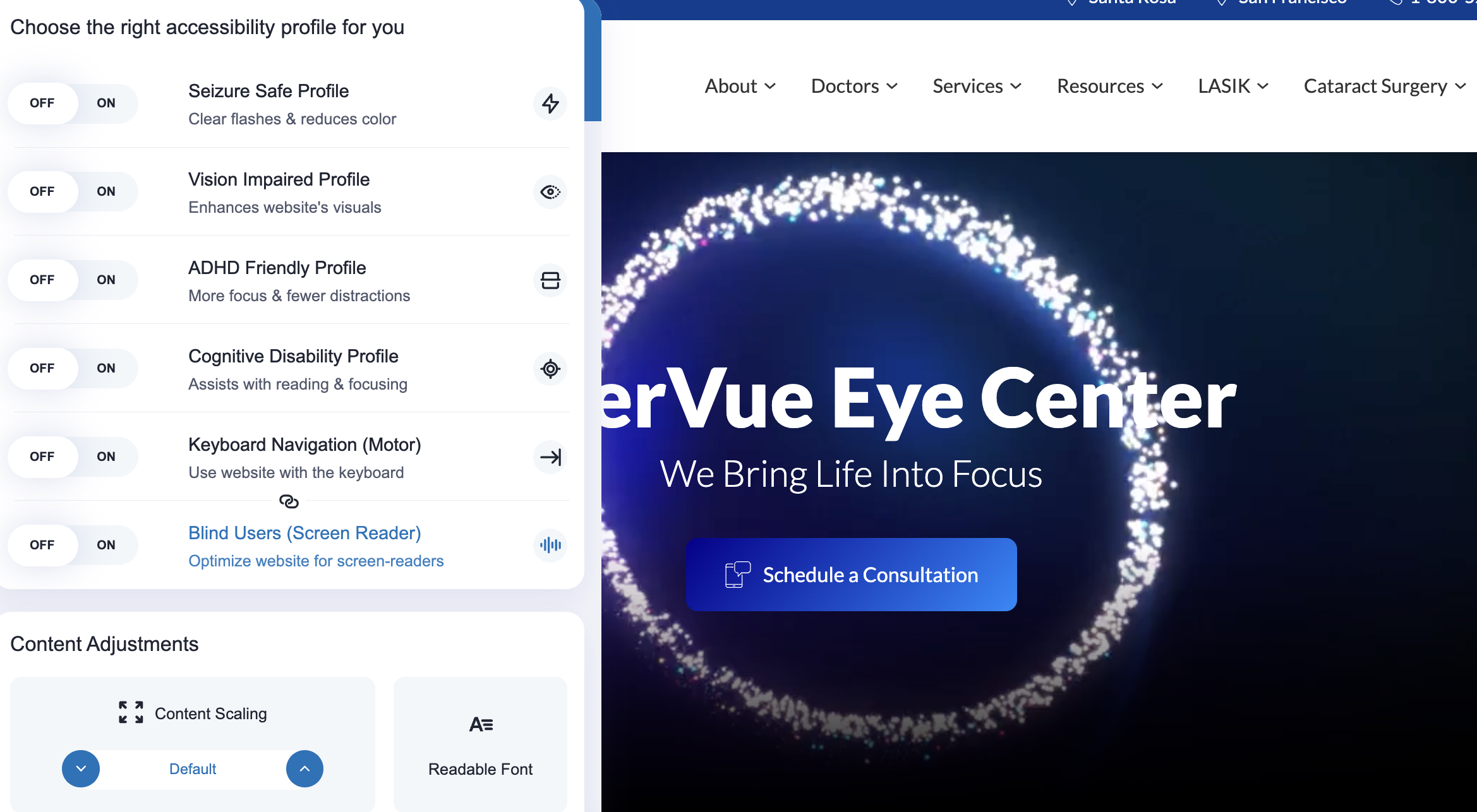
8. LaserVue Eye Center
LaserVue Eye Center specializes in advanced vision correction procedures, including LASIK and cataract surgery. Their website reflects a commitment to accessibility and ensures that all users can access essential information about eye care services.

- Clear Typography: The website utilizes legible fonts with appropriate sizing, enhancing readability for users with visual impairments.
- High Contrast Design: A high contrast between text and background improves visibility, benefiting users with low vision or color blindness.
- Descriptive Alt Text: Images are accompanied by descriptive alternative text, allowing screen readers to convey visual information to users with visual impairments.
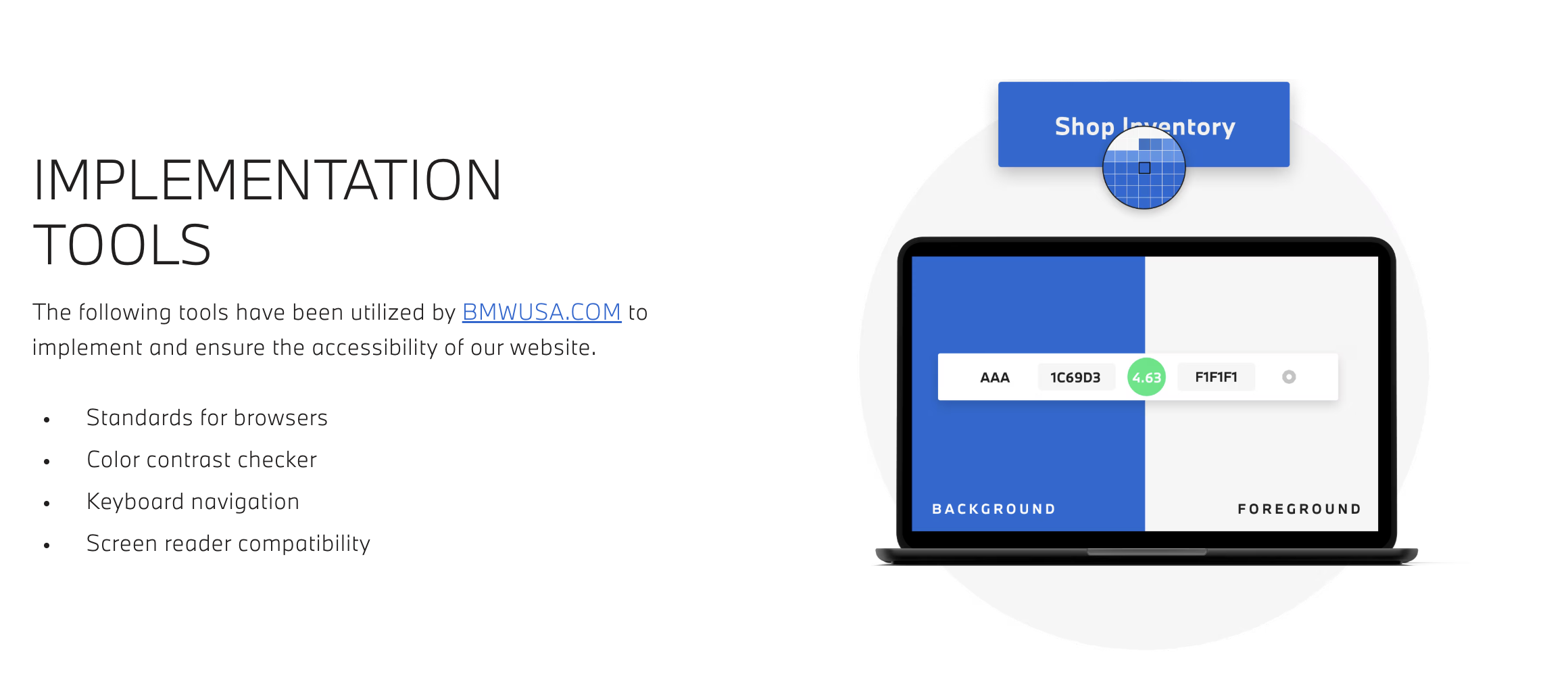
9. BMW
BMW, a global leader in automotive manufacturing, ensures its website meets accessibility standards so users of all abilities can explore vehicles and services. It follows WCAG 2.1 Level A and AA guidelines to improve accessibility for people with disabilities.

Here’s how BMW ensures its website is accessible.
- Assistive technology support: The site works with VoiceOver on macOS and NVDA on Windows, so users with visual impairments can navigate easily.
- Cross-browser accessibility: BMW’s website is optimized for the latest versions of Safari and Firefox to provide a consistent experience across platforms.
- Inclusive design standards: The website supports diverse user needs by using structured navigation, readable text, and accessible interactive elements.
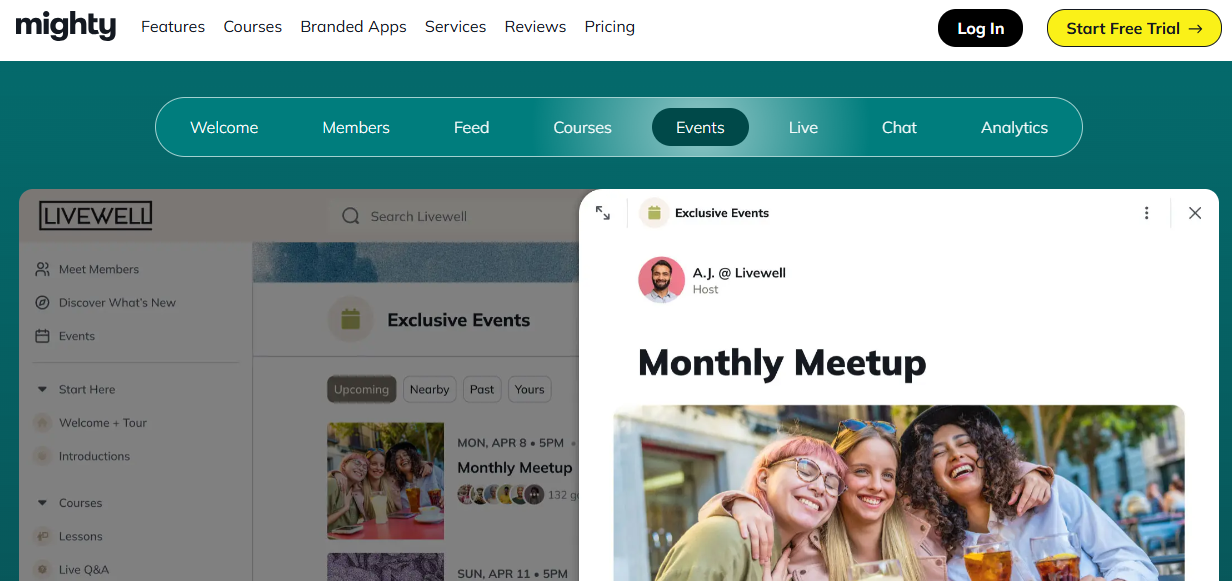
10. Mighty Networks
Mighty Networks is a community-building platform that enables creators to establish and monetize their own communities. The platform prioritizes accessibility by incorporating features that support diverse user needs.

Here’s how Mighty Networks ensures website accessibility.
- WCAG Compliance: Mighty Networks has made significant strides toward achieving Level AA compliance with the Web Content Accessibility Guidelines (WCAG) 2.1.
- Visual Accessibility: The platform ensures proper color contrast by automatically adjusting text and background colors to meet WCAG AA standards. Users receive prompts to select compliant colors when customizing their networks.
- Video and Image Support: Hosts can enable captions on uploaded videos and are encouraged to use closed captioning, subtitles, and transcripts for embedded videos.
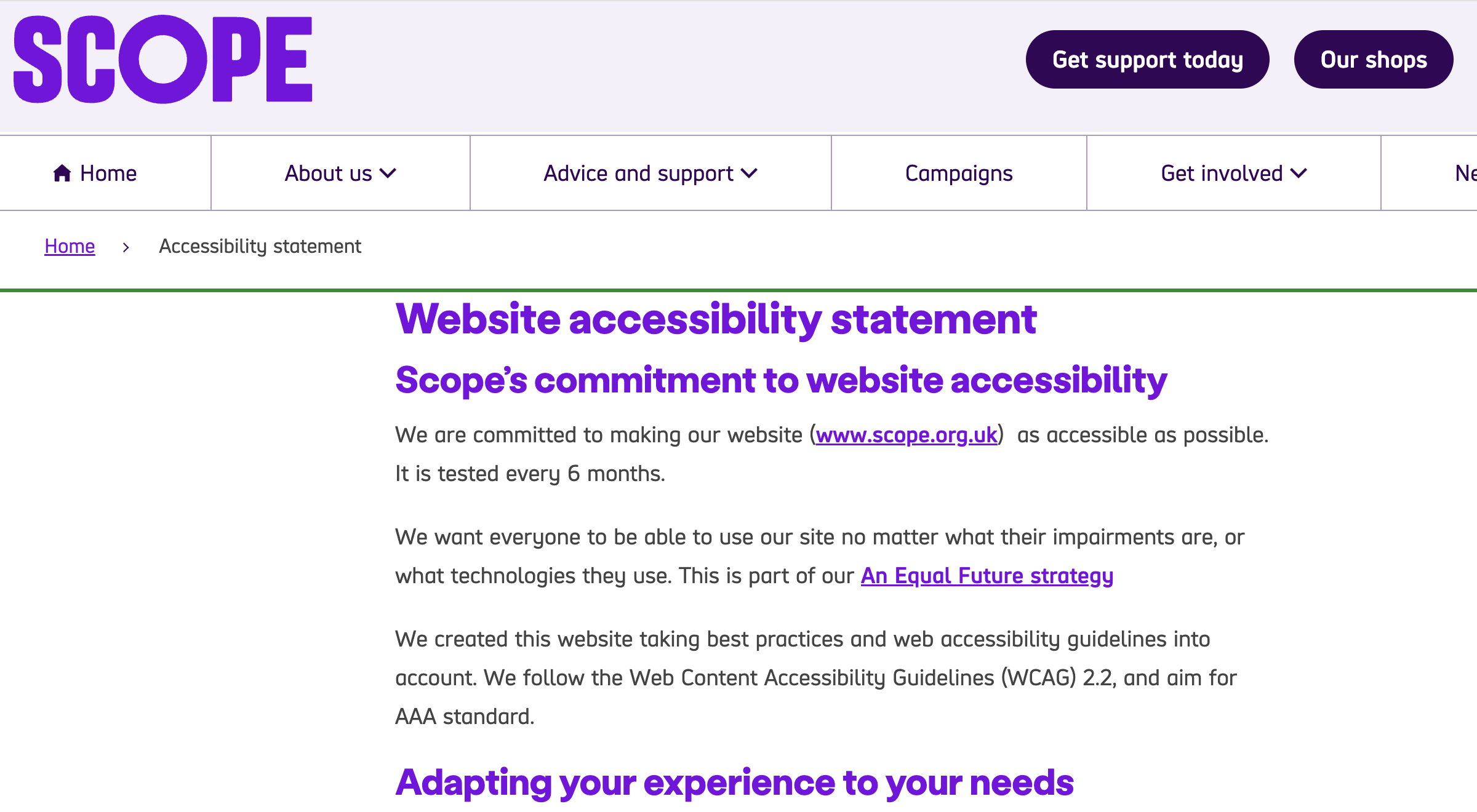
11. Scope
Scope is committed to making its website accessible to all users, following WCAG 2.2 guidelines, and aiming for AAA compliance. To maintain standards, the website undergoes accessibility testing every six months.

Here are some guidelines that Scope follows.
- Strict Accessibility Standards: Scope designs and updates its website to meet WCAG 2.2 AAA compliance standards.
- Regular Testing and Improvements: The website is tested every six months to identify and address accessibility gaps.
- User-Centered Design: Features like adjustable text sizes, color contrast options, and screen reader compatibility ensure an inclusive experience.
Read More: How to make a User-Friendly Website?
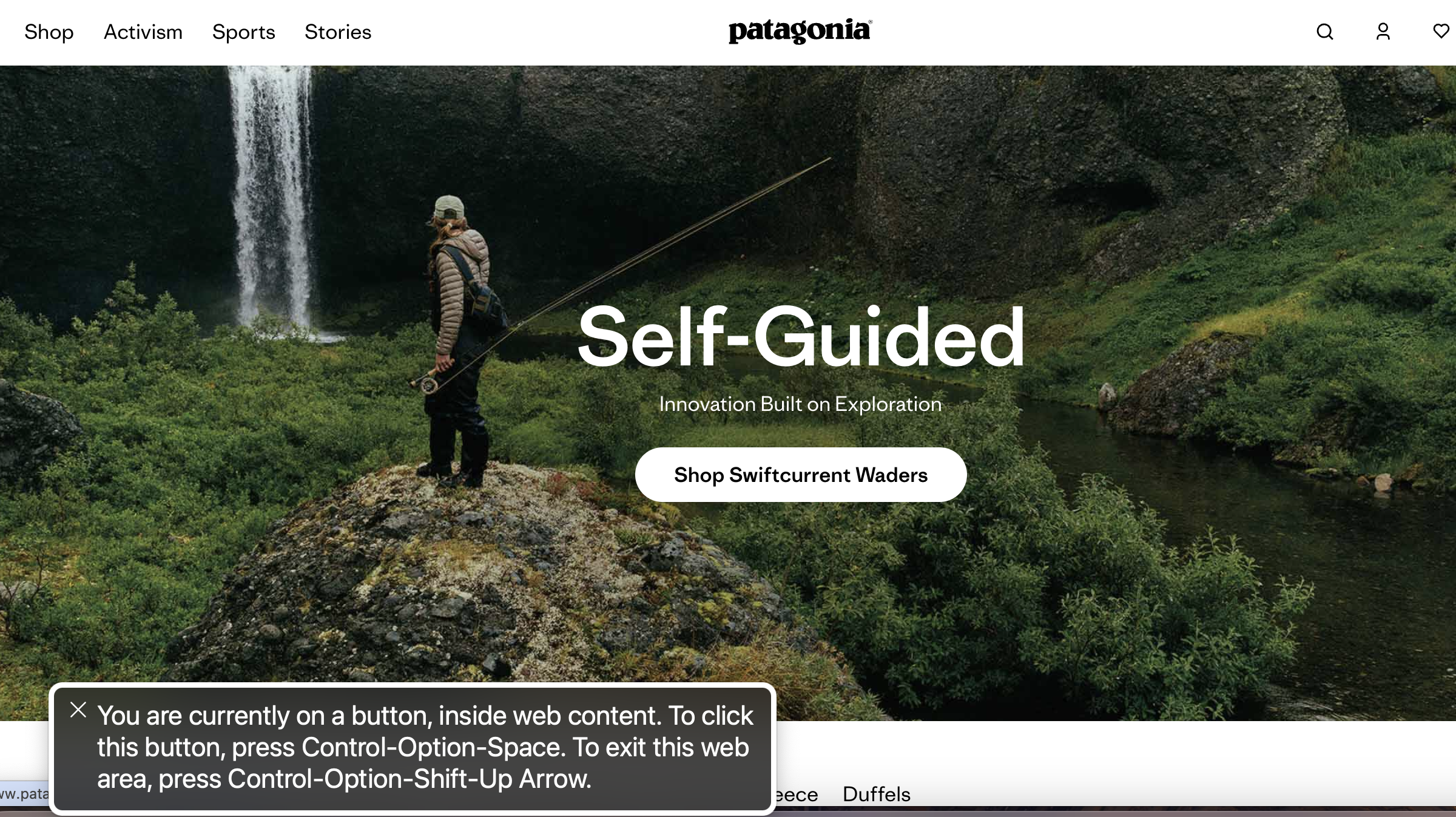
12. Patagonia
Patagonia is committed to ensuring its digital platform is accessible to all users, including those with disabilities. It follows the Web Content Accessibility Guidelines (WCAG) 2.1 at Levels A and AA and complies with the Americans with Disabilities Act (ADA) to provide effective communication and inclusive experiences.

Here’s how Patagonia makes its website accessible.
- Text Alternatives: All images and multimedia content are accompanied by text alternatives, ensuring that users with visual impairments can access the information conveyed visually.
- Consistent Navigation: The website maintains a consistent navigation structure across all pages, aiding users, including those with cognitive impairments, in predicting and understanding navigation paths.
- Accessible PDFs: Product catalogs and other downloadable content are provided in accessible PDF formats, ensuring that all users can access the information.
13. Eventbrite
Eventbrite is a global event management and ticketing platform that prioritizes accessibility. It ensures that event organizers and attendees can seamlessly create, discover, and participate in events.

Here’s how Eventbrite makes its website accessible.
- Accessible Event Listings: Event organizers can add detailed accessibility information to their event listings, such as accessible entrances, parking, and restroom facilities, enabling attendees to make informed decisions.
- High Contrast Text: The platform ensures that text contrast meets Web Content Accessibility Guidelines (WCAG) standards, enhancing readability for users with visual impairments.
- Video Transcripts: Eventbrite encourages organizers to provide transcripts for video content, making information accessible to individuals with hearing impairments and improving SEO.
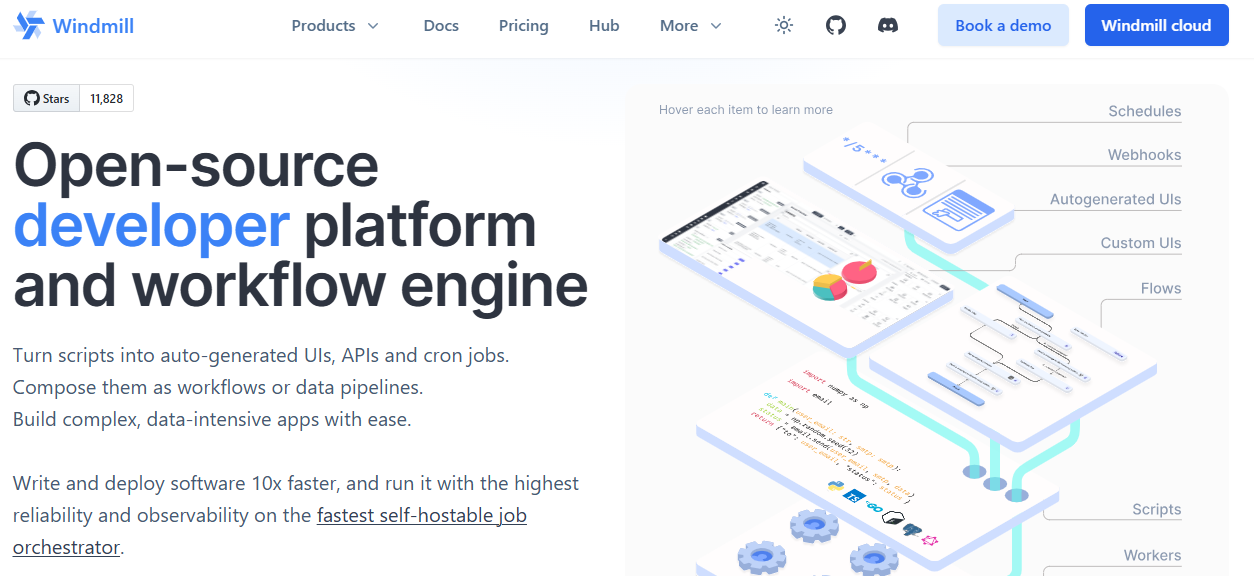
14. Windmill
Windmill is a digital agency specializing in creating accessible web and mobile applications. Their commitment to inclusivity is evident in their design and development practices.

Here are three ways Windmill ensures website accessibility.
- Semantic HTML: Windmill uses semantic HTML elements to provide meaningful context to assistive technologies, enhancing navigation for screen reader users.
- Keyboard Navigation: The agency ensures that all interactive elements are fully operable via keyboard, supporting users with motor impairments.
- Color Contrast Considerations: Windmill utilizes tools like the Color Contrast Analyzer to ensure that text and background color combinations meet WCAG guidelines, improving readability for users with visual impairments.
15. Michael Kohn Gallery
Michael Kohn Gallery is a distinguished art gallery in Los Angeles that showcases various contemporary artworks. Their website reflects a commitment to accessibility, ensuring that art enthusiasts of all abilities can explore their collections.

Here’s how Michael Kohn Gallery ensures its website is accessible.
- High-Contrast Design: The website employs a high-contrast color scheme to enhance text readability and visual clarity for users with visual impairments.
- Screen Reader Compatibility: The site is designed to be compatible with screen readers and provides descriptive alt text for images.
- Simple Navigation: The website features intuitive navigation, so users can easily explore different sections and access information about exhibitions and artists.
WCAG and ADA Compliance Requirements
Ensuring digital accessibility requires adherence to established guidelines like WCAG and ADA that promote inclusivity and equal access.
Web Content Accessibility Guidelines (WCAG)
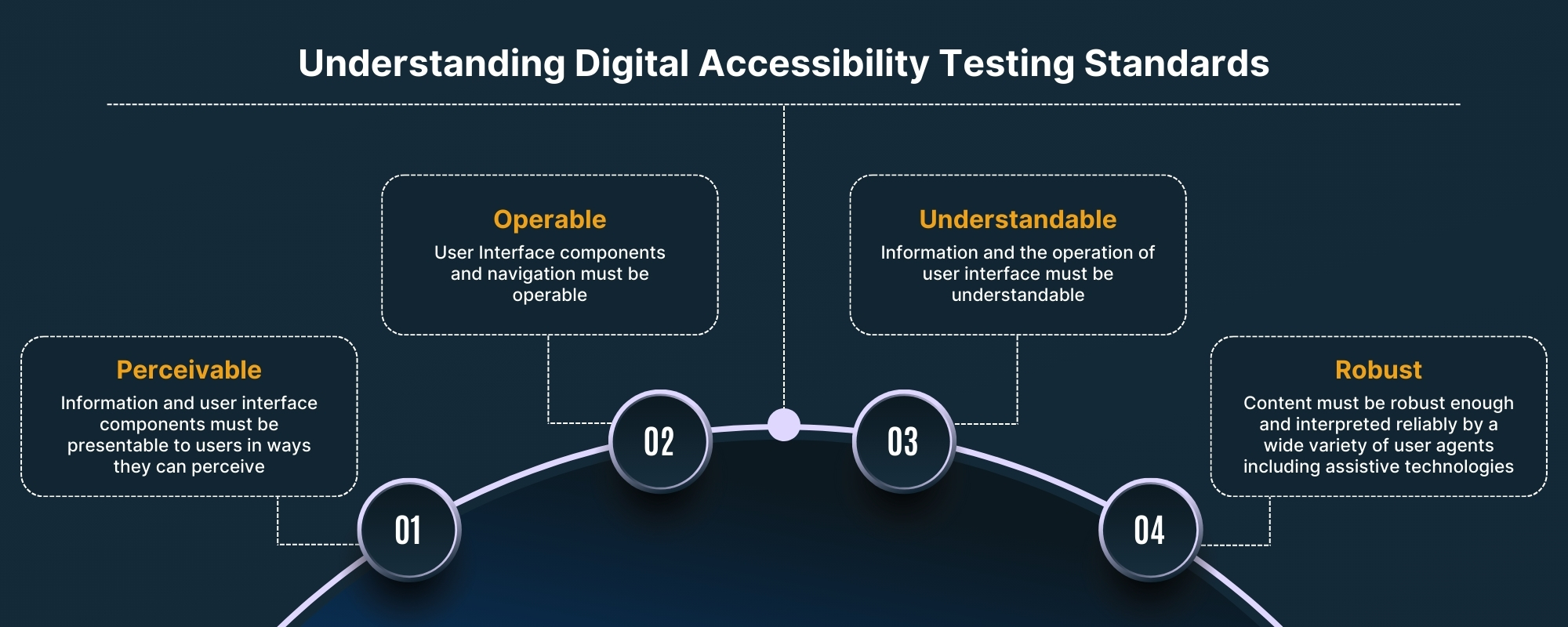
The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognized standards developed by the World Wide Web Consortium (W3C) to ensure web accessibility for people with disabilities. These guidelines are based on four core principles (POUR):

1. Perceivable: Information and UI components must be presented in a way users can perceive.
- Provide text alternatives for non-text content (e.g., images, videos).
- Offer captions or transcripts for audio and video content.
- Create adaptable content that can be presented in different ways (e.g., simplified layout).
2. Operable: Users must be able to navigate and operate the interface easily.
- Enable full keyboard accessibility (i.e., all functions can be performed without a mouse).
- Provide users with enough time to read and interact with content.
- Avoid content that can trigger seizures (e.g., flashing visuals).
3. Understandable: Information and the interface must be easy to understand.
- Use clear and readable text with proper structure.
- Offer predictable navigation and functionality.
- Assist users in avoiding and correcting input errors (e.g., form validation).
4. Robust: Content should be strong enough to work with different assistive technologies.
- Ensure compatibility with current and future assistive tools (e.g., screen readers).
- Use proper HTML, ARIA attributes, and metadata to enhance accessibility.
WCAG Levels of Compliance:
WCAG defines three levels of compliance to address different accessibility needs and implementation challenges.
- Level A (Minimum): Basic accessibility features are implemented but may still present significant barriers.
- Level AA (Recommended): More inclusive features that meet legal requirements for most organizations.
- Level AAA (Advanced): Highest accessibility standard, but not always required due to technical constraints.
Read More: Must-have Chrome extensions for WCAG Testing
ADA Compliance for Websites
The Americans with Disabilities Act (ADA) is a U.S. law that prohibits discrimination against individuals with disabilities. While initially focused on physical spaces, legal interpretations now apply to digital environments, requiring businesses to provide accessible websites.
Key ADA Compliance Requirements:
- Websites must be navigable using assistive technologies like screen readers and keyboard navigation.
- Multimedia content must include captions, transcripts, and alternative text for images.
- Color contrast and font sizes should be optimized for readability.
- Online forms and interactive elements must be accessible and usable for all individuals.
- Websites must avoid barriers that prevent users with disabilities from fully engaging with content.
Legal Implications of Non-Compliance with ADA
Failing to comply with the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG) can result in lawsuits, fines, and court-ordered remediation. While the ADA does not specify a fixed fine for website non-compliance, businesses found in violation may face settlements ranging from thousands to millions of dollars, depending on the case.
Tips to Make Your Website Accessible
Ensuring accessibility requires proactive design and development. Here are some key strategies:
- Implement Keyboard Accessibility: Ensure all website functions, such as menus, forms, and buttons, are fully operable via keyboard. Use focus indicators, like outlines on selected elements, to highlight active elements.
- Provide Alternative Text (Alt Text) for Images: Use descriptive alt text for images so screen readers can interpret them. Avoid phrases like “image of” or “picture of” and describe the content directly.
- Ensure Proper Heading Structure: Use a logical hierarchy with <h1> for the main title, <h2> for subheadings, and so on. Headings should clearly define sections and aid navigation.
- Add Captions and Transcripts for Multimedia: Provide captions for videos to assist users with hearing impairments and offer text transcripts for audio-based content.
- Optimize Color Contrast and Text Readability: Use sufficient color contrast with a recommended ratio of at least 4.5:1 for normal text and 3:1 for large text. Avoid using color as the sole indicator; instead, combine text, icons, and labels.
- Improve Form Accessibility: Use clear and descriptive labels for input fields, implement error suggestions and validation messages for incorrect entries, and provide ample spacing for touch-friendly interaction on mobile devices.
- Avoid Dynamic Content: Do not use elements that trigger automatic pop-ups, carousels, or content shifts without user control. Allow users to pause or adjust animated content.
- Use ARIA (Accessible Rich Internet Applications) Attributes: Implement ARIA labels to provide additional context to screen readers and use landmarks like role=”navigation” and role=”main” for better structure.
Find Out How Accessible Your Site Is with BrowserStack
BrowserStack gives you access to 3,500+ browser and device combinations to test your website’s accessibility under real user conditions. It helps identify WCAG compliance issues, verify screen reader support, and ensure seamless keyboard navigation—all in one platform.
Key Features of BrowserStack for Accessibility Testing:
- Automated Accessibility Scans: Run automated tests to detect WCAG compliance issues and identify missing alt text, contrast issues, and semantic errors.
- Live Testing with Screen Readers: Test your website’s performance with assistive technologies like NVDA, JAWS, and VoiceOver.
- Keyboard Navigation Simulation: Verify that all interactive elements can be accessed without a mouse.
- Cross-Device and Browser Testing: Ensure accessibility features work consistently across real devices and browsers.
- Assisted Tests: Guided workflows for manual testing of complex issues like keyboard traps and focus management—beyond what automation can catch.
- Central Reporting Dashboard: A single hub to track accessibility issues across pages, projects, and teams—enabling collaboration and continuous improvement.
- Accessibility Design Toolkit: Helps designers build accessible UIs early by checking contrast, typography, and components during the design phase.
- BrowserStack AI for Accessibility: Uses machine learning to prioritize and suggest fixes—helping teams resolve issues faster and focus on what matters most.
- Website Scanner: Automatically crawls full sites or sections to flag accessibility issues at scale—perfect for enterprise or content-heavy platforms.
How to Use BrowserStack for Accessibility Testing?
- Visit BrowserStack and sign up for free.
- Select the Accessibility Testing tool.
- Input your website URL and start an automated scan.
- Review the report and address highlighted accessibility issues.
- Conduct manual testing using a screen reader and keyboard navigation.
Why choose BrowserStack for Accessibility Testing?
Accessibility issues can lead to legal risks, frustrated users, and missed opportunities.
The BrowserStack Accessibility tool helps teams find and fix these issues early. With support for global standards like WCAG, ADA, and Section 508, it makes accessibility testing faster, more accurate, and easier to scale.
What sets BrowserStack apart?
- Real-device coverage: Test on 3,500+ real browsers and devices—not just emulators or Chrome.
- Shift-left integration: Seamlessly integrates into CI/CD workflows for early-stage testing.
- AI-powered triage: Uses BrowserStack AI to group, prioritize, and recommend fixes across audits.
- Spectra Rule Engine: Detects edge cases and non-obvious violations missed by generic checkers.
- Visual detection & guidance: Highlights issues with actionable context for faster remediation.
- Enterprise-ready compliance: Supports WCAG 2.1/2.2, ADA, AODA, Section 508, EAA, and more.
- Team collaboration: Role-based access, test logs, and unified reporting across projects.
- User-first approach: Goes beyond automated overlays to enable meaningful, real-world accessibility.
- Trusted at scale: Part of BrowserStack’s QA suite used by 50,000+ teams globally.
Conclusion
Web accessibility ensures an inclusive digital experience while reducing legal risks. You can meet accessibility standards by adhering to WCAG and ADA guidelines and designing the website with inclusivity in mind. Accessibility improves user experience, strengthens brand trust, and reduces legal risks while making your website usable for everyone.
Real device testing with BrowserStack helps verify accessibility across browsers, screen readers, and assistive technologies like voice commands and keyboard navigation. Unlike emulators, real devices provide accurate insights into user interactions and ensure your website meets accessibility standards in real-world conditions.