Mobile app accessibility testing ensures everyone, including users with disabilities, can navigate and interact with apps effectively. It helps meet legal standards and improves the overall user experience.
Overview
Key Mobile Accessibility Guidelines
Below are the key regulations that impact mobile app accessibility:
- Web Content Accessibility Guidelines (WCAG): Defines accessibility success criteria across three levels: A, AA, and AAA, which are used as benchmarks for accessible design.
- Americans with Disabilities Act (ADA): Requires digital products, including mobile apps, to be accessible to users with disabilities in the United States.
- Twenty-First Century Communications and Video Accessibility Act (CVAA): Mandates that communication features in mobile apps be accessible to users with hearing or vision impairments.
- European Accessibility Act (EAA): Requires mobile apps in the EU market to meet accessibility requirements across sectors like transport, banking, and e-commerce.
Mobile Accessibility Tools
These tools help evaluate and improve mobile app accessibility across different platforms.
- BrowserStack: A cloud-based platform that allows you to test accessibility on 3,500+ real Android and iOS devices to assess app behavior under real user conditions.
- Google Accessibility Scanner: An Android tool that scans UI components and suggests improvements for accessibility.
- TalkBack Accessibility: A built-in Android screen reader that helps simulate how visually impaired users navigate apps.
- Xcode Accessibility Inspector: A macOS tool to inspect accessibility properties and simulate VoiceOver on iOS apps.
- VoiceOver: Apple’s screen reader for iOS that helps evaluate how users with visual impairments interact with apps.
This article explains mobile app accessibility in detail, including its regulations, checklist, and best practices. It also explores the best mobile accessibility tools.
What is Mobile App Accessibility Testing?
Mobile App Accessibility Testing is the process of determining if a mobile application is accessible to all users, including those with impairments. This testing ensures that the app’s interface, content, and features can be utilized effectively by those with visual, aural, motor, or cognitive impairments.
It involves testing the app’s compatibility with assistive technologies such as screen readers, voice commands, and alternative input methods.
Mobile App Accessibility Testing also ensures that the app meets established accessibility standards such as the Web Content Accessibility Guidelines (WCAG).
The goal is to design an all-inclusive software that provides equal access and usefulness to all users, regardless of ability.
The Importance of Mobile App Accessibility Testing
Here’s why you need Mobile App Accessibility Testing:
- Legal Compliance: Adhering to digital accessibility laws, like the ADA and European Accessibility Act, prevents legal issues, fines, and damage to reputation.
- Inclusion and Equal Access: Accessibility testing ensures mobile apps are usable by individuals with disabilities, promoting equitable access and inclusivity.
- Wider Audience Reach: Accessible apps can engage a broader audience, including millions with disabilities, enhancing user experience and creating new market opportunities.
- Enhanced User Experience: Accessibility features, such as clear navigation and intuitive design, often improve overall user satisfaction and app ratings.
- Social Responsibility: Committing to accessibility reflects a company’s dedication to inclusivity and social responsibility.
- Avoiding Rework and Cost: Early accessibility testing helps prevent costly redesigns and fixes, reducing customer complaints and post-launch issues.
Who Needs an Accessible Mobile App?
An accessible mobile app is essential for users who face barriers with standard interfaces. The following groups rely on accessibility support:
- People with cognitive impairments: Conditions like ADHD, dyslexia, or memory challenges can make navigating cluttered layouts or complex navigation difficult. Without clear, simple structures and predictable flow, these users may struggle to complete tasks or stay focused.
- Users with visual impairments: Partial or complete vision loss can make it hard to interact with an app that relies solely on visual elements. Provide high-contrast text, screen reader support, and clear visual cues to help these users access content effectively.
- People with auditory impairments: Anyone with partial or complete hearing loss may miss important content like voice instructions, alerts, or audio in videos. Without visual or text alternatives such as captions, transcripts, or icons, they won’t be able to interact with the app fully.
- People with mobility impairments: Limited hand movement or motor control can make interacting with small buttons or complex gestures difficult. Using larger touch targets, simpler actions like taps instead of swipes, and supporting features like Switch Access can help users with these challenges navigate the app more easily.
When Should a Mobile App Be Accessible?
Accessibility is necessary when:
- The app is linked to a physical store or location
- Customers rely entirely on the app to access your business or brand
- Federal employees use your app
- Your app offers advanced communication features
Compliance for Mobile App Accessibility
Here are the key mobile app accessibility compliance guidelines.
WCAG Compliance
WCAG (Web Content Accessibility Guidelines) compliance is critical for making mobile apps accessible to people with disabilities. While originally created for web content, WCAG concepts and criteria can also be applied to mobile apps.
Here’s how WCAG compliance impacts mobile app accessibility:
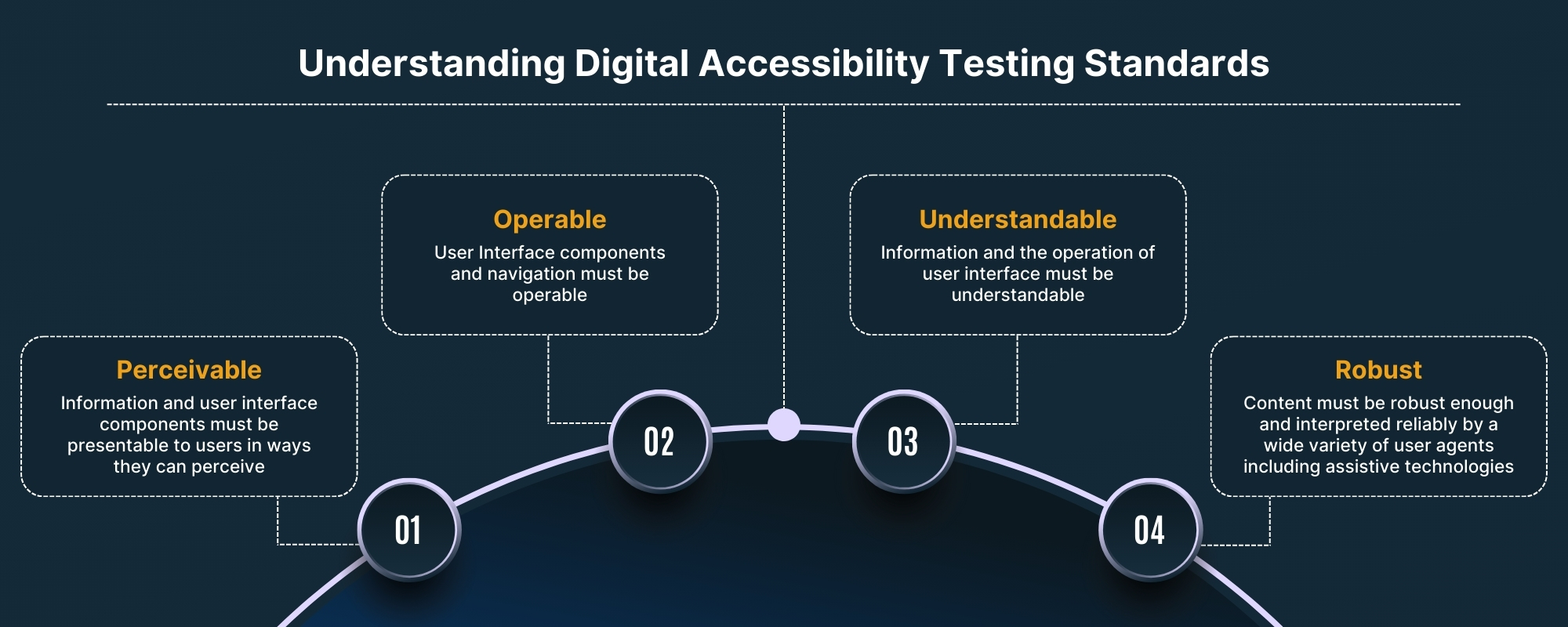
1. Perceivable
Perceivable means ensuring that users can access and understand all the information in the app through their senses, whether by seeing, hearing, or other means. Follow these tips to make your app perceivable.
- Text Alternatives: Provide text descriptions for non-text elements like images, icons, or buttons, ensuring screen readers can describe these to users with visual impairments.
- Flexible Layouts: Ensure the app’s layout adapts to various screen sizes and orientations (portrait and landscape), offering equal accessibility across devices.
- Contrast and Visibility: Ensure sufficient contrast between text and background to improve readability. Also, let users adjust text size or use screen readers without disrupting app functionality.
2. Operable
Operable means that users can interact with all elements of the app using different input methods. This includes
- Touch and Keyboard Accessibility: Ensure all interactive elements are accessible via touch and external devices like keyboards or switches.
- Timing Control: Avoid auto-advancing content and provide enough time for users to read and interact with it.
- Seizure Safety: Avoid content that could trigger seizures, such as flashing lights or rapid animations.
- Navigation: Ensure clear, consistent navigation with well-labeled buttons and controls.
Read More: What is Navigation Testing?
3. Understandable
Understandable means making sure users can easily read and comprehend the content, and that the app behaves in predictable ways. Here’s how.
- Readable Content: Use simple language and structure to make content accessible to everyone.
- Predictable Behavior: Ensure that the app behaves consistently across screens and that interactions are intuitive.
- Error Prevention and Recovery: Provide clear error messages and easy ways for users to fix mistakes.
4. Robust
Robust means ensuring the app works well with current and future technologies, providing long-term accessibility. This includes
- Assistive Technology Compatibility: Ensure the app works with screen readers, voice control, and other assistive technologies.
- Cross-Device Testing: Use standard coding practices to ensure the app works across different devices and platforms.
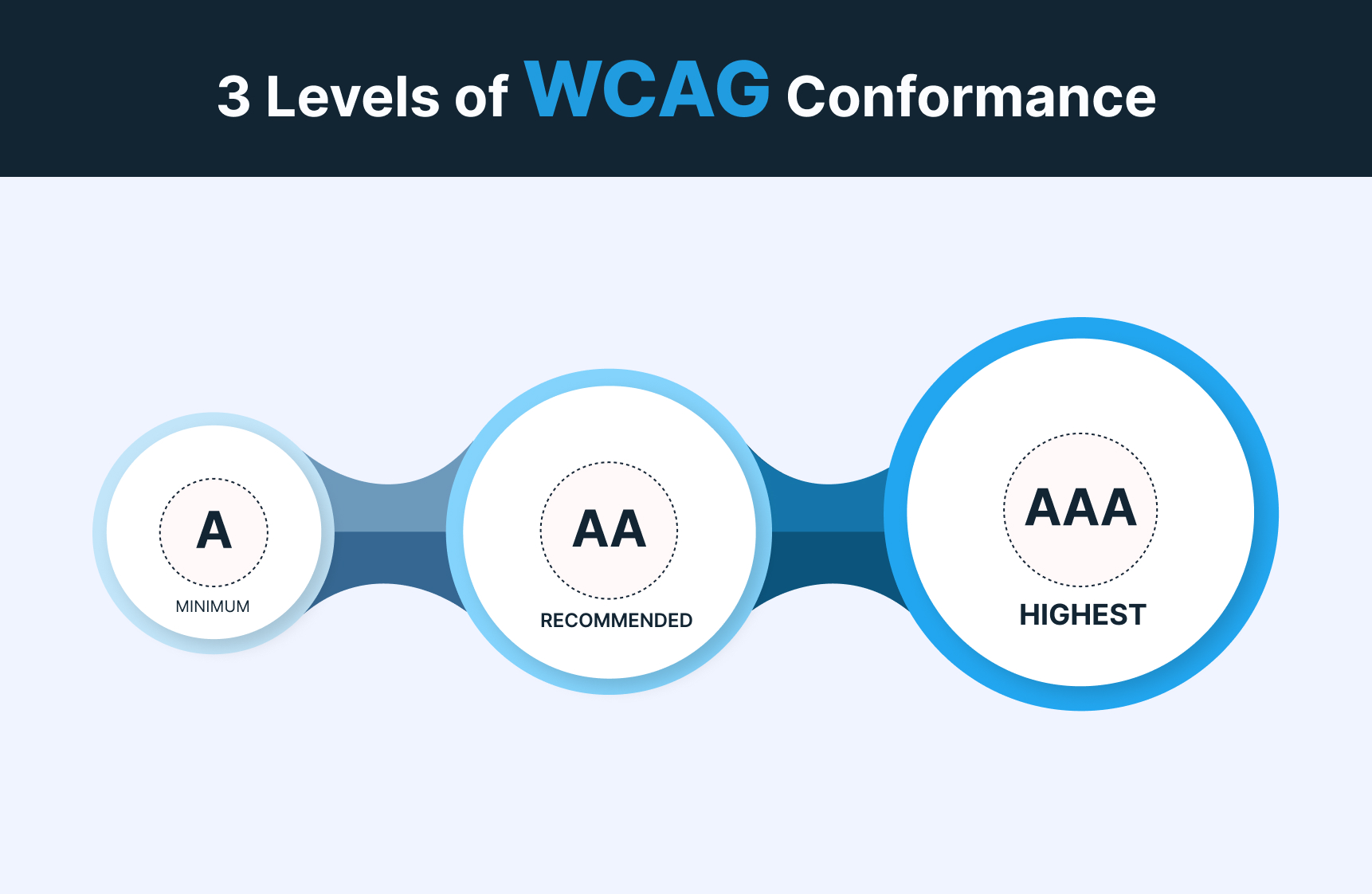
WCAG Levels of Compliance
- Level A: Basic web accessibility features (the minimum level). Essential for achieving the most critical accessibility requirements.
- Level AA: Addresses the largest and most typical barriers for handicapped users. Often seen as an appropriate level for public-facing digital products.
- Level AAA: The most advanced and comprehensive degree of accessibility. Meeting all Level AAA standards is ideal, however, it is not always feasible for all material genres.
Testing Procedures for WCAG Compliance in Mobile Apps
- Manual testing involves using the app with assistive technology such as screen readers, assessing colour contrast and letter sizes, and navigating the app with a keyboard.
- User Testing involves people with impairments in the testing process and gives real-world feedback on the app’s accessibility.
Apart from WCAG compliance, mobile accessibility guidelines also include legal requirements such as the ADA, CVAA, and EAA.
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA) is a civil rights law in the United States that prohibits discrimination against individuals with disabilities. Although initially designed for physical spaces and employment, it has been expanded to cover digital accessibility. Mobile apps, especially those tied to public services or commerce, must be accessible to avoid potential legal risks under Title III of the ADA.
Twenty-First Century Communications and Video Accessibility Act (CVAA)
The 21st Century Communications and Video Accessibility Act (CVAA) was signed into law in 2010 and applies to mobile apps in the United States that offer voice calls, messaging, video conferencing, or streaming services. These apps must include features like captions and screen reader support to meet the law’s accessibility standards.
European Accessibility Act (EAA)
Starting June 2025, businesses in the European Union must meet the accessibility standards set by the European Accessibility Act (EAA) for mobile apps.
The act applies to apps related to banking, transportation, e-commerce, and public services. It requires businesses to add features like screen reader compatibility, accessible navigation, and voice commands to ensure their apps are usable by people with disabilities.
Note: If your business operates in Colorado, you must also comply with HB 21-1110 Digital Accessibility Legislation.
Common Mobile App Accessibility Barriers
Accessibility barriers can hamper the user experience and limit access to the app’s features. Here are some of the most common challenges people face.
- Poor Screen Reader Support: Apps that are not properly compatible with screen readers prevent visually impaired users from accessing content, navigation, and essential features.
- Low Contrast and Small Text: Insufficient contrast between text and background and small text sizes can make it difficult for users with low vision to read and interact with the app.
- Inaccessible Touch Targets: Small or closely spaced buttons, links, and touch targets can be challenging for users with motor impairments or those using assistive devices.
- Motion Sensitivity Issues: Excessive animations or transitions can trigger discomfort for users with motion sensitivity or vestibular disorders.
- Audio and Video Barriers: Lack of captions, transcripts, or audio descriptions makes it challenging for deaf or hard-of-hearing users to access multimedia content.
- CAPTCHA Challenges Without Alternatives: Traditional CAPTCHAs, which rely on visual or audio puzzles, are often inaccessible to users with disabilities.
- Inadequate Voice Control Functionality: Apps that don’t integrate well with voice control features can exclude users who rely on voice commands to interact with their devices.
- Inaccessible Forms and Controls: Forms and input fields that lack proper labeling, focus indicators, or instructions can make it impossible for users, especially those using screen readers, to fill them out correctly.
Checklist for Mobile App Accessibility Testing
Use the accessibility testing checklist to ensure your mobile app is accessible.
1. General Guidelines for Accessibility
To create an accessible app, prioritize ease of navigation. Start by providing a clear title and a consistent heading hierarchy.
For touch events, follow these best practices:
- Ensure actions are initiated after the user provides clear intent.
- Make touch targets large enough to ensure ease of interaction.
- Allow users to cancel or reverse actions before completion.
- Use the up-event to undo any actions triggered by the down-event.
2. Color Contrast Ratios
Proper contrast ratio is essential to helping visually impaired users read and understand content clearly. By following these guidelines, you can ensure that your app meets WCAG 2.1 AA contrast standards.
- Achieve a 4.5:1 contrast ratio for standard text.
- Achieve a 3:1 contrast ratio for large text.
- Avoid relying solely on color to convey information. Use alternative methods, like text or icons, to ensure accessibility.
3. Touch Gestures and Haptic Feedback
Implementing touch gestures and haptic feedback enhances usability, especially for users with limited reading or motor abilities. To make these features effective:
- Ensure gestures, such as swiping to navigate or pinching to zoom, are intuitive and straightforward.
- Provide responsive feedback through vibration or subtle movement to confirm user actions.
- Design the app so users can customize gesture sensitivity or turn off haptic feedback based on their preferences.
4. Consistent Layouts and Navigation
Maintaining consistent layouts and navigation improves the app’s usability, especially for users with cognitive disabilities. It helps users easily find what they need and navigate the app without confusion. Here’s how to enhance consistency:
Use assistive navigation options, like voice control or keyboard shortcuts, for users with motor impairments.
Ensure that layouts are well-organized, visually balanced, and follow a logical flow to avoid confusion.
Provide clear and consistent labeling for buttons and links to improve clarity.
Read More: What are different Android UI Layouts?
5. Optimize App Content and Media
Optimizing app content and media ensures that all users, including those with visual, hearing, or cognitive impairments, can interact with your app, which is important for providing an inclusive experience. Here’s how:
- Make interactive elements like buttons and shopping cart functions accessible.
- Use clear header tags and optimize content layout to assist users with cognitive disabilities.
- Provide captions for visuals to improve accessibility for both hearing and visually impaired users.
- Choose readable, accessible fonts to improve legibility for users with low vision or learning disabilities.
Read More: Variable Fonts Vs Static Fonts
Example of Mobile App Accessibility Testing
Here are some of the examples of Mobile App Accessibility Testing:
Example 1: Testing with Screen Readers
- Process: Use a screen reader like VoiceOver (iOS) or TalkBack (Android) to navigate through the app. The tester should ensure that all elements are announced correctly and that the navigation flow is logical and intuitive.
- Objective: Verify that all interactive elements (buttons, links, form fields) are labeled correctly and provide sufficient context to the user.
- Outcome: You might discover that some buttons lack descriptive labels, making it difficult for visually impaired users to understand their purpose.
Example 2: Color Contrast Testing
- Process: Manually check the contrast ratio between text and background colors using a color contrast tool or by visual inspection.
- Objective: Ensure that the text is easily readable for users with visual impairments, especially those with color blindness.
- Outcome: You may find that certain text elements have insufficient contrast, making them hard to read.
Manual vs. Automated Accessibility Testing
Manual accessibility testing involves human testers evaluating an app for compliance with accessibility standards. Testers interact with the product directly, using assistive technologies (like screen readers) and manual inspection to identify potential accessibility issues.
On the other hand, automated accessibility testing uses software tools to scan an app for accessibility issues. These tools analyze the code and UI to identify issues such as missing alt text, insufficient color contrast, or broken links.
Read More: How to Automate Accessibility Testing
Here’s a table highlighting the key differences between manual vs. automated accessibility testing.
| Aspect | Manual Testing | Automated Testing |
|---|---|---|
| Speed | Slower and requires more time for thorough testing. | Faster and can scan large amounts of content in a short time. |
| Scalability | Less scalable, as it requires human resources. | Highly scalable, can handle multiple pages or apps simultaneously. |
| Tools | Requires assistive technologies like screen readers. | Uses specialized software like BrowserStack |
| Cost | Higher, as it needs manual effort and expertise. | Lower, after the initial setup of automation tools. |
| Coverage | Can cover all aspects of accessibility, including context-specific issues. | Detects all accessibility issues across multiple pages, including complex code, UX, and design violations. |
| Best For | Complex accessibility scenarios, nuanced testing, and user experience evaluation. | Quick identification of obvious, code-related issues and large-scale testing. |
How to find the Right Mobile App Accessibility Tool?
Finding the right mobile app accessibility tool requires taking into account a number of criteria, including your individual requirements, the complexity of the app, and the sorts of accessibility testing you intend to conduct.
Here’s a step-by-step guide to help you select the correct tool:
- Define Testing Scope: Review your app’s functionality and user interactions to determine the types of testing required. For example, apps with dynamic content or complex workflows may need deeper checks for screen reader compatibility, focus management, and alternative input methods. Choose tools that match your testing depth and platform needs.
- Ease of Use: The tool should be easy to set up and use, especially for developers and testers who might not specialize in accessibility.
- Integration Capabilities: Check if the tool integrates with your existing development, CI/CD, and testing workflows.
- Reporting and Documentation: The tool should provide clear and actionable reports. Look for features like exporting reports in various formats, integration with issue tracking systems, and documentation on fixing issues.
- Support and Community: Consider tools with good customer support, training resources, and an active user community.
- Cost: Some tools are free (Open Source), while others may require a subscription or one-time purchase. Align your choice with your budget and features offered to balance Return on Investment (ROI).
- Free Trials: Many tools offer free trials or demo versions. Use these to evaluate the tool’s effectiveness in your testing environment.
- Real-World Testing: Test the tool on a small section of your app to see how it performs in real scenarios.
Mobile App Accessibility Testing Tools
Below are the best mobile accessibility testing tools.
1. BrowserStack
BrowserStack is a cloud-based testing platform that allows you to test how accessible your app is and helps achieve compliance with relevant regulations. You can perform comprehensive accessibility testing on 3,500+ real Android and iOS devices without managing the infrastructure or maintaining the devices.
It offers an exclusive testing solution – App Accessibility Testing to perform comprehensive accessibility testing on 3,500+ real Android and iOS devices without managing the infrastructure or maintaining the devices.
Key Features of BrowserStack App Accessibility Testing
Here are some notable features of BrowserStack that can help you make your app accessible and inclusive.
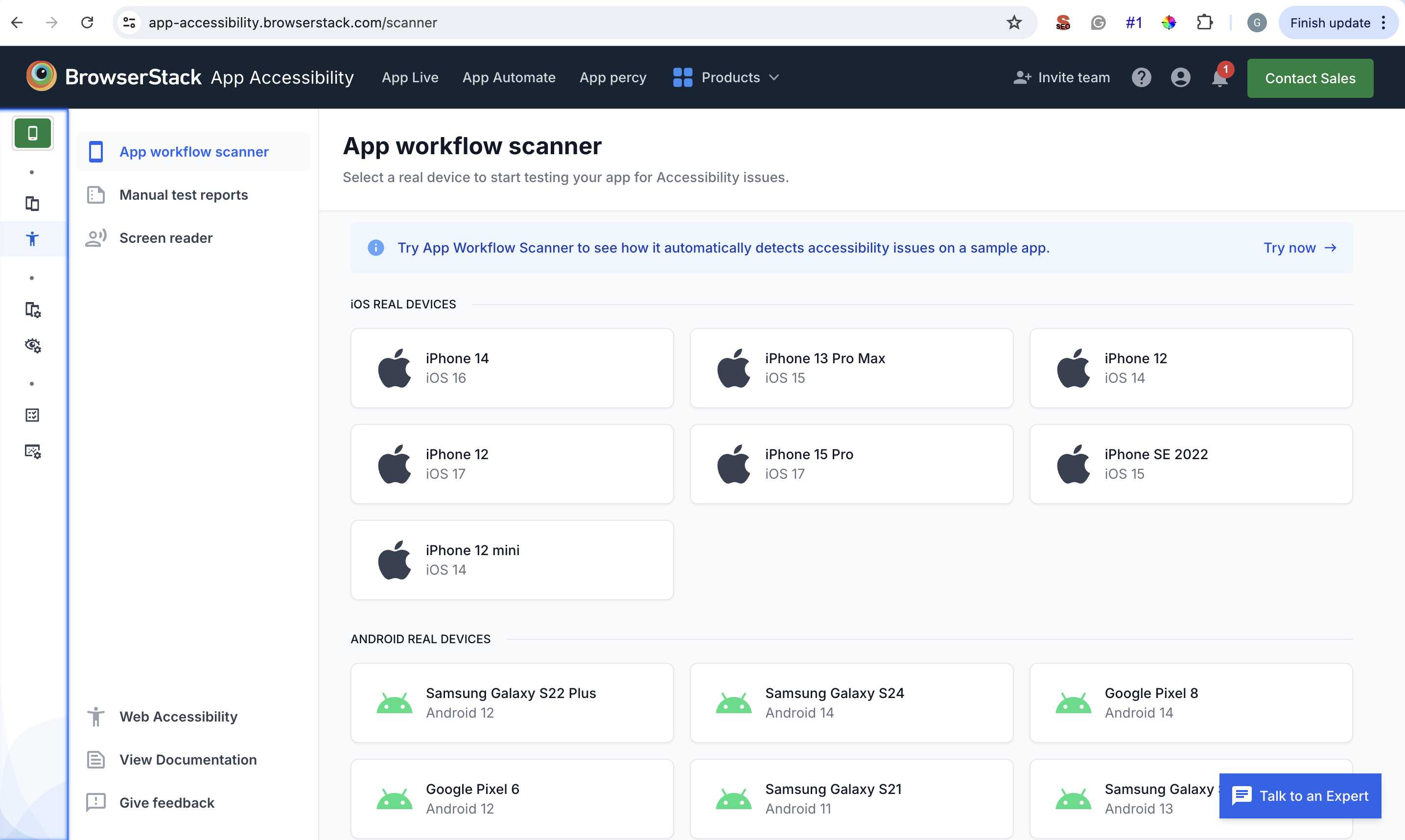
- Test on Real Devices: BrowserStack Real Device Cloud allows you to test an app’s accessibility on real Android and iOS devices. To start testing, select the desired device and OS Combination.
- Covers all accessibility compliance: BrowserStack helps comply with all the accessibility compliance regulations, including WCAG, ADA, Section 508, AODA (Accessibility for Ontarians with Disabilities Act), and EAA.
- App workflow scanner: It automatically identifies and highlights common accessibility issues, such as missing labels, improper touch target sizes, and inadequate color contrast.
- Screen reader testing on real devices: Access TalkBack (Android) and VoiceOver (iOS) to test how well your app supports assistive technologies used by visually impaired users.
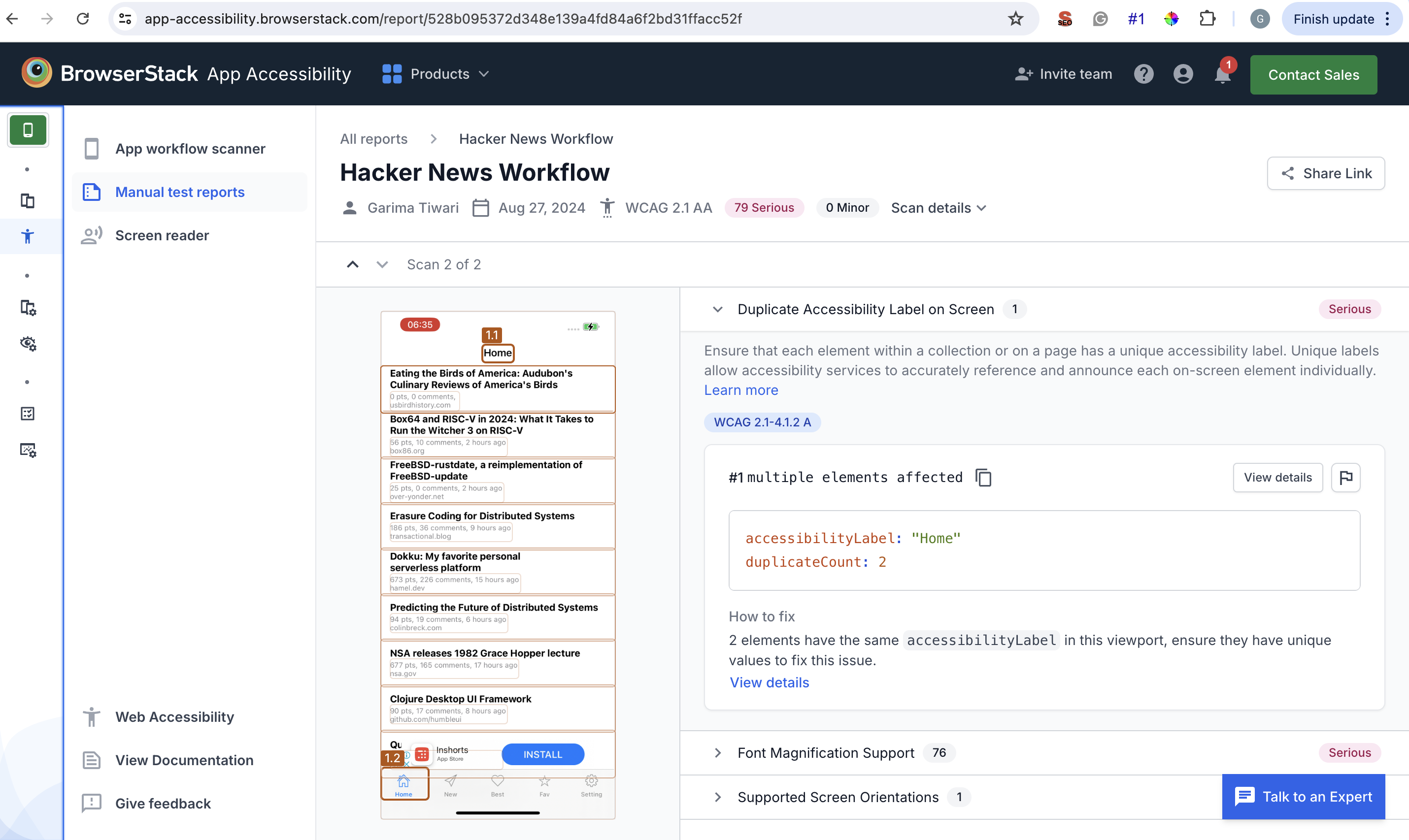
- Detailed accessibility reports: After every test, you will get detailed reports with annotated screenshots. You can check the affected elements and implement suggestions from the report to enhance usability.
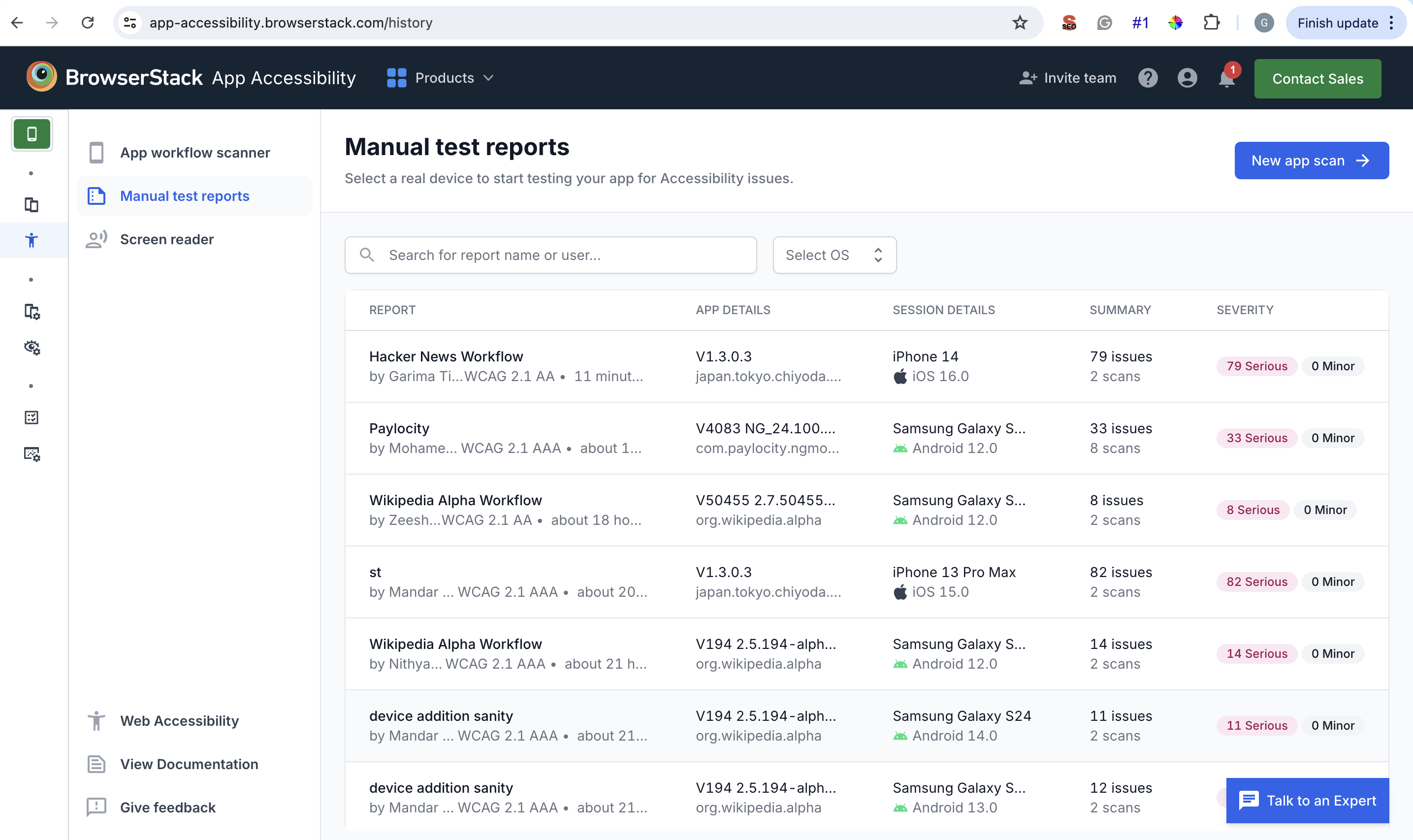
- Centralized Dashboard: Provides access to all previous and current reports via a unified accessibility dashboard.
Benefits of Using BrowserStack App Accessibility
- Zero setup: BrowserStack gives you instant access to real devices on the cloud. You don’t have to download anything or do complex setups.
- Automated scans on app updates: BrowserStack automatically triggers accessibility scans when screen changes are detected in your app to ensure issues are caught as your interface evolves.
- Supports all app types: Test native, hybrid, and cross-platform apps on Android and iOS devices directly within BrowserStack’s interface.
2. Google Accessibility Scanner
Google Accessibility Scanner is a free mobile accessibility tool designed to help developers identify common accessibility issues in their mobile apps. Built by Google, it runs on Android devices and provides on-device scanning for visual and structural accessibility concerns.
Key features of Google Accessibility Scanner
- Scans screens for missing content descriptions and small touch targets
- Detects low color contrast based on accessibility standards
- Highlights suggestions for improvements using an on-device overlay
Limitations of Google Accessibility Scanner
- Only detects surface-level issues
- No support for automated or continuous testing workflows
- Cannot integrate with CI/CD pipelines or test frameworks
3. TalkBack Accessibility
TalkBack is a built-in screen reader that allows visually impaired users to navigate apps using spoken feedback and gesture controls. For accessibility testing, TalkBack must be used manually on real Android devices by enabling it through accessibility settings and interacting with the app to check label accuracy, focus order, and gesture support.
Key features of TalkBack Accessibility
- Real-time audio feedback for app elements
- Gesture support for screen exploration and interaction
- Preinstalled on most Android devices
- Reflects the actual user experience of screen reader users
Limitations of TalkBack Accessibility
- Entirely manual and time-consuming to test across multiple screens
- No option for automation or test reporting
- Requires familiarity with screen reader behavior and gestures
Read More: How to Test Websites with Screen Readers
4. Xcode Accessibility Inspector
Xcode Accessibility Inspector is a macOS mobile accessibility tool built into Apple’s Xcode IDE. Created by Apple, it helps iOS developers inspect the accessibility properties of elements in their apps during development. It works on both simulators and connected iOS devices, which makes it useful within the Apple ecosystem.
Key features of Xcode Accessibility Inspector
- Inspects labels, traits, and hierarchy of UI components in iOS apps
- Helps inspect accessibility metadata and expected VoiceOver output without using VoiceOver directly
- Highlights focus order and grouping for screen reader navigation
Limitations of Xcode Accessibility Inspector
- Only available in macOS environments with Xcode installed
- No automated test support
- Not scalable for testing across multiple real devices
Read More: How to test App on iPhone using Xcode?
5. VoiceOver (iOS)
VoiceOver is Apple’s native screen reader for iOS, available on all iPhones and iPads. It provides audio descriptions of on-screen content to help visually impaired users interact with mobile apps. For accessibility testing, QA teams must navigate the app using gestures to check how well it supports screen reader interactions.
Key features of VoiceOver
- Supports gesture-based screen reader navigation across iOS interfaces
- Performs user interactions with screen reader gestures and voice output
- Detects focus changes and announces label, role, and state for each element
Limitations of VoiceOver
- Manual process requiring screen-by-screen validation
- No automation or integration with testing tools
- Time-intensive for testing large or complex app flows
How to perform Mobile App Accessibility Testing?
Incorporate these steps into your mobile accessibility guidelines to conduct effective testing.
Step 1. Plan Accessibility Requirements
The first step is to understand the accessibility guidelines, identify the target areas, and set testing goals.
- Understand Guidelines: Learn about accessibility standards including the Web Content Accessibility rules (WCAG) and platform-specific rules (for example, Apple’s Accessibility Guidelines and Google’s Material Design Accessibility).
- Identify the Target Users: Consider the demands of users with diverse disabilities, such as visual, auditory, motor, and cognitive limitations.
- Set testing goals: Determine which accessibility features should be tested, such as screen reader compatibility, color contrast, touch target sizes, and text magnification.
Step 2. Choose the Right Tools
Select tools and methods that align with your app type and testing goals.
- Manual Testing Tools: Use screen readers like VoiceOver (iOS) and TalkBack (Android) to manually test how people with visual impairments interact with your app.
- Automated Testing Tools: Use automated tools like BrowserStack App Accessibility, or Google Accessibility Scanner to identify common accessibility issues.
- User Testing Tools: Consider using platforms such as UserZoom or Loop11 to perform tests with real people with impairments.
Step 3. Review Reports: Analyze the generated reports to discover areas for improvement. These reports frequently include information about the sort of violation, where it occurred, and recommendations for repair.
Step 4. Involve Users with Disabilities
Include users with disabilities to gather real-world feedback and validate how the app works in real scenarios.
- Recruit Testers: Invite real users with disabilities to test the app. They can provide valuable insights that automated or manual testing may not yield.
- Gather Comments: Observe how these users engage with the app and solicit comments on usability and any impediments they face.
Step 5. Review and Remediate Issues
Go through all reported accessibility problems, prioritize them based on severity, and make the required changes.
- Prioritize Fixes: Prioritize issues based on automated, manual, and user testing, with an emphasis on important accessibility obstacles.
- Implement adjustments: Collaborate with developers to implement the adjustments required to improve the app’s accessibility.
Step 6. Retest and Validate
After making changes, test the app again to confirm all issues are resolved and no new problems have been introduced. Continue monitoring accessibility by regularly testing new updates and features to maintain accessibility throughout development.
- Re-test: After making modifications, re-test the app to ensure accessibility issues are fixed.
- Continuous Monitoring: Accessibility testing should be a continuous activity. Regularly test new upgrades and features to verify they are still available.
Step 7. Document and Report: Maintain a complete record of all identified issues, the methods taken to resolve them, and the final results.
How to Test Apps on the Browserstack App Accessibility Testing Tool?
BrowserStack allows you to run accessibility tests on 3,500+ real Android and iOS devices to ensure your app is inclusive for everyone, including those with disabilities. You can test your app across various OS versions to check how it behaves across different environments and get in-depth insights into accessibility issues.
Follow the steps below to test Apps on the BrowserStack App Accessibility Testing tool:
- Access the Dashboard: Log in to the BrowserStack App Accessibility dashboard.
- Start a Session: Choose the device you want to test on and begin an App Accessibility session.
- Upload Your App: Upload the app you wish to evaluate when prompted.
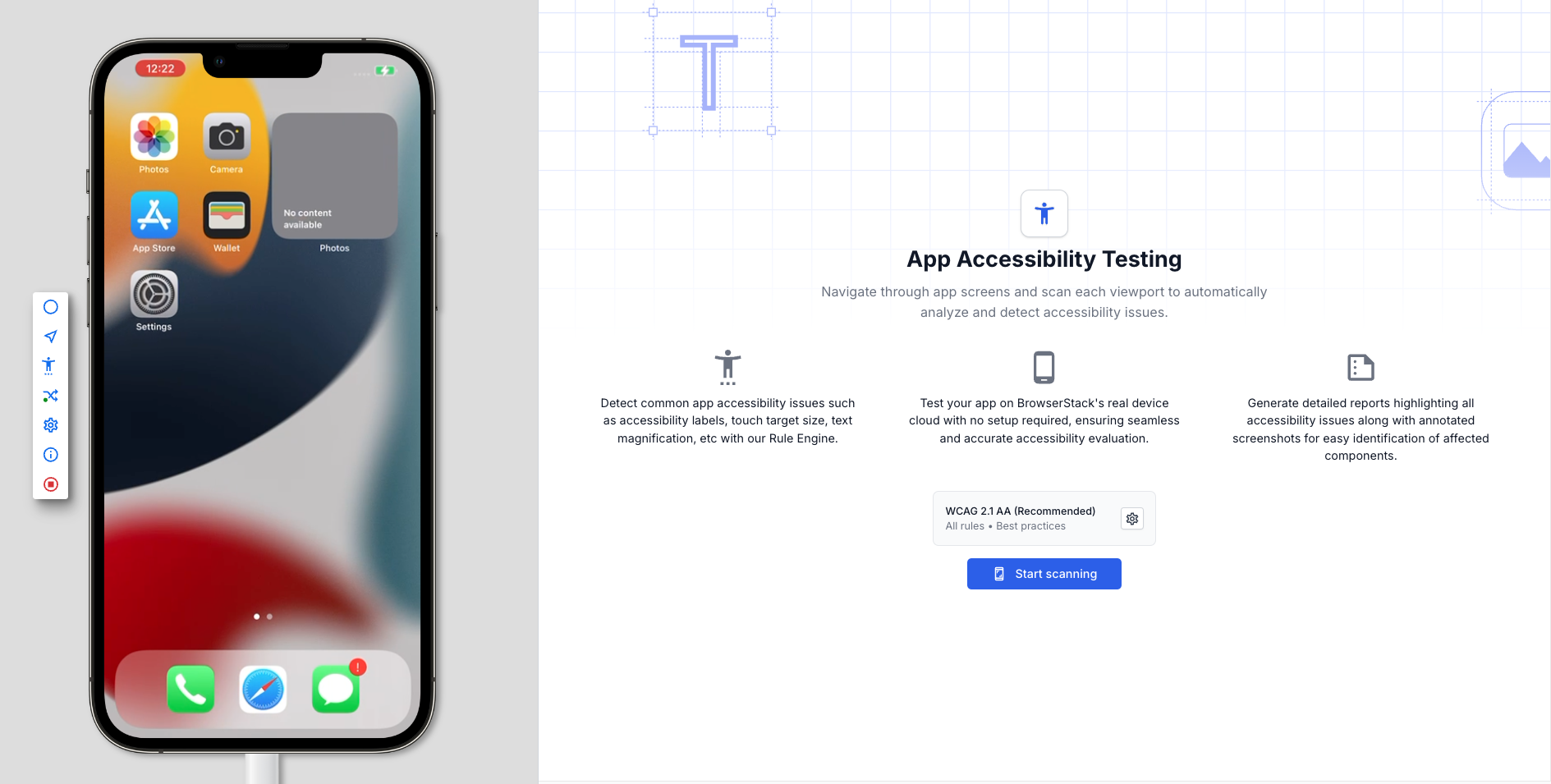
- Choose Manual or Automated Testing: Manually scan each screen as you navigate through the app. For automation, integrate the BrowserStack SDK to trigger accessibility checks automatically on every update.
- Review Test Results in the Dashboard: Access test results from manual and automated scans, including issue severity, affected areas, and screen-level insights.
- Generate and Analyze Reports: After the session ends, view detailed reports in the dashboard to prioritize and effectively fix accessibility issues.
Best Practices for Mobile App Accessibility Testing
Here are some best practices for Mobile App Accessibility Testing
- Follow Accessibility Guidelines: Implement the Web Content Accessibility Guidelines (WCAG) for web-based content, which are also relevant for mobile apps. Also, accessibility guidelines provided by mobile platforms, such as Apple’s Accessibility Guidelines and Google’s Material Design Accessibility guidelines.
- Use Real Devices for Testing: Conduct accessibility testing on a variety of real devices to capture different screen sizes, resolutions, and operating system versions.
- Implement Automated Testing Tools when possible: Use tools like Google Accessibility Scanner, and BrowserStack App Accessibility to quickly identify common accessibility issues. Integrate automated accessibility tests into your CI/CD pipeline for continuous monitoring and early detection of issues.
- Involve Real Users with Disabilities: Engage users with disabilities to test the app. Their feedback can provide insights into practical usability issues that automated tests might miss. Gather and analyze feedback from these users to understand real-world accessibility challenges and areas for improvement.
- Promote Accessibility Awareness: Foster a culture of accessibility awareness within your team to ensure that everyone understands the importance of inclusive design. Prioritize accessibility as a core aspect of user experience design, rather than as an afterthought.
Why choose BrowserStack for Accessibility Testing of Mobile Apps?
An inaccessible mobile app can exclude millions of users and expose your business to legal and reputational risk. With global standards like WCAG 2.2, ADA, and EAA mandating digital accessibility, ensuring your app is compliant is not optional—it’s essential.
BrowserStack’s App Accessibility Testing is purpose-built to help teams meet these standards efficiently and at scale. Powered by the advanced Spectra™ Rule Engine, it uncovers up to 66% more accessibility issues than conventional tools and executes workflow scans up to 8 times faster—empowering teams to deliver accessible experiences without compromising speed or agility.
Unlike tools that rely solely on emulators or simulators, BrowserStack tests apps on real iOS and Android devices, ensuring accurate validation of how assistive technologies like screen readers behave in real-world usage scenarios. It also integrates directly with your CI/CD pipelines, enabling shift-left testing and real-time issue resolution.
What Makes BrowserStack Stand Out?
- Real Device Coverage: Run comprehensive accessibility tests across 3500+ real Android and iOS devices, covering native, hybrid, and webview apps.
- Spectra™ Rule Engine: Detects more nuanced and complex issues, including those often missed by open-source or basic testing tools.
- Automated Testing: Quickly scan for common issues like missing labels, poor color contrast, inaccessible touch targets, and improper content hierarchy.
- Screen Reader Validation: Test with actual screen readers—TalkBack on Android and VoiceOver on iOS—for true-to-life accessibility verification.
- Centralized Reporting: Access detailed logs, video recordings, and collaborative dashboards to streamline analysis and team communication.
- CI/CD Ready: Seamless integration with frameworks like Appium, Espresso, and XCUITest to support continuous testing and early detection.
- Cross-Functional Collaboration: Unify developers, QA, and product teams around a single source of truth for accessibility insights.
- Enterprise-Grade Ecosystem: Part of BrowserStack’s trusted testing platform, used by 50,000+ teams worldwide.
Try BrowserStack for App Accessibility Testing
Conclusion
Mobile app accessibility testing helps ensure that all users, including those with visual, auditory, motor, or cognitive impairments, can interact effectively with your app. It involves optimizing color contrast, refining touch targets, keeping layouts consistent, and verifying compatibility with assistive technologies like screen readers.
Test across a wide range of real devices and screen sizes to ensure accessibility under real user conditions. BrowserStack provides access to over 3,500 real Android and iOS devices across different OS versions. It generates detailed reports highlighting what affects accessibility and how to fix those issues.
Frequently Asked Questions
1. How frequently should mobile accessibility testing be conducted?
Mobile accessibility testing should be conducted throughout the development lifecycle during design, development, QA, and after release. Run automated checks on every build and perform manual audits before major updates. This ensures consistent accessibility as features evolve and prevents issues from reaching production.
2. What are the mobile accessibility guidelines and principles?
The core mobile accessibility guidelines are:
- Perceivable: Content must be presented in ways that users can recognize and interpret using their senses.
- Operable: Interface elements must be usable by all users through various input methods like touch, voice, or assistive tech.
- Understandable: Information and user interface behavior must be clear and predictable.
- Robust: Content must be compatible with current and future assistive technologies and devices.