Ensuring digital accessibility is key to creating inclusive experiences for all users, including those with impairments. Accessibility solutions help digital platforms meet compliance standards while enhancing usability for diverse audiences.
Overview
What are Accessibility Solutions?
Accessibility solutions are tools that remove barriers and improve usability across websites, apps, and digital content. They help people with visual, auditory, motor, or cognitive disabilities navigate and interact with digital platforms smoothly.
Types of Accessibility Solutions
- Manual Accessibility Testing: Conducting hands-on evaluations to identify accessibility issues.
- Automated Screen Reader Applications: Software that reads digital content aloud for visually impaired users.
- Image Alt Text Solutions: Providing descriptive text for images to assist screen readers.
- Hypertext Markup Language (HTML) Modifications: Adjusting HTML elements to improve accessibility.
- Mobile Optimization: Enhancing accessibility features for mobile users.
- High Contrast Screens: Improving visibility with color schemes suited for low-vision users.
- Text-to-Speech Programs: Converting written text into spoken words for better accessibility.
This article explains what web accessibility is, its importance, different types, and top accessibility solutions.
What Is Web Accessibility?
Web accessibility ensures that websites and digital content are easy to use for everyone, including people with disabilities. It involves using technology to improve navigation and understanding for all users.
Following the Web Content Accessibility Guidelines (WCAG) set by the World Wide Web Consortium (W3C) helps create accessible websites. These guidelines provide a clear framework for web developers, content creators, and accessibility professionals to design and develop inclusive digital experiences.
Why is Web Accessibility Important?
Accessibility is important for the following reasons:
- Better User Experience: An accessible website allows everyone to browse, navigate, and interact with content independently, improving overall usability.
- Legal Compliance: Many countries have laws mandating digital accessibility, and noncompliance can lead to lawsuits and damage a company’s reputation. High-profile cases include Domino’s Pizza, Nike, and Beyoncé’s Parkwood Entertainment, all of which faced legal action for failing to meet accessibility standards.
- Inclusive Society: Web accessibility ensures that no one is excluded from accessing information or services, promoting equal opportunities in education, employment, and daily life.
- Wider Audience & Business Growth: Making websites accessible helps businesses reach more users, including millions with disabilities, improving engagement, customer satisfaction, and brand reputation.
7 Common Types of Accessibility Solutions
Making websites accessible is essential under the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG). Here are some of the common types of accessibility solutions.
- Manual Accessibility Testing: This involves human testers evaluating a website for any accessibility issues that automated tools might have missed. Testers check interactive elements, keyboard navigation, and screen reader support to ensure a smooth experience for users with disabilities.
- Automated Screen Reader Applications: Tools like NVDA and VoiceOver simulate how visually impaired users interact with a website. They help find any missing accessibility tags or improper use of semantic HTML, providing clear reports on any issues that need fixing.
- Image Alt Text Solutions: Alternative text (alt text) provides image descriptions so screen readers can convey their meaning to visually impaired users. A well-written alt text improves accessibility by offering context and enhancing user experience.
- HTML Modifications: Adjusting HTML ensures the content is structured correctly for accessibility. Common modifications include adding headings for easy navigation, ensuring proper image labeling, and enabling users to resize text or adjust the colors.
- Mobile Optimization: It ensures that the websites function smoothly on mobile devices by adapting layouts, buttons, and text for smaller screens. A responsive design approach improves navigation and usability across different devices.
- High Contrast Screens: Adjusting the contrast between text and background makes content easier to read for users with low vision or color blindness. High contrast settings help distinguish elements clearly, improving readability and accessibility.
- Text-to-Speech Programs: These programs convert written text into spoken words, helping visually impaired users and those with reading difficulties. They offer features such as adjustable speech speed and multiple languages for a personalized experience.
Best Digital Accessibility Solutions
Here are the 7 best digital accessibility solutions in 2025.
1. BrowserStack Accessibility Toolkit
BrowserStack Accessibility Toolkit ensures your websites meet accessibility standards with minimal effort. You can quickly detect compliance issues, catch complex issues like color contrast, and focus visible across all the pages. You can also integrate BrowserStack Accessibility into regression builds with one line of code to automate accessibility tests and find issues faster.
Features
- Automatic Scanning: Detects accessibility issues across web pages and schedules regular audits to maintain compliance.
- Workflow Analyzer: Scans the entire website to identify barriers in navigation, readability, and usability and flags issues such as missing alt text and poor color contrast.
- Assisted Tests: Identify complex accessibility issues by answering simple, auto-generated questions.
- Screen Readers on Real Devices: Test websites with popular screen readers on real mobile and desktop devices to ensure accessibility for visually impaired users.
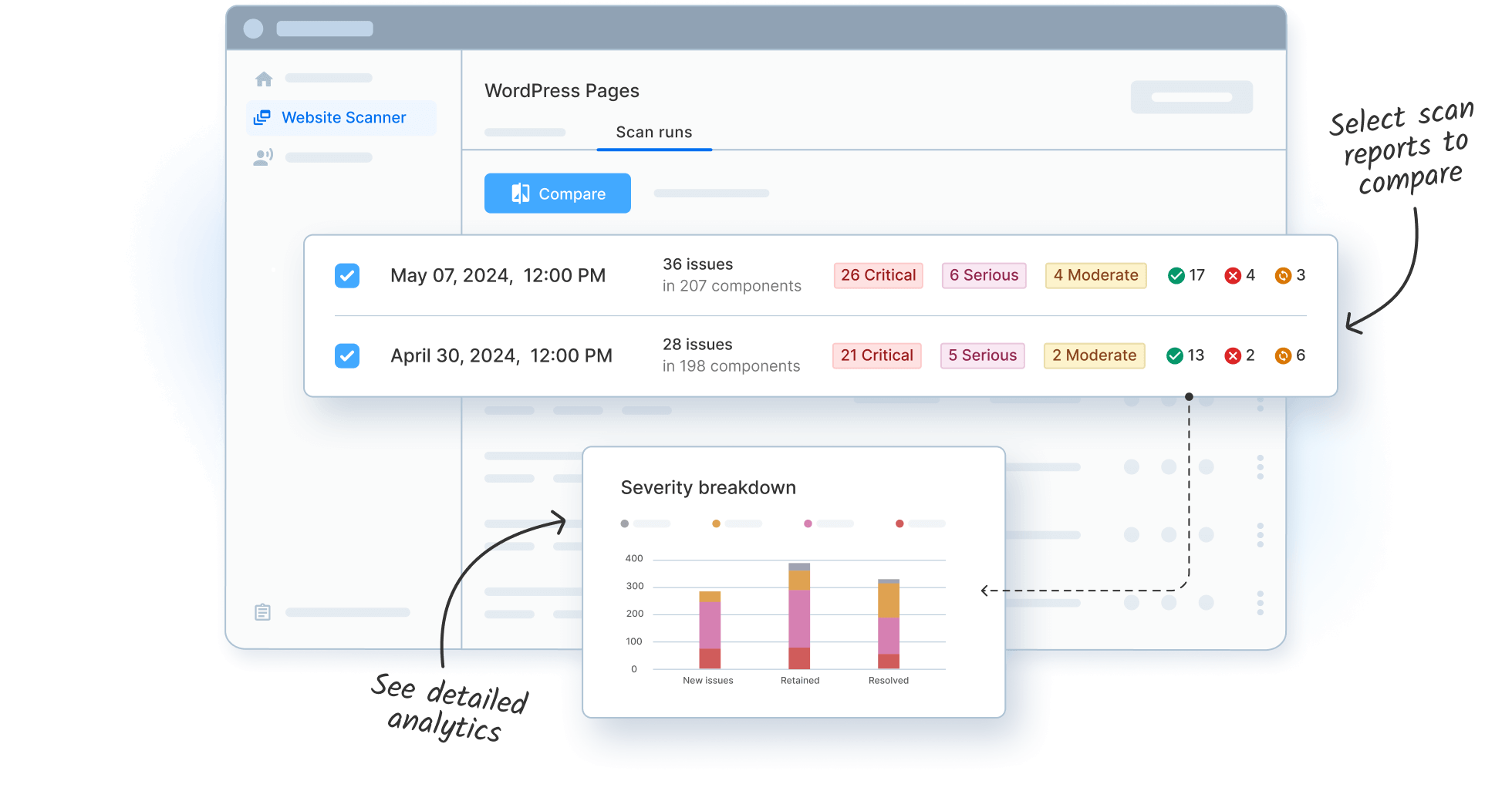
- Central Reporting Dashboard: Provides a clear issue summary, one-click bug reporting, and easy-to-read visual reports to simplify accessibility fixes.
Benefits
- Reduce legal risks: Detect and resolve accessibility issues by validating against WCAG 2.1, ADA, and Section 508 to meet global accessibility requirements.
- Deliver a better user experience for all: Test with screen readers, keyboard navigation, and assistive technologies to ensure accessibility for users with disabilities.
- Scale testing for large and complex websites: Handles high-volume pages and dynamic content without slowing down workflows.
- Better decision-making: Get smart test summaries, create multiple reports within seconds, and share them with your team with one click and make data-driven decisions.
- Seamless Integration: BrowserStack Integrates with popular CI/CD tools, including Jenkins, Travis, Circle CI, and more, to make accessibility testing a part of your development workflow.
2. Infosys Digital Accessibility Solutions
Infosys Digital Accessibility Solutions offers a comprehensive suite of services designed to make digital platforms more inclusive. It focuses on helping businesses achieve compliance with accessibility laws while improving usability.
Features:
- End-to-End Accessibility Compliance: Helps meet global accessibility standards like WCAG, ADA, and Section 508.
- Multilingual & Global Accessibility Support: Supports localization and accessibility needs across different regions.
Read More: 508 Compliance Testing Tools
3. Lighthouse
Lighthouse is an open-source tool developed by Google to help web developers assess and enhance web page accessibility. It audits websites for accessibility, performance, SEO, and other best practices. You can use Lighthouse directly in Chrome DevTools, from the command line, or as a Node module.
Features:
- Accessibility Rating: It provides an accessibility score by summarizing the results of various tests to help you assess the page’s overall accessibility.
- In-depth Reports: Detailed reports highlight accessibility problems with clear explanations and actionable solutions.
- Pass/Fail Testing: Accessibility audits use a pass/fail criterion to indicate whether a page meets accessibility standards.
4. DigitalA11Y
DigitalA11Y offers a free web accessibility checker designed to evaluate your website’s adherence to accessibility standards such as WCAG, ADA, and Section 508. By analyzing your web pages, it identifies elements that may hinder accessibility for users with disabilities and sends a detailed report over email.
Features:
- Comprehensive accessibility analysis: Scans your website to detect compliance with major accessibility standards.
- Detailed reporting: Provides a thorough report outlining accessibility issues, their implications, and step-by-step guidance for remediation.
- User-friendly interface: Simplifies assessing website accessibility without requiring technical expertise.
5. SortSite
SortSite is an all-in-one accessibility checker that scans websites for compliance issues. It helps developers and content creators identify and fix accessibility violations.
Features:
- Comprehensive Testing: Supports accessibility evaluation for CSS, HTML, XHTML, and PDF documents, including images.
- HTTP Error Code Evaluation: Assesses HTTP error codes to identify server-related issues during accessibility testing.
- Detailed Reporting: Generates in-depth reports on accessibility results to help address issues and improve website compliance.
6. Crownpeak DQM
Crownpeak DQM (Digital Quality Management) is an enterprise-level platform designed to help organizations ensure the quality, compliance, and performance of their digital presence.
Features:
- Site Integrity Monitoring: Checks for broken links and other issues that affect website structure and functionality.
- Usability Assurance: Monitors the usability of a website by detecting deprecated code that may impact the user experience.
- Page Checker: Supports a browser tool that provides on-demand scans of individual pages, highlighting issues for quick fixes.
Read More: How to Automate Accessibility Testing
7. Hurix Digital
Hurix Digital’s accessibility solution helps organizations make their digital content accessible to everyone, including people with disabilities. It offers tools for automated testing, manual audits, and issue fixing to ensure compliance with accessibility standards like WCAG and ADA.
Features:
- Accessibility Audits: Comprehensive manual and automated audits using advanced tools and manual reviews to identify and address common website accessibility issues.
- Document Accessibility: Ensures digital documents (PDFs, Word, Excel, e-books) meet accessibility standards, making them navigable by screen readers and other assistive devices.
- Captioning and Transcription Services: Provides high-quality captioning and transcription for audio and video content, making it accessible to users with hearing impairments.
Read More: What is Universal Design Accessibility?
Why Choose BrowserStack for Accessibility Testing?
An inaccessible website doesn’t just limit your audience—it can lead to serious legal consequences. Accessibility standards like WCAG, ADA, and Section 508 aren’t just formalities; they ensure that everyone, regardless of ability, can access and interact with digital platforms.
BrowserStack Accessibility Testing helps you stay ahead of compliance risks by identifying issues early. It supports over 10 global accessibility laws—including WCAG, EAA, and ADA—allowing teams to detect and fix problems before they become liabilities. Backed by the powerful Spectra engine, it finds 66% more issues than standard tools, while delivering test results 8 times faster to keep your development pipelines moving smoothly.
- Run tests on around 3500+ real devices and browsers—beyond just Chrome or simulators.
- Plug directly into CI/CD workflows and bring accessibility checks into the early stages of your development process.
- Get visual reports with contextual guidance that helps developers quickly understand and resolve problems.
- Fully supports ADA, WCAG 2.1/2.2, Section 508, AODA, and more—ensuring coverage across global regulations.
- Includes centralized dashboards, detailed test logs, and role-based permissions so teams can work together efficiently.
- Focuses on real accessibility, not just UI overlays or automated band-aids.
- Part of BrowserStack’s trusted testing ecosystem, used by over 50,000 teams worldwide for reliable QA at scale.
- BrowserStack AI helps categorize and prioritize issues in large audits, accelerating time-to-resolution.
Core features of BrowserStack Accessibility testing include:
- Automated Accessibility Tests: Run fast, code-level scans on real devices and browsers to catch WCAG violations early in the dev cycle.
- Workflow Analyzer: Test complex user journeys—like onboarding flows or checkout processes—for accessibility, not just isolated screens.
- Real Screen Readers: Validate your site’s compatibility with actual screen readers like NVDA and JAWS on real hardware.
- Assisted Tests: Catch hard-to-detect issues like keyboard navigations and focus problems with structured manual testing support.
- Central Reporting Dashboard: Get a unified view of accessibility issues across pages, projects, and teams—making it easier to track, collaborate, and improve over time.
- BrowserStack AI for Accessibility: Uses machine learning to automatically prioritize, group, and suggest fixes for accessibility issues. It helps teams to focus on what matters most and resolve issues faster.
- Accessibility Design Toolkit: Empowers designers to build accessible experiences from the ground up by validating color contrast, typography, and component choices during the design stage.
Conclusion
Ensuring digital accessibility is essential for creating an inclusive online experience for all users. Organizations can achieve this by combining manual testing, automated tools, specialized services, and real-device testing to ensure their websites function seamlessly across different devices and assistive technologies.
BrowserStack enables teams to test on real devices to improve accessibility, enhance user experience, and comply with accessibility standards. This benefits everyone and promotes equality and better usability for all.