Accessibility testing has become a non-negotiable part of the web development lifecycle. With 16% of the global population living with some form of disability, ensuring websites are accessible is critical—not only from an ethical standpoint but also due to increasing legal requirements like the Americans with Disabilities Act (ADA), Section 508, Web Content Accessibility Guidelines (WCAG), and more.
Overview
Accessibility automation tools allow developers to ensure that websites cater to all users, including those with visual, auditory, motor, or cognitive impairments.
Top 15 Accessibility Automation Tools
- BrowserStack Accessibility
- Pa11y
- Lighthouse
- Tenon
- Accessibility Insights
- tota11y
- HTML_CodeSniffer
- A11y Machine
- Koa11y
- Nu Html Checker (Validator.nu)
- Ally.js
- ARC Toolkit
- Colorvox
- Color Oracle
- Guidepup
This guide explores various accessibility automation testing tools and how these can help overcome the common challenges in web accessibility.
What Are Accessibility Automation Tools?
Accessibility automation tools are specialized software solutions designed to evaluate web applications for compliance with accessibility standards like WCAG 2.1. They automatically detect issues such as:
- Missing alt text
- Low contrast
- Improper heading structures
- Non-descriptive link texts.
Choosing an accessibility automation tool depends on several factors:
- Compliance: Tools must support standards like WCAG, ADA, and Section 508.
- Integration: Ability to fit into CI/CD pipelines for continuous testing.
- Customization: The option to define custom rulesets based on project-specific requirements.
Read More: Web content accessibility guide
Top 15 Accessibility Automation Tools
Here is a curated list of top 15 accessibility automation tools:
1. BrowserStack Accessibility
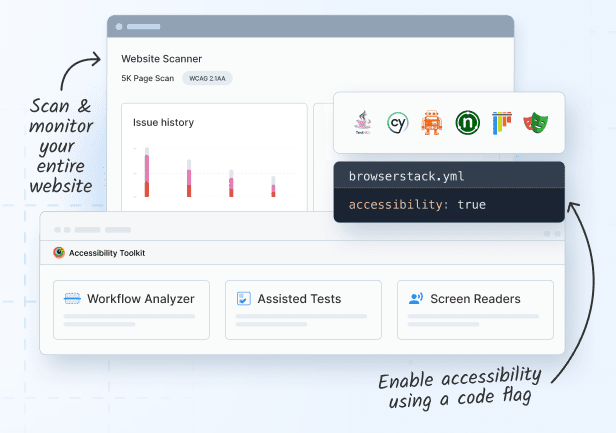
BrowserStack Accessibility is a powerful solution designed to streamline accessibility testing within the broader suite of BrowserStack’s cloud-based testing platform. As part of the growing demand for accessible websites, BrowserStack has integrated accessibility testing tools that are highly technical, scalable, and reliable for both developers and QA teams.
Key Features:
- Comprehensive Web Accessibility Compliance: Easily scan your website to establish a baseline for WCAG compliance and set up recurring scans to monitor and maintain accessibility standards over time.
- Faster Workflow Scans: Workflow Analyzer speeds up your testing process. It enables you to detect issues like missing alt text and color contrast deficiencies in real-time. Test multiple user workflows in a single scan.
- Automated Accessibility Testing: Seamlessly integrate accessibility testing into your regression suites using BrowserStack’s SDK. Automate effortlessly, with no build maintenance required, and receive auto-generated reports.
- Precise Issue Tracking and Smart Prioritization: Automatically prioritize unique issues by grouping them based on type, affected components, and WCAG violations. Use test workflow logs to pinpoint the exact source of issues.
- Assisted Tests with Expert Guidance: Identify complex issues with ease, such as keyboard navigation errors, and missing or misconfigured Accessibility Names, Roles, and States, using Assisted Tests.
- Real-Time Screen Reader Access: Test with screen readers like VoiceOver, NVDA, and TalkBack on real devices to ensure your website is accessible across platforms.
- Centralized Smart Reporting and Debugging: Instantly access and combine reports from previous test runs via a central reporting dashboard, with insightful issue summaries and smart WCAG mapping to save time on VPAT creation.
- Instant Setup: Get started with zero setup hassles, smart reporting features, and a central dashboard to store and view all your reports. Automate your accessibility checks with ease and efficiency.
Read More: What is ARIA Testing
2. Pa11y
Pa11y is an open-source accessibility testing tool that helps web developers automate accessibility checks for their web projects. Unlike tools like WAVE or Lighthouse, Pa11y is designed to fit into a CI/CD workflow, making it a go-to choice for development teams looking to automate compliance.
Key Features:
- CLI and Dashboard: Pa11y offers a command-line interface (CLI) for scripting tests and a dashboard for visual reporting.
- Custom Rulesets: Allows developers to set custom accessibility rules and run them across web applications.
- Integration with Jenkins and TravisCI: Pa11y works seamlessly with continuous integration tools, making it a great fit for teams automating their test processes.
- Reports: Provides clear and detailed reports, breaking down accessibility issues with solutions.
Pros:
- Completely free and open-source.
- Flexible and customizable, making it a favorite for developers.
- Excellent for automating tests and integrating into a CI/CD pipeline.
Cons:
- Requires technical knowledge to set up and operate.
- Lacks some of the visual features of WAVE and other tools, making it harder for non-developers to use.
3. Lighthouse
Lighthouse is an open-source, automated tool developed by Google that is built into Chrome’s DevTools. It is primarily used to improve the quality of web pages by running audits on performance, SEO, Progressive Web Apps (PWAs), and accessibility. Lighthouse has become one of the leading tools for accessibility automation, with a focus on providing developers with actionable reports.
Read More: How to test Progressive Web Apps (PWAs)
Key Features:
- WCAG Compliance Audit: Provides a full accessibility audit based on WCAG 2.1 standards, covering everything from ARIA attributes to color contrast issues.
- Real-time Audits: Run audits directly in Chrome’s DevTools or via the command line.
- Integration: Works with other development tools such as Jenkins and GitHub Actions for automated audits in CI/CD.
- Performance Metrics: In addition to accessibility, Lighthouse also provides insights into site speed, SEO, and performance.
Pros:
- Free and built into Chrome, making it easy to access.
- Detailed, actionable reports.
- Continuously updated by Google, ensuring adherence to the latest web standards.
Cons:
- Limited customization compared to Pa11y or Tenon.
- Cannot fully replace manual testing as it lacks user-experience-specific evaluations.
4. Tenon
Tenon is an accessibility testing tool designed for developers and QA teams. It provides both automated testing capabilities and a robust API for custom integrations, making it suitable for enterprise-level development teams. Tenon focuses heavily on WCAG 2.1 compliance and offers detailed error reports, complete with remediation suggestions.
Key Features:
- Detailed Error Reports: Offers in-depth reports with guidance on how to fix detected issues.
- API and Integration: Tenon provides an API for custom integrations with various development environments, making it highly versatile.
- Real-time Feedback: Continuously monitors web pages for accessibility issues, providing real-time feedback to developers.
- Usability Reports: Focuses not just on technical errors but also on improving usability for people with disabilities.
Pros:
- Great for integrating into CI/CD pipelines.
- Comprehensive reporting with actionable suggestions.
- Customizable for different development needs.
Cons:
- Requires a subscription for full functionality.
- More complex than some simpler, free tools like WAVE or Lighthouse, requiring more time to set up and use.
Read More: What is Universal Design Accessibility?
5. Accessibility Insights
Accessibility Insights is an open-source tool from Microsoft designed to assist developers in finding and fixing accessibility issues. It provides both fast, automated checks and more detailed manual testing workflows to ensure websites and applications meet accessibility standards like WCAG 2.1.
Key Features:
- FastPass: Runs a quick automated scan that identifies common accessibility issues within a few seconds.
- Assessment: A detailed workflow for comprehensive manual testing of all WCAG compliance issues.
- Visualizations: Offers color-coded visual cues that help developers locate accessibility violations directly on the web page or application.
- Supports Web and Windows Apps: In addition to web testing, Accessibility Insights supports accessibility testing for Windows apps.
- Integration with CI/CD: Integrates into pipelines, helping teams maintain accessibility in agile environments.
Pros:
- Strong support for manual testing workflows.
- Visual aids for better issue identification.
- Completely free and open-source.
Cons:
- Primarily suited for Windows and web testing, lacks native support for other platforms like mobile.
- It is not as scalable as enterprise-level solutions like BrowserStack.
Read More: Top website accessibility issues to solve
6. tota11y
Developed by Khan Academy, tota11y is a simple, open-source accessibility tool that allows developers to visually highlight accessibility issues on their websites. It focuses more on educating developers about web accessibility by showing them exactly where problems lie.
Key Features:
- Visual Overlay: Adds a toolbar to your website that visually highlights accessibility issues in real-time.
- Interactive Interface: Provides feedback on common accessibility issues, including missing alt text, contrast errors, and ARIA label issues.
- Extensible: Developers can extend its functionality to include custom checks.
- On-the-Fly Testing: Run checks directly in the browser without complex setups or integration with other tools.
Pros:
- Easy to set up and use for beginners.
- Focuses on educational feedback, helping developers understand accessibility issues better.
- Free and open-source.
Cons:
- Not as feature-rich or detailed as other professional-grade accessibility testing tools.
- Lacks automation capabilities for CI/CD workflows, limiting its use in large-scale projects.
7. HTML_CodeSniffer
HTML_CodeSniffer is a JavaScript-based tool that checks HTML source code against various web accessibility standards, such as WCAG 2.1, Section 508, and W3C guidelines. It is easy to integrate with websites and provides immediate feedback on compliance issues.
Key Features:
- On-Demand Testing: This can be run directly in the browser as a bookmarklet, providing instant feedback on any webpage.
- Customizable Standards: Allows testing against multiple standards, including WCAG 2.0/2.1 and Section 508.
- Detailed Error Reporting: Categorizes issues into levels like A, AA, or AAA based on their severity.
- Comprehensive Coverage: Tests for a wide range of accessibility issues, from basic HTML structure to more advanced ARIA compliance.
Pros:
- Simple to use with immediate feedback.
- Covers a broad range of accessibility standards.
- Free and open-source.
Cons:
- Lacks integration with CI/CD pipelines, limiting automated testing capabilities.
- Primarily focuses on front-end HTML code, lacking deeper integration into modern web app frameworks.
8. A11y Machine
A11y Machine is an open-source, command-line accessibility testing tool. It scans entire websites for accessibility issues and generates comprehensive reports. It can be integrated within continuous integration (CI) systems to automate the testing process.
Key Features:
- Automated Website Crawling: Scans multiple web pages across an entire site for accessibility issues.
- Customizable Testing Parameters: Developers can customize test configurations to check specific accessibility guidelines.
- Detailed Reports: Generates detailed reports with explanations of each violation and recommendations for remediation.
- CI/CD Integration: Built for developers who want to automate accessibility tests via CI systems like Jenkins or TravisCI.
Pros:
- Free, open-source, and flexible with customizable test configurations.
- Ideal for developers looking to automate large-scale accessibility testing.
Cons:
- Command-line based, requiring technical expertise to set up and operate.
- Lacks visual feedback, making it less intuitive for non-developers.
9. Koa11y
Koa11y is a desktop application for macOS, Windows, and Linux that allows users to test websites for accessibility issues. It is designed to make it easy for non-technical users to generate accessibility reports, using tools like axe-core under the hood for testing against WCAG guidelines.
Key Features:
- Cross-Platform Desktop App: Runs on macOS, Windows, and Linux and makes it accessible to a wide range of users.
- Axe-core Integration: Utilizes axe-core to test web pages against WCAG 2.1 guidelines.
- PDF Reporting: Exports reports in PDF format and makes it easy to share findings with stakeholders or development teams
- Customizable Scans: Users can customize scans to test specific web pages or specific areas of a page.
Pros:
- User-friendly interface for non-developers.
- Available across multiple platforms.
- Generates shareable reports in an easy-to-read format.
Cons:
- Limited to testing individual pages; lacks site-wide crawling features.
- Not as easily integrated into CI/CD pipelines as some other tools.
Read More: WCAG for Designers
10. Nu Html Checker (Validator.nu)
The Nu Html Checker (commonly known as Validator.nu) is an open-source tool that checks for both HTML validation and accessibility compliance. It primarily focuses on ensuring that HTML code follows the specifications laid out by the W3C (World Wide Web Consortium). Although its primary function is HTML validation, it also offers accessibility testing functionalities by flagging code that may hinder users with disabilities.
Key Features:
- HTML5 Validation: Ensures your code is compliant with modern web standards and is correctly structured.
- Accessibility Checks: Warns about accessibility issues related to semantic HTML structure, ARIA roles, and more.
- Customizable: Offers customization options for selecting specific validation rules.
- Real-Time Validation: The tool can be integrated into development workflows for real-time HTML validation.
Pros:
- Highly focused on HTML and semantic accessibility, ensuring clean and compliant code.
- Supports integration with various development environments via APIs.
- Free and open-source.
Cons:
- Limited in scope compared to other tools, primarily focusing on HTML rather than broader accessibility checks.
- Requires developer knowledge to interpret and address certain validation warnings.
11. Ally.js
Ally.js is an open-source JavaScript library focused on improving the accessibility of web applications. Unlike traditional testing tools that identify issues, Ally.js helps developers implement and enhance accessibility features directly in their code, making it a unique tool in the accessibility landscape.
Key Features:
- Focus Management: Helps developers manage keyboard navigation and focus states across their web applications.
- Screen Reader Support: Provides utilities to make web applications more accessible to screen readers.
- Interactive Widgets: Allows for better management of accessibility for interactive components like modals, carousels, and popups.
- Customizable: Offers a high level of flexibility for developers to create custom accessibility solutions.
Pros:
- Ideal for improving accessibility in interactive web applications.
- Highly customizable and flexible for developers who need to create bespoke accessibility solutions.
- Open-source with an active community.
Cons:
- Requires a high level of developer knowledge, making it unsuitable for non-technical users.
- Focuses on accessibility enhancement rather than automated testing, which might require using additional tools for comprehensive audits.
12. ARC Toolkit
ARC Toolkit is a powerful browser-based accessibility testing tool developed by TPGi (The Paciello Group). It is available as a Chrome extension and is widely used for manual and automated accessibility testing. ARC Toolkit provides detailed insights into accessibility violations and is well-suited for developers and testers.
Key Features:
- Browser Extension: Allows for easy, on-the-fly accessibility checks within Chrome.
- WCAG 2.1 Audits: Tests web pages against WCAG 2.1 standards and provides detailed error reports.
- Visual Interface: Offers a user-friendly interface that highlights accessibility issues directly on the page.
- Customizable: Supports customization for testing specific elements or areas of a website.
Pros:
- Quick, browser-based accessibility audits make it convenient for real-time testing.
- Provides a clear visual representation of accessibility issues, which is helpful for developers and testers.
- Free to use, with advanced features available for enterprise-level users.
Cons:
- While the tool is highly effective for browser-based testing, it lacks broader support for mobile or other platforms.
- Primarily focused on manual testing, which can be time-consuming for large-scale projects.
Read More: Top Chrome extensions for developers
13. Colorvox
ColorVox is an accessibility testing tool focused on evaluating and simulating color contrast issues using voice-based feedback. It is particularly beneficial for developers and designers aiming to understand how users with visual impairments perceive their interfaces.
Key Features:
- Voice Feedback Simulation: Converts visual content into auditory descriptions to help identify accessibility challenges for visually impaired users.
- Contrast Detection: Identifies poor color contrast that may hinder readability for users with low vision.
- Developer-Focused CLI: Offers a command-line interface that integrates into developer workflows.
- Supports WCAG Guidelines: Helps teams align their designs with WCAG contrast requirements.
Pros:
- Unique auditory simulation to reflect real-world visual limitations.
- CLI tool makes it useful for integration in developer environments.
- Useful for testing voice-first or assistive interaction patterns.
Cons:
- Not as user-friendly for non-technical users.
- Limited visual reporting compared to browser-based tools.
14. Color Oracle
Color Oracle is a desktop application that simulates how people with common forms of color blindness perceive visual content. It’s widely used by UI/UX designers to ensure inclusive color choices during the early stages of design.
Key Features:
- Real-Time Color Blindness Simulation: Simulates Deuteranopia, Protanopia, and Tritanopia across the entire screen.
- Cross-Platform: Available for Windows, Mac, and Linux environments.
- Design Tool Integration: Enables designers to test visuals from any application.
- Lightweight & Offline: Runs locally without requiring an internet connection.
Pros:
- Simple and effective way to test for color vision deficiencies.
- Cross-platform and doesn’t rely on specific browsers or web tools.
- Great for quick visual checks during design reviews.
Cons:
- Focused only on color-related accessibility; doesn’t cover broader WCAG criteria.
- No automated scanning or reporting features.
15. Guidepup
Guidepup is an open-source accessibility testing framework that enables developers to automate screen reader testing using VoiceOver on macOS. It empowers teams to build tests that mimic how real users experience websites with screen readers.
Key Features:
- Screen Reader Automation: Controls macOS VoiceOver to simulate real user interactions.
- JavaScript API: Offers programmatic access for writing accessibility test cases.
- Cross-Browser Compatibility: Can be used to test across Chromium, Firefox, and Safari.
- CI/CD Integration: Designed to be integrated into automated testing pipelines.
Pros:
- Enables realistic screen reader testing, often missed by other tools.
- Open-source and customizable for specific test needs.
- Supports automation workflows via JavaScript.
Cons:
- Limited to macOS due to reliance on VoiceOver.
- Setup and usage may require more technical expertise.
Manual vs Automated Accessibility Testing
Manual accessibility testing involves human testers, often using assistive technologies, like screen readers, to assess if the site content is fully usable by those with disabilities. While this method is critical for testing user experience nuances, it can be time-consuming and prone to oversight.
Read More: How to test websites with screen readers
On the other hand, automated accessibility testing tools provide scalable solutions that can quickly analyze large websites for common accessibility issues. These tools automate tests and deliver results instantly, making them essential for continuous development workflows. However, the limitations of automated tools lie in their inability to evaluate user experience factors such as keyboard navigation usability.
Read More: How to automate accessibility testing
To balance these problems, a hybrid approach is recommended, where automated tools handle bulk testing, and manual testing validates the finer points. Platforms like BrowserStack Accessibility, which offer integrated accessibility testing features, allow developers to perform both manual and automated tests across various devices and browsers.
Website Accessibility Checklist
A website accessibility checklist is a detailed guide that helps ensure all web content is accessible to users, regardless of their abilities. These checklists are based on standards like WCAG 2.1 and include several key aspects:
- Text Alternatives: Ensure all non-text content (images, buttons, etc.) have alt text or ARIA labels.
- Accessible Keyboard Navigation: Verify that all functionality can be accessed via the keyboard alone without requiring a mouse.
- Color Contrast: Ensure sufficient contrast between foreground and background colors to improve readability for low-vision users.
- Headings and Labels: Use proper HTML heading tags (<h1>, <h2>, etc.) for structuring content, making it easier for screen readers to interpret.
- Forms: Ensure that form elements have associated labels and that validation messages are accessible.
- Multimedia Content: Provide transcripts or captions for all audio and video content.
- Error Identification: Ensure that errors are easily identifiable and include accessible instructions for correction.
Read More: Designing for Accessibility
These checklists can be applied manually or integrated into automated testing workflows to ensure consistent adherence to accessibility standards.
What to look for in Accessibility Automation Tools?
When evaluating accessibility automation tools, there are several critical factors to consider, as these tools can vary in terms of features, functionality, and ease of use. Here are the key aspects to assess:
1. Standards Compliance:
- Ensure the tool adheres to widely recognized accessibility standards, such as WCAG 2.1, Section 508, or ARIA guidelines.
- A robust tool should be capable of evaluating your website against these standards and providing clear explanations of violations and remediation steps.
2. Automation and Integration:
- The best tools should offer seamless integration with your development pipeline, particularly with CI/CD systems like Jenkins, TravisCI, or GitHub Actions.
- This ensures that accessibility testing can be automatically triggered with each code deployment, catching issues early.
3. Customizability:
- Depending on the complexity of your web application, you may need to customize the testing process. Look for tools that allow for specific test cases, configurable rulesets, or the ability to write custom scripts.
4. Manual and Automated Testing:
- A complete solution should support both automated and manual testing.
- Automation can catch common issues, but manual testing is essential for more subjective assessments like visual design, navigation, or screen reader functionality.
5. Cross-Platform Testing and Device Testing:
- Accessibility issues can manifest differently across devices and browsers. A good tool should allow you to test your website on multiple browsers and real devices, replicating real-world scenarios.
6. Reporting and Feedback:
- Detailed reports that categorize issues based on severity and offer practical remediation advice are crucial.
- Look for tools that provide not just raw data but also actionable insights for developers, designers, and content creators.
7. Scalability:
- Whether you’re working on a small project or an enterprise-level site, the tool should be scalable to handle numerous pages and provide in-depth reports on site-wide accessibility.
Read More: Top 508 compliance testing tools
Metrics to track in Accessibility Testing
Here are important metrics to track in Accessibility Testing:
- Total Accessibility Issues Found: Measures the total number of accessibility violations detected during testing, both automated and manual.
- Number of Critical/Blocker Issues: Tracks the most severe accessibility problems that prevent users with disabilities from accessing or interacting with content.
- Percentage of Issues by WCAG Level (A, AA, AAA): Helps gauge compliance by categorizing issues based on the Web Content Accessibility Guidelines (WCAG) levels.
- Issue Distribution by Category: Breaks down issues by types such as color contrast, keyboard navigation, missing alt text, or improper ARIA attributes.
- Time to Fix Accessibility Issues: Measures the average time taken by the development team to resolve identified accessibility problems.
- Reoccurrence Rate of Known Issues: Tracks how often previously fixed accessibility issues reappear in the application, indicating the quality of fixes or regression gaps.
- Percentage of Tested Pages/Components with Violations: Indicates the proportion of application screens or UI components that still contain accessibility issues.
- Automated Test Coverage vs. Manual Review Coverage: Compares the extent of accessibility checks performed through tools versus human audits to ensure thorough testing.
- User Impact Severity Score: Rates how much each issue impacts users with disabilities, helping prioritize fixes based on user experience impact.
- Assistive Technology Compatibility Rate: Measures how well the application works with screen readers, screen magnifiers, voice control, and other assistive tools.
- Accessibility Score per Tool: Provides numerical scores generated by tools to benchmark and track improvements over time.
- Compliance Rate Over Time: Tracks the percentage of adherence to accessibility standards over development cycles, helping teams monitor long-term progress.
How does BrowserStack help with Automated Accessibility Testing?
BrowserStack offers a comprehensive solution for automated accessibility testing, designed to fit seamlessly into modern development workflows. Here’s how the BrowserStack Accessibility tool approaches it:
1. Cross-Browser Testing and Real Device Testing:
BrowserStack enables accessibility testing on over 3,500 real browsers and devices. This ensures that websites are compliant across all platforms, capturing how accessibility issues might vary from one environment to another.
2. Lighthouse Integration:
By integrating Google Lighthouse, BrowserStack automates accessibility audits based on WCAG 2.1 guidelines. It scans the website for common accessibility issues, like missing alt text, low contrast ratios, or improper use of ARIA attributes.
These audits are reliable, as they are backed by Google’s widely respected web testing suite.
3. CI/CD Pipeline Integration:
BrowserStack makes it easy to run automated accessibility tests as part of your CI/CD pipeline.
Integration with popular tools like Jenkins, CircleCI, and TravisCI ensures that accessibility checks are automatically triggered during development, catching issues before they reach production.
4. Real-Time Visual Feedback:
BrowserStack offers real-time, visual representations of accessibility issues, helping developers understand exactly where and how violations occur.
This enables quicker identification and issue resolution.
5. Scalability and Customization:
Whether you are a small startup or a large enterprise, BrowserStack’s accessibility tools scale to meet your needs.
Teams can run automated tests across multiple pages or even entire websites, ensuring every aspect is accessible to all users.
Combining real device testing, CI/CD integration, and detailed audits makes BrowserStack a powerful solution for automated accessibility testing.
Why choose BrowserStack for Accessibility Testing?
Ensuring your website is accessible isn’t optional—it’s essential. Without accessibility, you risk alienating users and exposing your business to legal challenges. Standards like WCAG, ADA, and Section 508 exist to help ensure digital experiences are inclusive for everyone.
BrowserStack Accessibility Testing helps teams stay ahead of global compliance requirements, including WCAG, EAA, ADA, and more than 10 international regulations. Powered by the advanced Spectra engine, it uncovers significantly more issues than typical tools—up to 66% more—while its high-speed scanning, up to 8 times faster, keeps your CI/CD workflows on track.
BrowserStack Accessibility Testing offers precise, enterprise-level results, fast feedback for developers, and authentic user-focused testing across actual browsers and devices.
- Runs tests across 3500+ real browser and device combinations—not limited to Chrome or emulators.
- Seamlessly integrates into CI/CD pipelines, enabling early-stage accessibility testing.
- Highlights visual issues with actionable insights to speed up resolution.
- Complies with major accessibility standards, including ADA, WCAG 2.1/2.2, Section 508, and AODA.
- Enables team collaboration through shared test results, detailed reports, and role-based permissions.
- Prioritizes true accessibility by focusing on real user needs rather than superficial fixes or overlays.
- Part of a comprehensive quality assurance platform trusted by over 50,000 development teams.
- Uses BrowserStack AI to identify recurring issues and suggest the most impactful fixes.
- Enhanced by the proprietary Spectra Rule Engine, which catches edge-case problems often overlooked by conventional tools.
Try BrowserStack Accessibility Testing for Free
Core Features of BrowserStack Accessibility Testing
BrowserStack’s accessibility tools go beyond basic compliance checks—they’re built to help teams fix issues at scale, fit smoothly into agile development cycles, and create truly inclusive digital experiences.
- Automated Accessibility Testing: Quickly identifies WCAG violations by running high-performance tests on real devices and browsers, helping ensure compliance from the code level.
- Workflow Analyzer: Evaluates complete user flows—such as registration or checkout—to verify accessibility across dynamic, multi-step interactions.
- Screen Reader Testing: Supports testing with real screen readers like NVDA and JAWS on actual devices, offering insights into real-world assistive tech usage.
- Assisted Testing: Assists teams in uncovering complex issues—such as keyboard navigation problems and focus management—that automated tools may overlook.
- Central Reporting Dashboard: Centralizes accessibility findings across pages, teams, and projects for better visibility, collaboration, and progress tracking.
- BrowserStack AI for Accessibility: Uses machine learning to automatically prioritize, group, and suggest fixes for accessibility issues. It helps teams to focus on what matters most and resolve issues faster.
- Design Accessibility Toolkit: Helps designers make accessible choices early on by validating elements like color contrast, font usage, and component accessibility during the design phase.
Conclusion
Accessibility automation tools play a crucial role in ensuring that websites and apps are usable by everyone, regardless of their abilities. As the web becomes increasingly complex, automated tools help catch common accessibility violations early in the development cycle, minimizing the risk of non-compliance.
BrowserStack Accessibility stands out as a leading solution for automated accessibility testing. With features like real device testing, workflow analyzer, website scanner, assisted tests, centralized dashboard, and CI/CD pipeline integration, it provides a comprehensive approach for developers to ensure compliance with WCAG standards.
Ultimately, choosing the right accessibility automation tool depends on your team’s needs, the scale of your project, and the level of customization required. Regardless of the tool, the goal remains the same: to make the web more inclusive and accessible to all users.