508 Compliance Testing Tools
By Sourojit Das, Community Contributor - August 23, 2024
Section 508 of the Rehabilitation Act is a U.S. law that mandates federal agencies ensure their electronic and information technology (EIT) is accessible to individuals with disabilities.
This law requires that all federal websites, electronic documents, software applications, multimedia, and other digital content be designed to be accessible to people with various disabilities, including those with visual or hearing or other physical or cognitive impairments.
This guide explores 508 compliance, the criteria for meeting the standards, and the best tools for testing 508 compliance of websites and applications.
Read More: What is Accessibility Compliance?
- What is 508 Compliance?
- Scope of 508 Compliance
- Why is 508 Compliance Important?
- What are 508 Compliance Testing Tools?
- What are the Types of Approaches for Performing 508 Compliance Testing?
- Criteria for Websites to be 508 Compliant
- 10 Best 508 Compliance Testing Tools
- How to Test Websites for 508 Compliance with BrowserStack?
- Why is BrowserStack the Best 508 Compliance Testing Tool?
- Best Practices to Make Websites 508 Compliant
What is 508 Compliance?
508 compliance refers to the requirement for federal agencies to make their electronic and information technology (EIT) easily accessible to people with disabilities. The phrase “508 compliance” relates specifically to meeting the accessibility standards mentioned in Section 508 of the Rehabilitation Act of 1973, as amended.
To be called 508 compliant, technology or material must be accessible to people with various disabilities, including visual, hearing, physical, and cognitive limitations. It means that the technology must be accessible to persons who use assistive technologies like screen readers, magnifiers, alternative input devices, and other tools to help people with disabilities browse digital material.
Scope of 508 Compliance
The scope of 508 compliance is broad and covers a wide range of electronic and information technologies (EIT).
It includes :
- Websites and Web Applications: Federal websites and web apps must be accessible. This ensures that screen readers can navigate the information and images of people with disabilities and use text alternatives, accessible forms, and interactive components.
- Electronic Documents: Documents such as PDFs, Word documents, spreadsheets, and presentations distributed or made available by federal agencies must be accessible.
- Software Applications: Software developed, purchased, or utilized by federal agencies must be accessible to everyone, including those with disabilities.
- Multimedia (Audio/Video Content): Content such as videos, audio recordings, and webinars must include captions, transcripts, and audio descriptions.
- Hardware: Hardware devices such as computers, phones, kiosks, and other electronic devices used by Federal agencies must be accessible. It includes providing options for alternative input methods and ensuring that displays and controls are usable by people with various disabilities.
- It also pertains to accessibility standards for Telecommunications Products (including phones), Self-Contained, Closed Products (like kiosks, copiers, etc), and Desktop and Portable Computers.
Overall, 508 compliance is a critical aspect of digital accessibility, ensuring that technology and content are inclusive and usable by everyone, irrespective of their abilities.
Read More: Section 508 Compliance
Why is 508 Compliance Important?
Section 508 is relevant for a number of reasons:
- Ensuring Accessibility: It ensures that people with disabilities have equal access to information and services as those without. It includes the capacity to navigate government websites, use online services, and engage with digital content.
- Promoting Inclusion: The law is an important step towards promoting inclusion and equality by guaranteeing that digital obstacles do not prevent individuals with disabilities from fully engaging in the community.
- Compliance and Standards: Section 508 creates explicit standards and rules for federal agencies to follow, resulting in widely recognized accessibility standards such as the Web Content Accessibility rules.
- Impact Beyond Federal Agencies: Section 508 applies directly to federal agencies, but its impact goes beyond the federal government. Many state and local governments, educational institutions, and commercial businesses follow similar accessibility rules to maintain compliance and avoid legal ramifications.
- Legal Foundation: Section 508 establishes a legal foundation for people with disabilities to seek redress if they face impediments to obtaining electronic information from federal agencies. This legal underpinning is critical for protecting the rights of people with impairments.
Overall, Section 508 contributes significantly to advancing the digital accessibility movement by ensuring that technology serves all members of society, regardless of ability.
What are 508 Compliance Testing Tools?
508 compliance testing tools are specialized software and utilities that assist developers, designers, and organizations ensure that their electronic and information technology (EIT) meets the accessibility standards outlined in Section 508 of the Rehabilitation Act. These tools can detect accessibility issues, make recommendations for improvements, and help ensure that information is accessible to persons with disabilities.
Some popular tools include the BrowserStack Accessibility tool, WAVE (Web Accessibility Evaluation Tool), Tenon, Colour Contrast Analyzer, PAC (PDF Accessibility Checker), etc.
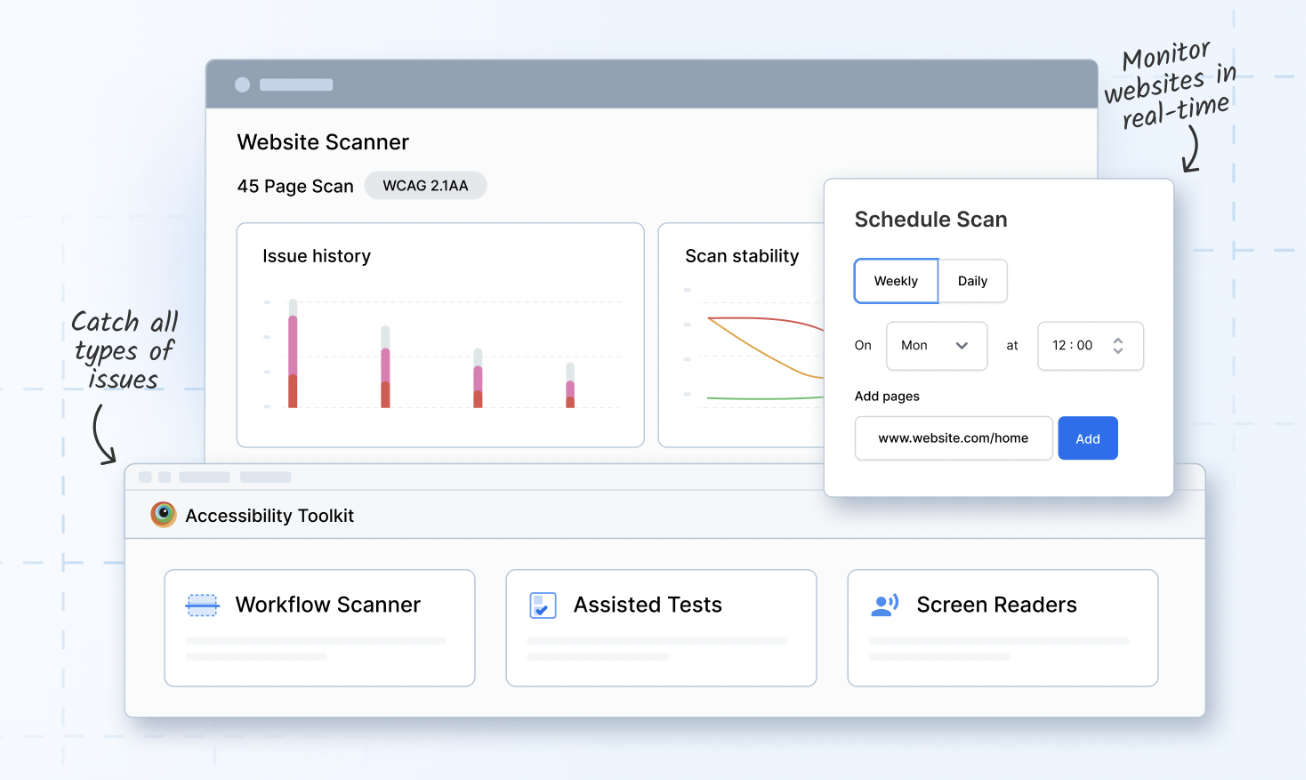
Pro Tip: Use the BrowserStack Accessibility testing tool’s Workflow Analyzer to test any workflow in a single scan. Identify complex accessibility concerns using the tool’s Assisted Tests and Screen Readers on real devices.
What are the Types of Approaches for Performing 508 Compliance Testing?
508 compliance testing can be approached in three ways:
- Manual
- Automated
- Hybrid testing
Manual
Manual 508 compliance testing involves human testers assessing digital content, such as websites, documents, and software, to guarantee accessibility for people with impairments. This technique is critical for identifying accessibility issues that automated technologies may overlook, such as those requiring contextual awareness or human judgment.
It includes,
- Screen Reader Testing ensures that content is accessible to the visually impaired and those who rely on screen readers to navigate and interpret digital content. Tools like JAWS (Job Access With Speech), NVDA (NonVisual Desktop Access), etc., are used.
- Keyboard Navigation Testing: It verifies that all interactive elements (e.g., links, buttons, form fields) can be operated using only the keyboard, which is crucial for users with mobility impairments.
Testing typically uses the Tab key to navigate through focusable elements and Enter, Space, Arrow keys, and Escape for interactions. - Color Contrast and Visual Testing: It ensures that text and important visual elements have sufficient contrast against their backgrounds, making them readable for users with visual impairments, including color blindness. Tools like Color Contrast Analyzer (CCA), WebAIM Contrast Checker, etc., are used.
- Logical Structure and Content Review: It ensures that content is structured logically and semantically, making it easier for assistive technologies to interpret and deliver it correctly.
It utilizes Built-in tools like Chrome’s Inspect Element feature or Firefox’s Microsoft Word/Adobe Acrobat Accessibility Checker to help check the underlying HTML structure.
Automated
Automated 508 compliance testing uses specialized software tools that scan and analyze digital content to find accessibility concerns under the requirements outlined in Section 508 of the Rehabilitation Act.
While automated testing can quickly identify typical accessibility issues, it is crucial to note that it may not catch every problem, especially those that require human judgment or contextual understanding.
It focuses on,
- Efficiently identifying common issues: Quickly scanning web pages, documents, and software for common accessibility errors, such as missing alt text, improper heading structures, or insufficient color contrast.
- Continuous Integration and Testing to integrate accessibility testing into the software development lifecycle (SDLC) through continuous integration (CI), allowing for ongoing monitoring of accessibility as new features are developed. Using tools like Pa11y CI, axe DevTools, etc.
- Comprehensive Reporting and Issue Tracking: Generate detailed reports that categorize accessibility issues, provide developers and designers with actionable insights, and track the progress of remediation efforts. This utilizes tools like SortSite, Siteimprove Accessibility, etc.
- The scope also includes Automated PDF Accessibility Testing, Automated Mobile Accessibility Testing, and Automated Testing for Dynamic and Interactive Content.
Hybrid
Hybrid 508 compliance testing combines the benefits of manual and automated testing methods to thoroughly assess digital content accessibility.
This strategy takes advantage of the speed and efficiency of automated technologies to detect simple accessibility issues, while manual testing is used to solve more complex, nuanced problems that require human judgment and context comprehension.
The key features of this approach are –
- Combining automated efficiency with human judgment to efficiently identify and address a range of accessibility issues by using automated tools for initial scans and manual testing to validate and refine the results.
- Validating automated findings through manual testing ensures that issues identified by automated tools are not only detected but also properly understood and corrected, accounting for context and user experience.
- Addressing edge cases and complex accessibility issues to handle complex accessibility challenges that automated tools might not fully resolve, such as the usability of interactive elements, contextual understanding, and nuanced content structure.
- Iterative testing throughout the development lifecycle to integrate hybrid testing into the development process, ensuring continuous accessibility compliance as new features and updates are introduced.
- Comprehensive coverage for diverse content types to ensure that all types of digital content, including web pages, documents, and multimedia, are accessible by applying a tailored combination of automated and manual testing strategies.
Criteria for Websites to be 508 Compliant
Section 508 states that electronic material must meet the Level A and Level AA Success Criteria and Conformance Requirements specified in the Web Material Accessibility Guidelines (WCAG 2.0).
This means that all federal websites must comply with WCAG 2.0 Levels A and AA to meet Section 508 criteria.
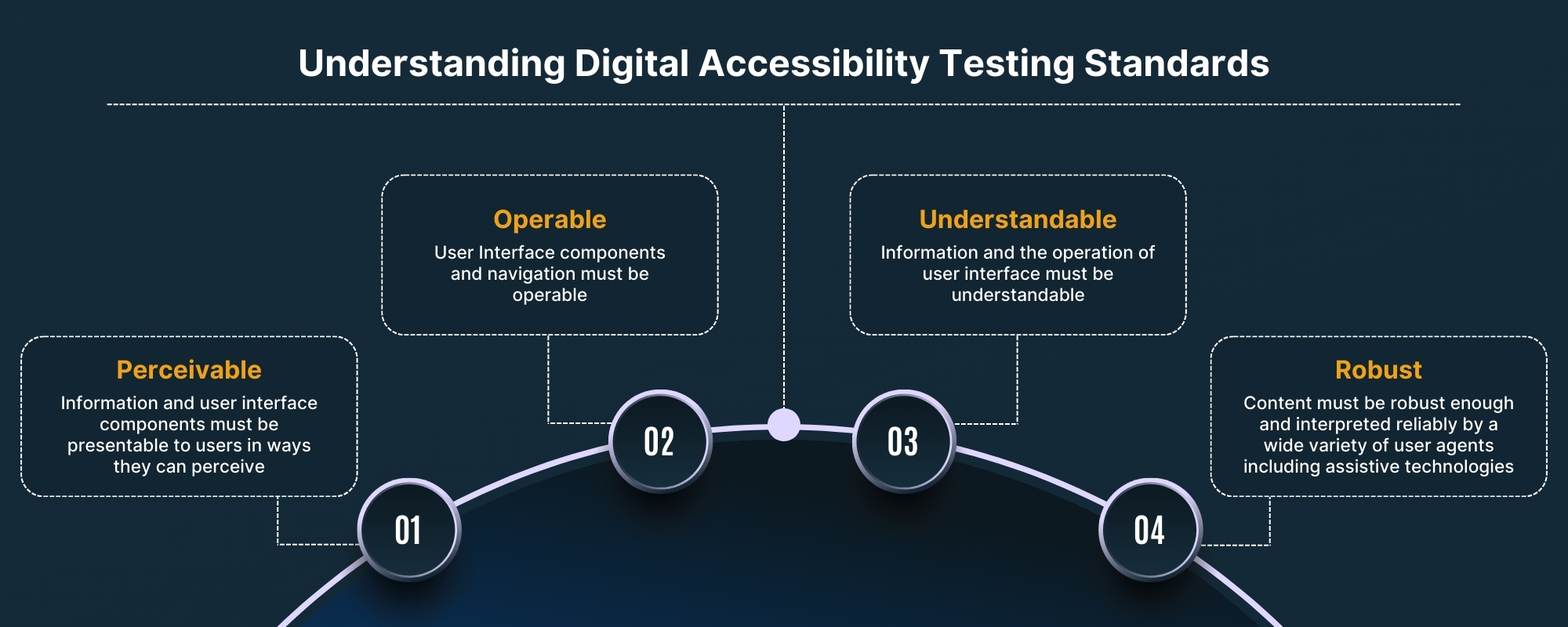
The World Wide Web Consortium (W3C) has set WCAG, a collection of rules that influence global web accessibility policies such as Section 508 and ADA compliance. WCAG compliance is based on these four key principles:
P- Perceivable.
O- Operable.
U – Understandable.
R- Robust.
Perceivable
- Text Alternatives: Provide perceivable text alternatives for non-text content like photos, movies, and audio. This contains image alt text, as well as audio and video transcripts or captions.
- Time-Based Media: Make sure that all video and audio content include subtitles and transcripts. Provide audio descriptions for complicated videos.
- Adaptable Content: Structure content logically using proper HTML elements, so that it can be presented in a variety of formats without losing significance. This involves the appropriate use of headings, lists, and tables.
- Distinguishable: Make it easier for consumers to see and hear material by providing enough contrast between text and background colors (a minimum contrast ratio of 4.5:1). Text should be resizable without losing content or functionality.
Operable
- Keyboard Accessibility: Make sure that all of the website’s functionality is accessible without the usage of a mouse. This encompasses navigation, form submission, and interactive components.
- Enough Time: Allow consumers enough time to read and use content, including options to pause, halt, or extend time limits on content that requires timed engagement.
- Avoid content that may provoke seizures, such as flashing lights or fast-changing visuals. Make sure that any flashing content does not appear more than three times per second.
- Navigable: The website should be easy to browse, with clear navigation menus, a uniform structure, and descriptive names. Implement “skip to content” links to help visitors avoid recurrent navigation.
Read More: Website accessibility checklist
Understandable
- Readable material: Text material should be readable and understood. This involves utilizing straightforward language and explaining any jargon or sophisticated words. Content should be written at a reading level that is understandable to a broad audience.
- Predictable Behaviour: Web pages should function in predictable ways. For example, navigation menus should be consistent throughout the site, and interactive components should work as expected.
- Input Assistance: This assists users in avoiding and correcting errors while entering information. It involves properly labelling form fields, providing error warnings, and suggesting corrections when errors occur.
Robust
- Compatible with Assistive Technologies: Ensure web content is accessible to current and future user agents, including screen readers and magnifiers. Use appropriate HTML and ARIA (Accessible Rich Internet Applications) roles and attributes to improve accessibility.
- Content Parsing: Ensure that web pages have complete start and end tags, are nested as specified, and have unique IDs. It enables assistive devices to accurately interpret and show content.
Read More: Web content accessibility guide.
Additional Considerations for 508 Compliance
- Document Accessibility: Ensure all downloadable documents (such as PDFs and Word documents) are accessible. It includes adopting accessible formats, properly labeling documents and including alternative text for images.
- Forms: Ensure all forms are accessible, with appropriately labelled fields, easy-to-follow instructions, and clear error signals for the user.
- Ensure that interactive elements like buttons, sliders, and modals are completely accessible. It involves making these sections keyboard accessible and providing appropriate feedback to persons with disabilities.
Read More: Mobile app accessibility checklist
10 Best 508 Compliance Testing Tools
508 compliance accessibility testing tools help to guarantee that digital information fulfills accessibility standards and is usable by people with disabilities. The following are 10 of the most effective tools for assessing and enhancing website accessibility:
1. BrowserStack Accessibility tool
BrowserStack Accessibility is a cloud-based testing tool that lets developers check websites and online apps for accessibility compliance, including Section 508 standards. It enables teams to do automated and human accessibility tests on a variety of browsers, devices, and operating systems, ensuring that digital content is accessible to all users, including those with impairments.
Key Features:
- Cross-Browser and Cross-Device Testing: Check websites’ accessibility across numerous browsers and devices to ensure a consistent user experience.
- Automated accessibility checks: Automatically test accessibility checks for common issues, such as color contrast difficulties and missing alt text, to guarantee 508 compliance.
- Real-Time Testing: Perform manual accessibility testing on virtual devices, allowing testers to engage with websites and find accessibility hurdles directly.
- Integration with the CI/CD pipelines: Integrate accessibility testing into development workflows to ensure ongoing monitoring and compliance as new code is deployed.
- Detailed Reporting: Create thorough reports that indicate accessibility concerns, giving developers and designers concrete insights to address non-compliance.
- Quick Integration Across Frameworks: Add accessibility testing to your builds in seconds. Install the SDK and enable a code flag to get started.
- Automated DOM Monitoring: Automatically scan for accessibility issues whenever your DOM changes, ensuring your site complies with every build.
BrowserStack Accessibility is a powerful tool for ensuring Section 508 compliance, with significant cross-browser and device testing capabilities essential for discovering accessibility issues across a wide range of contexts. Its interaction with CI/CD pipelines and extensive reporting make it ideal for ongoing accessibility monitoring.
2. AccessScan
AccessScan is a web accessibility testing tool that evaluates websites and web applications to ensure they comply with various accessibility standards, including Section 508, WCAG 2.1, and ADA.
It is designed to help developers, designers, and content creators identify and remediate accessibility issues, making digital content more approachable to people with disabilities.
Key Features:
- Perform quick scans of online pages to uncover typical accessibility issues such as missing alt text, incorrect heading layout, and insufficient colour contrast.
- Detailed accessibility reports: Create detailed reports that list identified concerns and provide specific recommendations and assistance on how to remedy them in order to reach 508 compliance.
- User-Friendly design: The tool’s easy design enables users to grasp accessibility issues rapidly without extensive technical knowledge.
- On-Demand Testing: AccessScan enables users to run tests on demand, making it simple to check websites’ accessibility at any point during development or maintenance.
- Focus on Simplicity: AccessScan is designed with simplicity in mind, providing easy insights without overwhelming consumers with complicated data.
accessScan is a useful and accessible tool for businesses looking to guarantee Section 508 compliance. Its rapid scanning capabilities and user-friendly UI make it excellent for teams who require simple, actionable insights into their website’s accessibility.
While accessScan is useful for basic tests, improving its functionality to incorporate more sophisticated testing features, such as ARIA compliance or dynamic content testing, would make it more complete. Also, accessScan may not provide smooth integration with development pipelines or CI/CD workflows, which could be useful for continuous monitoring and compliance.
Read More: WCAG and ADA simplified.
3. CSS & HTML Validator
CSS&HTML Validator is a comprehensive tool that checks the validity of HTML, XHTML, and CSS code. It helps developers ensure their code complies with the web standards, which is crucial for cross-browser compatibility, maintainability, and performance.
The tool also contributes to accessibility by ensuring the code structure supports screen readers and other assistive technologies.
Key Features:
- Comprehensive Code Validation: Scans HTML, CSS, and JavaScript code for errors, bad practices, and accessibility concerns that may influence Section 508 compliance and other standards.
- Accessibility Checks: This check specifically targets accessibility flaws in the code, such as missing alt attributes, wrong heading layout, and erroneous ARIA roles, to guarantee that the website is 508 compliant.
- Detailed error reporting: Provides informative reports that explain the issues discovered and offer solutions for how to fix them, making it easier for developers to address compliance issues.
- Customisation Options: Users can tailor validation parameters to focus on certain standards or compliance requirements, allowing for greater flexibility in how the tool is utilised.
- Offline Validation: This program works as a standalone program, allowing users to validate their code without requiring an internet connection. This is excellent for secure or internal projects.
CSS & HTML Validator is a competent tool for ensuring compliance with web standards, including Section 508 accessibility. Its ability to check a wide range of code and provide thorough comments makes it invaluable for developers seeking to design accessible, standards-compliant websites.
Read More: Top responsive CSS frameworks
However, the tool’s sophisticated UI can be intimidating for novice or non-technical users. Simplifying the user interface may make it more accessible to a larger audience.
Also, while the tool shines at static code validation, it could use more advanced features to assess dynamic content and interactive aspects for accessibility compliance.
4. HTML_CodeSniffer
HTML_CodeSniffer is a JavaScript-based application that assists developers and testers in assessing the accessibility of web content against a variety of standards, including Section 508. It offers an in-browser solution for detecting accessibility flaws in HTML code.
Key Features:
- In-Browser Testing: Operates immediately in the browser, allowing users to quickly evaluate the accessibility of websites without having to upload files or leave the site.
- Customisable Standards: Supports many accessibility standards, including WCAG 2.0/2.1 and Section 508, allowing users to tailor tests to their own compliance needs.
- Instant Feedback: Provides real-time feedback by identifying faults right on the web page, allowing developers to quickly detect and resolve accessibility issues.
- Extensive Issue Reports: This tool generates extensive reports that identify each accessibility issue discovered and recommend ways to resolve it, making compliance easier to achieve.
- Integration Capabilities: This can be integrated into automated testing workflows or used as a bookmarklet to perform quick, ad-hoc accessibility testing during development.
HTML_CodeSniffer is a versatile and useful tool for confirming Section 508 compliance. Its in-browser capability and immediate feedback make it an efficient tool for discovering and addressing accessibility issues during development.
While the program is sophisticated, its interface and reporting can be complicated, requiring a learning curve for inexperienced users. Simplifying the wording and providing more visual information may improve usability.
Also, while HTML_CodeSniffer can perform real-time inspections, extending its automation features for continuous integration or large-scale testing may make it more suitable for larger projects.
5. Colour Contrast Analyzer
The Colour Contrast Analyser is a tool that helps developers and designers confirm that their web content meets accessibility standards, with a focus on colour contrast requirements defined in Section 508 and WCAG guidelines.
Analyzing the contrast between text and backdrop colours ensures the material is readable for visually impaired individuals.
Key Features:
- Contrast Ratio: Calculate the contrast ratio between foreground text and background colours to ensure compliance with accessibility requirements such as Section 508 and WCAG 2.0/2.1.
- Pass/Fail Indicators: Provides unambiguous pass/fail indicators for various levels of accessibility compliance (AA and AAA), allowing you to easily determine whether your material fulfils the necessary criteria.
- Support for images and gradients: Analyzes not only solid colours, but also gradients and graphics, enabling for thorough testing of all visual aspects on a website.
- Real-time Testing: Users can test colour contrast in real time by entering colour codes or using a colour picker to sample colours directly off the screen.
- Multi-Platform Support: Available as a standalone application or as part of browser extensions, making it adaptable to many development environments.
The Colour Contrast Analyser’s accurate contrast ratio calculations and real-time testing capabilities make it a useful tool for designers and developers who want to create accessible visual material.
While it shines at colour contrast analysis, it ignores other accessibility difficulties. Expanding its capabilities to include checks for other visual accessibility elements, such as font size and line spacing, could make it more complete.
Also, simplifying the user interface and providing additional advice on interpreting results may make it more accessible to non-technical users.
Read More: How to test websites using screen readers.
6. Adobe Acrobat Pro Accessibility Checker
Adobe Acrobat Pro Accessibility Checker is a tool that helps users confirm that their PDF documents meet accessibility standards, including Section 508. This tool, which is integrated into Adobe Acrobat Pro, allows users to find and fix accessibility issues in PDF files, making them more accessible to individuals with disabilities, particularly those who use screen readers and other assistive technology.
Key Features:
- Comprehensive Accessibility Checks: PDF documents are evaluated using a variety of accessibility criteria, such as correct tagging, alternate language for images, reading order, and document structure, to ensure compliance with Section 508 and WCAG standards.
- Automatic Remediation Suggestions: Provides extensive reports with automatic recommendations for resolving identified accessibility issues, making it easier for users to improve the accessibility of their documents.
- Built-In Tools for Fixing Issues: Adobe Acrobat Pro has a collection of tools that allow users to handle issues immediately, such as adding alt text, restoring reading order, and ensuring proper usage of headers and lists.
- Integration With Other Adobe Tools: It integrates seamlessly with other Adobe Creative Cloud tools, providing a more efficient workflow while producing, modifying, and ensuring PDF accessibility.
- Support for Forms and Interactive Content: Verifies the accessibility of interactive features inside PDFs, such as forms, to ensure they are navigable and useful by all users.
The Adobe Acrobat Pro’s broad checking capabilities, paired with built-in remedial tools, make it an indispensable resource for producing accessible PDFs.
However, the variety of features and technical nature of accessibility concerns might be intimidating for newcomers. Simplifying the interface and providing more guided assistance may help new users navigate the tool more readily.
While the tool performs extensive tests, improving the level of automation for resolving common issues could speed up the process of making PDFs accessible.
7. JAWS
JAWS (Job Access With Speech) is one of the world’s most popular screen readers, helping visually impaired individuals explore and interact with digital material. It reads aloud text on a screen and allows users to interact with websites and applications via keyboard instructions, making it a critical tool for ensuring that digital information is accessible to individuals with visual disabilities, including Section 508 compliance.
Key Features:
- JAWS has robust screen reading capabilities, transforming text to speech and allowing users to access material via keyboard shortcuts.
- Advanced Navigation Features: Enables users to efficiently browse through site content using headings, links, forms, and other features, resulting in a seamless and accessible experience.
- Customisable variables: Provides a high level of customisation, allowing users to tailor speech rate, verbosity, and other variables to their specific requirements and preferences.
- Braille Display Compatibility: Supports a wide selection of refreshable Braille displays, offering tactile feedback to users who use Braille to read and navigate digital material.
- Scriptability and Integration: JAWS may be customised with scripts to improve functionality and integrate with certain apps, making it a versatile tool for a variety of settings.
JAWS has advanced screen reading capabilities and comprehensive customisation options making it an excellent choice for both end-users and developers who care about accessibility.
However, JAWS has a high learning curve and has a complicated system that may be intimidating for new users. Simplified training materials and user guides could help users learn and utilise the product more efficiently.
Also, as a premium product, JAWS can be costly, limiting access for some users. More economical licensing choices or tiered pricing may make it more accessible to a larger audience.
Read More: Plug and play accessibility automation.
8. VoiceOver
VoiceOver is an integrated screen reader developed by Apple for macOS, iOS, and other Apple devices. It allows visually impaired people to explore and engage with digital material by reading aloud text and delivering aural feedback on-screen elements.
As a fully integrated accessibility feature, VoiceOver contributes to the accessibility of websites and applications, hence facilitating Section 508 compliance.
Key Features:
- VoiceOver is firmly integrated into the Apple ecosystem, ensuring a consistent and dependable screen reading experience across macOS, iOS, watchOS, and tvOS.
- Gesture-Based Navigation: On iOS devices, VoiceOver provides intuitive gesture-based navigation, which allows users to explore and interact with content using touch gestures, making it especially useful for mobile users.
- Braille Display Support: VoiceOver works with a variety of refreshable Braille displays, allowing users who rely on Braille to engage with digital material.
- Dynamic Item Chooser: Allows you to quickly explore complicated interfaces by displaying elements like links, headings, and form controls in a single, clearly accessible menu.
- Built-in Accessibility Inspector: VoiceOver on macOS includes an Accessibility Inspector that assists developers in testing and ensuring the accessibility of their apps and websites and provides vital comments on compliance with accessibility standards.
VoiceOver is an effective and vital feature for maintaining accessibility on Apple products. It assists individuals with visual impairments in browsing digital information. Its seamless integration, gesture-based navigation, and Braille support make it the best solution for maintaining Section 508 compliance within the Apple ecosystem.
However, because VoiceOver is only available on Apple devices, customers outside of the Apple ecosystem cannot use it. Expanding its availability or developing cross-platform features could help it reach a larger audience.
While gesture-based navigation is a powerful feature, new users may need some time to learn and master the various motions required to navigate properly. More extensive lessons could make the learning process easier.
9. aDesigner
aDesigner is an accessibility evaluation tool developed by IBM that is primarily designed to help web developers and designers assess the accessibility of web content, particularly for visually impaired users.
It simulates the experience of browsing a website using screen readers or with visual impairments, allowing developers to understand how their web content performs in these scenarios.
Key Features:
- Automated Accessibility Testing: Scans websites for typical accessibility issues such as missing alternate text, low colour contrast, and incorrect HTML element usage, offering a rapid overview of probable concerns.
- Detailed Issue Reporting: Creates extensive reports that outline the accessibility issues discovered, providing specific recommendations and instructions on how to address them to achieve Section 508 compliance.
- Interactive Interface: Users can interact with online sites and actively test accessibility features like keyboard navigation and screen reader compatibility, resulting in a more thorough evaluation.
- Customisable Settings: Provides customisation options for tailoring the testing procedure to specific accessibility standards or project requirements, allowing greater flexibility in evaluating compliance.
- Historical Data Tracking: Collects and maintains historical data on accessibility concerns, allowing users to track progress and assure continuing compliance as website modifications are made.
aDesigner is an effective tool for ensuring websites satisfy Section 508 accessibility guidelines. Its combination of automated testing and interactive manual tests makes it an effective tool for detecting and resolving accessibility issues.
However, new users may encounter a learning curve due to the tool’s sophisticated UI. Streamlining the user interface and giving more straightforward navigation may improve usability.
While useful for static material, a Designer may benefit from more support for testing dynamic content and interactive features to provide a more comprehensive accessibility evaluation.
10. Tenon
Tenon.io offers automated accessibility testing that integrates seamlessly into the development process, providing real-time feedback and actionable insights to help teams address accessibility issues early and efficiently.
It supports various accessibility standards, including WCAG 2.0/2.1, Section 508, and ADA, making it a versatile tool for ensuring compliance across different regulations.
Key Features:
- Comprehensive Accessibility Testing: This involves inspecting web content for various accessibility concerns, including compliance with Section 508, WCAG 2.0/2.1, and other standards.
- Detailed Reporting: Provides in-depth reports highlighting accessibility concerns discovered during testing, with clear explanations and actionable recommendations for remedy.
- Customizable Testing Profiles: Users can develop profiles based on specific accessibility standards or project requirements, providing relevant and targeted testing.
- API Integration: Offers an API for integrating into continuous integration/continuous deployment (CI/CD) pipelines, allowing automated accessibility testing as part of the development workflow.
- User-Friendly Interface: A straightforward web-based interface makes it simple to perform tests, examine findings, and track progress, even for people without technical knowledge.
Tenon’s customizable profiles and API connection make it ideal for incorporating accessibility testing into development workflows.
On the flip side, Tenon may be prohibitively pricey for some consumers or smaller organizations due to its premium nature. Offering more flexible pricing options or tiered plans may make it more appealing to a wider audience.
Simplifying report presentations and offering more guided remediation processes may enhance the user experience.
How to Test Websites for 508 Compliance with BrowserStack?
You can use the BrowserStack Accessibility Testing Tool to test your website for 508 compliance. It enables you to:
- Test any workflow in a single scan with Workflow Scanner.
- Identify complex accessibility concerns by answering easy, auto-generated questions using Assisted Tests.
- Use Screen Readers on Real Devices to precisely discover issue sources.
Read More: Common accessibility issues to resolve
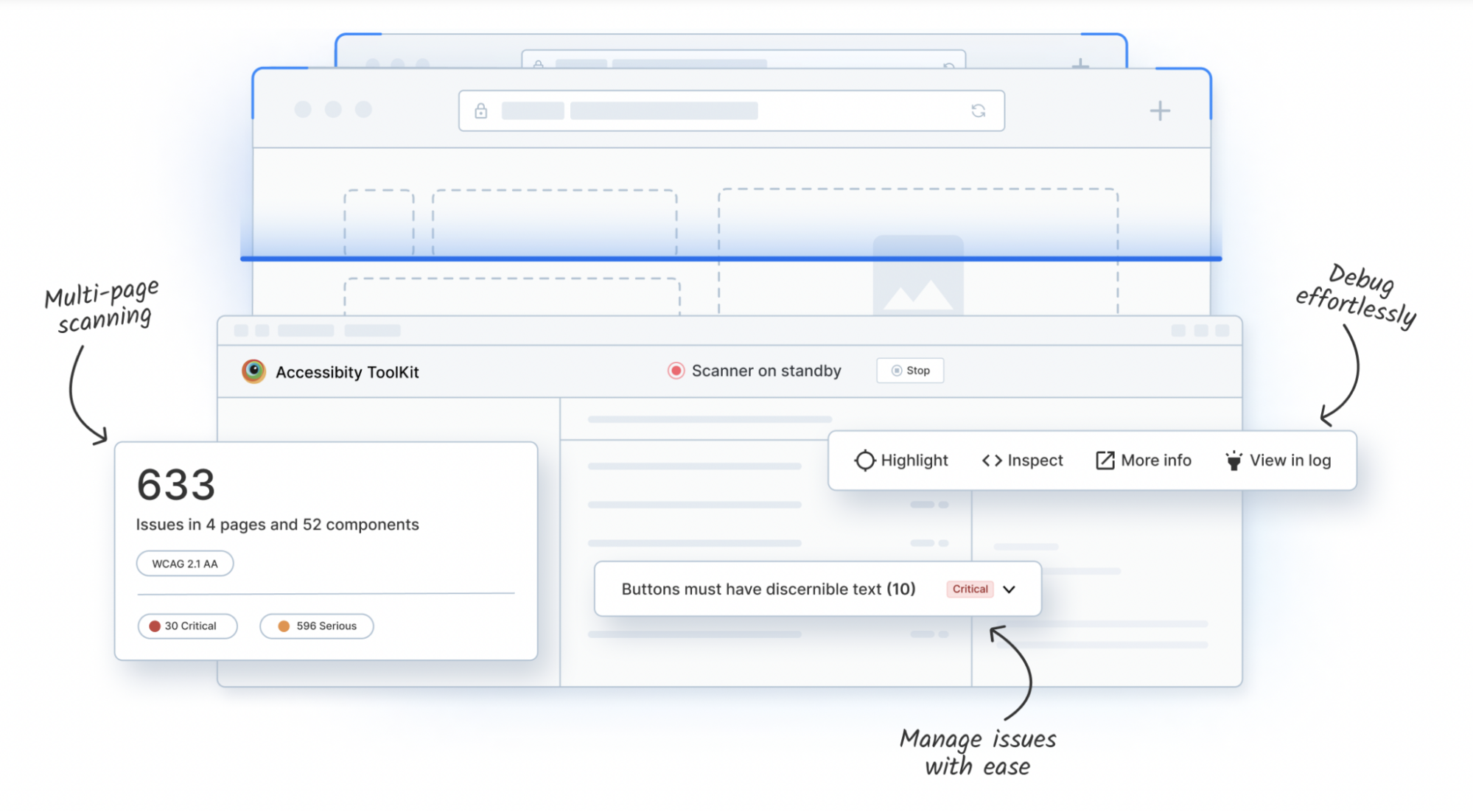
Use Workflow Scanner to Test Accessibility Compliance
You can use Workflow Scanner to scan user flows over an entire page or test a portion of a page for accessibility. Use the Workflow scanner to quickly identify and report fundamental errors like missing alt text and insufficient colour contrast.
You can use Workflow Scanner by following the below steps:
- Install the Accessibility Toolkit extension on your browser.
- Open the page you want to check for compliance.
- If using Chrome, right-click the website and select Inspect > Accessibility Toolkit.
- Under Workflow Scanner, select Full page scan or Part of the page.
- The scanner initiates the scan and discovers any accessibility issues on the website. It displays the following tabs:
- Issue summary: Displays the number of issues and the severity of the issues.
- Workflow log: Displays the scan history.
- Interact with the page or browse to other pages to find accessibility flaws in user workflows. The scanner will run until you click Stop.
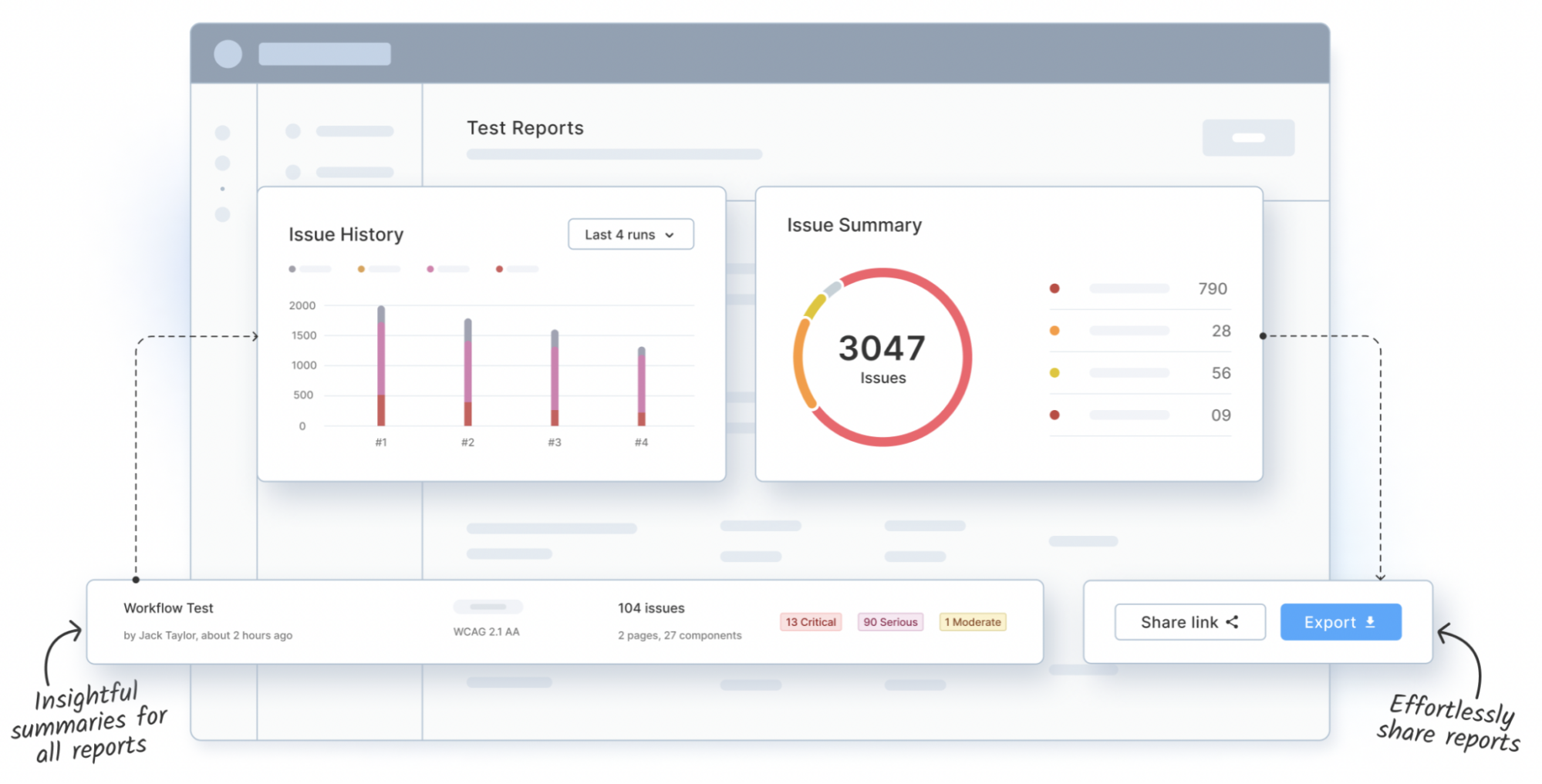
Report Accessibility Compliance Issues
The BrowserStack Accessibility Testing Tool gives you access to all reports from the past and present on a single dashboard. Combine many reports into one in seconds, and use intelligent issue summaries to aid troubleshooting.
To create Accessibility Reports, follow the procedure given below:
- Launch the Accessibility Testing Dashboard.
- In the navigation menu, select Manual test reports. The Manual Test findings page contains all of the accessibility test findings for Workflow Scans and Assisted Test runs.
- Select the test report you want to view from the list of reports. You can search for a report by its name or the user who created it. You may also filter the list based on the testing method used to create the report.
- Click on the report you want to view. The report includes two tabs: Summary and All Issues.
- To share the report, select the Share option. Click Export to share the report as a CSV file.
- You may also combine various reports into a consolidated report that can be shared or exported as a CSV file.
Monitor Accessibility Compliance using Website Scanner.
The BrowserStack Accessibility Testing Tool allows you to schedule scans at regular intervals and generate a complete Accessibility report. Once the workflow scan is completed, you can view the Issue Summary and Workflow Log Reports in the dashboard.
Why is BrowserStack the Best 508 Compliance Testing Tool?
BrowserStack is widely recognized as one of the top tools for 508 compliance testing because of its powerful features and comprehensive capabilities. Here’s what makes it stand out:
- Cross-Browser/Cross-Device Testing: BrowserStack provides access to a wide range of real-world devices and browsers, allowing accessibility tests to be run across multiple platforms and configurations. This is critical for identifying and resolving accessibility issues that may occur differently across devices or browsers.
- Automated and Manual Testing Capabilities: It combines automated testing tools with the option to run manual tests. Automated tests quickly discover basic accessibility concerns, whereas manual testing allows for a more thorough assessment of complex interactions and dynamic material.
- Integration with CI/CD Pipelines: BrowserStack’s interaction with CI/CD pipelines enables continuous accessibility testing during the development process. This guarantees that accessibility issues are identified and handled early in the development process, promoting continuous compliance.
- Real-time Testing and Feedback: Real-time testing on live devices allows users to obtain rapid feedback on accessibility issues. This real-time functionality enables developers to quickly detect and resolve issues, increasing the overall efficiency of the testing process.
- Detailed Reporting: BrowserStack’s extensive findings on accessibility issues include explicit information and recommendations for remedy. It allows teams to better understand the nature of the challenges and how to effectively resolve them.
- User-Friendly Interface: The platform’s straightforward UI makes setting up and executing tests easier. This ease of use benefits experienced testers and those new to accessibility testing.
- Support for Various Testing Scenarios: BrowserStack provides various testing scenarios, including responsive design tests and interactions with dynamic content. This comprehensive technique ensures that every area of a website’s accessibility is assessed.
Best Practices to Make Websites 508 Compliant
A useful 508 compliance checklist can assist you in ensuring that online accessibility standards are fulfilled to make the website 508 compliant. Here are some pointers :
- Add alternative text tags to visual assets.
- Use clear headlines and explanations with a well-defined framework.
- Use adequate colour contrast to make the content visible.
- Keep text font and size simple to read.
- Ensure that hyperlinks in documents have descriptive language.
- Support keyboard navigation.
- Add subtitles and captions to your videos.
- To avoid seizures caused by photosensitivity, avoid any flashing lights or blinking bright features on the website.
- Use clear labels in form elements, as well as suitable instructions, to improve understanding.
- Use pop-ups and notifications to assist people avoid errors.
- You may easily repair mistakes that occur using features such as Back and Edit.
- Use brief wording in written material to make it easier to understand.
- Make sure the website is compatible with screen readers and other assistive devices.
To sum up, the 508 compliance testing tools landscape is replete with tools meant to assist organizations in ensuring that their digital content fulfills accessibility guidelines and efficiently serves all users.
Each tool is crucial to discovering and resolving accessibility issues through rigorous cross-browser testing, real-time feedback, or interaction with development workflows.
As accessibility standards grow, investing in the right testing tool and constantly updating methods will be critical to ensuring compliance and building an inclusive digital ecosystem.
BrowserStack Accessibility tool offers a wide range of functionality, from automated scans to screen readers, extensive reports, a user-friendly interface, and support for testing native, hybrid, and cross-platform apps. These exclusive features make it an excellent solution for 508 compliance. Its comprehensive approach to accessibility testing enables organizations to effectively address issues and maintain compliance across various platforms and situations.