
Over the last three months, as the COVID pandemic brought the material world to a halt, we transitioned to WFH and continued to make software testing more effortless for everyone. Here’s a quick overview of the latest product releases at BrowserStack.
(You can also bookmark our Release Notes feed to receive product updates on the fly.)
Local Binary v8.0
Last year, during a fast-paced, retro-themed hackathon, the team that took home the gold built a Local Testing dashboard to simplify setup and session monitoring for our customers and users.
Hundreds of hours of development and bug-fixing later, we’re finally rolling out the BrowserStack Local Binary v8.0: Contains a GUI for Local session monitoring as well as in-terminal color-coded error messages with debugging tips, POSIX-compliant codes, and quick links to documentation for added help at every step along the way. Testing your privately hosted builds is now easier than ever.
Check out Local Binary v8.0 Release Notes to download the binary.
(Inside scoop: Local Binary v8.0 reduced the startup error rates by 50% in Beta.)
Automate
We added new capabilities (like idleTimeout and hosts) and improved parallelization support and stability of BrowserStack-TestCafe integration.
App Automate
We spent the last quarter making some major enhancements in our automated mobile app testing experience.
-
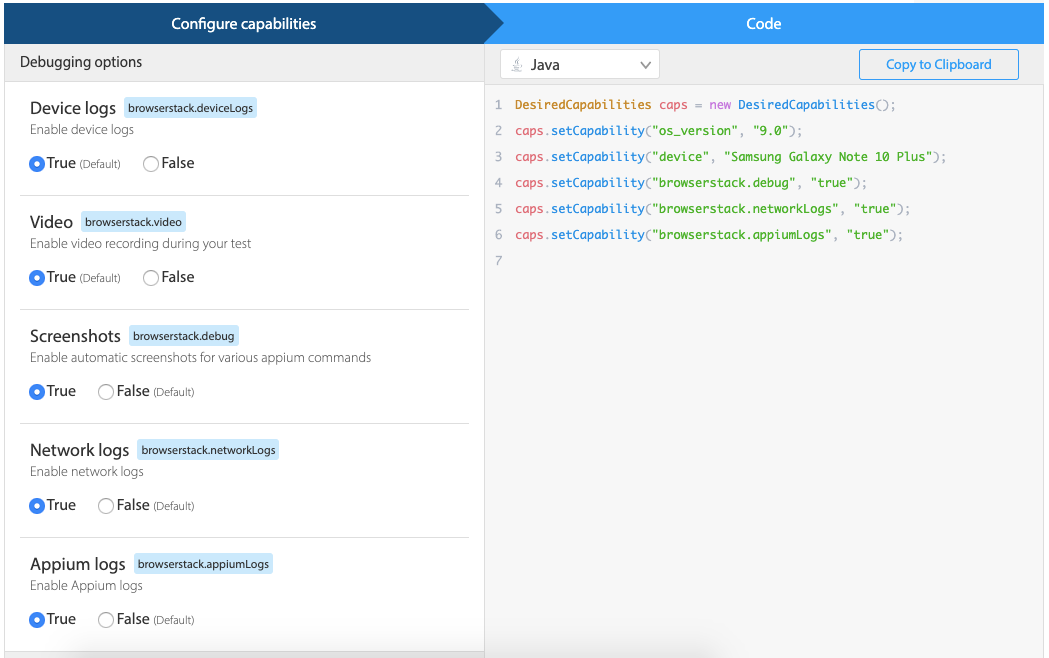
A brand new Capabilities Builder for Appium: Like our Selenium capabilities builder, the new Capabilities Builder for Appium is point-and-click: Specify your core capabilities, project details, debugging options, devices, features, etc. Select your language, copy to clipboard, and add the capabilities to your test suite for fuss-free test configuration.

-
BrowserStack CLI for App Automate (Beta): Our custom BrowserStack CLI will now provide a one-stop-shop experience for running and managing your automated mobile app tests. Manage user authentication, upload apps, execute and debug your XCUITest and Espresso tests, and access information about your tests with REST APIs. The CLI is also equipped with syntax checks, built-in help docs, and an interactive text-based interface to get you up to speed in no time.
Use it to explore App Automate and integrate it with your CI/CD pipeline. Check out our documentation page to get started.
Live
Interactive website testing on BrowserStack Live is better, faster, and more efficient than before.
- Idle session timeouts: We increased the timeout duration from 5 minutes to 10 for testing on our remote desktop browsers. If you’re using Chrome, you can also enable Chrome notifications to receive an alert before your session is about to time out.
- A faster Edge browser: We improved the frame rate so your Edge-testing is smoother.
- Better bug filing: We changed our testing toolbar to a fixed, decluttered side panel so you can file bugs directly from your Live test sessions. It’s now way easier to annotate the error screenshots as well.
App Live
We have made interactive mobile app testing on BrowserStack App Live more streamlined. You can now:
- Upload and test .aab files on App Live.
- Upload apps from URL or API: Upload your apps directly via URLs—from your internal servers or from Drive, Dropbox, etc., via CLI or automation scripts.
- Upload apps with 2FA: You can use your 2FA-enabled Apple IDs to sign in and install apps from App Store or TestFlight.
- Use the handy new iPhone shortcuts: Instead of swiping up to return to home screen, use the home button in the dock. To uninstall iOS apps or for test menu options, try the long-press. (While testing on Android devices, click the button on the dock to uninstall apps).
We also improved our App Center integration; you can now monitor build uploads in your local timezone. Plus, we added an upload progress bar and a 'Retry’ button for instant app re-installation to reduce upload errors.
New browsers and real mobile devices
This year, we have added 4 new Android devices (Samsung Galaxy J7 Prime, Galaxy Tab S6, Galaxy A10, and Moto G7 Play) to our Real Mobile Devices roster, along with these desktop browsers:
- Firefox 74, 75 Beta
- Chrome 80
- Edge 80, 81 Dev
- Chrome 81 Beta and 82 Dev
What’s been cooking
David Burns, a core contributor to Selenium Open Source Project, editor of the W3C WebDriver specifications and the one to lead its implementation in Firefox is now part of the BrowserStack team as an Engineering Manager. On our recent webinar, he shared parallelization best practices to amp up automation and bring those build times down from hours to mere minutes.
