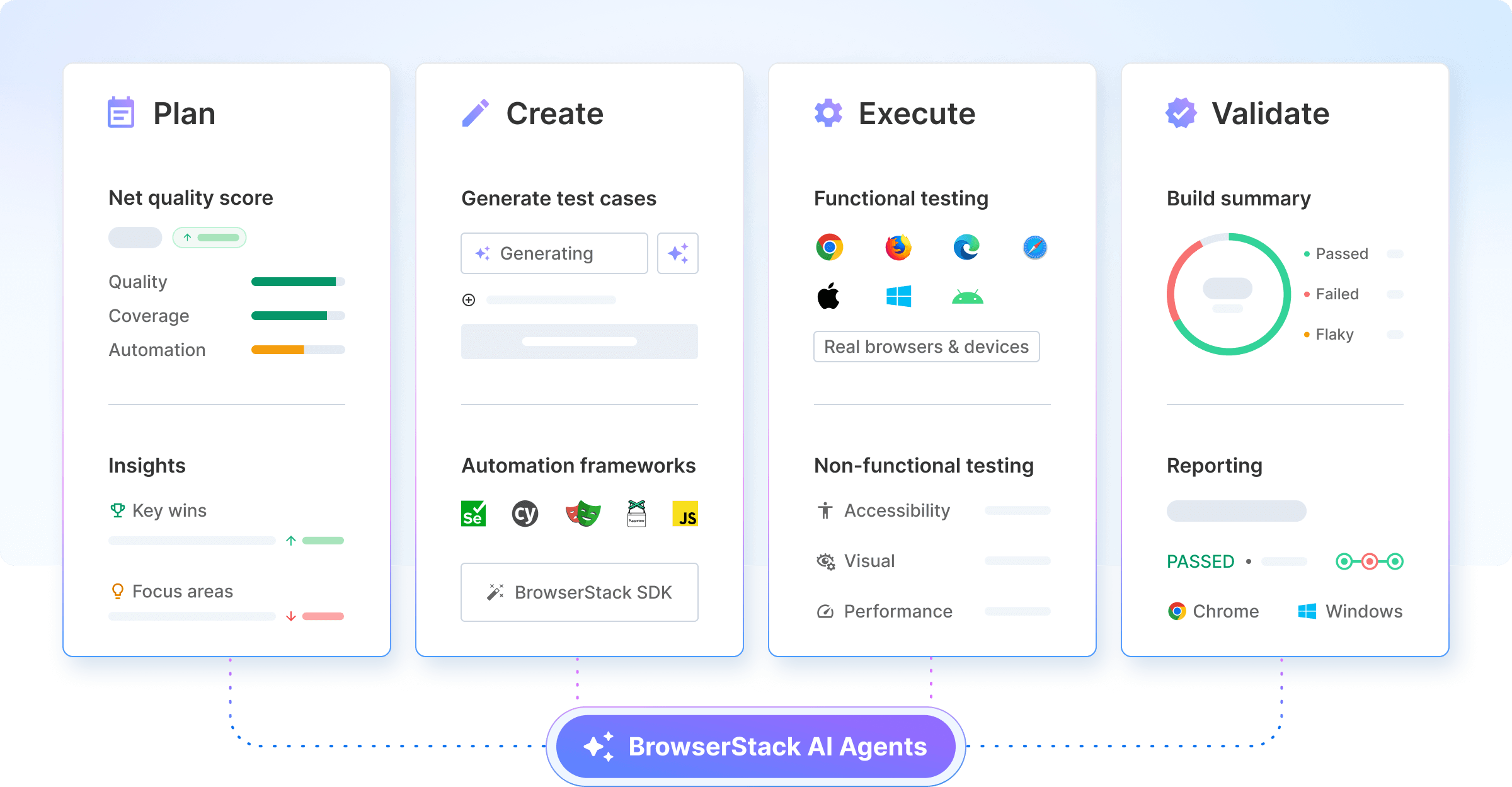
Comprehensive Test Stack
Open and flexible test platform. Superior AI throughout the testing lifecycle.
App & Browser Testing Made Easy
Give your users a seamless experience by testing on 20,000+ real devices.
Don't compromise with emulators and simulators.

Trusted by more than 50,000 customers globally

Test your websites and mobile apps
TEST MANAGEMENT & OPTIMIZATION
Trusted by more than 50,000 customers globally
Benefits
Works out of the box
Zero setup and zero maintenance to speed up releases.
Comprehensive coverage
Instant access to 3000+ browsers and real iOS and Android devices.
Uncompromising security
SOC2 compliant. Pristine browsers & devices for everyone, 24×7.
Seamlessly integrate BrowserStack into your setup
We work with the tools and frameworks you use. Test development code from Visual Studio and beta apps from App Center. Run automated tests on every commit from your CI/CD pipeline, and get test results directly in Jenkins and Slack. Report bugs directly to Jira, and reproduce them with a click.




Ready to try it out?
Over 6 million developers and 50,000 teams test on BrowserStack. Join them.










