Accessibility Color Contrast Testing
Test Accessibility Color Contrast with Workflow Scanner
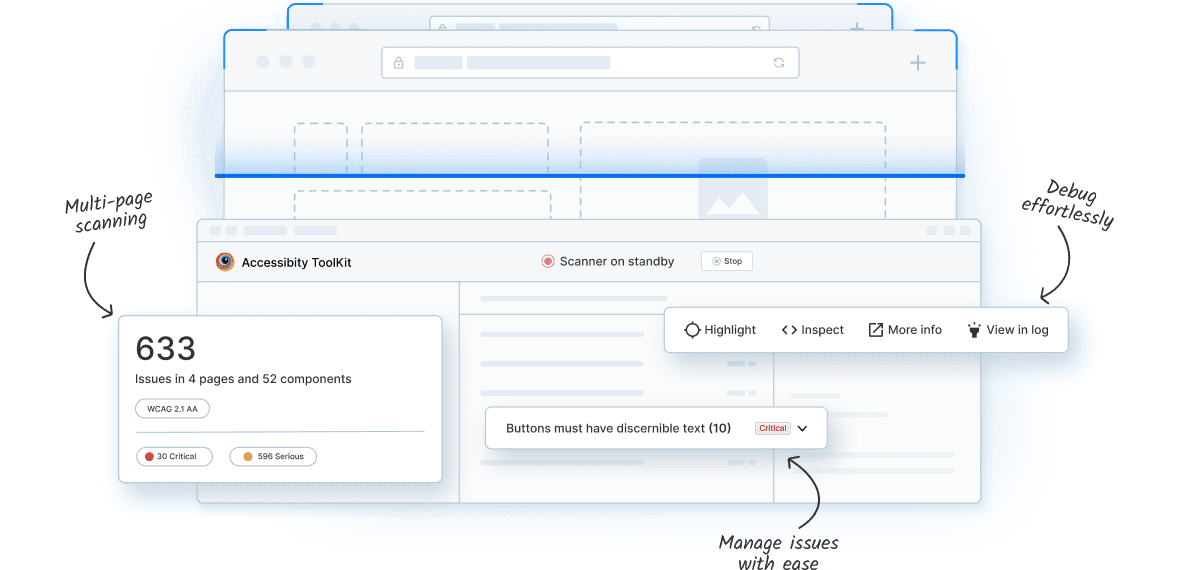
You can run full-page scans or check the color contrast of a specific part of the page using Workflow Scanner. Get detailed reports and monitor accessibility issues in color contrast as per Accessibility Standards like WCAG, ADA, and AODA.
How does Accessibility Color Contrast Testing Tool work
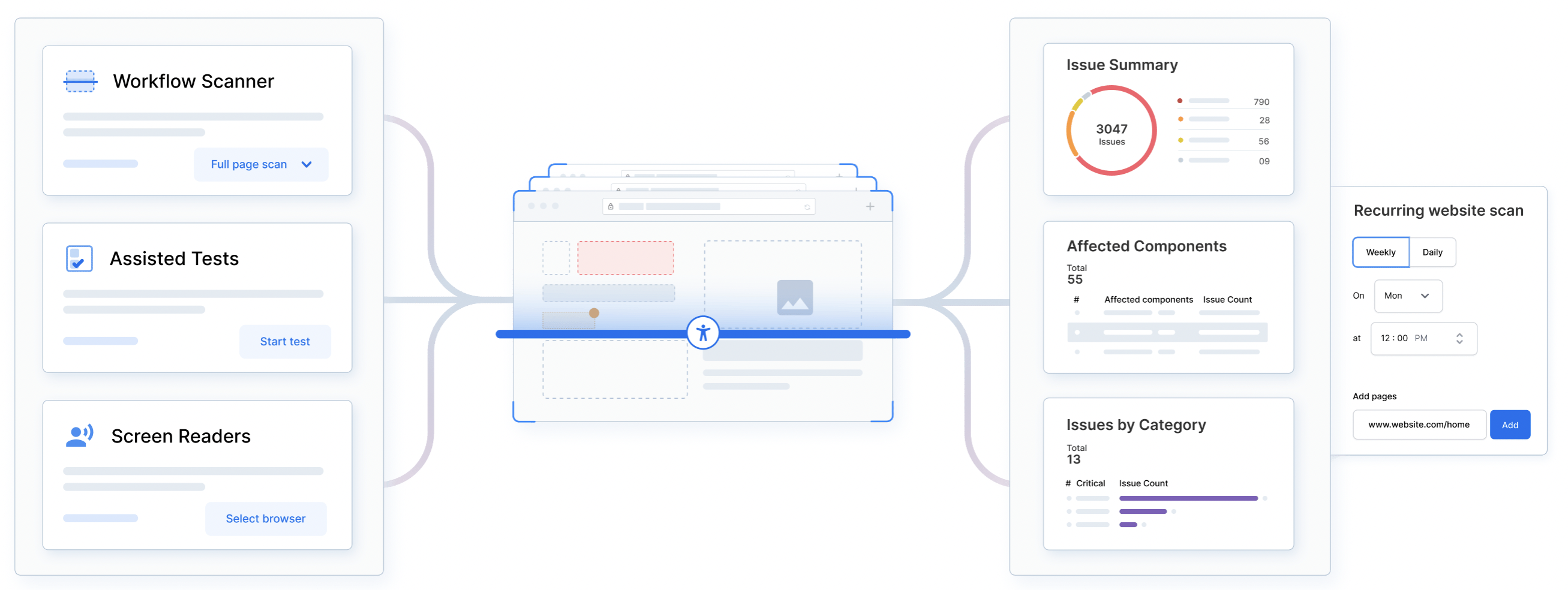
BrowserStack Accessibility Testing is an integrated platform that detects accessibility issues such as Color Contrast at speed.
- Launch Accessibility Toolkit
- In the Workflow Scanner tile, choose scope i.e. Full Page or Part of the Page. It starts the scan and detects the accessibility issues on the page.
- It shows the Issue Summary and Workflow Log reports once you stop the scanning. Issue Summary has different accessibility issues consolidated under Issue Categories like Color Contrast.
- You can also schedule Scans to monitor color contrast issues using Website Scanner and get detailed reports.
Features
Follows WCAG ComplianceYou can choose WCAG Compliance Level for Color Contrast Testing. Workflow Scanner supports WCAG 2.0, 2.1 and 2.2 compliance. | ||
 | Choose Conformance LevelSelect between AA and AAA WCAG conformance levels to test the minimum & enhanced color contrast of website on real devices. | |
Test Full Page or Specific PartYou can run full page scan or test specific part of the page for color contrast using Workflow Scanner to identify accessibility issues. | ||
Get Detailed ReportsAccess detailed auto-generated test reports & smart issue summaries in a central dashboard. Easily combine & share reports. | ||
Comprehensive DebuggingEffectively debug accessibility issues & save time on VPAT reports with automatic grouping issues by the violated WCAG guideline. | ||
Monitor Color ContrastYou can schedule regular scans using Website Scanner and get detailed reports to monitor accessibility issues in color contrast. | ||
Test Color Contrast using BrowserStack Accessibility
Frequently Asked Questions
Color contrast impacts the readability of content, and to ensure that people with low-vision or color blindness can read the content, color contrast should be optimum. Accessibility Color Contrast Testing helps ensure all the color contrast issues are identified and resolved for better readability and accessibility.
BrowserStack Accessibility Tool allows you to test the color contrast of the website or part of the web page as per WCAG compliance using Workflow Scanner. You can run scan and get detailed report to resolve any impending color contrast issues.
BrowserStack Accessibility Tool follows WCAG standards and allows you to choose between different WCAG versions (WCAG 2.0, 2.1 & 2.2) and Conformance Levels (A, AA and AAA) for testing color contrast accordingly.
Yes, you can monitor color contrast for WCAG Compliance using Website Scanner in BrowserStack Accessibility Tool. It allows you to schedule Accessibility Scans for your website and send detailed report on accessibility issues such as color contrast.
AA and AAA are accessibility standards from the WCAG that define required color contrast ratios for text.
Contrast Ratios for Level AA:
- Normal text: 4.5:1
- Large text: 3:1
Contrast Ratios for Level AAA (stricter):
- Normal text: 7:1
- Large text: 4.5:1
Higher contrast allows users with visual impairments to read content more easily. AA is the common requirement; AAA offers maximum accessibility.
BrowserStack Accessibility Testing helps you catch issues early, with support for 10+ global laws. Its Spectra engine detects 66% more issues than standard tools, and 8× faster scans keep your CI/CD pipeline on track.
- Automated Tests: Run fast, WCAG-compliant tests on real browsers and devices to catch issues early.
- Workflow Analyzer: Ensure accessibility across full user journeys like sign-ups and checkouts.
- Real Screen Readers: Test with actual screen readers (JAWS, NVDA) on real devices for real-world accuracy.
- Assisted Tests: Guided manual checks for complex issues.
- Central Reporting Dashboard: View, track, and manage accessibility issues across teams and projects in one place.
- BrowserStack AI for Accessibility: Auto-prioritize and suggest fixes with AI.
- Accessibility Design Toolkit: Validate contrast, typography, and components early.
The ADA (Americans with Disabilities Act) does not specify exact color contrast ratios, but references the WCAG (Web Content Accessibility Guidelines) as the standard for accessible digital content. In short, if your website aligns with WCAG 2.1 Level AA, you are aligned with ADA expectations for color contrast.
Yes, color contrast is a requirement for WCAG. It is required for UI elements’ readability and accessibility. Failing to meet these can make the content inaccessible to users with visual impairment.
Need Accessibility Color Contrast Testing for your website?

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Thank you
Fetching available slots...
You can book a time to talk with us.
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you:
Meanwhile, these links might interest you: