Ship Perfect UI with Visual AI Engine
Integrate Percy into your existing CI/CD pipeline and review visual changes with every commit.

Ship Perfect UI with Visual AI Engine
Integrate Percy into your existing CI/CD pipeline and review visual changes with every commit.



Trusted by more than 50,000 customers globally
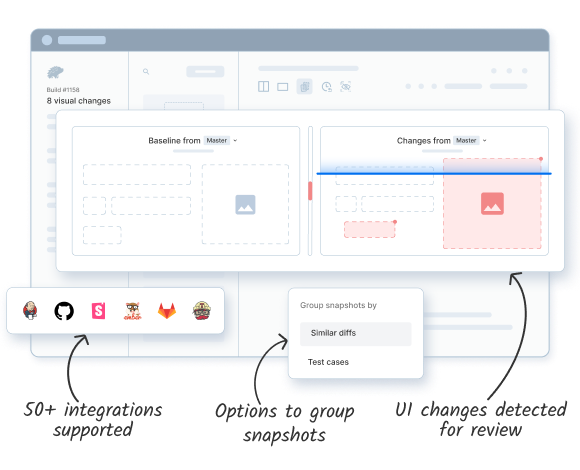
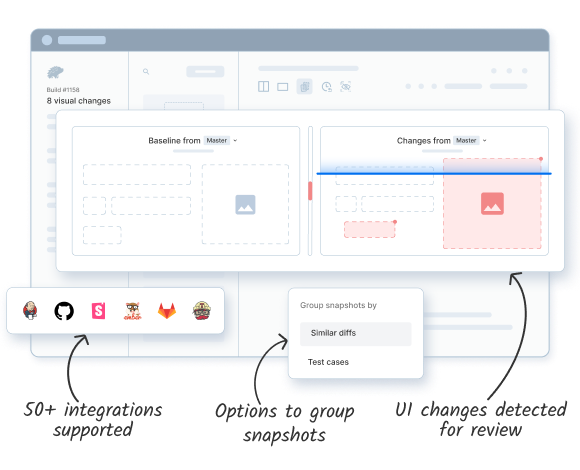
Spot visual bugs before your users do
Integrate
Percy integrates visual testing into your workflow with automation frameworks or directly with your app.
Run
Percy captures UI snapshots, compares pixels with baselines, and detects visual bugs with every commit.
Review
Percy organizes visual changes, filters noise, & updates teams with comments & notifications.
Why Choose Percy?
Percy automates visual regression testing in your existing CI/CD pipeline, capturing screenshots, comparing them against a baseline, and highlighting visual changes.
Effortless Visual Regression Testing
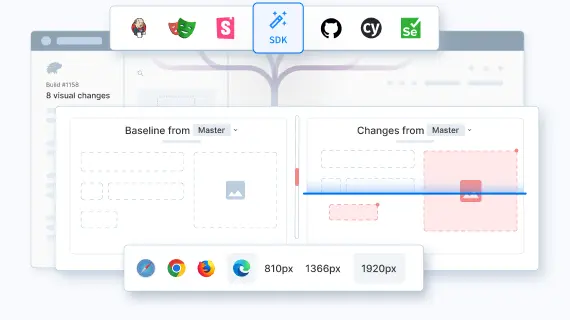
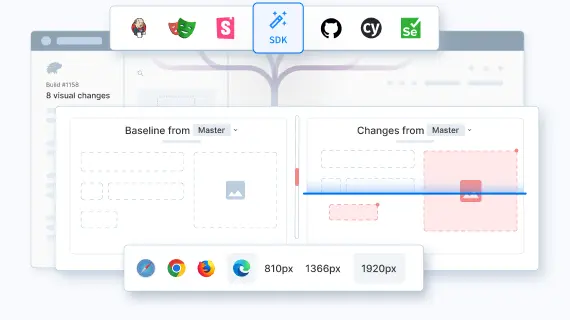
Integrate Percy into your functional test suite with the BrowserStack SDK using just one line of code
Validate Storybook components and automate Figma design checks to implement a shift-left approach to visual testing
Enable cross-browser testing and resolution checks across multiple screen sizes to ensure consistent user experiences




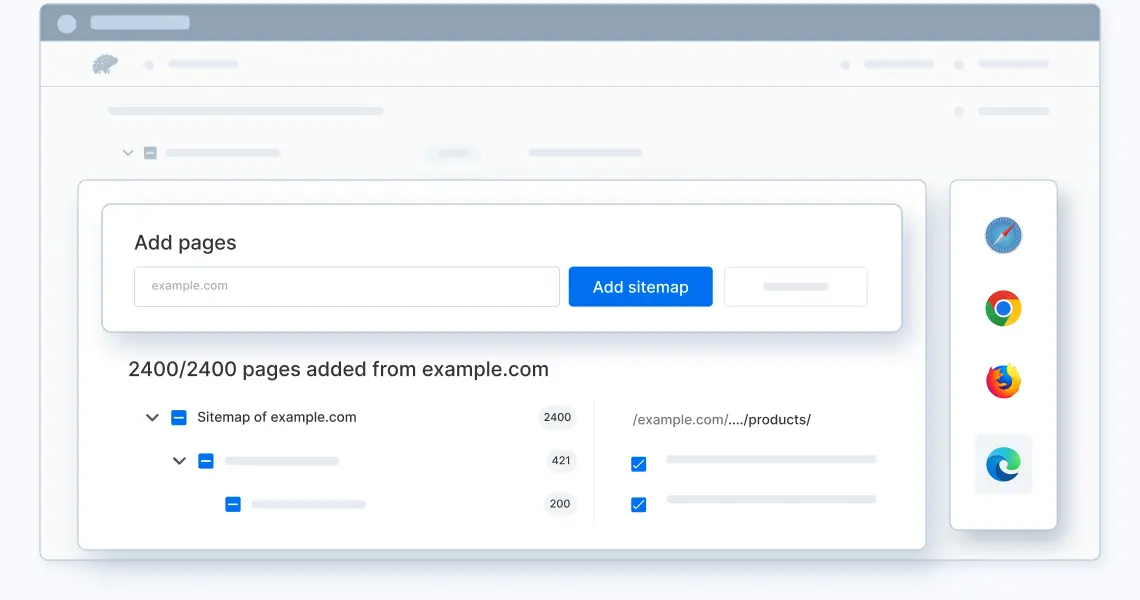
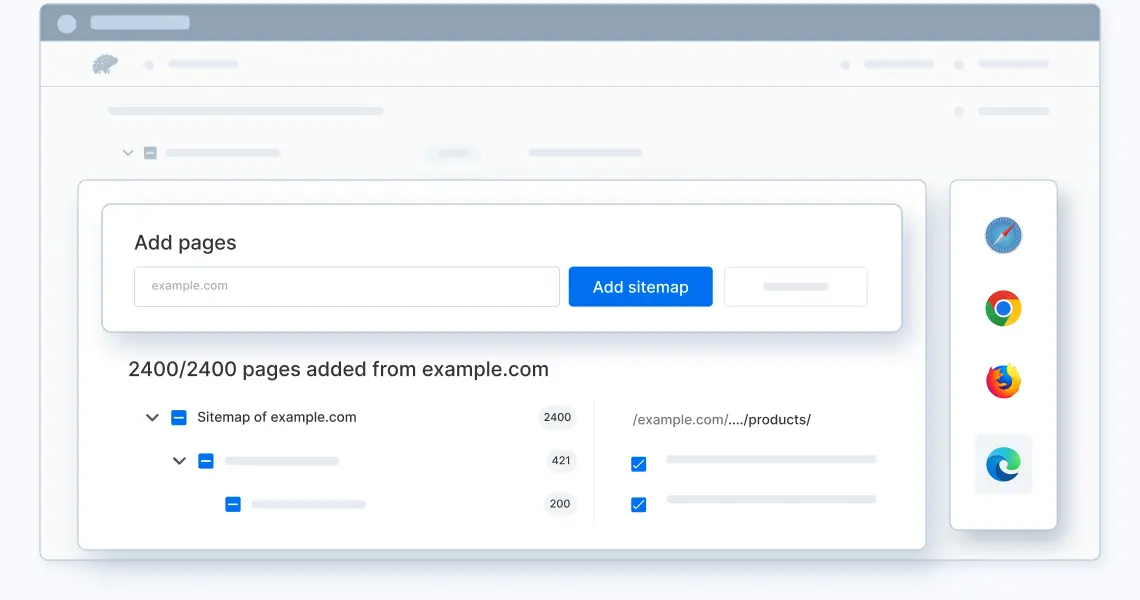
Instantly Start Monitoring with Visual Scanner
Set up no-code visual monitoring in less than a minute without any installation
Schedule scans or trigger them on demand across thousands of URLs manually or via a sitemap
Monitor your site on staging and production environments across desktop browsers, multiple resolutions, and real devices
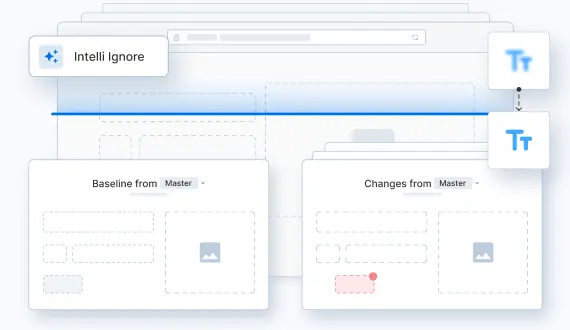
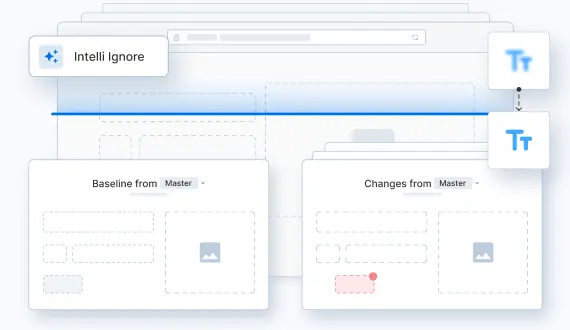
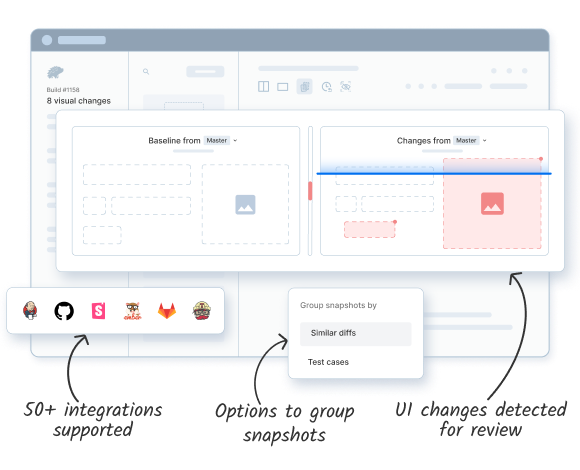
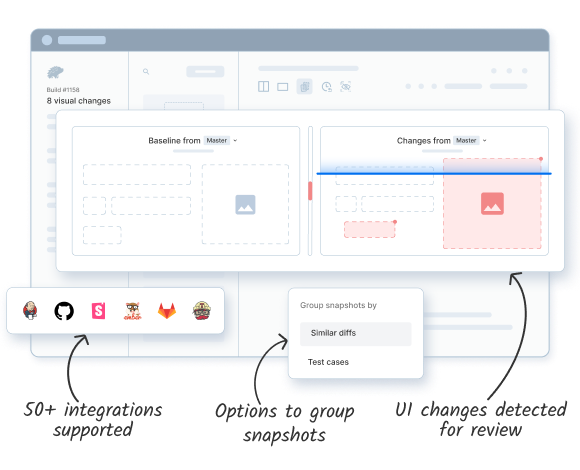
Visual AI: Focus on Key Changes, Faster Reviews
- Reduce manual reviews by detecting intended changes, spotting layout shifts, and cutting false positives with Intelli Ignore
- Streamline visual reviews and approvals with grouped screenshots and automatic branch approvals
- Minimize noise with built-in features that address anti-aliasing, stabilize text, and reduce flakiness