Safari Browser Testing
Don’t bother with Safari emulators. Test websites on the latest and older real Safari (4-15) browsers instead. Try Safari testing on real devices now!
Signup & Start Testing for Free!

Trusted by more than 50,000 customers globally
Features
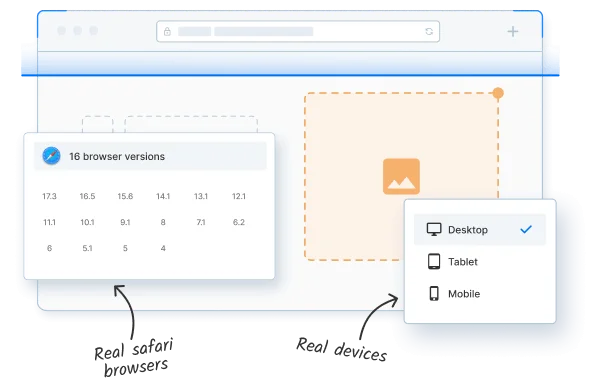
Real safari browser
Stream audio and video from web app or browser for use cases such as video streaming and audio playback.


Test on dev environments
Test public & internal websites on development environments seamlessly, without the hassle of setup configuration.
No VMs or setups
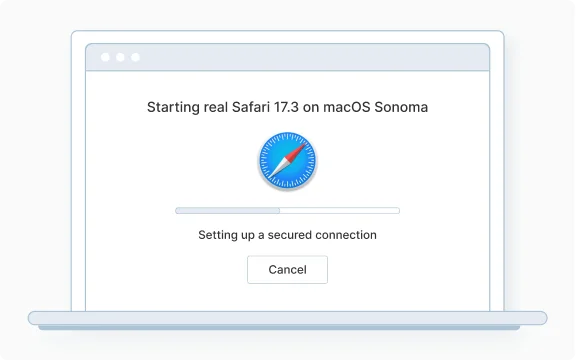
Start testing your website on a remote Safari browser from any machine. No VMs to be maintained, no software to be installed; you just need a browser and the Internet to use BrowserStack.
Say goodbye to Safari emulators!


3000+ desktop browsers
Test on a range of browsers like Safari, Chrome, Firefox, Edge, IE and more on Windows and macOS platforms online.
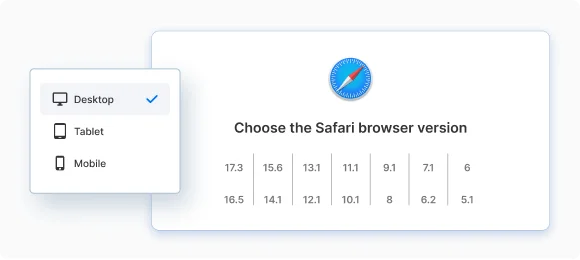
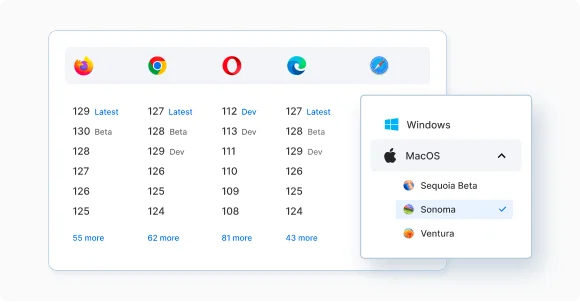
Safari Browser Versions we support
List of Safari Browser Versions available for testing on.
Frequently Asked Questions
Simple. Follow the steps below to test your website on older versions of Safari using BrowserStack.
- Sign up for free,
- Navigate to the BrowserStack Live tool’s Dashboard.
- Enter the website URL.
- Select the devices you want to test on.
- Select the older versions of Safari browsers to test the website on the selected device.
Simple. Use BrowserStack’s real device cloud with 3000+ real browsers and devices to test on Safari browser online.
- Sign up for free.
- Navigate to the device and browser dashboard, which displays all options for testing.
- Select the device you want.
- Select the Safari browser on said device to test on.
- Select the Safari browser version
- Start testing.
Repeat the process on different devices and operating systems, for making your website cross-browser and cross-platform compatible.
A Safari Emulator is a software program that replicates the behavior of the Safari Browser on a laptop or a desktop. Developers or QAs use it during various stages of software development to optimize their web-applications for the Safari browser.
After Chrome, Safari is the second most popular browser with 18% of the total browser market share worldwide. Naturally, QAs prefer to test their web-applications using Safari Emulator in order to cater to Safari users. Do note that this is not the same as testing on real devices, with Safari browsers installed in them.
Safari Emulators mimic the functionality of an original Safari browser. However, they can not provide accurate test results as they act as virtual machines and run slower as compared to the actual Safari Browser. In some cases, teams cannot mimic some interactions or exact CSS support. As a result, an end-user might face a bug that remained unexplored while testing on emulators.
It is highly recommended for teams to test their sites on real Safari browsers that are installed on real mobile or desktop devices. Doing this ensures that teams are leaving no stone unturned to deliver the best possible user experience.
Try Safari testing on Real devices now!
Yes, by logging into BrowserStack one can easily choose to test different versions of the Safari browser on various versions of Windows operating system right from Windows XP to Windows 10. For example, one can easily test for Safari version 4 on Windows XP.
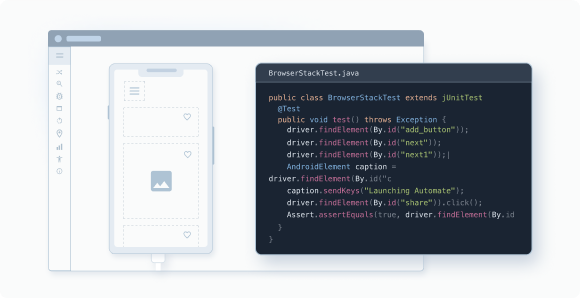
BrowserStack provides instant access to real devices with pre-installed Safari versions for extensive browser testing on the latest and older versions of Safari. Developers and QA testers can now test on multiple versions, from Safari 4 to Safari 12.1. Teams can also automate their tests and integrate with CI/CD tools like CircleCI, TeamCity, Jenkins using our plugins.
Safari testing on real devices helps to test websites in real user conditions. Thus, teams can ship with confidence and ensure users have a bug-free experience.
Safari has a 15% global market share and is the default browser for all Apple devices like Mac, iPhone, and iPad. In the US, the Safari browser has a 32% market share (as of 2019). Given this, it becomes very vital to test websites on Safari Browser.
It has been made clear that online Safari browser emulators are not sufficient to test websites for public release. Test on BrowserStack’s real device cloud of 3000+ real browsers and devices to check a website’s features and functionalities in real user conditions.
Test on thousands of real browser-device combinations to ensure that your website works perfectly on the latest and the older Safari versions. Just sign up for free, choose a device-browser combination, and start testing. Repeat the process with different Safari versions and devices (both mobile and desktop).
