Why Choose Percy?
Percy automates visual regression testing in your existing CI/CD pipeline, capturing screenshots, comparing them against a baseline, and highlighting visual changes.
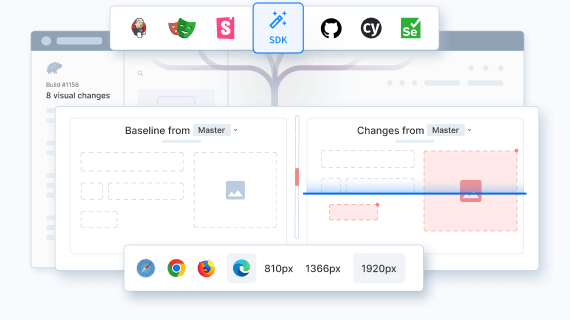
Effortless Visual Regression Testing
Integrate Percy into your functional test suite with the BrowserStack SDK using just one line of code.
Validate Storybook components and automate Figma design checks to implement a shift-left approach to visual testing.
Enable cross-browser testing and resolution checks across multiple screen sizes to ensure consistent user experiences.


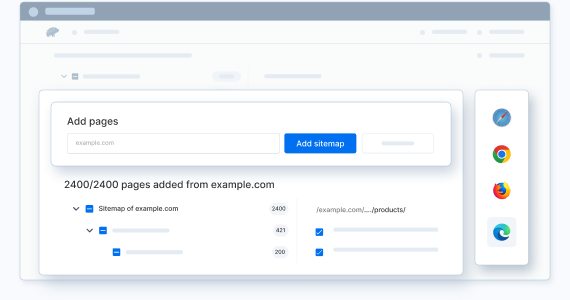
Instantly Start Monitoring with Visual Scanner
Set up no-code visual monitoring in less than a minute without any installation
Schedule scans or trigger them on demand across thousands of URLs manually or via a sitemap
Monitor your site on staging and production environments across desktop browsers, multiple resolutions, and real devices
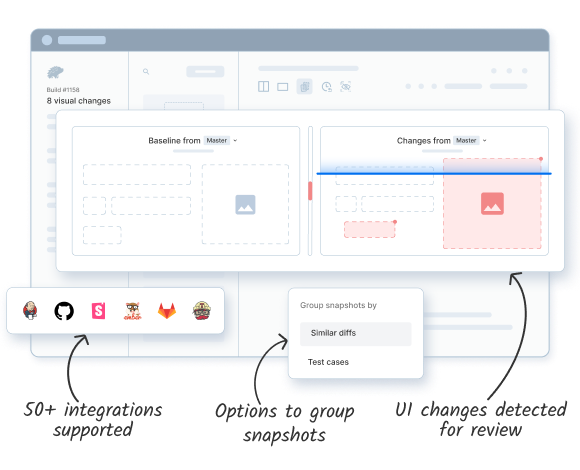
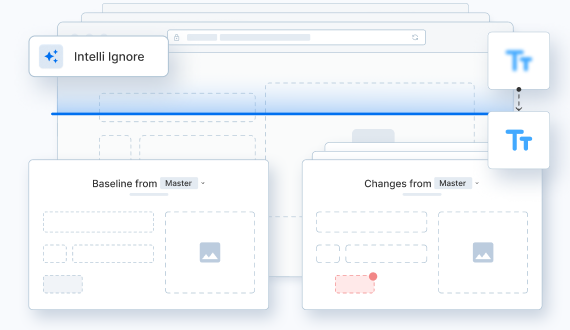
Visual AI: Focus on Key Changes, Faster Reviews
- Reduce manual reviews by detecting intended changes, spotting layout shifts, and cutting false positives with Intelli Ignore
- Streamline visual reviews and approvals with grouped screenshots and automatic branch approvals
- Minimize noise with built-in features that address anti-aliasing, stabilize text, and reduce flakiness

Integrations that make life easier










Hear from our customers
BrowserStack empowers 50,000+ customers to deliver flawless experiences to billions of users globally.
FAQs
Visual regression testing ensures UI changes don’t unintentionally break design or layout. By automating visual comparisons, teams can catch styling bugs, layout shifts, and inconsistencies that manual reviews might miss.
Functional testing validates expected behavior, but it doesn’t catch UI regressions like layout shifts, broken styling, or visual discrepancies. Visual regression testing ensures pixel-perfect consistency by detecting unintended UI changes early.
Percy automates visual regression testing in your existing CI/CD pipeline, capturing screenshots, comparing them against a baseline, and highlighting visual changes.
Getting started is seamless—install the BrowserStack SDK, configure Percy with a few lines of code, and run tests in your CI/CD pipeline. Percy automatically captures and compares snapshots, making visual testing effortless. Learn more.
Yes, Percy allows testing across different screen sizes and breakpoints, helping teams validate UI changes across desktop, tablet, and mobile views to ensure a seamless experience.
Yes, Percy supports local testing, allowing developers to validate visual changes before pushing to a repository. This reduces noise in pull requests and ensures cleaner commit histories.
Percy offers a free plan with 5,000 screenshots/month. For more screenshots, refer to the pricing page.