What makes any ecommerce website stand out is its ability to make it easy for users to search for products they want, add them to their cart, and complete the checkout process.
Writing test cases for e-commerce platforms like Amazon is crucial to ensure a seamless shopping experience. From catching potential bugs to handling edge cases, these tests enhance the user experience and safeguard revenue.
Key Testing Areas in Amazon
- Shopping Cart: Verify adding/removing items, updating quantities, and calculating totals.
- Search Functionality: Ensure accurate and relevant search results.
- Accessibility: Check layout consistency across devices and browsers.
Types of Test Cases for Amazon
- Functional: Validate core functionalities like login, checkout, and payment.
- Usability: Assess the ease of navigation and user-friendliness.
- User Interface: Ensure the UI meets design specifications.
- Boundary Condition: Find defects at the boundaries of input parameters.
Best Practices for testing Amazon Site
- Use real-world scenarios to simulate actual user behavior.
- Document issues found and communicate them promptly.
- Automate repetitive test cases to enhance efficiency.
This article will help you understand how to write test cases for Amazon shopping.
Challenges of Testing Large Platforms like Amazon
Platforms like Amazon are huge, feature-rich, and function-intensive. The dynamic e-commerce platform’s unpredictable user behaviours present numerous challenges for testers when writing test cases.
Some of the common challenges are:
- Scalability: Handling millions of users, transactions, and searches simultaneously must be tested. Performance issues can lead to slower page loads, failed transactions, and frustrated customers.
- Integration Testing: Amazon integrates with thousands of third-party systems, including payment gateways, logistics providers, and marketing tools, increasing testing complexity. Integration failures can lead to order disruptions, incorrect shipping details, or payment issues.
- Dynamic Features and Personalisation: Features like personalized recommendations and region-specific content make testing more complicated. In case of a misaligned recommendation engine or wrong regional offers, user trust and satisfaction may degrade.
- Continuous Deployment and Updates: As the software is constantly updated to meet users’ demands, the testers must pass off new features and fixes without disturbing existing functionality. Bugs that go undetected in rapid releases can seriously impact the user experience or open a system to data breaches.
- Devices and Browsers: Amazon must perform flawlessly across various devices, platforms, and browsers, making it crucial to ensure functionality on all devices and platforms. Inconsistent performance across devices can alienate certain user groups.
- Data Safety and Privacy: Amazon handles credit card information and user addresses, and security testing can be challenging. Failure to address data security adequately can result in reputation loss and have legal ramifications.
- Multilingual and Multi-regional Testing: Since the group operates worldwide, Amazon needs to support many languages and currencies and comply with various regulations. For instance, a mistranslation of text or incorrect currency can confuse customers and result in lost sales.
- Real-time Updates and Synchronisation: Features like inventory updates, flash sales, and live order tracking require real-time accuracy throughout the platform. A delay or mismatch in updates can lead to overselling, delivery issues, or user dissatisfaction.
- Testing for Edge Cases: Large platforms like Amazon must prepare for rare yet influential situations, such as simultaneous sales during high-traffic events like Black Friday. Failure to address edge cases can disrupt operations at critical moments in a business.
Also Read: Continuous Delivery vs Continuous Deployment
Different Testing Scenarios on Amazon Website
With exceptional user traffic, thorough, diversified testing is important to ensure every feature of Amazon runs effectively and seamlessly. The following testing scenarios are indispensable:
- Functional Testing: Ensures the site’s core functionalities operate as expected. This is critical for an e-commerce site like Amazon since customers rely on the web platform for smooth interactions from product discovery to payment.
- Performance Testing: Focuses on ensuring that Amazon’s website performs optimally under various loads and conditions, ensuring users don’t experience delays or outages. Load and stress testing helps identify breaking points to ensure the system can recover from failures and handle increased traffic and load.
- Security Testing: Ensures that sensitive customer data is protected and the platform is safe from external threats. Given the nature of Amazon’s business, security testing is crucial for customer trust and compliance with regulations.
- Usability Testing: Evaluates how user-friendly and intuitive the Amazon website is. It ensures that customers can easily navigate and perform tasks without confusion.
- Integration Testing: Ensures that various third-party systems Amazon integrates with, for example, payment gateways, logistics, and recommendation engines, work together seamlessly.
- Cross-Browser and Device Testing: This ensures that the Amazon website works correctly on various browsers and devices. This will enable continuity in the user experience across all browsers and a smooth shopping experience for users on mobile devices.
Types of Test Cases for Amazon Shopping
When the goal is to test the e-commerce website for different functionalities and user experiences, different types of test cases must be executed.
These test cases must be written for correct and incorrect user responses to ensure the platform behaves as it should.
Positive Test Cases for Amazon Shopping
Positive test cases focus on verifying the expected behavior when users interact with the website. These tests assume that users follow the correct flow and provide valid input. The goal is to validate that the system performs as expected under normal circumstances.
- Verify that entering a valid product name or keyword returns relevant search results.
- Ensure that clicking the Add to Cart button correctly adds a product to the cart with the correct quantity and details.
- Test that clicking the Proceed to Checkout button takes the user to the checkout page with the correct order summary.
- Check that after completing the purchase, the system displays an order confirmation page with accurate product details, shipping address, and payment information.
- Verify that a valid coupon code applies a discount to the total order amount.
- Ensure new users can create an account with valid personal and payment details.
- Test if the recommendation engine shows relevant products based on the user’s search history and browsing behavior.
Also Read: Use Case vs Test Case: Core Differences
Negative Test Cases for Amazon Shopping
Negative test cases focus on testing invalid or incorrect inputs and ensuring the system handles them gracefully, providing appropriate error messages or preventing actions that shouldn’t be allowed.
- Entering an invalid product name or keyword should return no results, with a message like No products found.
- Try adding an out-of-stock product to the cart, ensuring the system prevents this action and displays a message such as This item is currently unavailable.
- Attempt to proceed to checkout when the cart is empty. The system should display a message like Your cart is empty.
- Apply an expired coupon code and ensure the system shows an error message like Coupon code is invalid or expired.
- Entering invalid payment information, such as a wrong credit card number or expired card, should trigger an error message, Payment information is invalid.
- Entering an incomplete or invalid shipping address should prompt an error, indicating that the user needs to fill in the correct details.
- Try creating a new account using an already registered email, and the system should display an error message, Email already in use.
Read More: Test Cases for E-Commerce Website
Test Cases for Amazon Shopping Cart
The test cases for the shopping cart cover a wide range of scenarios, ensuring that the system handles various actions, errors, and user inputs correctly.
Some of the essential test cases are:
Functional Test Cases for Amazon Shopping Cart
Below are some functional test cases for Amazon shopping cart:
- Verify that the Shopping Cart button is visible on the product details page.
- Ensure the product quantity increases when adding a single item to the cart.
- Confirm that adding the same item to the cart again increments its quantity.
- Check if the product quantity decreases when removing items from the cart.
- Verify that removing all items from the cart displays an empty cart message.
- Ensure the cart count updates correctly when an item is added.
- Check if clicking a product in the shopping cart redirects to its details page.
- Confirm that the checkout button redirects the user to the Checkout page.
- Validate that the total price increases as products are added to the cart.
- Ensure the total price decreases when items are removed from the cart.
Usability Test Cases for Amazon Shopping Cart
Below are some usability test cases for Amazon shopping cart:
- Check whether users can modify the quantity of items directly in the cart.
- Verify if users can add notes to individual products.
- Confirm that items persist in the cart for an active session.
- Ensure users can transfer products from the cart to a wishlist.
- Validate that duplicate items are not allowed, even if quantities can be adjusted.
- Verify that users can delete items from the cart and prevent deleted items from proceeding to payment.
- Confirm that the cart displays each product’s name, price, and a link to its details page.
- Check whether users can add gift messages to their purchases.
- Validate the error messages for invalid input in mandatory fields on the Checkout Address page.
- Ensure users can modify cart content by using a Back to Cart link.
User Interface Test Cases for Amazon Shopping Cart
Below are some user interface test cases for Amazon shopping cart:
- Verify that the shopping cart icon is displayed clearly and matches the design requirements.
- Ensure the shopping cart page UI meets design specifications.
- Confirm the Add to Cart button is visible on the product details page.
- Validate that cart elements like design, labels, and buttons comply with requirements.
- Check if the Add to Cart button is fully responsive.
- Ensure clicking the Add to Cart button adds the selected item to the cart.
- Confirm that the correct item appears in the cart after adding it.
- Verify that the quantity adjustment buttons (+ and -) are displayed properly.
- Validate that increasing or decreasing quantities update the cart total correctly.
- Ensure the cart becomes empty when reducing the quantity to zero.
Boundary Condition Test Cases for Amazon Shopping Cart
Below are some boundary condition test cases for Amazon shopping cart:
- Confirm the system allows editing the quantity to at least one.
- Verify that quantities cannot be set to zero or negative numbers.
- Test that the system prevents checkout when the item quantity exceeds available stock, displaying an appropriate error.
- Validate that the cart allows the maximum number of items to be added.
- Check if the system accepts discount codes containing a single invalid character.
- Ensure users cannot place orders where the discount exceeds the total order value.
- Confirm that items marked as out of stock cannot be added to the cart.
- Validate that the + button becomes inactive when only one item is left in stock.
- Verify that users can add the same product to the cart multiple times, increasing its quantity.
- Test whether the user can add a product to the shopping cart even if it is out of stock.
How to Write Test Cases for Amazon Shopping
Writing effective test cases for Amazon Shopping involves a systematic approach to ensure all features work as expected. Test cases are essential for validating the platform’s functionality, performance, and user experience.
Product Search Functionality
Verify that the search functionality returns accurate and relevant results based on the user’s query.
Test Steps:
- Navigate to the Amazon homepage.
- Enter a valid product name or keyword in the search bar.
- Click the “Search” button.
- Verify that the results page displays products matching the search query.
Expected Result: The search results page should show a list of products related to the entered keyword.
Add to Cart Functionality
Ensure that the Add to Cart functionality works as expected, adding products to the shopping cart with the correct details.
Test Steps:
- Browse to the product detail page.
- Select the desired product quantity (if applicable).
- Click on the Add to Cart button.
- Verify that the item is successfully added to the shopping cart.
- Check that the correct quantity, product name, and price are displayed in the cart.
Expected Result: The product should appear in the cart with the correct details and be updated accordingly.
Proceed to Checkout
Validate that the Proceed to Checkout button takes the user to the checkout page with the correct details.
Test Steps:
- Navigate to the shopping cart page.
- Verify that the cart displays the correct list of products.
- Click the Proceed to Checkout button.
- Ensure that the user is redirected to the checkout page.
Expected Result: The checkout page should display the products in the cart, along with their details (quantity, price, shipping options).
Apply Coupon or Discount Code
Verify that a valid coupon or discount code applies the correct discount to the total order price.
Test Steps:
- Add one or more products to the shopping cart.
- Navigate to the checkout page.
- Enter a valid coupon or discount code in the applicable field.
- Apply the coupon code.
- Verify that the discount is reflected in the total price.
Expected Result: The total price should decrease by the discount amount, and the coupon should appear as applied.
Account Creation and Login
Ensure that new users can successfully create an account and log in.
Test Steps:
- Navigate to the Amazon account creation page.
- Enter valid details such as name, email, and password.
- Complete any required fields and submit the form.
- Verify that the system automatically creates the account and the user is logged in.
Expected Result: The account should be created successfully, and the user should log in without errors.
Product Removal from Cart
Ensure that the user can successfully remove products from the cart.
Test Steps:
- Add products to the cart.
- Navigate to the shopping cart page.
- Click the “Remove” button next to an item.
- Verify that the item is removed from the cart.
- Check that the total price is updated accordingly.
Expected Result: The item should be removed from the cart, and the total price should reflect the updated cart contents.
How to Write Usability Test Cases for Amazon Shopping
Usability testing focuses on how easily users can interact with the platform and accomplish their goals, such as finding products, adding them to the cart, and completing a purchase.
Ease of Navigation
Ensure users can easily navigate the website and find products without confusion.
Test Steps:
- Launch the Amazon website.
- Navigate through the main categories and subcategories.
- Try using the search bar to find specific products.
- Ensure the navigation menu is clear, and the website is easy to use.
Expected Result: Users should easily find their desired categories and products with minimal effort.
Search Functionality and Results
Verify that the search functionality is intuitive and returns relevant results.
Test Steps:
- Enter a product name or keyword into the search bar.
- Review the search results page.
- Click on a few products from the search results.
- Ensure the results match the search query and are easy to navigate.
Expected Result: The search results should be relevant and displayed user-friendly, with options for filtering or sorting.
Product Details Page
Ensure that the product detail page is clear and provides all necessary information.
Test Steps:
- Browse to a product page.
- Verify that the product name, price, description, and images are visible.
- Check if the Add to Cart and Buy Now buttons are easily accessible.
- Ensure that product specifications and reviews are easy to read and understand.
Expected Result: The product page should provide clear and concise information, with well-placed options to add the product to the cart or buy it immediately.
Add to Cart and Quantity Update
Adding items to the cart and adjusting quantities is easy and intuitive for the user.
Test Steps:
- Select a product and click on the Add to Cart button.
- Go to the shopping cart page.
- Update the quantity of the added item.
- Verify that the updated quantity is reflected correctly in the cart and that the total price changes accordingly.
Expected Result: The cart should update the item quantity and price in real-time, and the process should be easy to perform.
Checkout Process
Ensure that the checkout process is straightforward and free of confusion.
Test Steps:
- Navigate to the shopping cart.
- Click on the Proceed to Checkout button.
- Fill in the necessary details (shipping address, payment method).
- Complete the checkout process.
- Check if any clear steps or prompts guide the user through the process.
Expected Result: The checkout process should be simple and clear, with easy-to-follow steps and no overwhelming information.
Account Registration and Login
Verify that account registration and login are straightforward for new and returning users.
Test Steps:
- Navigate to the account creation page.
- Enter the required personal details (email, password, etc.) and submit the form.
- Verify that the system confirms successful account creation and auto-logs the user in.
- Attempt to log in with an existing account and check if the process is smooth.
Expected Result: The registration and login processes should be simple, with clear instructions and minimal steps.
Mobile Responsiveness
Ensure that the Amazon website is fully functional and user-friendly on mobile devices.
Test Steps:
- Open Amazon’s website on a mobile device.
- Navigate different product categories, search, and add items to the cart.
- Verify that all buttons and links are easily clickable and visible.
- Ensure that the page layout adjusts properly on smaller screens and that no important information is cut off.
Expected Result: The website should be fully functional on mobile devices, providing a seamless experience similar to the desktop version.
Accessibility Features
Ensure that Amazon’s website is accessible to all users, including those with disabilities.
Test Steps:
- Enable accessibility features such as screen readers and voice commands.
- Navigate through the website using the keyboard or voice commands.
- Verify that all important elements, such as product details, buttons, and links, are accessible.
- Ensure that text contrast, font size, and overall layout are readable.
Expected Result: The website should be fully accessible with keyboard navigation, screen readers, and other assistive technologies.
How to Write Performance Test Cases for Amazon Shopping
Performance testing helps identify bottlenecks and ensure the platform’s speed, responsiveness, and scalability, which are critical for user satisfaction and business success.
It verifies that the website can handle various levels of traffic, large product catalogs, and a seamless shopping experience even under a heavy load.
Also Read: Top 20 Performance Testing Tools in 2024
Load Testing for Product Search Functionality
Verify the system’s ability to handle multiple simultaneous users searching for products.
Test Steps:
- Simulate multiple users (e.g., 1000 concurrent users) performing searches for different products.
- Monitor the website’s response time for each search request.
- Test various search scenarios, such as specific product names, categories, and broad keywords.
Expected Result: The website should return search results within an acceptable response time (e.g., <2 seconds), even with high traffic.
Stress Testing for the Checkout Process
Evaluate the system’s behavior under extreme conditions during the checkout process.
Test Steps:
- Simulate many users (e.g., 10,000 concurrent users) attempting to complete the checkout process.
- Ensure that the checkout process remains functional without crashes or significant delays.
- Monitor the server’s performance and error rates during peak load.
Expected Result: The checkout page should remain functional without errors, and transaction times should not exceed acceptable limits (e.g., <3 seconds per transaction).
Scalability Testing for Adding Items to Cart
Test how well the shopping cart functionality scales when adding items simultaneously.
Test Steps:
- Simulate multiple users (e.g., 5000), adding various products to their cart.
- Monitor how the shopping cart handles multiple additions, especially during peak traffic periods.
- Evaluate the server’s performance and the UI’s responsiveness while adding items.
Expected Result: The cart should support adding multiple products with minimal lag, and the website should handle large amounts of data without performance degradation
Response Time Testing for Product Detail Pages
Verify that the product detail page loads quickly, even with an extensive catalog of products.
Test Steps:
- Simulate 1000 users accessing different product detail pages concurrently.
- Measure the load time for each product detail page.
- Test with both popular products and those with larger image files or longer descriptions.
Expected Result: The product detail pages should load within an acceptable time frame (e.g., <2 seconds) even when multiple users access different pages simultaneously.
Server Performance Under Heavy Traffic (Spike Testing)
Test the system’s ability to handle sudden spikes in traffic, such as during promotional sales or holiday shopping events.
Test Steps:
- Simulate a sudden increase in users (e.g., 100,000) accessing the website during a sale event.
- Monitor server performance, including response times, error rates, and server crashes.
- Evaluate whether the system can handle the traffic without impacting the user experience.
Expected Result: The system should handle sudden traffic spikes without crashing or experiencing significant performance issues. The user experience should remain consistent.
Throughput Testing for Checkout and Payment Systems
Measure how many transactions the system can process under normal and high load in a given period.
Test Steps:
- Simulate multiple users (e.g., 5000 users) completing transactions over a specified period (e.g., 1 hour).
- Monitor the payment gateway’s performance, ensuring that the system processes payments smoothly without failures.
- Track the number of successful and failed transactions.
Expected Result: The system should process the specified number of transactions within the expected time frame, with minimal failures and no significant delays.
Concurrent User Testing for Cart Operations
Test the website’s ability to handle concurrent users adding, removing, and updating items in the shopping cart.
Test Steps:
- Simulate multiple users (e.g., 500 users) interacting with the cart simultaneously (e.g., adding products, removing items, or changing quantities).
- Monitor the cart’s performance and response time.
- Verify that changes are reflected in real-time and that no data is lost.
Expected Result: The shopping cart should update in real-time without performance degradation or errors, even when multiple users interact concurrently.
Database Performance Testing
Ensure the database performs well under heavy loads, particularly during actions that require database interaction, like placing orders or updating stock.
Test Steps:
- Simulate high-volume actions, such as placing orders or updating product stock.
- Monitor the database’s response times and error rates.
- Evaluate database queries for efficiency and scalability.
Expected Result: Database queries should be executed quickly (e.g., <2 seconds per query), and the database should be able to handle the load without performance degradation.
How to Write Test Cases for Amazon Search Functionality
Test cases for search functionality ensure that search features work correctly under various conditions, including different search queries, filters, and performance loads.
Functional Test Cases for Amazon Search
Below are some functional test cases for Amazon Search:
Test Case: Verify Search Bar Visibility
- Objective: Ensure the search bar is visible on all pages.
- Steps: Open the Amazon homepage and verify if the search bar is visible in the header.
- Expected Result: The search bar should be clearly visible and functional on the page.
Test Case: Verify Search Results for Valid Query
- Objective: Verify that the correct products appear when a valid product name is searched.
- Steps: Enter “wireless mouse” in the search bar and hit enter.
- Expected Result: The search results should show a list of wireless mouse products.
Test Case: Verify Search Results for Invalid Query
- Objective: Check the behavior when searching for a non-existent product.
- Steps: Enter “xyzabc123” in the search bar and hit enter.
- Expected Result: A No results found message should appear, or relevant suggestions should be displayed.
Test Case: Verify Filters Work Correctly
- Objective: Test if filters such as price, brand, and ratings work as expected.
- Steps: After searching for “laptop,” apply filters for price range, brand, and user ratings.
- Expected Result: The results should only show laptops within the selected filters.
Test Case: Verify Search Autocomplete Suggestions
- Objective: Ensure the search bar provides relevant suggestions as the user types.
- Steps: Start typing “headphone” in the search bar.
- Expected Result: Under the search bar, a list of suggestions, such as “headphones over-ear,” “headphone jack,” etc., should appear.
Test Case: Verify Search Results Sorting
- Objective: Verify that sorting options (Price: Low to High, Price: High to Low, Customer Reviews) work correctly.
- Steps: Search for a product and apply a sorting filter.
- Expected Result: The search results should be sorted correctly according to the selected filter.
Test Case: Verify Search for Multiple Keywords
- Objective: Check if multiple keywords in the search bar yield relevant results.
- Steps: Enter “gaming laptop Dell” in the search bar and hit enter.
- Expected Result: The search results should display gaming laptops from the Dell brand.
Usability Test Cases for Amazon Search
Below are some usability test cases for Amazon search:
Test Case: Verify Search Field Placeholder Text
- Objective: Ensure the placeholder text in the search bar guides the user.
- Steps: Observe the search bar when no text is entered.
- Expected Result: The search bar should display “What are you looking for?” or a similar helpful prompt.
Test Case: Verify Search History Feature
- Objective: Ensure search history is displayed when the user clicks the search bar.
- Steps: Click on the search bar after performing a few searches.
- Expected Result: Recent search terms should be shown as suggestions.
Performance Test Cases for Amazon Search
Below are some performance test cases for Amazon search
Test Case: Verify Search Speed Under Load
- Objective: Ensure the search results page loads quickly, even under high traffic.
- Steps: Simulate 1000 concurrent users performing a search query like “smartphone.”
- Expected Result: The search results page should load within 2 seconds, even under heavy load.
Test Case: Verify Search Response Time for Large Product Catalog
- Objective: Test how the search function performs for products within a large catalog.
- Steps: Perform a search for a common product like “shoes” and measure the response time.
- Expected Result: The search should return results in less than 2 seconds, even with an extensive catalog.
Edge and Boundary Test Cases for Amazon Search
Below are some edge and boundary test cases for Amazon search:
Test Case: Verify Search Results for Empty Query
- Objective: Ensure that an empty query does not return an error.
- Steps: Leave the search bar empty and press enter.
- Expected Result: The system should show a prompt such as “Please enter a search term” or return a default search page.
Test Case: Verify Search with Special Characters
- Objective: Check how the system handles searches with special characters.
- Steps: Enter a query like “@laptop” or “#wireless mouse!” in the search bar.
- Expected Result: The system should either return relevant results or handle the search gracefully with no errors.
Test Case: Verify Case Sensitivity in Search
- Objective: Test if the search is case-sensitive.
- Steps: Search for “Headphones” and “headphones.”
- Expected Result: The search should return the same results regardless of the case.
Negative Test Cases for Amazon Search
Here are some examples of negative test cases for Amazon search:
Test Case: Verify Search for Out-of-Stock Items
- Objective: Ensure the search functionality works when a product is out of stock.
- Steps: Search for a product that is known to be out of stock.
- Expected Result: The system should show the product with an “out of stock” message or suggest similar products.
Test Case: Verify Search with Invalid URL
- Objective: Check the system’s behavior when searching using an invalid URL or query.
- Steps: Try searching with a broken URL or incorrect syntax.
- Expected Result: The search should return an error message or display a default page.
How to Write Security Test Cases for Amazon Shopping
Security testing helps verify data integrity, confidentiality, and availability, preventing fraud and ensuring user trust. It is necessary to ensure that sensitive user data is protected, the shopping experience is secure, and any potential vulnerabilities are identified and mitigated.
Authentication Security Test Cases
Here are some authentication security test cases for Amazon shopping:
Test Case: Verify User Login with Valid Credentials
- Objective: Ensure users can log in successfully with valid credentials.
- Steps: Enter a valid username (email) and password, and click on the login button.
- Expected Result: The user should be logged into their account and redirected to the homepage or user dashboard.
Test Case: Verify Login with Invalid Credentials
- Objective: Check the system’s behavior when incorrect login credentials are entered.
- Steps: Enter an invalid username or password and click the login button.
- Expected Result: An error message like Invalid username or password should be displayed, and the user should not be logged in.
Test Case: Verify Brute Force Attack Prevention
- Objective: Ensure the system prevents brute-force login attempts.
- Steps: Attempt to log in multiple times with incorrect credentials (e.g., 10+ times).
- Expected Result: After a set number of failed attempts, the system should lock the account for a predefined period or ask for additional authentication, such as CAPTCHA.
Test Case: Verify CAPTCHA on the Login Page
- Objective: Ensure the CAPTCHA is present after multiple failed login attempts.
- Steps: Enter incorrect credentials multiple times and observe the login page.
- Expected Result: A CAPTCHA should appear after several failed attempts to prevent automated login attempts.
Also Read: How to handle Captcha in Selenium
Authorisation Security Test Cases
Below are some authorisation security test cases for Amazon shopping:
Test Case: Verify Unauthorised Access to Admin Panel
- Objective: Ensure unauthorised users cannot access the admin panel.
- Steps: Try to access the admin URL without being logged in as an admin.
- Expected Result: The system should redirect the user to the login page or show an access denied message.
Test Case: Verify Role-Based Access Control (RBAC)
- Objective: Verify that different user roles (e.g., admin, registered user, guest) have appropriate access to pages and features.
- Steps: Log in as a user with a lower role (e.g., guest) and try to access restricted areas like account settings or order management.
- Expected Result: The user should only be able to access pages permitted for their role.
Test Case: Verify Session Timeout for Inactive Users
- Objective: Ensure the session expires after a period of inactivity to protect user accounts.
- Steps: Log in as a user and remain inactive for the specified timeout period (e.g., 15 minutes).
- Expected Result: The session should automatically expire, and the user should be logged out, requiring them to log in again.
Data Protection and Privacy Test Cases
Here are some data protection and privacy test cases for Amazon shopping:
Test Case: Verify Password Encryption
- Objective: Ensure passwords are securely stored in the database.
- Steps: Access the database directly (via security tools) and check the stored password value.
- Expected Result: The password should not be stored in plain text but encrypted using secure methods such as bcrypt or AES.
Test Case: Verify HTTPS for Secure Communication
- Objective: Ensure that all sensitive transactions are transmitted over a secure connection.
- Steps: Check if the Amazon website uses HTTPS for all pages, particularly login, checkout, and payment pages.
- Expected Result: The site should use HTTPS (with a valid SSL/TLS certificate) for all sensitive pages, ensuring communication encryption.
Test Case: Verify User Data Protection During Payment
- Objective: Ensure that payment information is encrypted and secure.
- Steps: Enter payment details during the checkout process.
- Expected Result: The system should encrypt the payment details before transmission, and no sensitive data (e.g., credit card numbers) should be exposed in plain text.
Test Case: Verify Data Masking on Payment Pages
- Objective: Ensure sensitive data like credit card numbers is masked during checkout.
- Steps: Enter a credit card number during the payment process.
- Expected Result: The system should mask all but the last four digits of the credit card number on the payment page.
Vulnerability and Security Threats Test Cases
Below are some vulnerability and security threats test cases for Amazon shopping:
Test Case: Verify Cross-Site Scripting (XSS) Prevention
- Objective: Ensure that the application is protected from XSS attacks.
- Steps: Attempt to inject a script in the search bar or review section (e.g., <script>alert(‘XSS’)</script>).
- Expected Result: The input should be sanitized, and no script should be executed. The system should only accept valid input.
Test Case: Verify Cross-Site Request Forgery (CSRF) Protection
- Objective: Check if the website prevents CSRF attacks.
- Steps: Attempt to perform a sensitive action (like changing account settings) by submitting a form via an external site without proper authentication.
- Expected Result: The system should prevent the action and prompt the user for re-authentication.
Test Case: Verify SQL Injection Prevention
- Objective: Ensure that SQL injection attacks are prevented.
- Steps: Try to inject SQL commands like OR 1=1 — into input fields such as the search bar or log-in fields.
- Expected Result: The system should sanitize input to prevent SQL injection, and no SQL errors or unauthorized data access should occur.
Test Case: Verify Session Hijacking Protection
- Objective: Ensure that sessions are protected from hijacking attacks.
- Steps: After logging in, attempt to steal session cookies using tools like Wireshark or browser developer tools.
- Expected Result: The system should use secure session manageme
General Security Test Cases
Here are some general security test cases for Amazon shopping:
Test Case: Verify Account Lock After Multiple Failed Login Attempts
- Objective: Ensure the account is locked after a specified number of failed login attempts.
- Steps: Try logging in with incorrect credentials multiple times (e.g., 5-10).
- Expected Result: After a predefined number of failed attempts, the account should be locked, and the user should receive a notification or be prompted to reset their password.
Test Case: Verify Secure Logout
- Objective: Ensure the user’s session is securely terminated upon logout.
- Steps: After logging in, click the logout button, then attempt to access the account again by navigating directly to a user-specific URL.
- Expected Result: The user should be redirected to the login page, and no sensitive information should be accessible.
How to Perform Manual Testing for E-commerce Websites
Before launch, manual testing for e-commerce websites ensures functionality, usability, security, and performance.
The steps required are:
- Requirement Understanding and Planning: Review project specifications and prepare a test plan outlining testing goals, schedule, and scope.
- Test Case Creation: Develop test cases for various features like product search, cart management, checkout process, and payment gateways.
- Test Execution: Simulate user behaviour to test browsing, adding to cart, account management, and checkout functionality.
- Usability Testing: Ensure the website is user-friendly, with easy navigation, intuitive design, and mobile responsiveness.
- Security Testing: Check for vulnerabilities like SQL injection and ensure secure data handling during login and payment.
- Performance Testing: Assess page load times and ensure the site works under high traffic.
- Cross-Browser Testing: Verify functionality and appearance across different browsers and devices.
- Regression Testing: Confirm that new updates don’t break existing features.
- Bug Reporting: Document issues found and communicate them to the development team for fixes.
- Final Verification: Perform a final round of testing after fixes to ensure everything works properly.
Automating Test Cases for Amazon
Automating test cases for Amazon ensures faster, more efficient, and consistent validation of the e-commerce platform’s features across different browsers, devices, and environments. It improves test coverage, reduces manual testing time, and enhances the platform’s overall reliability.
Tools and platforms like BrowserStack, Selenium, and Appium allow testers to execute tests in parallel across multiple devices and browsers, simulate real user conditions, and integrate seamlessly into continuous integration (CI) pipelines.
With automation, quick feedback will be available to developers, ensuring the platform’s functionality always aligns with the user experience and business requirements.
BrowserStack Automate is a robust cloud-based testing tool designed to streamline and enhance the automation of test cases for e-commerce platforms like Amazon. It offers the following advantages:
- Cross-Browser Testing: Test on 3500+ real browsers and devices for platform compatibility.
- Parallel Test Execution: Run multiple tests at once, speeding up validation.
- Real Device Testing: Use actual devices for realistic performance and accurate results.
- CI/CD Integration: Seamlessly integrate with your CI/CD pipeline for continuous testing.
- No Setup Hassles: Start testing instantly without complex setup or maintenance.
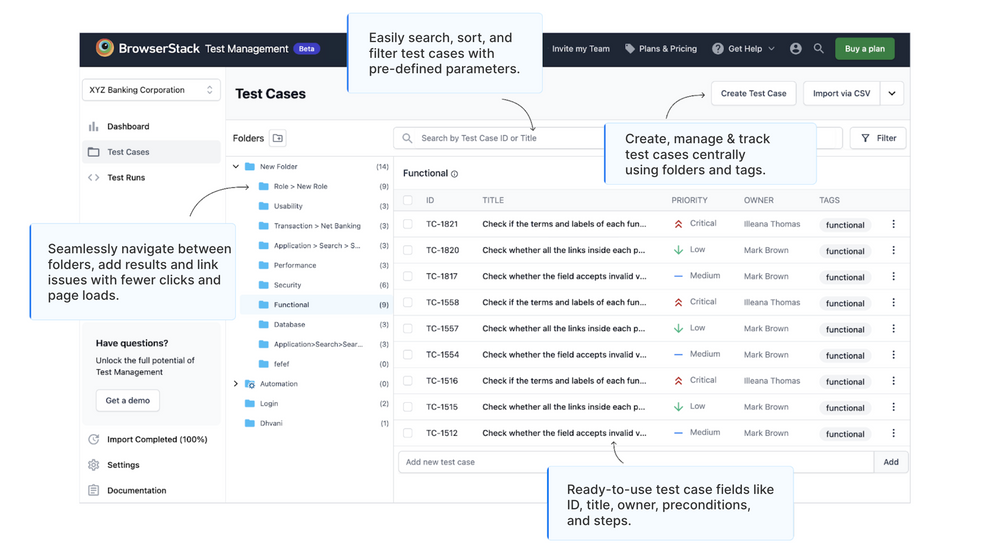
Write and Manage Test Cases Using BrowserStack Test Management
The QA team needs expected and actual results to determine if the feature works correctly. The test cases must be detailed and customised for each type of testing.
Here’s how you can efficiently create and manage test cases using BrowserStack Test Management:
- Log in to your BrowserStack account and open your project.
- Navigate to the Test Cases tab within your project workspace.
- Click New Test Case to add your test.
- Fill in the title, description, and relevant tags to categorize your test case.
- List all steps involved, ensuring they are clear and actionable.
- Assign a priority level to help manage test execution.
- Double-check the accuracy of the test case before saving it to your repository.
Conclusion
A visually pleasing e-commerce website presenting products the way shoppers want is the first step. The ultimate goal of such a platform is to drive sales. This is achievable only if users can effortlessly find their desired items, add them to the cart, and complete the checkout process smoothly.
To ensure this, thorough testing for functionality, usability, security, and integration is essential. Automation tools like BrowserStack save time and effort while significantly enhancing test coverage for optimal performance.
With well-documented test cases, QA teams can identify potential issues early, maintain quality, and improve customer satisfaction.