What is Usability Testing? (Methods & Tools)
By Abishek Balakumar, Community Contributor - February 6, 2023
Usability testing verifies how easy and intuitive a product is to use by its intended audience. It plays a critical role in optimizing user experience by identifying areas of friction. Whether applied to websites, apps, or software interfaces, usability testing makes sure that real users can efficiently interact with the product.
- What is Usability Testing?
- Why is Usability Testing necessary?
- Usability Testing Methods
- What is Not Considered as Usability Testing?
- When Should You Perform Usability Testing?
- Types of Usability Testing
- How to conduct Usability Testing?
- Parameters of Usability Testing
- Advantages of Usability Testing
- Challenges in Usability Testing
- Factors Affecting Cost of Usability Testing
- Usability Testing for Mobile Applications
- Usability Testing for Web Applications
- Usability Testing vs User Testing vs UX Testing
- UAT vs Usability Testing
- Usability Testing Tools
What is Usability Testing?
Usability testing is a method to assess how well users can complete tasks within a system. It also helps identify any challenges or inefficiencies they face.
For instance, a test could measure how easily a user can access a website or interact with a mobile app feature.
Why is Usability Testing necessary?
Usability testing is an important part of the user-centered design process. It checks how easily and effectively end-users can interact with a product or system. The main goal is to identify usability problems and areas for improvement in order to make sure that the product meets user needs and expectations.
Here’s why it is essential:
- Enhances User Satisfaction: Usability testing identifies barriers that prevent efficient task completion. It thereby improves the overall user experience and satisfaction.
- Identifies Design Flaws Early: Testing with real users uncovers usability issues early. This can save time and resources by preventing costly post-launch changes.
- Boosts Conversion Rates: Usability testing helps optimize tasks like form filling and purchasing to improve conversion rates and customer retention.
- Supports Iterative Design: Regular usability testing helps meet data-driven design iterations. It can also lead to continuous product refinement and validation.
- Ensures Accessibility Compliance: It ensures that products meet accessibility standards, reach broader audiences, and reduce legal risks.
- Enables Data-Driven Decisions: Usability testing provides insights that guide more informed design choices, replacing assumptions with actionable data.
Usability testing is an essential part of the Software Testing Life Cycle (STLC) and a type of ‘non-functional testing’. By systematically addressing usability issues through testing, organizations can create user-friendly, accessible, and successful products that align with both user needs and business goals.
Usability Testing Methods
There are different methods for usability testing. But a few of them can be found as widely used methods. So, we will now concentrate on them. They are –
1. Guerilla Testing
This is the best method to perform usability testing during the early phases of product development. Testers visit public places and ask random users to try their product’s prototype for this type. Thus it’s also called Corridor or Hallway testing. Users need to spend 5-10 minutes and give feedback on the product. You don’t need to hire any participants for this testing. Thus it becomes a low-cost test process.
Learn More: What is Monkey Testing?
2. Usability Lab
For this type, usability testing is performed within a lab environment. Here the moderators hire customers to perform the testing and ask for feedback after the testing will be over. So, it is much more cost-effective than Guerilla testing. There are 8-10 participants required for this testing, and the test runs on predefined test cases.
3. Screen or Video Recording
This testing states the user’s mind and actions taken during usability testing. Thus it needs to record screens and videos. The screen recordings become helpful in explaining any issues faced by the user during the testing. Usually, 10 users require 15 minutes to complete the test.
What is Not Considered as Usability Testing?
Testing for bugs, crashes, or performance bottlenecks is often mistaken for usability testing. However, usability testing focuses on how easy and intuitive a product is to use rather than its stability or speed.
Usability testing is not about verifying technical functions. It is about understanding how humans interact with a system.
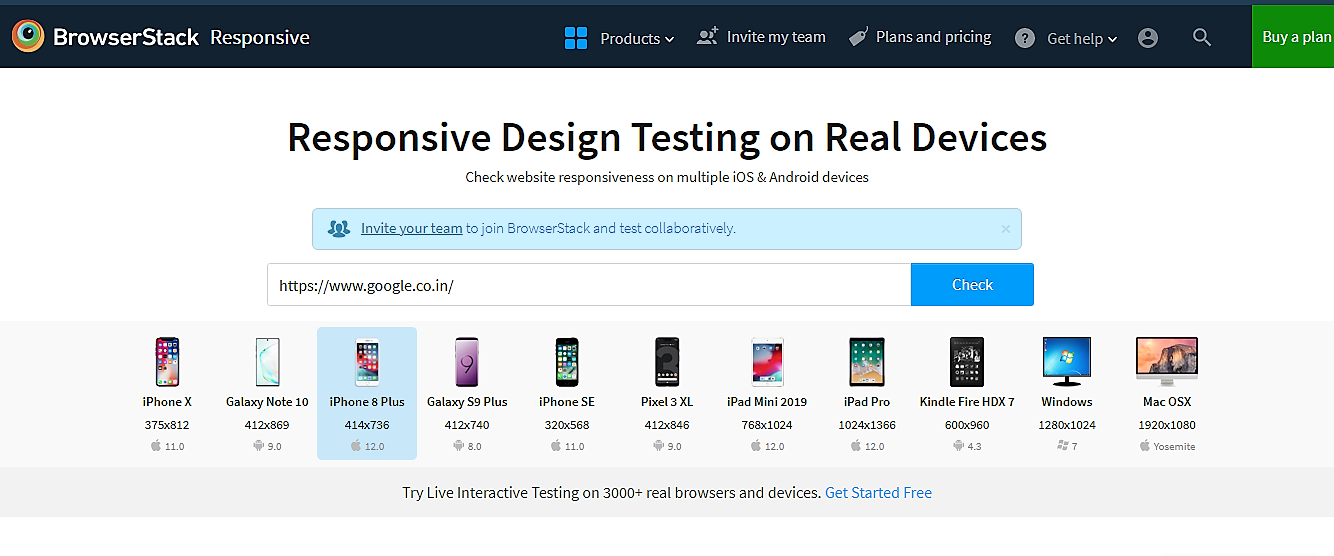
For instance, while BrowserStack’s Responsive Tool tests how a website adapts to different screen sizes, it isn’t the same as testing how easily users interact with content on various devices.
When Should You Perform Usability Testing?
Usability testing should be conducted at different stages of product development:
- During Prototyping: Identify major usability concerns early.
- Pre-launch: Ensure the final product is intuitive.
- Post-launch: Address new usability concerns as products evolve.
For example, post-launch usability tests of an app’s latest features using BrowserStack App Live can help reveal areas that need refinement before broader deployment.
Types of Usability Testing
Here are the key types of usability testing, each designed to evaluate different aspects of user interaction and enhance the overall user experience.
1. Qualitative vs Quantitative Usability Testing
- Qualitative testing is about gathering feedback based on user opinions, experiences, and observations. It focuses on how users feel about the product, its ease of use, problems, or preferences.
- Quantitative testing, on the other hand, measures data like how long it takes to complete a task, how many errors were made, or how successful users were.
2. Moderated vs Unmoderated Usability Testing
- Moderated testing involves a facilitator who guides users, asks questions, and takes notes while they use the product. This can provide in-depth insights but takes more time and resources.
- Unmoderated testing lets users interact with the product on their own, without a facilitator. Tools like App Live can set up tests for various devices, capturing data automatically.
3. Remote vs In-person Usability Testing
- Remote testing allows users to complete tasks from their own environment, making it feel more natural. Platforms like BrowserStack enable tests on different devices and network conditions, mimicking real-world use.
- In-person testing happens in a controlled space, where testers can watch users directly and ask questions right away. However, it may not reflect how people usually use the product in their daily lives.
How to conduct Usability Testing?
Conducting usability testing requires a structured approach to gather meaningful insights. The process typically involves several key steps:
- Planning
In this phase, clearly define the goal, target audience, and scope of the usability test. For example, if you are evaluating an app, consider which features or workflows need testing. In this stage, scope, schedule, test environment, tools, resources, defect management, test methods, test report format, etc., should be decided. Select tools like BrowserStack App Live to simulate real-world environments across different devices. - Recruit Participants
Select participants who closely match your target users. You might need specific demographics, such as age, profession, or level of tech experience, to ensure they reflect your audience. You can recruit through online surveys, email lists, or user communities. - Design Task
Develop tasks that align with the purpose of your usability testing. These tasks should mimic common user actions, such as browsing a website, making a purchase, or adjusting settings.For example, if testing responsiveness, you might use the BrowserStack Responsive Tool to simulate how users navigate on different screen sizes. - Set Up Testing Environment
Ensure the testing environment is as close as possible to what users would experience in real life. Tools like App Live let you test on real devices, whether you’re conducting a moderated or unmoderated session, so you can see how users actually interact with the product. - Conduct the Test
As the test runs, observe how participants use the product and take notes. If it’s a moderated test, ask questions to understand their reasoning behind certain actions.
For unmoderated sessions, rely on recorded interactions for analysis. Platforms like BrowserStack App Live allow live monitoring and device logs to see how users interact with features. - Analyze Results
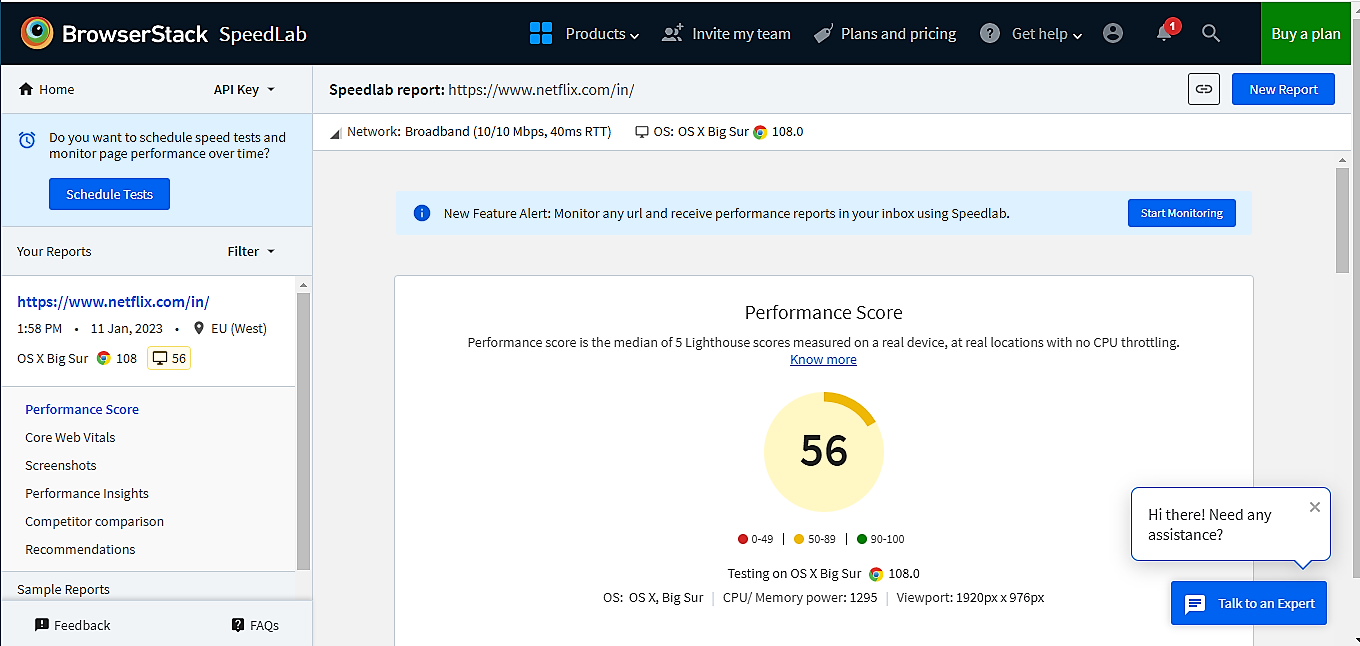
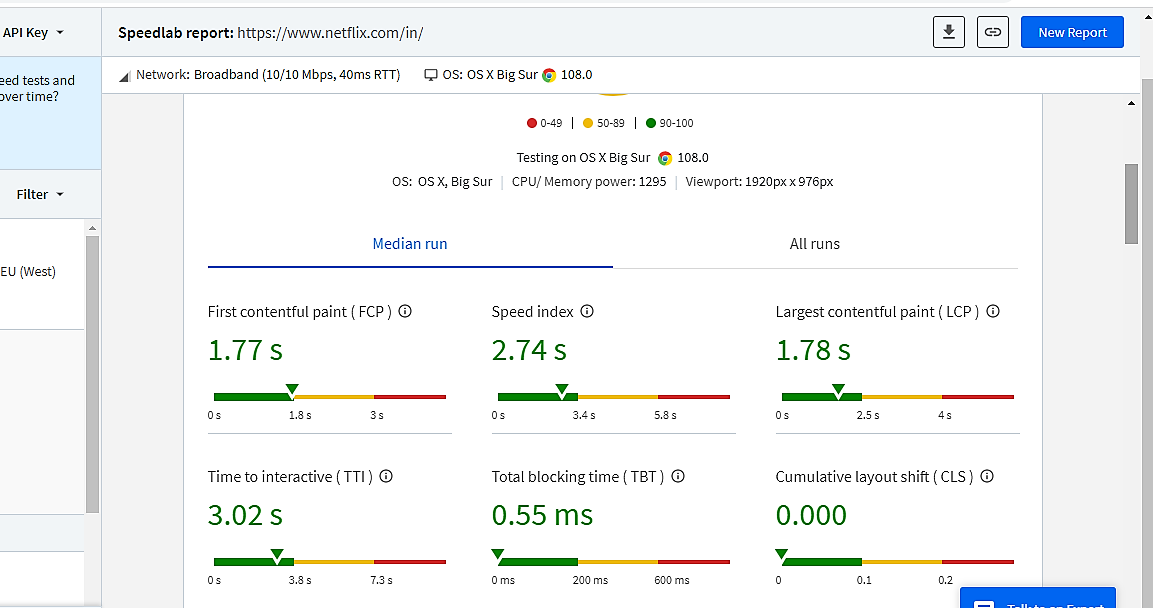
Post-test, review the data for patterns. Quantitative metrics (time taken, error rates) and qualitative insights (user frustration, confusion) are both valuable. For example, if your product’s speed is a concern, SpeedLab offers useful metrics about load times and interaction performance. - Refine the Product
Finally, insights from the test will be used to make necessary adjustments.
Whether it’s tweaking the UI, optimizing load times, or making navigation easier, usability testing provides concrete action points to enhance user experience.
Parameters of Usability Testing
The common parameters of usability testing are-
- Easily understandable: The users can easily recognise all the features and operations of a software/application.
- Easily accessible: The application must be accessible to everyone. This is a symbol of a user-friendly application.
- Faster access: The response time of the software must be quick. We have to ensure the softer will be loaded within 3-6 seconds; otherwise, it will cause irritating time wasting for the users.
- Look and feel: The application’s layout should be clear, and the content should be simple and user-friendly.
- Easy navigation: The navigation steps should be easy. It includes- a quality search feature, header, footer and effective internal linking.
- Error handling: To ensure the correct error messages are shown. It empowers the usability and user experience of the application.
Advantages of Usability Testing
Usability testing offers a lot of benefits that help make a product better:
- Better User Experience: By identifying what frustrates users early on, you can make certain changes that can lead to a smoother and a more enjoyable product. It can directly impact user satisfaction.
- Lower Development Costs: Fixing problems after a product is launched can be expensive. Usability testing catches these issues before they become bigger problems, saving time and money in the long run.
- Higher Conversion Rates: When a product is easy to use, people are more likely to take action, whether that’s making a purchase or signing up for a service. A good user experience directly influences how well users engage with your product.
- Informed, Data-Driven Choices: With quantitative testing, you get solid data to back up design changes. Tools like SpeedLab help track things like load times, so you can focus on improving areas that matter most to users.
- Staying Ahead of Competitors: Products that are easy to use, stand out from other alternatives. By continuously testing and improving the usability, you can make sure that your product is user-friendly.
Challenges in Usability Testing
Usability testing presents several challenges like:
- Finding the Right Participants: It is hard to get users who truly match your target audience, and using the wrong group can lead to irrelevant results.
- Time and Costs: Usability tests, especially in-person or moderated, can be expensive and take a lot of time.
- Subjective Feedback: Different users have different experiences and comfort levels with technology. This makes usability testing feedback less consistent.
- Complex Cross-Platform Setup: Ensuring usability across different devices and systems is tough. Tools like BrowserStack can help automate some of this, but interpreting results across platforms takes extra effort.
- Bias and Misinterpretation: Moderators may unintentionally influence users, leading to inaccurate results. Unmoderated tests help reduce this risk.
- Time-Consuming: Planning, running, and analyzing usability tests can be slow, especially in fast development cycles with frequent updates.
- Costly: In-person or moderated tests can get expensive with recruitment, setup, and facilitator fees. Remote testing tools can help lower costs but comprehensive testing remains pricey.
- Limited Solutions: Usability testing identifies issues but doesn’t always offer clear fixes. Teams still need to interpret results and make design changes.
- Small Sample Sizes: Usability tests often involve few participants, which may not fully represent the broader user base, limiting the overall insights.
Factors Affecting Cost of Usability Testing
Several factors contribute to the cost of usability testing:
- Type of Test: Moderated tests tend to be more expensive because they require a facilitator, while remote, unmoderated tests using tools like App Live are more affordable.
- Number of Participants: Testing with more participants gives better insights. But this could increase costs, especially if you are targeting specific demographics.
- Tools Used: The cost depends on the tools you choose. For example, platforms like BrowserStack allow for extensive device testing, but they often come with subscription fees.
- Task Complexity: The more complex the tasks, the longer they take to complete, which can extend the length of the sessions and raise the cost.
- Cross-Platform Testing: Testing on multiple devices and platforms adds complexity, requiring more resources for setup and analysis, which can drive up costs.
Usability Testing for Mobile Applications
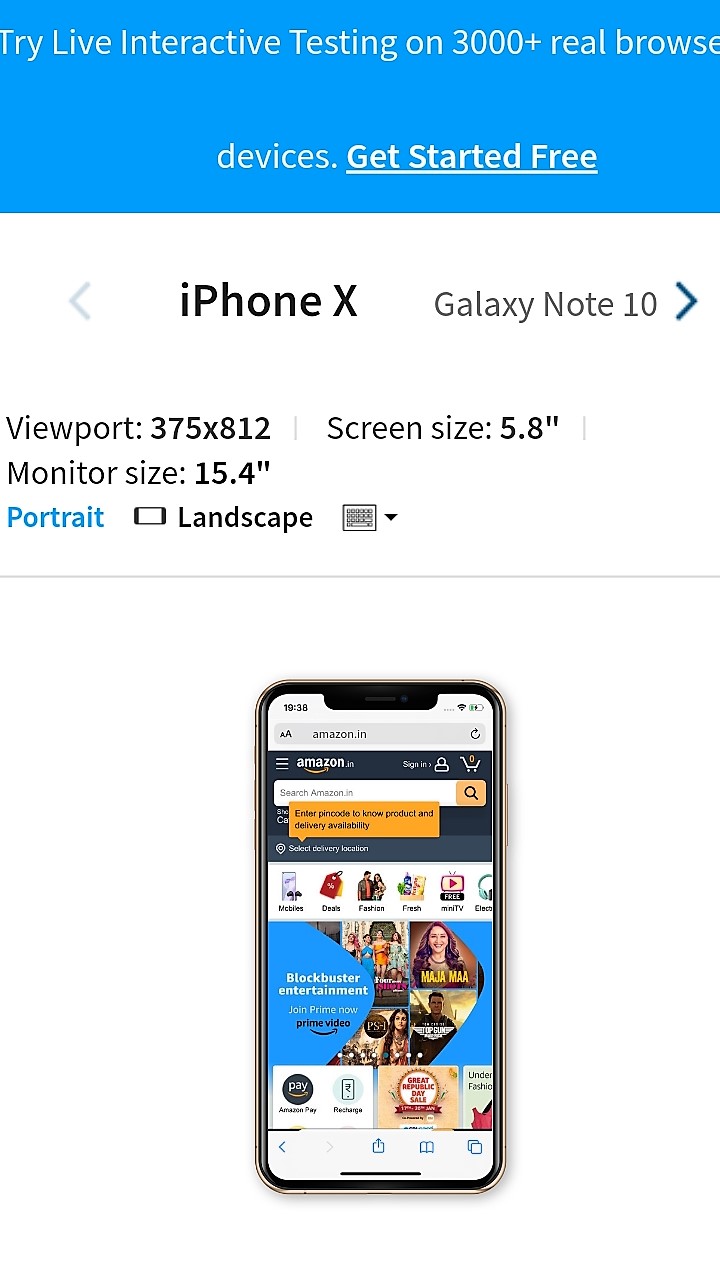
Mobile usability testing checks how easily users can interact with a mobile application. It clarifies the quality of the UX provided by the app and also measures whether the UX meets the customers’ expectations. So, it’s necessary to create proper planning about the test progression and define the target audience for the app before starting the testing process.
Device fragmentation is a common issue with mobile applications. So, it’s considered that these applications have limited capabilities due to the small screen sizes. Thus mobile applications have a long journey to become compatible with large screen sizes like desktops and laptops. Thus it is compulsory to conduct mobile usability testing on real devices. There are two ways for this test-
- Device Labs/Device Farms
- Remotely through a Real Device Cloud
But before starting the test, you must identify the right devices. These should be the users’ preferred devices they like most. Proper market research would be helpful to do this.
Key Considerations
- Screen Size Differences: Mobile apps need to function well on a range of screen sizes, from phones to tablets. The design should adjust without losing clarity or ease of use.
- Touch Interactions: Since mobile users navigate by touch, it’s important to check how easily the app responds to actions like tapping, swiping, or zooming. For example, a shopping app should have buttons that are easy to press and positioned for easy reach.
- Network Conditions: Mobile users rely on different types of networks, like Wi-Fi or cellular data, which can impact app performance. Testing the app under various network speeds helps ensure it functions well, even with slower or unstable connections.
- Battery and Data Efficiency: People are mindful of battery drain and data usage. If an app uses too much power or data, users may stop using it. Testing should look at how the app impacts both and make sure it’s efficient.
- Remote Mobile Testing: Conducting tests remotely allows for a broader range of users, giving a more accurate view of how people interact with the app in their everyday lives, across different devices and environments.
Testing platforms like BrowserStack App Live and App Automate allow developers to test on real devices to ensure the above-mentioned key considerations are met.
Usability Testing for Web Applications
Website usability testing indicates how easily a user can navigate and operate a website. The ease at with which the average user or visitor can navigate and operate a website, meet their goals, and find what they want is the true test of usability.
Here are some key factors to check a website’s usability:
- Learnability: To test the user can easily read the websites’ content. The visual aspect should be clear.
- Efficiency: The users must complete their tasks smoothly.
- Speed: 40% of users don’t wait more than three seconds for a web page to load. So, it’s a significant factor in testing the website’s speed.
- Satisfaction: To test the users’ satisfaction with the websites’ content, design, functionality, and offerings.
- Errors: The errors must be resolved quickly, and they must be shown up.
This testing is an essential part of website development, and it not only ensures the quality of user experience but also helps to improve the UI quality. Furthermore, prototype validation is another benefit of web usability testing. From this, the developers and QAs can plan features and layouts for maximum usability and remove extra workloads.
Testing platforms like BrowserStack Live and Automate allow developers to test on real devices. These tools ensure the above-mentioned key considerations are satisfied for web usability testing.
Read More: Web Application Testing Checklist
Usability Testing vs User Testing vs UX Testing
Usability testing, user testing, and UX testing, though often used interchangeably, differ in focus and goals. Here are some of the differences between them.
| Aspect | Usability Testing | User Testing | UX Testing |
|---|---|---|---|
| Definition | Evaluates how easily users can interact with a product and accomplish tasks. | Observing real users interacting with a product to gather insights on overall usage. | A broader approach that covers all aspects of the user’s experience with a product. |
| Focus | Efficiency, effectiveness, and satisfaction in performing specific tasks. | Understanding how real users interact with the product, often without specific task focus. | Overall experience, including emotional responses, design perception, and usability. |
| Goal | Identify usability problems that hinder users from completing tasks. | Gather insights about actual user behaviors and preferences when using the product. | Ensure the product delivers a positive, comprehensive experience from start to finish. |
| Scope | Narrow, task-specific (e.g., Can users complete a checkout process?). | Can be broader, focusing on overall interaction with the product. | Broad, covering all touchpoints, including branding, interaction, and emotion. |
| Methods Used | Task-based testing, time-on-task, success rate, error rate. | Observation, interviews, think-aloud protocols. | Surveys, user interviews, A/B testing, usability tests, and emotional mapping. |
| When Conducted | Typically used during development to refine usability before launch. | During and after product launch to understand user interaction in real-world usage. | Throughout the product lifecycle to optimize the entire user experience. |
| Participants | Target users or users representing the intended audience, usually performing predefined tasks. | Real users who match the product’s target demographic. | A mix of real users, including target demographics and early testers. |
| Outcome | Identifies specific design issues related to usability, offering actionable insights for improvement. | Provides insights into how users naturally interact with the product in everyday scenarios. | Helps improve overall satisfaction, brand loyalty, and usability across all stages. |
| Common Tools | Eye-tracking, screen recordings, usability scorecards. | User interviews, usability testing platforms, analytics tools. | UX metrics, surveys, usability platforms, heatmaps, analytics. |
Read More: When to perform UX Design Testing
UAT vs Usability Testing
User Acceptance Testing (UAT) and usability testing serve distinct purposes in the software development lifecycle, though they are often mistaken for each other.
Here are some of the core differences between them.
| Aspect | User Acceptance Testing (UAT) | Usability Testing |
|---|---|---|
| Definition | A final phase of testing where actual end-users verify that the system meets business requirements. | Testing how easily and efficiently users can complete tasks and interact with a system or product. |
| Focus | Validating whether the product works as intended and satisfies business requirements. | Focuses on the user’s experience, ease of use, and identifying usability problems. |
| Goal | Ensure the system is ready for production by verifying that it meets the agreed-upon specifications. | Improve the user interface and interactions to make tasks easier and more efficient for users. |
| Scope | Broad: Tests the overall system functionality based on business needs and expectations. | Narrower: Focuses specifically on the interaction, task completion, and user interface. |
| Participants | Business stakeholders, product owners, and actual end-users who will use the system in production. | Typical users or representative users who match the target audience of the product. |
| When Conducted | After development, close to the system’s release to production. | Usuall, during the development cycle, before final release. |
| Methods Used | Scenario-based testing, checking system functions against business criteria and use cases. | Task-based testing, observing users performing tasks, measuring success and errors. |
| Outcome | Ensures the product is ready for deployment and meets business or contractual requirements. | Provides insights to refine the user interface and overall user experience. |
| Common Tools | Test scripts, UAT documentation, and user feedback forms. | Usability scorecards, eye-tracking, screen recording, success/error rates. |
| Perspective | Business or functional perspective: Does it meet business needs? | User perspective: How easy and intuitive is the system to use? |
Usability Testing Tools
A good Usability Testing tool must have these following features
- Recording features
- Good visualization analysis and screen capturing
- User testing questions and surveys
- Integration with prototyping tools
Here are some of the usability testing tools to consider:
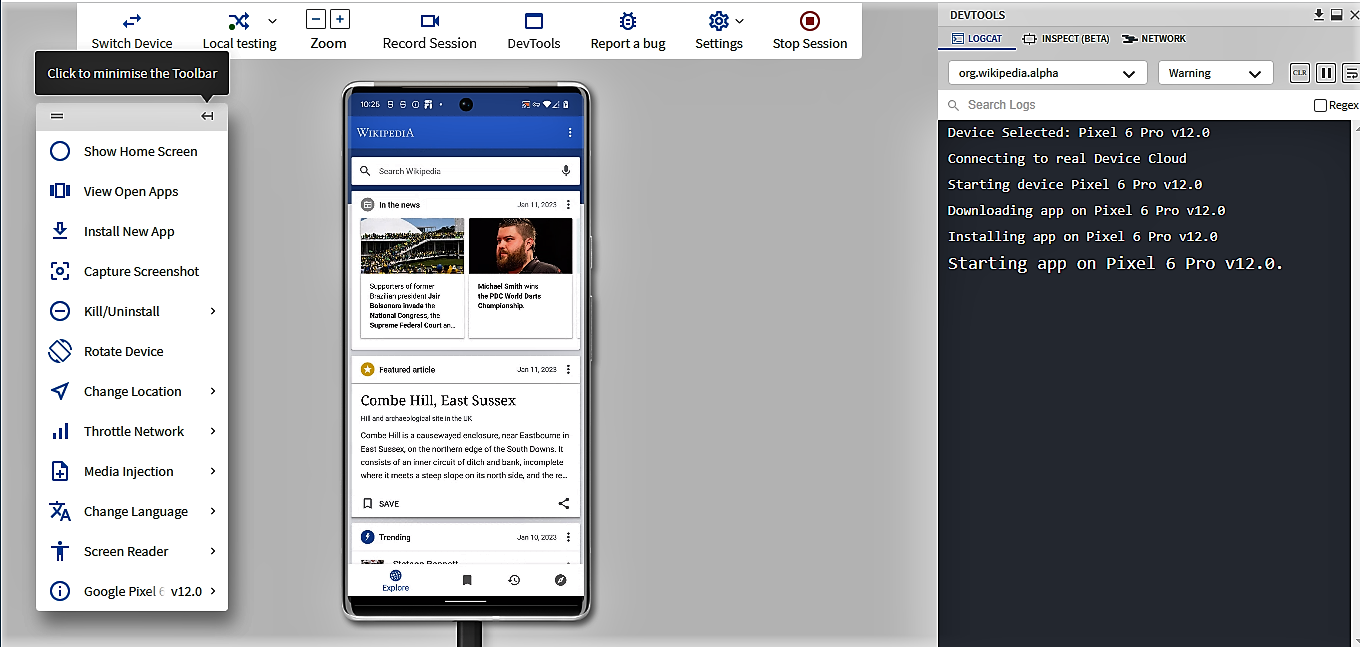
App Live provides 3500+ real devices with different combinations of OS-browsers. It also supports local testing which allows testing from VPN connections. Let’s QA and devs test basic usability like- tap, scroll, zoom, swipe, etc.
BrowserStack SpeedLab tests website speed across several browsers and devices. Also, it helps to identify device-specific issues instantly.
BrowserStack Responsive tool helps test large screen sizes, device configuration, etc. So, it becomes a great usability testing tool for us.
Conclusion
Usability testing is key in developing software and mobile apps that are easy and enjoyable to use. It goes beyond just finding bugs—it’s about making sure users have a smooth and satisfying experience, whether on a website or an app.
When you compare usability testing to other methods like user testing, UX testing, and UAT (User Acceptance Testing), each one serves a different purpose. Usability testing looks at how real people interact with the product, UAT checks if everything works technically, and UX testing focuses on the overall experience from start to finish.
With tools like BrowserStack App Live, Live, SpeedLab, and the Responsive Tool, developers can keep improving their product’s usability to make sure it stays user-friendly and competitive.