Chatbots support multiple customers simultaneously and help resolve queries without human intervention. So, to ensure a good customer experience, it is important to test chatbot functionalities.
Overview
What is Chatbot Testing
Chatbot testing is the process of evaluating a chatbot’s performance, functionality, and user experience to ensure it operates effectively and meets user needs.
Why Conduct Chatbot Testing?
- Ensure Functional Accuracy
- Improve User Experience
- Facilitate Cross-Platform Consistency
- Ensure Compliance and Security
- Improve Performance and Scalability
Tools for Chatbot Testing
- BrowserStack
- Selenium
- Appium
Learn what chatbot testing is, when to perform it, how to perform it, and the best tools, checklist, and best practices to follow.
What is a Chatbot?
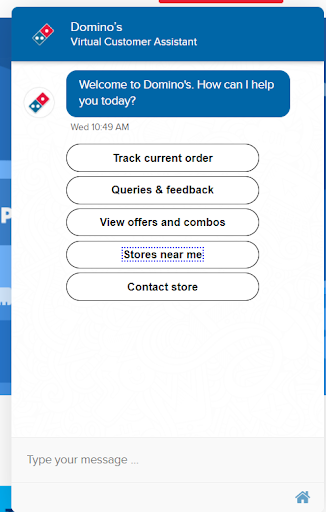
A chatbot is an artificial intelligence (AI) program that can initiate and chat with a user in natural language via messaging. For example, the chatbot on Domino’s website allows users to get what they want with a few clicks. It provides a set of options the users can choose from, with an option for interaction with a human as well.
Chatbots have become an essential part of online businesses because they allow for performing previously impossible tasks: helping customers 24 hours a day, resolving queries without the need for human intervention, and supporting multiple customers at the same time. Other important advantages that chatbots provide for businesses include:
- High-speed resolution of queries
- Reduced operational costs
- Reduced human error
- 24/7 multi-user support
- Automation of certain tasks
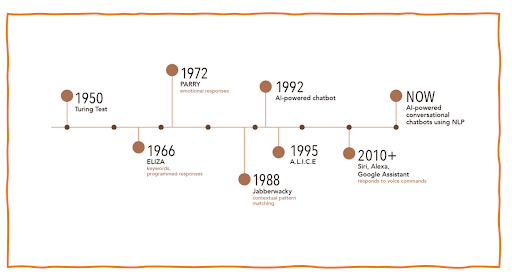
Evolution of Chatbots
The concept behind chatbots existed long before the computer was introduced. In fact, the first chatbot was introduced before the launch of personal computers. It was developed in the MIT Artificial Intelligence Laboratory by Joseph Weizenbaum in 1966 and was named Eliza. The bird’s eye view of chatbot evolution is shown below. With the advent of AI, the trend continues to grow with newer features, sharper capabilities, and more “human” responses.
What is Chatbot Testing?
Chatbot testing is the process of evaluating a chatbot’s performance, functionality, and user experience to ensure it operates effectively and meets user needs. This type of testing is crucial for validating that the chatbot can interact intelligently with users and provide accurate information or assistance.
The majority of chatbots do not comprehend user intent, and many of them are not verified via adequate testing. When they cannot understand human voice or instructions they fail.
Customers must find chatbots useful in order to make them successful. Customer intent is what the customer wants to get done, or the ultimate outcome they’re seeking when they engage with a chatbot.
Therefore, it is very essential that chatbots should be programmed and tested with multiple input values and formats to make them effective.
Chatbots need to be programmed to understand customer intent. Because of the wildly different ways in which humans communicate individual intent, it takes significant data to represent the input values that chatbots must be able to process.
This training data is a set of scenarios expressing different kinds of intent. Chatbots use these data points to create mathematical models for recognizing said intent. It must be then tested to ensure that its response is as expected in every scenario.
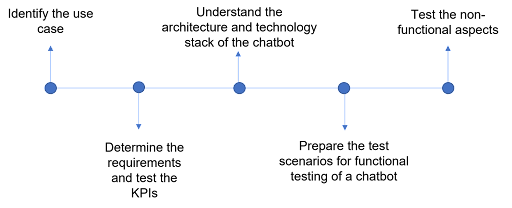
The image below depicts a step-wise approach to chatbot testing. It starts with identifying the use case for the test and continues till testing non-functional aspects like reliability, availability, maintenance, scalability, usability, etc.
Chatbots can be tested via a number of techniques – using RPA, Security testing, UFT testing, and many more. Additionally, there are various tools like Botium useful for testing chatbots.
For this piece, let’s explore how to handle the chatbot using Selenium.
Read More: Website User Experience (UI/UX) Checklist
When to perform Chatbot Testing?
Chatbot testing can be applied in various use cases to ensure that the chatbot performs effectively, meets user needs, and provides a seamless experience. Here are some common use cases for performing chatbot testing:
1. Customer Support: Testing a chatbot that is designed to handle customer inquiries, complaints, and support requests.
What to Test: Ensure it accurately understands and resolves common issues, provides relevant information, and escalates to human agents when necessary.
2. E-commerce Assistance: Testing chatbot that helps users browse products, answer questions, and facilitate purchases.
What to Test: Validate product search functionality, payment processing, and recommendations, as well as the handling of user queries about orders and returns.
3. Booking and Reservations: A chatbot for scheduling appointments, reservations, or ticket bookings (such as., restaurants, hotels, events).
What to Test: Test the chatbot’s ability to understand dates, times, and user preferences, as well as the integration with booking systems.
4. Lead Generation: Testing chatbot that engages visitors on a website to capture leads and gather information for sales teams.
What to Test: Evaluate how effectively it gathers information, qualifies leads, and routes inquiries to the appropriate team.
5. Feedback Collection: Testing a chatbot designed to collect user feedback or conduct surveys.
What to Test: Ensure it asks relevant questions, captures responses accurately, and provides a user-friendly experience for survey participants.
6. Information Retrieval: Testing chatbot that provides users with information on specific topics, such as FAQs, policies, or tutorials.
What to Test: Check its ability to retrieve accurate information, understand user queries, and handle ambiguous or vague requests.
Why is Chatbot Testing Important?
Chatbot testing is essential for improving customer experience and satisfaction. Here are the reasons why you should conduct Chatbot testing:
- Ensures Functional Accuracy: Chatbots should respond accurately to user queries and should interact with backend systems properly. Testing makes sure that the chatbot not only provides accurate information. It also ensures proper data flow and functioning of API responses.
- Improves User Experience: Testing the chatbot ensures that users are given proper responses quickly, a seamless conversational flow is maintained, and errors are handled gracefully by providing meaningful fallback responses.
- Cross-Platform Consistency: Chatbot testing helps ensure that your chatbots work seamlessly across multiple devices, OS, and browsers.
- Compliance and Security: Chatbots may have to handle sensitive data and comply with legal standards and regulations like GDPR and HIPAA. Testing validates data protection and standard compliance.
- Performance and Scalability: Chatbots should be able to handle high volumes of conversations and peak traffic periods without performance degradation. Load testing and stress testing ensure that the chatbot handles such scenarios properly.
How do businesses benefit from Chatbots?
When it comes to building strong client relationships, chatbots are a beneficial tool. By engaging and communicating with website visitors, companies can use chatbots to provide consistent interaction with customers.
By integrating chatbots, they can not only achieve marketing goals but also drive sales and improve customer service. Chatbots can positively impact customer communication and drive business growth in multiple ways:
- Increase customer engagement and meet customer service expectations
- Improve lead generation
- Reduce customer service costs since only major issues will require human intervention
- Easier to monitor customer behavior for insights
- Streamline customer onboarding and responses
Best Chatbot Testing Tools
Given below are the top chatbot testing tools of 2025:
Top Chatbot Testing Tools
- BrowserStack Automate
- Selenium
- Appium
1. BrowserStack Automate: BrowserStack Automate is a cloud-based testing platform that provides cross-browser testing and cross-device testing facilities for web and mobile applications.
It lets you test your chatbots in real-time across 3500+ real devices, browsers and OS. It provides detailed performance reports and lets you share videos and logs with your team to debug and fix issues quickly.
2. Selenium: Selenium is a popular open-source testing tool that lets you simulate interactions with a chatbot’s web interface and conduct cross-browser testing effectively. It is a great tool to perform functional testing and UI testing for your chatbots on web platforms.
3. Appium: Appium is an open source tool that is ideal for testing chatbots integrated into mobile apps. With this tool, you can effectively test chatbot interactions across Android and iOS devices with the same script.
Automating Chatbot Testing
Running Chatbot Tests at scale can be an ideal case for Automating Chatbot Testing. Automating chatbot testing can significantly enhance efficiency and coverage, especially for repetitive tasks and scenarios.
You should automate chatbot testing in the following scenarios:
- If the chatbot is frequently updated with new features, responses, or integrations. Test Automation allows for quick regression testing to ensure new changes don’t break existing functionality.
- When you have repetitive test scenarios that need to be executed regularly, such as validating FAQs or common user interactions. Automated tests can run these scenarios quickly and consistently, saving time and reducing manual effort.
- When you need to test the chatbot’s performance under varying loads or during peak usage times. Automation Testing can simulate multiple users interacting with the chatbot simultaneously, helping to identify performance bottlenecks.
- When testing scenarios involve various data inputs, such as different user queries or data sets. Automation allows you to quickly run extensive data sets through the chatbot to verify its responses.
- If your development process follows a CI/CD pipeline. Automating chatbot tests ensures that each build is validated, providing immediate feedback on the quality of changes.
- Testing chatbots for Cross Platform compatibility / Cross Browser Compatibility on multiple devices/platforms simultaneously. Automated testing allow Parallel testing to check chatbots on multiple browser/device combinations concurrently.
BrowserStack Automate offers Parallel Testing on its real device cloud to test chatbots across different platforms and browsers.
Chatbot Automation Testing using Selenium
Note: Below is a patch of reference code to handle chatbots. You might need to change the script based on your requirement and test cases.
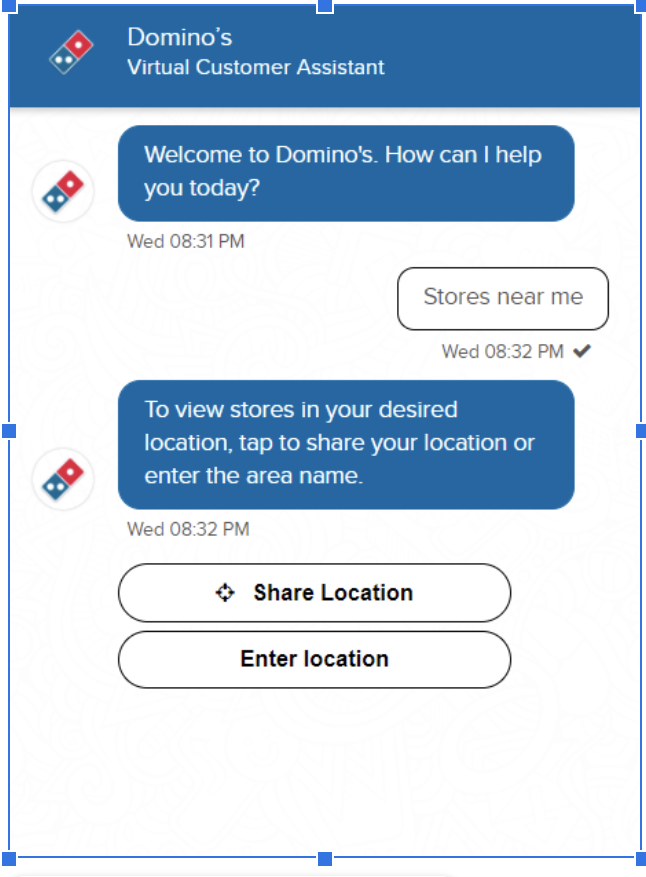
This example will use the chatbot on the Dominos website. The main task of the automation script is to locate the virtual assistant, click on it, and then select the stores near me option.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class Homepage {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver","C:\Path to the driver");
WebDriver driver = new ChromeDriver();
String baseUrl = "”Domino’s Pizza – Order Online | Get 2 Regular Pizza @99 Each (dominos.co.in);
driver.get(baseUrl);
driver.findElement(By.xpath("////body/div[@id='ymPluginDivContainerInitial']/div[@id='ymDivCircle']/img[1]")).click();
WebDriverWait wait = new WebDriverWait(driver,60) ;
wait.until(ExpectedConditions.presenceOfElementLocated(By.xpath("//strong[contains(text(),'Stores near me')]")));
driver.findElement(By.xpath("//strong[contains(text(),'Stores near me')]")).click();
System.out.println("Found the button, clicked on that...");
driver.close();
System.exit(0);
}
}
That’s how it works. The output will be as shown below.
Now, the same test can be executed using BrowserStack Automate as shown below.
Chatbot Testing using BrowserStack Automate
BrowserStack Automate is a cloud-based website testing platform that offers 3500+ real browsers and devices (desktop and mobile) for an instant, on-demand testing.
- Login to BrowserStack or Sign up for Free.
- The sample code is already available. Just modify and add your code.
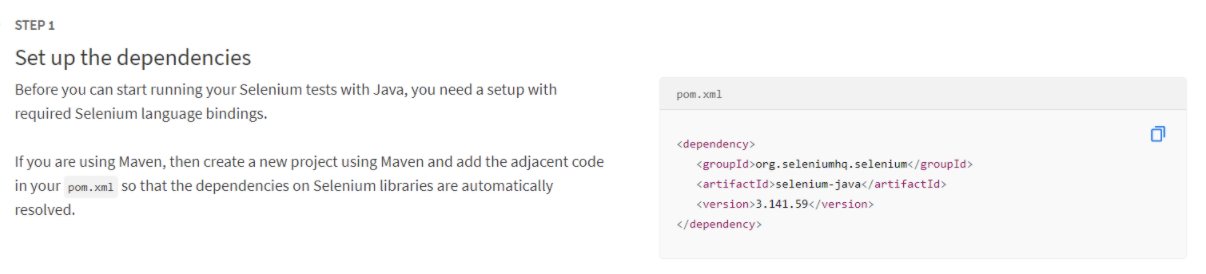
- Once it is configured, set up the dependencies and desired capabilities to run the test.
- Follow the detailed instructions below if you are using Gradle or Maven to build your Java project. Add the maven dependency to your pom.xml file or you can directly configure your build path by adding the selenium jar file to your library in order to run the test case.
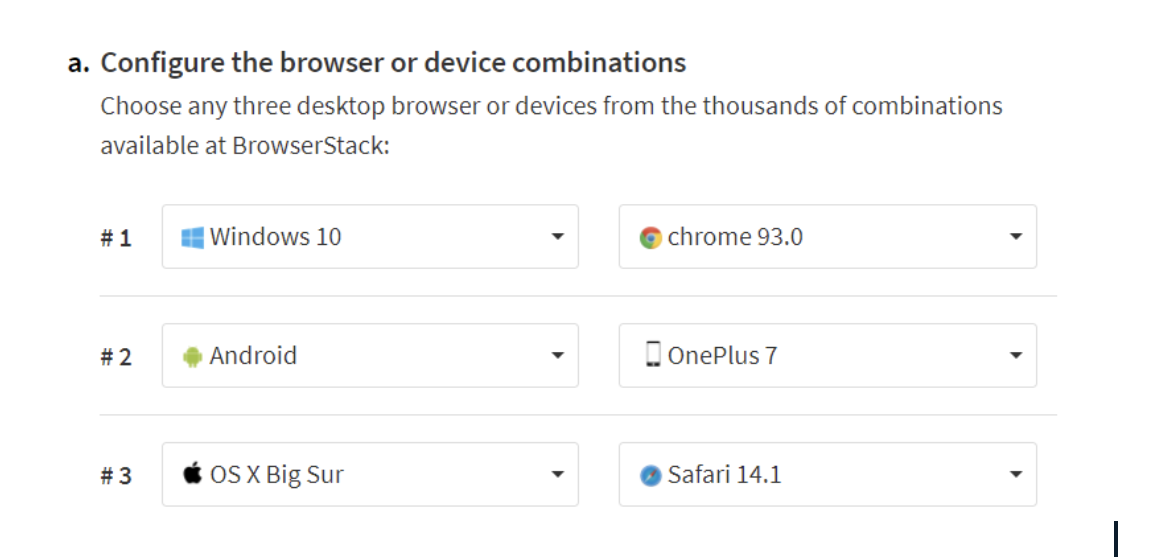
Next, configure the browser and device combinations as shown below.
As a next step, copy the code snippet, do the necessary changes and run it on the IDE. In the below example, you can test the code on multiple browsers and devices. If you are new to BrowserStack automate, pause here, refer to the documentation on Browserstack Automate and then execute the below test.
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Hashtable;
import java.util.Iterator;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
class TestClass1 implements Runnable {
public void run() {
Hashtable<String, String> capsHashtable = new Hashtable<String, String>();
capsHashtable.put("browser", "chrome");
capsHashtable.put("browser_version", "93.0");
capsHashtable.put("os", "Windows");
capsHashtable.put("os_version", "10");
capsHashtable.put("build", "browserstack-build-1");
capsHashtable.put("name", "Thread 1");
mainTestClass r1 = new mainTestClass();
r1.executeTest(capsHashtable);
}
}
class TestClass2 implements Runnable {
public void run() {
Hashtable<String, String> capsHashtable = new Hashtable<String, String>();
capsHashtable.put("device", "OnePlus 7");
capsHashtable.put("os_version", "9.0");
capsHashtable.put("browserName", "android");
capsHashtable.put("realMobile", "true");
capsHashtable.put("build", "browserstack-build-1");
capsHashtable.put("name", "Thread 2");
mainTestClass r2 = new mainTestClass();
r2.executeTest(capsHashtable);
}
}
class TestClass3 implements Runnable {
public void run() {
Hashtable<String, String> capsHashtable = new Hashtable<String, String>();
capsHashtable.put("browser", "safari");
capsHashtable.put("browser_version", "latest");
capsHashtable.put("os", "OS X");
capsHashtable.put("os_version", "Big Sur");
capsHashtable.put("build", "browserstack-build-1");
capsHashtable.put("name", "Thread 3");
mainTestClass r3 = new mainTestClass();
r3.executeTest(capsHashtable);
}
}
public class mainTestClass {
public static final String USERNAME = "";
public static final String AUTOMATE_KEY = "";
public static final String URL = "https://" + USERNAME + ":" + AUTOMATE_KEY + "@hub-cloud.browserstack.com/wd/hub";
public static void main(String[] args) throws Exception {
Thread object1 = new Thread(new TestClass1());
object1.start();
Thread object2 = new Thread(new TestClass2());
object2.start();
Thread object3 = new Thread(new TestClass3());
object3.start();
}
public void executeTest(Hashtable<String, String> capsHashtable) {
String key;
DesiredCapabilities caps = new DesiredCapabilities();
// Iterate over the hashtable and set the capabilities
Set<String> keys = capsHashtable.keySet();
Iterator<String> itr = keys.iterator();
while (itr.hasNext()) {
key = itr.next();
caps.setCapability(key, capsHashtable.get(key));
}
WebDriver driver;
try {
driver = new RemoteWebDriver(new URL(URL), caps);
JavascriptExecutor jse = (JavascriptExecutor)driver;
// Clicking on the Domino's Website
driver.get("https://www.dominos.co.in/");
driver.findElement(By.xpath("////body/div[@id='ymPluginDivContainerInitial']/div[@id='ymDivCircle']/img[1]")).click();
// Setting the status of test as 'passed' or 'failed' based on the condition;
WebDriverWait wait = new WebDriverWait(driver, 5);
try {
WebDriverWait wait = new WebDriverWait(driver,60) ;
wait.until(ExpectedConditions.presenceOfElementLocated(By.xpath("//strong[contains(text(),'Stores near me')]")));
driver.findElement(By.xpath("//strong[contains(text(),'Stores near me')]")).click();
System.out.println("Found the button, clicked on that...");
jse.executeScript("browserstack_executor: {\"action\": \"setSessionStatus\", \"arguments\": {\"status\": \"passed\", \"reason\": \"Title matched!\"}}")
}
catch(Exception e) {
jse.executeScript("browserstack_executor: {\"action\": \"setSessionStatus\", \"arguments\": {\"status\":\"failed\", \"reason\": \"Title not matched\"}}");
}
System.out.println(driver.getTitle());
driver.quit();
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
}Try Chatbot Testing using Selenium for Free
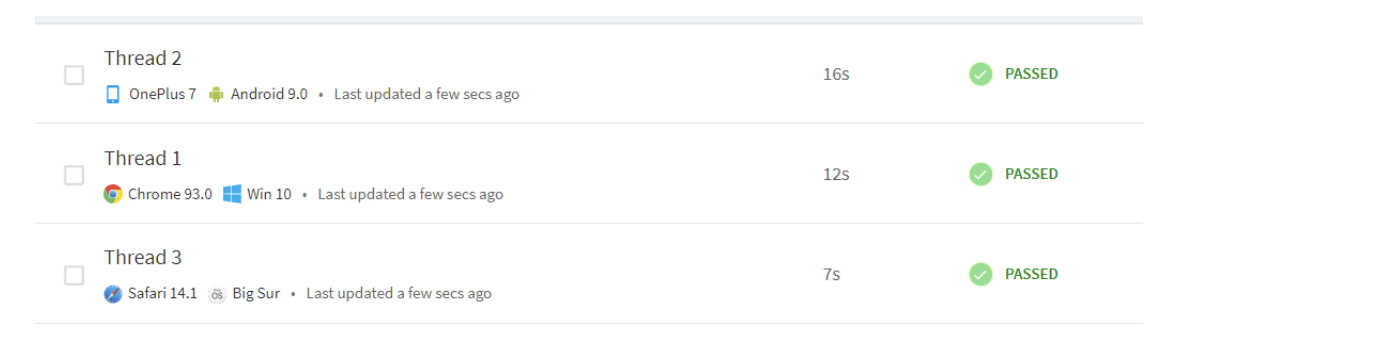
Now, on executing the test case, you will get the same output as you got above and multiple test cases will run on the BrowserStack automate dashboard as shown below.
Why prefer BrowserStack for Automated Chatbot Testing?
BrowserStack Automate is an ultimate solution for Automated Chatbot Testing as it allows you to seamlessly perform Automated Chatbot Testing across 3500+ real devices and browsers.
Here are some of the core features which makes BrowserStack the best choice for Automated Chatbot Testing:
- Testing on 3500+ real Devices: BrowserStack Automate allows you to test extensively on real browsers and devices through its real device cloud infrastructure.
- Parallel Testing: You can run tests on multiple devices/browsers simultaneously with Parallel Testing.
- Testing under real user conditions: Find the bugs before your users by experiencing chatbots just as users with BrowserStack’s real world conditions.
- Integration with Test Automation Frameworks: BrowserStack Automate integrates well with all major Test Automation frameworks like Selenium, Playwright, Cypress, Puppeteer, etc.
- Integration with CI/CD Tools: BrowserStack Automate integrates well with all major CI/CD tools like Jenkins, CircleCI, Travis CI, Bamboo, Azure Pipeline, GitHub Actions, AWS CodePipeline, Drone, Harness, GoCD, etc.
- Comprehensive Reporting: It offers detailed reports and logs for your automated tests, helping you analyze performance and identify areas for improvement.
Chatbot Testing Checklist
Here’s a well-defined checklist to conduct chatbot testing seamlessly:
Checklist for Chatbot Testing
- Functional Testing
- Usability Testing
- Performance Testing
- Cross-Platform Testing
- Security & Compliance
- Edge Case Testing
- API & Backend Testing
- Natural Language Processing (NLP) Testing
- Analytics and Reporting
- User Acceptance Testing
- Functional Testing: Ensure the chatbot maintains a smooth conversational flow, identifies user intents, and provides the correct answers to their queries.
- Usability Testing: Verify if the chatbot is easy to use, can handle multi-turn conversations, and provides meaningful fallback responses when it can’t interpret user queries.
- Performance Testing: See to it that the bot provides quick responses, works properly under high user load and traffic, and has no noticeable delay in replies.
- Cross-Platform Testing: Test if your chatbot functions consistently across multiple browsers, devices, OS and even on messgaing platforms like Facebook Messenger, WhatsApp etc.
- Security & Compliance: Test if login can be done securely, user data is secure, and the bot complies with privacy regulations.
- Edge Case Testing: Test how the chatbot handles unexpected inputs, emojis, symbols and other random inputs during conversations.
- API Testing & Backend Testing: See to it that the chatbot communicates correct with external APIs. Test how it responds to backend failures or API errors and if it retrieves correct data from databases.
- Natural Language Processing (NLP) Testing: Test how the bot understands, handle,s and responds to different sentence structures, languages, and dialects.
- Analytics and Reporting: Ensure that your chatbot tracks user interactions for analysis. Also see to it that errors are logged for troubleshooting.
- User Acceptance Testing: Let real users test your chatbot. Gather feedback from them on usability.
Chatbot Testing Best Practices
Here are some of the key best practices to follow during Chatbot Testing:
- Test under real user conditions: Test on real devices and browsers to mimic real user-like environment for finding bugs that do not appear in dev environment.
- Cross Browser Compatibility: Check if your Chatbot appears consistently across different browsers, devices and platforms using a real device cloud like BrowserStack.
- Performance Monitoring: Implement tools to monitor the chatbot’s performance in real time, tracking metrics like response time, user engagement, and error rates.
- Detailed Reporting: Keep comprehensive logs of testing processes and results to track issues and improvements. Use artifacts like screenshots, video logs, etc. to enhance reporting.
- Use automated testing tools to run repetitive tests, especially for regression testing after updates.
- Different Interactions: Develop test cases that cover a variety of user interactions, including common queries, edge cases, and unexpected inputs.
Conclusion
Like any other software test, chatbot tests are best executed on real browsers, devices, and operating systems. Testing in real user conditions allows the tester to see exactly how the chatbot will behave when being accessed by actual customers. If testers do not have access to an in-house device lab, they can simply use a real device cloud to run the tests.
BrowserStack offers 3500+ real browsers and devices for manual and automation testing. QAs can test chatbots on websites as well as Android and iOS apps on thousands of real mobile devices, both latest and older ones. They can integrate seamlessly with the BrowserStack cloud via numerous testing frameworks – Appium, Espresso, XCUITest, or EarlGrey.
Testers can test chatbots in order to verify their compatibility with multiple native device features – geolocation testing, push notifications, preloaded images, network simulation, in-app purchase, time zones, languages, etc.
Simply sign up for free, select the device-operating combination required and start testing. The entire process is built to provide convenience, efficiency, speed, and accuracy to testers and developers alike. With a wide range of integrations and debugging tools, BrowserStack is built to not just identify bugs, but resolve them at the quickest.