A browser allows you to access and interact with websites on the internet. It acts as a gateway, fetching and displaying web pages while enabling you to navigate through online content seamlessly.
Overview
What is a Browser?
A browser is a software application that allows you to access and view websites on the internet. It retrieves web pages, displays text, images, and videos, and lets you interact with online content.
How do Browsers Work?
- You enter a website address (URL) or click a link.
- The browser sends a request to the website’s server.
- The server responds by sending the webpage’s data (HTML, CSS, JavaScript, images, etc.).
- The browser processes this data and displays the webpage.
- You can interact with the page by clicking, scrolling, or entering information.
Popular Browsers
- Google Chrome
- Mozilla Firefox
- Safari
- Microsoft Edge
- Opera
This article explains everything you need to know about browsers and how they work.
What is Browser?
A web browser is a software that enables users to access and view content on the World Wide Web. Its primary function is to locate and retrieve web pages, images, videos, documents, and other files from servers and display them on the user’s device.
When you type a website’s URL into the browser and hit Enter, the browser sends a request to the server where the website’s files are stored using protocols like HTTP or HTTPS. The server responds by sending back files, usually written in HTML, CSS, or JavaScript, which the browser interprets and displays as a web page.
The browser is a bridge between you and the website, making it easy to access and interact with online content.
Features of a Browser
Most browsers include standard features such as:
- A home button to return to a designated homepage
- An address bar to enter web URLs
- Back and forward buttons for page navigation
- A refresh button to reload pages
- Stop to halt page loading
- Tabs for multiple websites in one window
- Bookmarks for saving frequently visited sites
Many browsers support plug-ins to enhance functionality, like adding security features or new capabilities.
History and Evolution of Browsers
Web browsers have drastically evolved over the years, fundamentally changing how users navigate the internet. Starting from basic text-based interfaces, they have progressed into advanced, feature-packed applications that make web navigation smoother and more efficient.
Each innovation has enhanced accessibility and user experience, shaping the modern web landscape.
Below is a timeline highlighting the key milestones in the evolution of web browsers:
| Year | Browser | Details |
|---|---|---|
| 1990 | WorldWideWeb (Nexus) | Created by Tim Berners-Lee, the first web browser was later renamed Nexus. |
| 1992 | Lynx | A text-based browser with no graphical content support. |
| 1993 | NCSA Mosaic | The first graphical web browser, widely popular and accessible. |
| 1994 | Netscape Navigator | Developed from Mosaic, becoming the most commonly used browser of its time. |
| 1995 | Internet Explorer | Microsoft’s first browser, bundled with Windows |
| 1996 | Opera | Initially a research project, it was later released publicly. |
| 2003 | Safari | Apple’s browser was released exclusively for Macintosh computers. |
| 2004 | Mozilla Firefox | Launched as an open-source alternative, continuing from Netscape Navigator. |
| 2007 | Mobile Safari | Apple’s web browser for mobile devices introduced with the iPhone. |
| 2008 | Google Chrome | A fast and minimalistic browser that quickly gained popularity. |
| 2011 | Opera Mini | A lightweight mobile browser designed for faster web access on smartphones. |
| 2015 | Microsoft Edge | Microsoft’s modern browser, replacing Internet Explorer. |
Components of a Browser
web browser consists of two key elements: the front end and the back end, each essential for a smooth browsing experience.
The front-end is the user-facing interface. It includes:
- Address Bar: Where URLs are entered.
- Navigation Buttons: For going back, forward, or refreshing pages.
- Bookmarks and Tabs: Allowing quick access and management of multiple web pages.
The back-end operates behind the scenes and handles:
- Communication: Interacting with web servers.
- Resource Management: Fetching and processing HTML, CSS, and JavaScript files.
- Protocol Support: Managing network protocols like HTTP and HTTPS.
- Security: Implementing encryption and certificate verification.
The front-end and back-end of a browser collaborate seamlessly to deliver an interactive browsing experience.
When users type a URL, click links, or utilize features, the front-end requests necessary resources from the back-end. The back-end processes these resources and sends the rendered content back to the front-end for display. This enables smooth navigation and interaction with online content.
Learn More: The Beginner’s Guide to Website Development
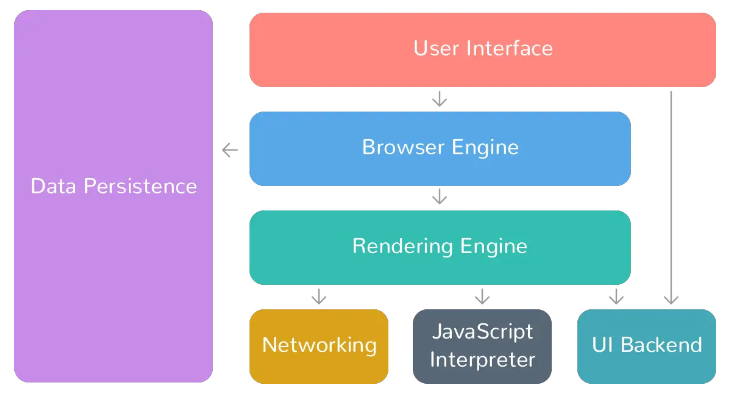
Apart from these two major elements, here are the components of a browser.
- User Interface: The user interface is the space where users interact with the browser. It encompasses elements such as bookmarks, an address bar for entering website URLs, back and forward buttons for navigation, tabs for multitasking, and menus for accessing various browser features and settings. The user interface provides a visually intuitive way for users to control and navigate the browser.
- Browser Engine: The browser engine acts as the core of the browser, handling user interactions, rendering web pages, and facilitating communication with other components. It coordinates the flow of information between the user interface, rendering engine, and other browser components. The browser engine ensures that user actions, such as clicking a link or entering a URL, are properly processed and trigger the appropriate actions within the browser.
- Rendering Engine: The rendering engine is responsible for displaying the content of web pages within the browser. It takes the HTML, CSS, and JavaScript code of a web page and converts it into a visual display that users can see. The rendering engine interprets the HTML structure, applies the CSS styles to determine the page’s layout and appearance, and executes any JavaScript code to add interactivity and dynamic elements to the web page.
- JavaScript Interpreter: The JavaScript interpreter is a component within the browser that executes JavaScript code found on web pages. JavaScript is a programming language commonly used for adding interactivity and dynamic functionality to websites. The interpreter ensures that JavaScript code is properly executed, allowing web pages to respond to user actions, update content dynamically, and interact with APIs and other web technologies.
- Networking: The networking component of a browser handles various aspects of network communication. It is responsible for resolving website URLs into IP addresses, sending HTTP requests to web servers, establishing network connections, and receiving and processing the responses. The networking component plays a crucial role in fetching web page resources, such as HTML, CSS, images, and other files, from servers and delivering them to the rendering engine for display.
Each browser component is important and they work together to give a seamless experience while using a browser.
Commonly Used Terms in Browsers
A few commonly used jargon around browsers are:
- URL: The universal resource locator (URL) addresses a unique resource on the web.
- HTML: HyperText Markup Language (HTML) is used for creating web applications and pages.
- HTTP: Hypertext Transfer Protocol (HTTP) allows the fetching of resources, like HTML documents.
- HTTPS: Hypertext Transfer Protocol Secure (HTTPS) works as HTTP but with encryption for a secure server communication.
- IP Address: It spots the location of a specific server connected to the internet.
- DNS: Domain Name System is a database containing domain records.
- Cookies: Cookies are small text files that are stored on the user’s device by a website. When a user visits a website, the website may create a cookie to track information about the user’s activity on the site or to remember the user’s preferences or login information.
- Based on the browser’s type managing the cookies can vary.
Read More: How to handle Cookies in Selenium WebDriver
Functions of a Browser
Web browsers play a critical role in how users interact with and navigate the internet. They offer various features that enhance the internet browsing experience.
Below are some key functions of a browser.
- Web Page Rendering: When you visit a website, the browser retrieves the website’s HTML, CSS, and JavaScript files from the server. It then interprets and processes this code to construct the web page you see on your device. The HTML defines the structure and content of the page, CSS styles the page’s appearance, and JavaScript adds interactivity and dynamic elements.
- Navigation: Browsers provide an intuitive interface for navigating the internet. You can enter a website’s address (URL) directly into the address bar, and the browser will take you to that specific webpage. Additionally, you can click on hyperlinks within web pages to navigate to other related pages. Browsers also support bookmarks, which allow you to save and organize frequently visited websites for quick access.
- Tabbed Browsing: Tabs revolutionized web browsing by allowing you to open multiple web pages within a single browser window. Instead of opening separate browser instances for each webpage, you can open new tabs, each representing a different webpage. This feature facilitates multitasking and makes it easy to switch between different websites without cluttering your screen.
- Bookmarks and History: Browsers enable you to save your favorite websites as bookmarks. Bookmarks act as shortcuts, allowing you to quickly revisit those websites without having to remember their URLs. Browsers also maintain a history of the websites you’ve visited, providing a chronological record that you can browse through to revisit previously viewed web pages.
- Search Functionality: Browsers often include a search bar, typically located in the toolbar. This search bar is integrated with popular search engines like Google, Bing, or DuckDuckGo. Instead of navigating to a search engine’s website, you can directly enter keywords or phrases into the search bar. The browser sends your search query to the chosen search engine, which then displays relevant search results.
Must Read: Popular Test Automation Frameworks
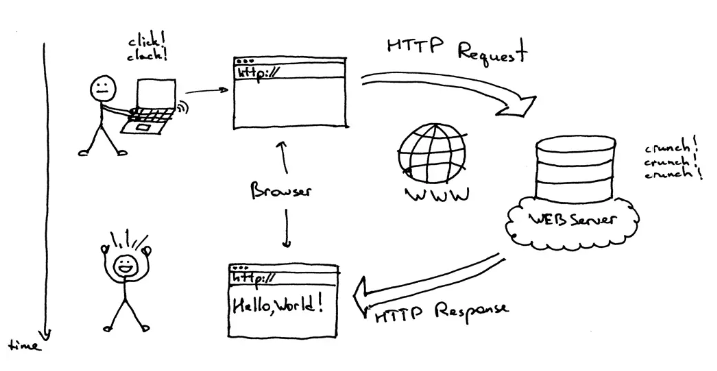
How does a Browser Work?
Browsers are responsible for retrieving and displaying web content to users. When a user enters a URL or clicks on a link, the browser initiates a complex series of actions to retrieve the web content from a server and display it on the user’s device.
The process begins with Domain Name System (DNS) resolution, where the browser translates the domain name into an IP address to locate the server where the web page is stored.
Step 1: The process begins with Domain Name System (DNS) resolution, where the browser translates the domain name into an IP address to locate the server where the web page is stored.
Step 2: The browser then sends an HTTP request to the server, specifying the path and parameters of the requested resource.
Step 3: Once the server receives the request, it sends an HTTP response to the browser containing the requested resource in HTML, CSS, and JavaScript code.
Step 4: The browser’s rendering engine interprets and renders the code to display the web page on the user’s device.
Step 5: The CSS stylesheets are applied to format the web page’s content, including fonts, colors, and layout.
Step 6: The browser may also execute JavaScript code on the web page to add interactivity and dynamic behavior.
Step 7: As new content is loaded or changes are made to the web page, the browser updates the display accordingly.
As new content is loaded or changes are made to the web page, the browser updates the display accordingly.
Read More: Dynamic Rendering using HTML and CSS
Types of Browsers
There are several types of browsers available for users, including:
- Desktop browsers: These are the most common browsers that users install on their desktop computers or laptops. Examples include Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, and Opera.
- Mobile browsers: Browsers designed specifically for mobile devices such as smartphones and tablets are called mobile browsers. Examples include Google Chrome for Android and iOS, Safari for iOS, Firefox for Android, and Opera for Android and iOS.
- Console browsers: These are designed for game consoles such as Xbox and PlayStation, allowing users to browse the web from their consoles.
- Text-based browsers: Legacy browsers that only display websites as text, without graphics or images, are text-based. Examples include Lynx and Elinks.
Top 7 Popular Browsers
Below are some popular browsers that cater to different needs and preferences.
1. Google Chrome
Google Chrome is a fast, secure, and user-friendly browser by Google. It dominates the market share because of its speed and extensive extension ecosystem. It offers robust developer tools and an extensive extensions environment.
Key Features:
- Quick page loading and efficient performance
- Supports a vast library of extensions for added functionality
- Sync bookmarks, history, and settings across devices with a Google account
2. Mozilla Firefox
Firefox is an open-source browser known for its strong emphasis on privacy and customization. It offers various features that cater to advanced users. It includes tools and features that facilitate coding, debugging, and testing.
Key Features:
- Has built-in features like Enhanced Tracking Protection
- Extensive themes and extensions that personalize user experience
- Improved speed and resource efficiency with Quantum engine
3. Microsoft Edge
Microsoft Edge is the default browser for Windows 10 and 11, built on the Chromium engine. It replaced the Internet Explorer Web browser and was codenamed Spartan. It offers advanced features like vertical tabs, a built-in reading mode, and is compatible with various extensions.
Key Features:
- Deep integration with Windows and Microsoft services
- Can easily collect and organize content from the web
- Has option to manage tabs in a vertical layout
4. Apple Safari
Safari is Apple’s proprietary browser, optimized for macOS and iOS devices. It is known for its energy efficiency and seamless integration with the Apple ecosystem. Its seamless integration with Apple devices enhances the overall user experience and browsing continuity.
Key Features:
- Designed to save battery life on Apple devices.
- Intelligent Tracking Prevention to enhance user privacy.
- Simplifies web pages for easier reading without distractions.
5. Opera
Opera is a feature-rich browser with a built-in VPN and ad blocker. It offers a unique browsing experience for its users. Its customizable interface makes it a popular choice for users seeking enhanced privacy and performance.
Key Features:
- Integrated VPN for enhanced privacy and security
- Has Built-in ad blocker for faster browsing
- Organize tabs into different workspaces for better management
6. Brave
Brave is a privacy-focused browser that blocks ads and trackers by default. It offers a faster and more secure browsing experience. Its unique rewards system incentivizes users to view ads while maintaining their privacy.
Key Features:
- Automatically blocks unwanted ads and trackers
- Has native crypto wallet to manage cryptocurrencies and make transactions directly from the browser
- Built-in Tor for anonymous browsing
7. Vivaldi
Vivaldi is a highly customizable browser aimed at power users who want more control over their browsing experience. It offers a range of tools and features, such as tab stacking, built-in note-taking, and advanced privacy settings, to enhance productivity.
Key Features:
- Extensive options for themes, layouts, and user interface adjustments.
- Advanced tab stacking and tiling features for better organization.
- Integrated note-taking feature to keep track of ideas and research.
Common Issues Related to Browser and How To Solve Them
Web browsers are essential for accessing the Internet, but they can sometimes have issues. Below are some common browser problems and ways to fix them.
1. Slow Performance
Webpages that take too long to load or become unresponsive are often caused by excessive cached data, too many active extensions, or an outdated browser.
Clear your cache and cookies, turn off unnecessary extensions, and update your browser to speed things up. If the issue continues, restart the browser or open it in incognito mode to see if an extension is the reason for the slow loading website.
2. Network Errors
Messages like Page not found or Cannot connect usually indicate issues with your internet connection, DNS settings, or the website itself.
First, check if other websites are working. If none loads, restart your router or switch networks. If a specific site isn’t loading, flush your DNS cache (ipconfig/flushdns on Windows or sudo dscacheutil -flushcache on Mac) and turn off any VPN or proxy settings.
3. Browser Extensions Interfering with Pages
Certain browser extensions can interfere with webpages, preventing them from loading or functioning correctly. If a website isn’t working as expected, turn off extensions individually to find the problem. You can also use incognito mode, which temporarily disables most extensions, to check if one is causing the issue.
4. Autofill Not Working
If you have saved passwords, addresses, or payment details and they don’t appear automatically when filling out forms, autofill settings may not be working properly. Check your browser settings to confirm autofill is enabled. If the problem persists, try re-entering saved information or clearing the cache and cookies to refresh stored data.
5. Frequent Browser Crashes
Corrupted cache files, memory issues, or extension conflicts can cause unexpected crashes. Start by clearing the cache and disabling all extensions. If the problem persists, update or reinstall your browser.
Running the browser in safe mode can help identify whether an extension is an issue. Low memory can also lead to crashes, especially when multiple tabs are open, so check system resources and close unused applications. If your device is overheating, ensure it has proper ventilation.
6. Pop-up Windows Not Working or Appearing Unexpectedly
Some websites use pop-ups for essential functions like logins, payments, or notifications. If pop-ups are blocked, you may be unable to access these features.
Check your browser settings to allow pop-ups for trusted sites. If unwanted pop-ups keep appearing, scan for malware or remove suspicious extensions. Additionally, running an ad blocker can help control intrusive pop-ups while allowing necessary ones.
7. Display and Compatibility Issues
Some websites may not appear correctly due to differences in how browsers handle CSS and JavaScript. This can cause broken layouts, missing buttons, or features that don’t work. If a site looks off, try opening it in a different browser. Clearing the cache, enabling JavaScript, or adjusting hardware acceleration in settings can also help.
If a website still doesn’t display correctly, the issue may be with how it’s built rather than your browser. Different browsers interpret CSS, HTML, and JavaScript differently, which leads to layout or functionality issues. Debugging in one browser doesn’t guarantee a smooth experience in another.
Since debugging in one browser doesn’t guarantee the same experience in another, browser compatibility testing is essential to ensure websites function correctly across all browsers and devices. Testing on real hardware helps catch rendering issues and broken elements that might go unnoticed in a single browser.
BrowserStack Live provides a real device cloud platform on which you can access over 3,500+ different devices, browsers, and OS combinations so you can test your website in real-world conditions. Its CI/CD integration ensures seamless testing within your development workflow and makes identifying and fixing compatibility issues easier.
Conclusion
Browsers are essential tools that allow users to access and interact with the internet. Over the years, they have evolved from basic web page viewers to feature-rich applications that support modern web experiences. Today’s browsers offer a wide range of options, from feature-rich browsers like Google Chrome to privacy-focused choices like Brave.
For businesses and developers, testing across multiple browsers and devices is essential to delivering a consistent user experience across browsers. BrowserStack Live supports this by offering access to over 3,500 real device and browser combinations. QA teams can test websites under real user conditions and ensure cross-browser compatibility with minimal setup.
Frequently Asked Questions
1. What is the difference between a Browser and a Search Engine?
A browser is software that allows users to access and navigate the internet by viewing websites. Examples of browsers include Google Chrome, Mozilla Firefox, and Safari. On the other hand, a search engine is an online tool that indexes websites and allows users to search for relevant content using keywords. Examples include Google, Bing, and Yahoo.
2. How to choose a Browser?
When choosing a browser, consider speed, security, and compatibility with the websites you use. Look for features like anti-tracking, secure browsing, and syncing across devices. Additionally, consider customization options, like extensions and UI preferences, to enhance your experience.