Just like cross-browser testing tools and visual testing tools, utility tools also play an important role in the life of testers. These tools can be manual or automated, and they solve a multitude of purposes, like finding bugs, checking performance, etc.+
Overview
What are Utility Tools?
Utility tools are software apps or scripts that aid testers streamline their tasks efficiently and maximize test coverage. These tools help in different aspects of testing like debugging, data generation, environment setup and test management.
Top Utility Tools for Testers
- BrowserStack
- Notepad++
- DirtyMarkup: HTML Beautifier
- Telerik Fiddler: Web Debugging Proxy
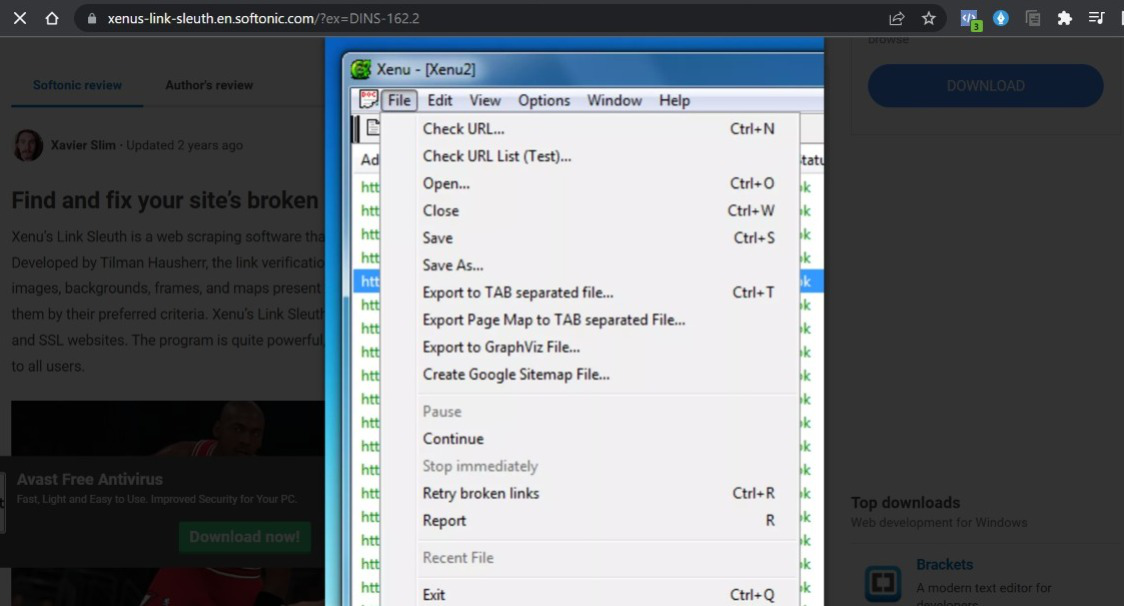
- Xenulink: Crawling Link Checker
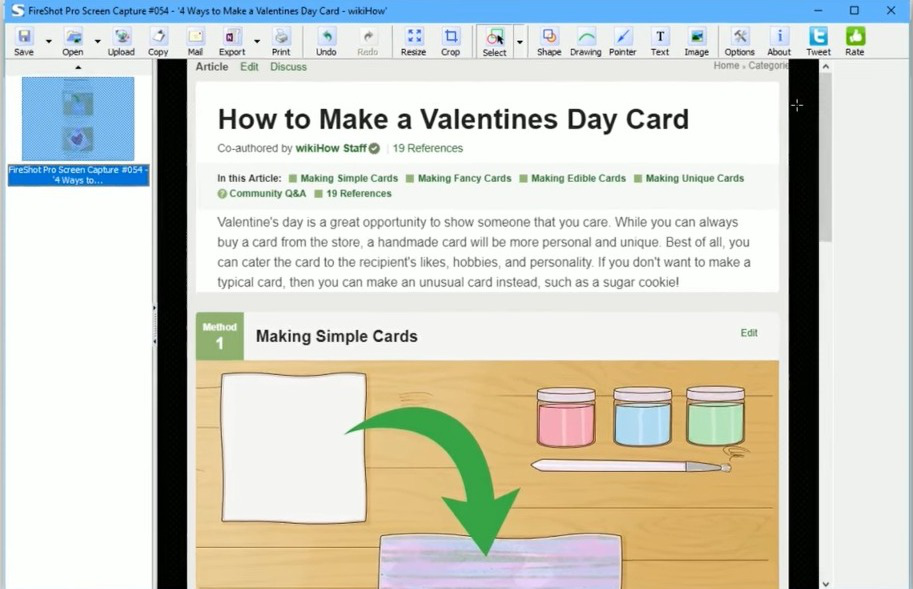
- FireShot: Web Screenshotting Tool
- AutoHotKey: Desktop Automation
- XNote Stopwatch
- Sublime Text: Text Editing Tool
- XMind: Create Mind Maps
- Missing DLL: Dependency Walker
- Text Comparator
This article covers the utility tools every tester should use to enhance the efficiency of their tasks.
What are Utility Tools
Utility tools are software apps or scripts that aid testers streamline their tasks efficiently and maximize test coverage. These tools help in different aspects of testing like debugging, data generation, environment setup and test management.
Test data generation tools, log analysis and debugging tools, API testing utilities, browser and UI debugging tools, performance and load testing utitlities, test execution and management utilities are some of the different types of utility tools.
Read More: Top 20 API Testing Tools
Top 12 Utility Tools for Testers
Utility tools are crucial for helping testers enhance the efficiency of their tasks. Here are the top 12 utility tools in the market.
1. BrowserStack
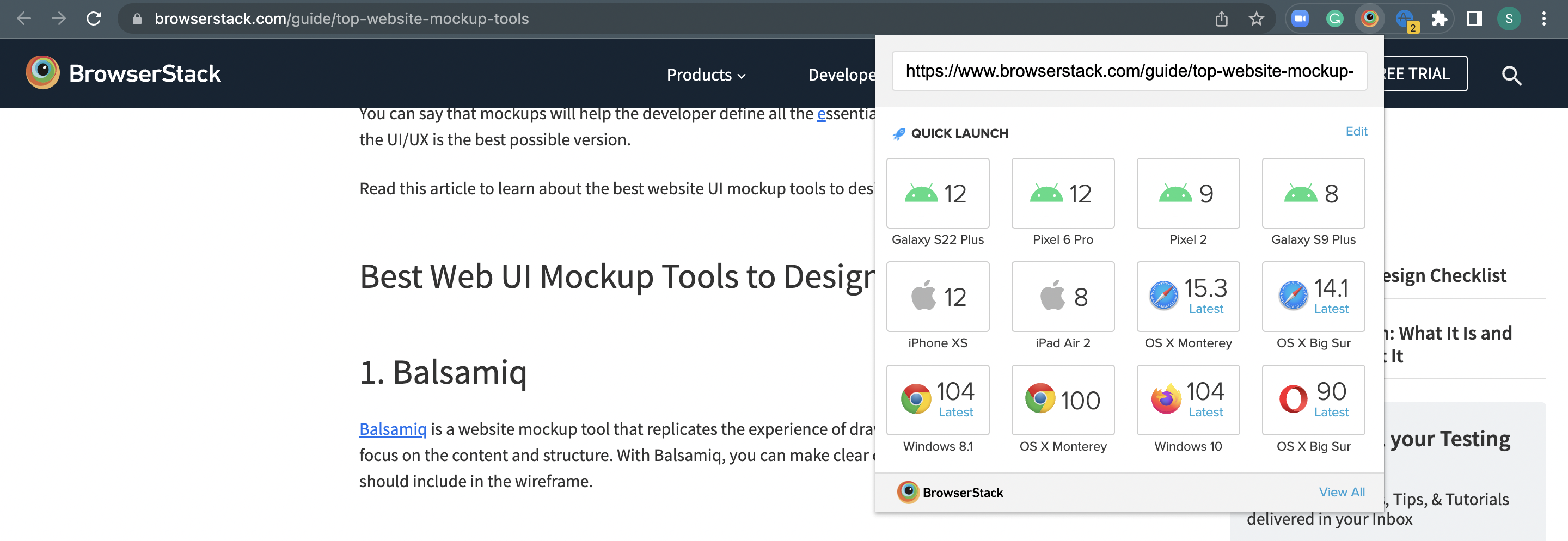
BrowserStack has a handy Chrome extension for testers who want access to every possible on-demand browser and OS.
Some of the key features of BrowserStack extension include:
- This plugin gives access to a real device cloud and launches new test sessions on real browsers with a couple of clicks.
- Initiate up to 12 browsers, switch between browsers, and spend less time on the overall testing process, using the Chrome Extension.
- It lets you test out the responsiveness of your webpage or app and check the user experience in real-time to file bugs.
To use BrowserStack integration:
- Install the BrowserStack Extension.
- Open the webpage you want to test and click on the BrowserStack logo on your extension toolbar.
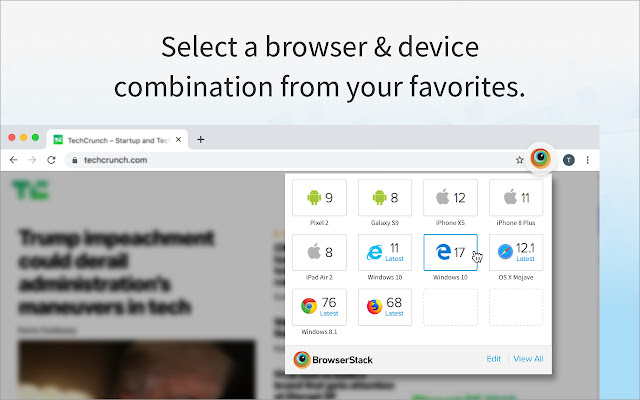
- Select the browser & device combination you want to test on.
Download BrowserStack Extension
Also, BrowserStack helps you overcome challenges of local testing and lets you test local servers & HTML, CSS and JS files in real desktop and mobile browsers, across different OSes.
2. Notepad++
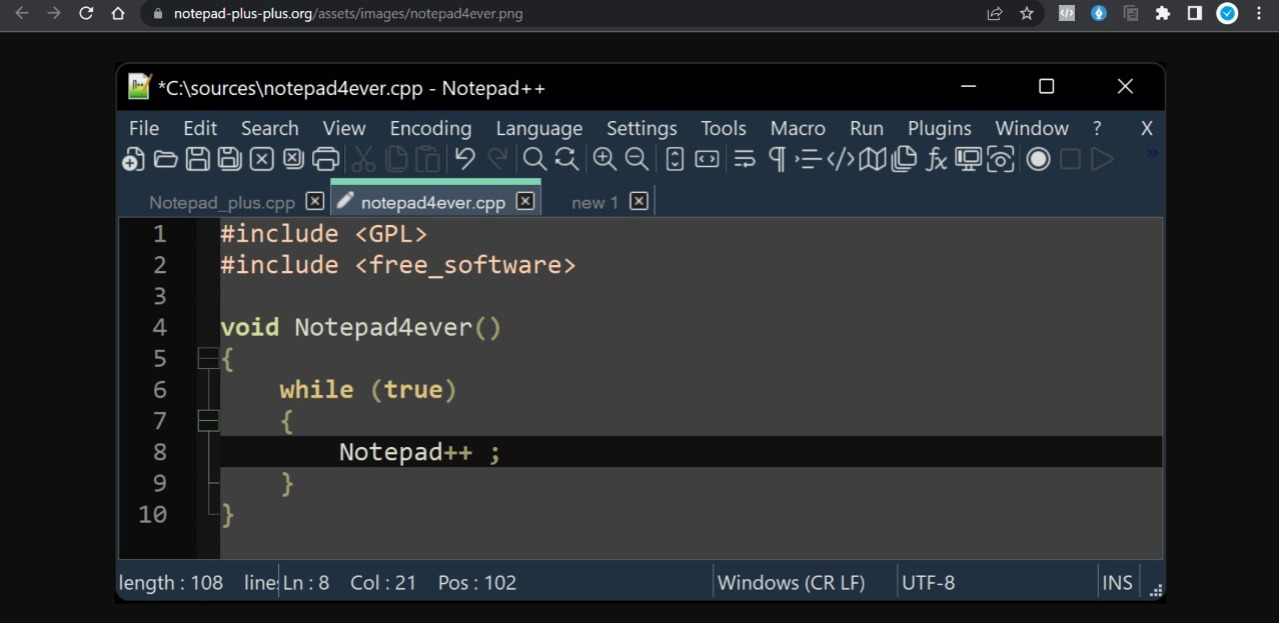
Notepad++ is one of the best open-source text editors with a user-friendly interface and fast response. It’s mostly used to save important text files & programming codes. It comes with multiple languages support, making the work easier and more efficient.
Some of the best features of Notepad++ are:
- Open-source notepad for coding
- Autosave features
- Allow users to open unlimited tabs.
- Syntax highlights
- External plugins support
- User-friendly interface
- Support multiple languages, including markup, programming, and scripting
3. DirtyMarkup: HTML Beautifier
DirtyMarkup is a popular HTML Beautifier on the web. It is mainly used to beautify billions of lines of code and turn into easier to debug. Also, it uses HTML tidy, CSS tidy, and JS beautify to clean up the messy code and beautify codes. With its user-friendly interface and fast response, this tool makes the coding easier.
4. Telerik Fiddler: Web Debugging Proxy
It’s a free web debugging proxy server platform that supports all devices and browsers. It’s mainly used to inspect all the HTTPS/HTTP traffic between the internet and your desktop. It’s available for macOS, Windows, and Linux. With Telerik Fiddler, testers can inspect live traffic, build rules and save/share sessions.
Also Read: Remote Debugging on iOS and Mac Safari
5. Xenulink: Crawling Link Checker
Xenu Link is a popular link verification platform that can check up to 100 links per minute across all web pages. For testers, checking any website broken link is a common task, and mostly they use Xenu Link to check any website broken links in minutes.
6. FireShot: Web Screenshotting Tool
FireShot is a useful tool mainly used to take web page screenshots in one click. It also provides useful features, including editing, adding text, saving as pdf, image, print, FTP, or sending to mail, Facebook, and many other platforms. It’s a Firefox extension that makes capturing and editing screenshots easier and much faster.
Follow-Up Read: Importance of Screenshot Stabilization in Visual Testing
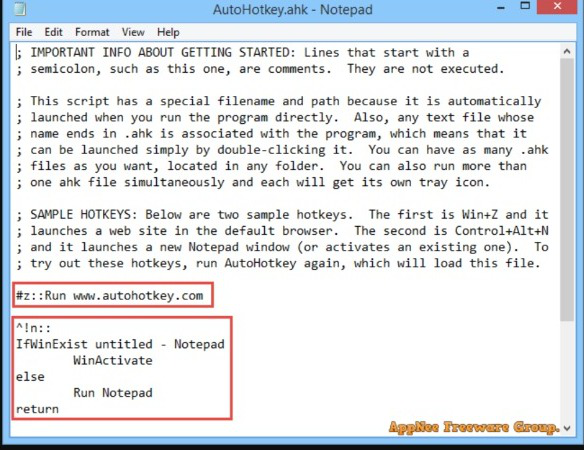
7. AutoHotKey: Desktop Automation
AutoHotKey is an automation platform that makes technical work easier and faster. It’s an open-source tool to create scripts and macros and automate Windows tasks. With this tool, testers create global scripts for tasks in different forms like auto-click, fillers, and macros.
8. XNote Stopwatch
XNote Stopwatch is a digital stopwatch used by testers to calculate the time taken in manual testing. It helps testers to identify how much time is taken for particular testing. It shows a large LCD clock that displays the number of seconds, minutes and hours running and other useful features like Start/Stop, Snap, Reset, Colors adjustment, fonts, and many more.
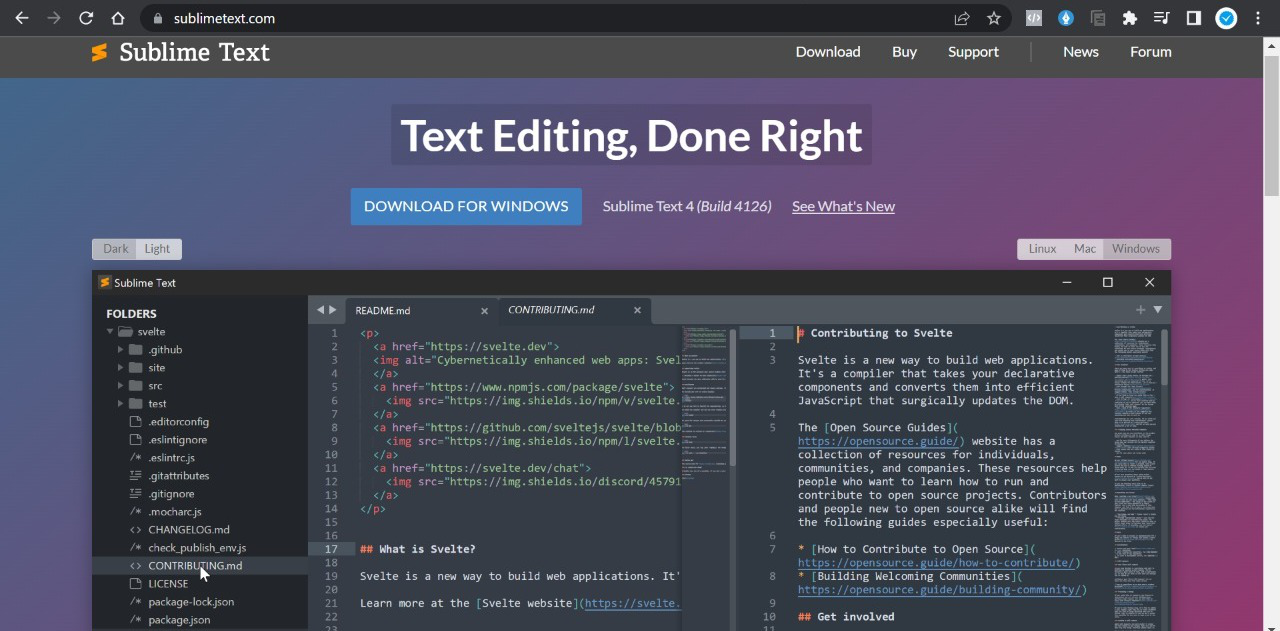
9. Sublime Text: Text Editing Tool
It’s another popular text editing tool that helps testers to text any line of codes, prose, and markup. Its user-friendly interface makes it easier to navigate code or view any source file without reading each line of code. Some useful features of Sublime text include file type recognition, auto-indentation, syntax highlights, plug-in, macros, and a sidebar that makes the tester’s work easier.
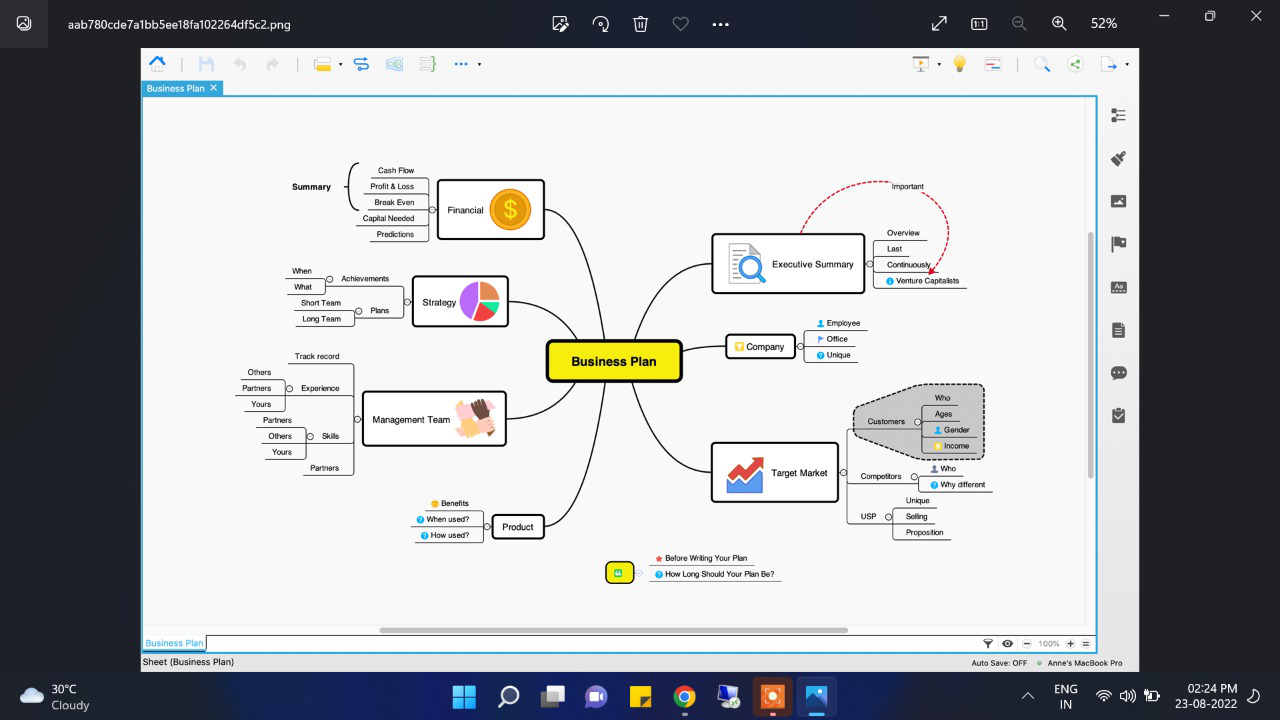
10. XMind: Create Mind Maps
Mind Mapping tools are essential nowadays, and many testers use mind mapping regularly to make plans for their testing and data visualization. XMind is a great mind mapping platform that helps to convert ideas into maps with flow charts and graphs.
With its user-friendly interface and easy navigation system, XMind enhances the work’s creativity, inspiration, and productivity.
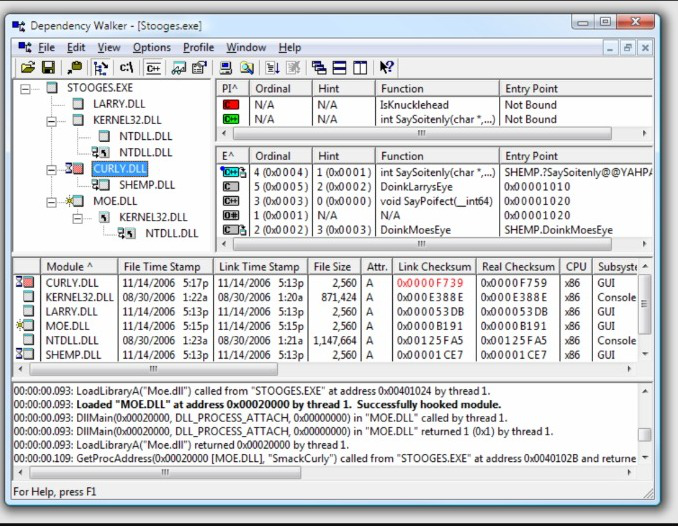
11. Missing DLL: Dependency Walker
Missing DLL is a useful tool that helps testers to find & solve missing DLL file issues. With Dependency Walker, it’s easier to save the executable modules & any function information as text, spreadsheet, or own image files. It’s a free tool that supports Windows to import & export executable files and functions.
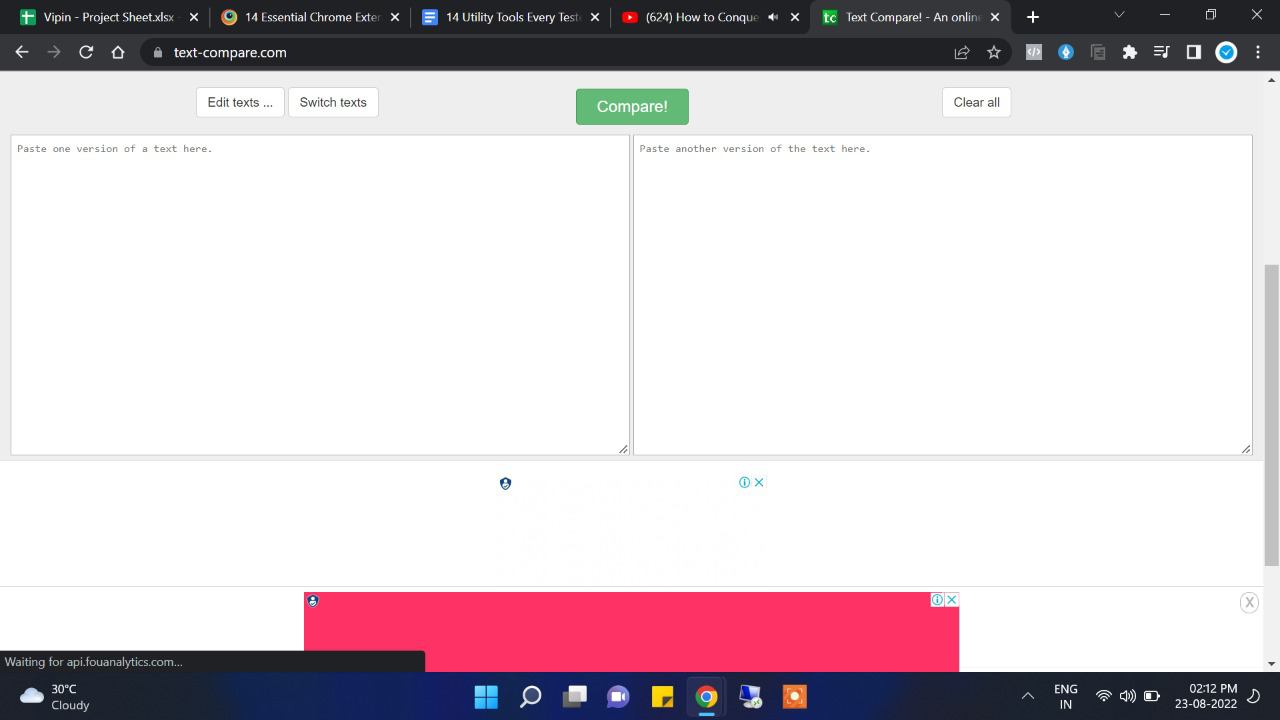
12. Text Comparator
The most simple and effective platform helps testers find similarities and differences between two texts by comparing both texts together and providing feedback as test scores. For testers, it’s essential to make text comparisons to avoid similarities in the content or easily found in big text files.
Conclusion
So, these are the 12 best utility tools that every tester should use to enhance their work productivity and efficiency. In today’s advanced world, there’s a need for automated tools that make the work faster and easier. Using utility tools like BrowserStack can really up your testing game by giving you access to 3500+ real-device-OS-browser combinations.