Mobile usability testing is important for identifying usability issues and optimizing mobile apps for diverse devices, operating systems, and user behaviors. Knowing how to perform mobile usability testing is key to identifying and fixing potential issues before they impact user experience.
Overview
What is Mobile Usability Testing?
Mobile usability testing evaluates how easy it is for users to access the application. It identifies pain points, usability issues, and areas for improvement.
Goal of Mobile Usability Testing
The primary goal is to
- Identify usability issues
- Optimize for user satisfaction
Top Mobile Usability Testing Tools
- BrowserStack
- UserTesting
- Applause
- TestFairy
- Lookback
How to Perform Usability Testing for Mobile Applications?
1. Define clear objectives on what to achieve from the mobile usability testing
2. Create realistic scenarios to mimic user interactions
3. Create Test Documentation by recording objectives, tasks, and success metrics
4. Find the right testers/participants that match your app’s target audience
5. Test across various devices and operating systems for compatibility
6. Execute tests, observe user behavior, and gather actionable insights
This guide will cover the fundamentals of mobile usability testing, explaining what it is, why it matters, and how to do it effectively.
What is Usability Testing of Mobile Apps?
Mobile App Usability testing refers to evaluating a mobile app by testing it with actual users. It gives an idea of how easy it is to maneuver through the mobile application and learn how it can better support a brand’s key marketing objectives.
Typically, during a test, participants will try to complete typical pre-defined tasks while observers watch, listen, and take notes. The goal is to identify any usability problems, collect qualitative and quantitative data and determine the participant’s satisfaction with the product.
For example, a requirement for performing usability tests on a fitness mobile application will follow these steps:
- Planning: Clearly define the goals of the usability test, i.e., what needs to be tested, what tasks to assign to users, usability testing methods, test report formats, etc.
- Recruiting: Recruit users from the target audience who are supposed to use the application. The number and demographic of users depend on the usability test plan. In this case, it would typically be people in the 18-50 age group.
- Usability testing: The defined tests from the usability testing plan are executed with the demo audience to check:
– Ease of understanding
– Ease of accessibility to exercises/courses/wellness plans
– Ease of app navigation
– Payment gateway process - Data analysis: Data from the usability tests are analyzed, and if any changes are required, it is communicated as required to improve the product’s overall experience.
- Reporting: The final reports of the test are shared with all the stakeholders, such as developers, designers, and business heads.
Importance of Usability Testing
Knowing how the end-users react to it is the only way to know the product quality and market fit. The main reasons for mobile app usability testing are:
- Detecting problems: By testing a mobile app with users, specific problems arise regarding the user experience or user interface. This feedback is essential in aligning the product to the user’s preferences.
- Discovering Opportunities: Usability testing for mobile applications improves the design and tweaks the existing layout to suit the user’s needs.
For example, Shopify conducted a usability test plan where they discovered freelancer hiring habits for their projects. - User Preferences Mapping: Knowing the user’s preferences and behaviors helps steer the original hypothesis of a product’s roadmap.
For example, Udemy, after its app usability testing, realized that its initial theory of “users prefer using the mobile app while on the go” was false. Instead, they found that users frequented their app while stationary, like in cafeterias or on the couch. The key findings were the foundation for their upcoming product and feature updates.
Process of Mobile Usability Testing
The process of mobile usability testing involves systematically evaluating a mobile app’s user experience through various steps. For example, a requirement for performing usability tests on a fitness mobile application will follow these steps:
Step 1. Planning
Clearly define the goals of the usability test, i.e., what needs to be tested, what tasks to assign to users, usability testing methods, test report formats, etc.
Step 2. Recruiting
Recruit users from the target audience who are supposed to use the application. The number and demographic of users depend on the usability test plan. In this case, it would typically be people in the 18-50 age group.
Step 3. Usability Testing
The defined tests from the usability testing plan are executed with the demo audience to check:
- Ease of understanding
- Ease of accessibility to exercises/courses/wellness plans
- Ease of app navigation
- Payment gateway process
Step 4. Data Analysis
Data from the usability tests are analyzed, and if any changes are required, it is communicated as required to improve the product’s overall experience.
Step 5. Reporting
The final reports of the test are shared with all the stakeholders, such as developers, designers, and business heads.
Read More: How to write a good Test Summary Report?
Different Types of Usability Testing
Usability testing can be conducted in various ways, each with its own focus and method. Here are some common types:
1. Explorative Usability Testing
- Purpose: To understand users’ needs, behaviors, and preferences during the early stages of design.
- Method: Users perform tasks while verbalizing their thoughts (think-aloud protocol), and designers observe to gather insights.
2. Assessment Usability Testing
- Purpose: To evaluate the usability of a product or feature against specific criteria or benchmarks.
- Method: Users are given predefined tasks to complete, and their performance is measured against criteria like efficiency, effectiveness, and satisfaction.
3. Comparative Usability Testing
- Purpose: To compare the usability of different designs or versions of a product.
- Method: Users are asked to complete the same tasks using different versions or designs, and their performance and preferences are compared.
4. Remote Usability Testing
- Purpose: To gather usability data from users who are in different locations, often using their own devices.
- Method: Users perform tasks in their own environment while being observed via screen sharing or video recording tools.
5. In-Person Usability Testing
- Purpose: To observe users interacting with a product in a controlled environment.
- Method: Users are brought into a lab or testing facility where facilitators observe and record their interactions with the product.
6. Moderated Usability Testing
- Purpose: To guide users through tasks with real-time assistance and feedback.
- Method: A facilitator is present to provide instructions, answer questions, and probe for deeper insights during the session.
7. Unmoderated Usability Testing
- Purpose: To collect data without direct facilitator involvement, often allowing users to complete tasks at their convenience.
- Method: Users complete tasks independently, and their interactions are recorded for later analysis.
8. A/B Testing
- Purpose: To compare two versions of a product or feature to determine which performs better.
- Method: Users are randomly assigned to different versions (A and B), and their behavior and preferences are analyzed to identify the more effective version.
9. Contextual Inquiry
- Purpose: To understand how users interact with a product in their natural environment.
- Method: Observers visit users in their own context (e.g., their home or workplace) and observe their interactions with the product while asking questions about their experience.
10. Eye Tracking
- Purpose: To understand where users focus their attention on a screen and how they navigate through content.
- Method: Specialized equipment tracks users’ eye movements, providing insights into visual attention, gaze patterns, and areas of interest.
Steps Involved in Mobile Usability Testing
Conducting effective mobile usability testing requires seamless collaboration among various elements. Here’s a step-by-step guide to ensure a thorough and insightful evaluation:
Step 1. Define Clear Objectives and Tasks
- Objective Setting: Start by establishing specific goals for your usability test. Determine what aspects of the mobile app or website you want to evaluate.
- Task Creation: Create detailed tasks that participants will perform during the test. These should reflect real-world usage and cover key functionalities of the app.
Step 2. Prepare Test Documents
Documentation: Prepare all necessary documents before the testing begins. This includes:
- Content Forms: Outline the tasks and scenarios for the participants.
- Pre- and Post-Test Questionnaires: Gather background information and feedback before and after the test.
- Orientation Scripts: Provide clear instructions to participants about what to expect and how to perform the tasks.
Step 3. Recruit Test Participants
Participant Selection: Identify and recruit individuals who match the target audience characteristics of your mobile app. Ensure they:
- Use a mobile device compatible with the app’s operating system.
- Are available for the scheduled testing session.
- Consent to participate by signing a permission form.
Step 4. Choose Appropriate Testing Methods
Testing Methods: Select the most suitable usability testing methods based on the aspects you wish to evaluate. Consider options such as:
- In-Person Testing: Observing users in a controlled environment.
- Remote Testing: Collecting data from users in their own settings.
- Moderated and Unmoderated Testing: Depending on whether real-time guidance is needed.
Step 5. Analyze the Data
- Data Collection: Gather and review various forms of data collected during the test:
- Written Feedback: Participants’ comments and observations.
- Video Recordings: Visual recordings of user interactions.
- Task Completion: Notes on completed and unfinished tasks.
- Analysis Process:
- Review each test session individually, examining notes, transcripts, and other relevant materials.
- Identify trends, challenges, and obstacles encountered by users.
- Compare findings to determine if specific devices or user demographics faced more issues.
- Reporting: Create a consistent report format to track and compare changes over time. This helps in assessing improvements and understanding user behavior.
Key Metrics involved in Usability Testing
Usability testing involves several key metrics that help evaluate how effectively users can interact with a product such as:
- Task Success Rate: The percentage of users who successfully complete a given task. This indicates the effectiveness of the design.
- Time on Task: The amount of time it takes users to complete a task. Shorter times generally indicate better usability, assuming the task is completed successfully.
- Error Rate: The frequency of errors made by users during a task. This includes both critical errors (which prevent task completion) and non-critical errors (which cause confusion).
- User Satisfaction: Often measured using surveys or questionnaires, such as the System Usability Scale (SUS) or Net Promoter Score (NPS), to gauge how satisfied users are with their experience.
- Cognitive Load: Assessed through techniques like think-aloud protocols or subjective rating scales, this measures how much mental effort users expend while using the product.
- Abandonment Rate: The percentage of users who start a task but do not complete it. High abandonment rates can indicate usability issues.
- Learnability: How quickly new users can become proficient with the system, often measured by the time taken to complete tasks over multiple attempts.
- Retention Rate: Measures how many users return to use the product after their initial experience, indicating long-term usability and satisfaction.
- Post-task Metrics: These include qualitative feedback gathered immediately after a task, providing insights into user perceptions and challenges faced.
- Heatmaps and Click Patterns: Visual representations of where users click or navigate can reveal usability issues and areas of interest.
How to Run an Effective Mobile Application Usability Test?
Here are some essential steps to have a practical usability test for mobile applications:
- Decide on the objectives: Your usability test should have specific purposes, like determining what aspects users enjoy about your mobile app or how a new feature can make or break the user experience.
- Design tasks: Once you know what to test for, it is time to design the tasks around those objectives. Provide specific tasks to the users so that they can test them quickly.
- Lab Settings or Remote Testing: There are two ways to conduct a test: lab testing and remote testing. Lab testing is where you run the test yourself in a controlled environment. Remote testing is when there is a non-specific time when the test takes place, and users can do it from home and send the results back. With BrowserStack you can perform test automation remotely on multiple combinations of devices and browsers. Users can load their applications to the platform and perform testing visually by running their test suites in minutes. Try for Free.
- Run the test: There are different moderation methods to run your test. You can ask the users to think aloud as they are testing it. You can also moderate retroactively. This type of moderation asks your user to watch a replay of themselves and explain their actions, or you ask users to elaborate on certain decisions.
Analyze the data: The results are analyzed qualitatively and quantitatively once the test is done. Tools like UserTesting, Userlytics, etc., provide valuable metrics to make the analysis easier.
Read More: Recommended Tools for Mobile Testing
- Improve, if required: Most often, the scope of improvements will be visible after the tests. So it is necessary to prioritize the improvements and make an informed decision.
- Plan the next test: Mobile app usability testing should be done regularly and scheduled. These periodic tests can guide choices for responsive design and updates to improve functionality and ensure the app’s performance.
Challenges in Mobile Usability Testing
Here are some of the challenges faced while performing Mobile Usability Testing:
- Recruitment difficulty: Finding the target users to test your application can be tricky and time-consuming.
- Expensive: Since app usability testing is a non-functional test that can go on for extended periods, it requires a big budget.
- Execution difficulties: Since app usability tests are conducted manually, the QAs must spend a lot of time testing and analyzing the data.
- Device and Platform Variety: Mobile devices come in many sizes and run different operating systems. Ensuring your app works well across all these variations can be complex and time-consuming.
- Network Conditions: Users may have varying network speeds, from fast Wi-Fi to slow cellular connections. Testing how the app performs under different network conditions can be challenging.
- Different User Environments: Users interact with their devices in various settings, like bright sunlight or noisy places. Replicating these real-world conditions in testing can be difficult but is necessary for understanding how the app performs in different situations.
Read More: How to Test Mobile Applications Manually
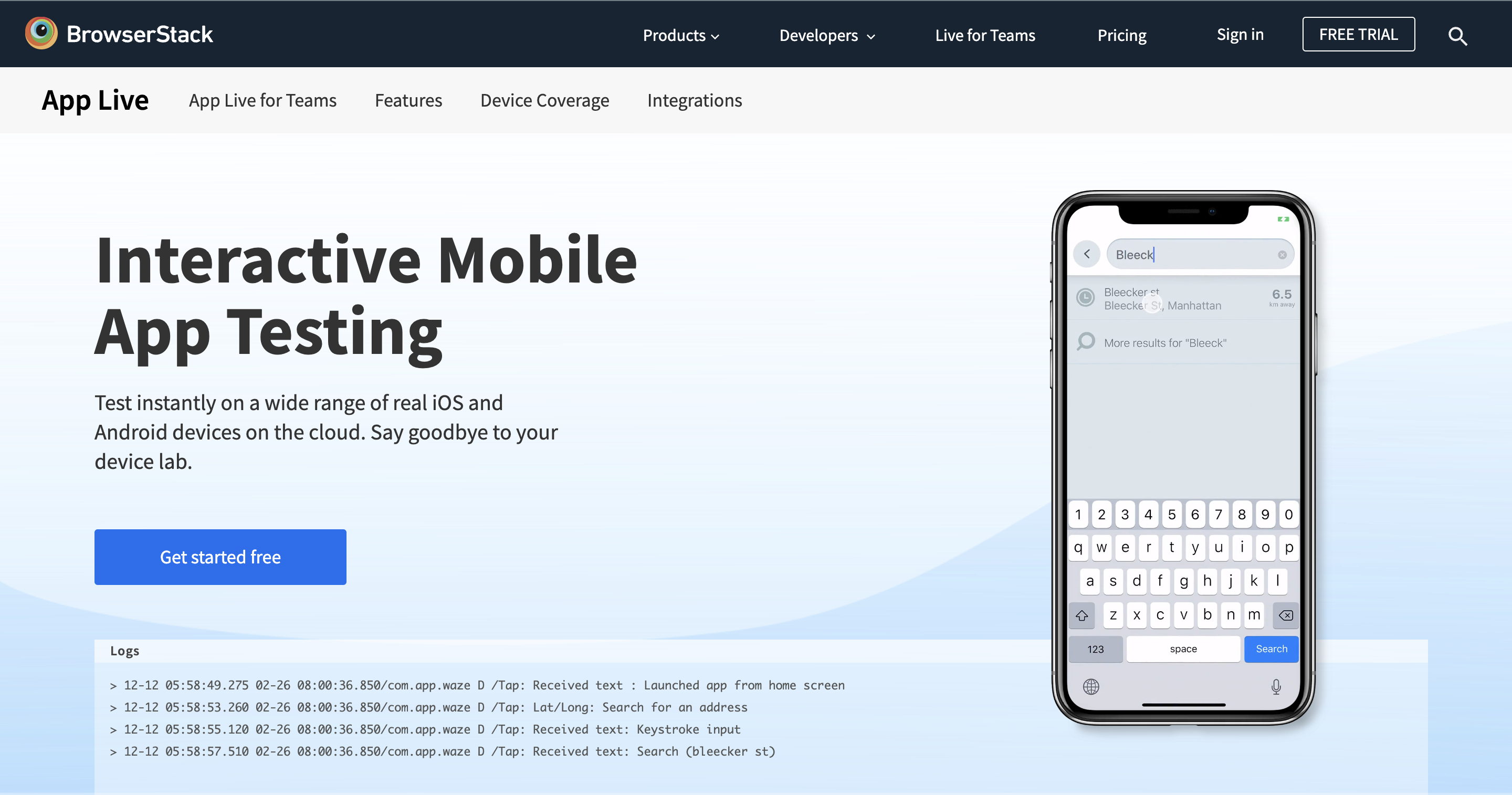
Mobile App Usability Test with BrowserStack App Live
BrowserStack App Live is a powerful tool for mobile usability testing, enabling teams to test apps on real devices across diverse OS versions, networks, and screen sizes, ensuring a seamless user experience. Its cloud-based platform eliminates the need for physical devices, streamlining testing and accelerating development cycles.
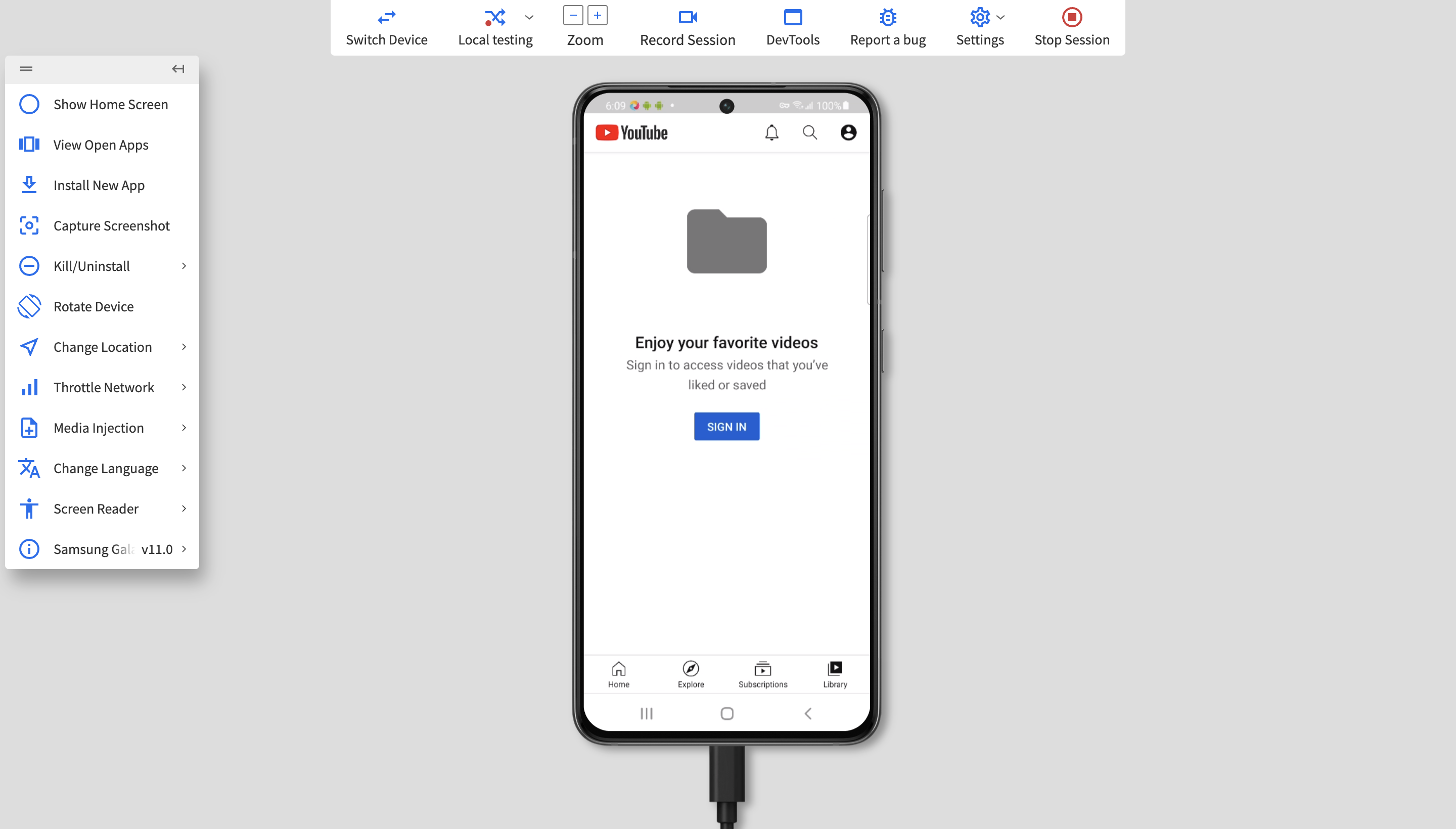
Here is a real example of usability testing using BrowserStack App Live by using the YouTube app. The steps to be followed are:
- Go to BrowserStack App Live and click on Get started free.
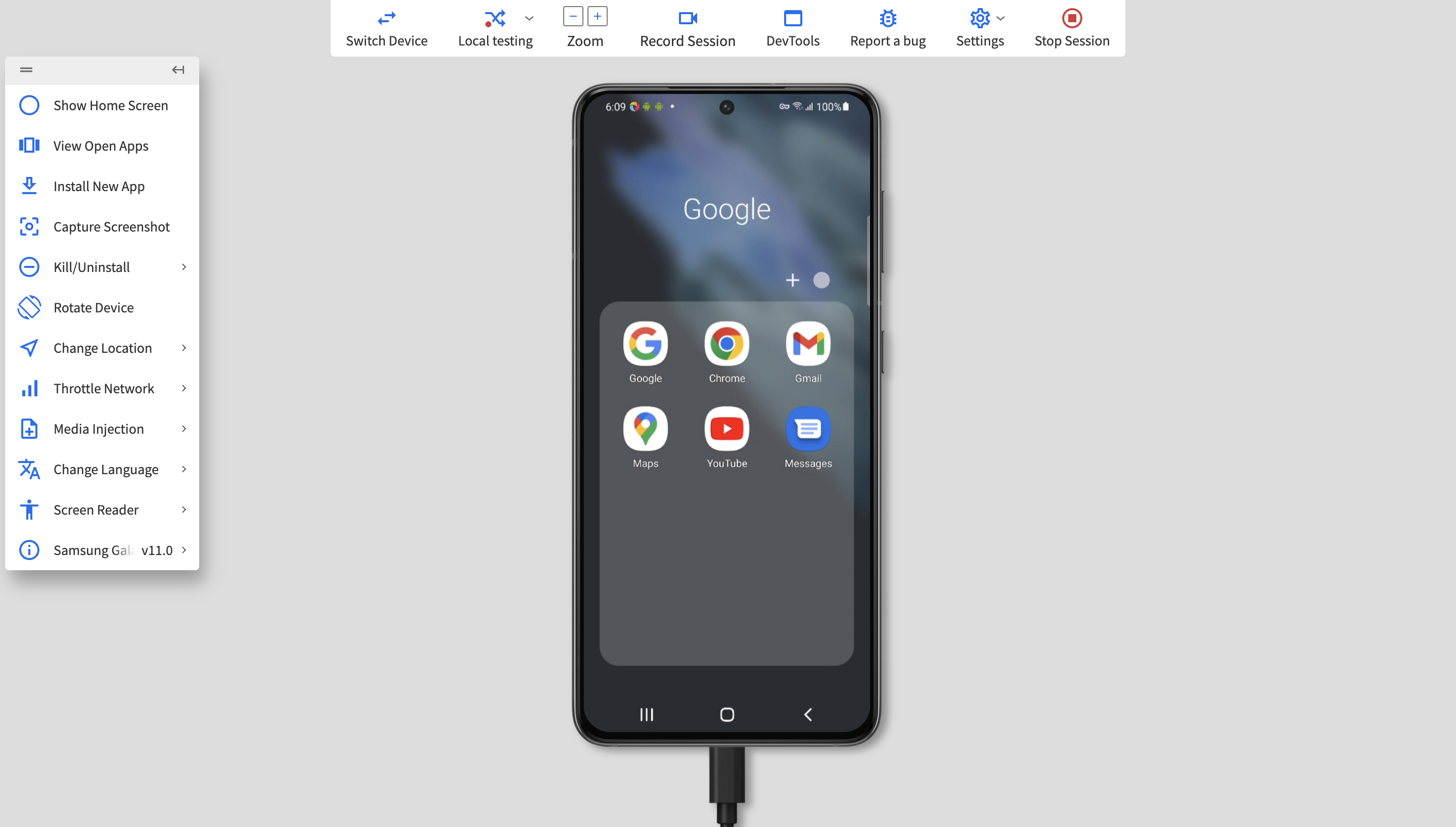
- Download the YouTube app from the Google Playstore on the Samsung Galaxy S21
- While testing the YouTube app on the Samsung Galaxy S21 Real Device Cloud, it works exactly as it would on a real device. It can effectively conduct usability tests for multiple devices, browsers, and operating systems from a single cloud platform.

- Test on a wide range of real devices such as iPhone, Samsung Galaxy, Pixel, Nexus, and more on multiple Android and iOS versions.
- Leverage 15+ native device features like GPS, network simulation, and localization to replicate real user scenarios.
- Interact with your mobile app on the remote device as you would with a device in hand. Tap, scroll, zoom, swipe, and more.
- Debug your app, view crash reports and logs, inspect UI elements, and use stack trace to fix bugs proactively.
- Test your native and hybrid apps out of the box on internal development and staging environments.
Read More: Running Mobile Usability Tests Effectively
Why do you perform Mobile Usability Testing on Real Devices?
Performing Mobile Usability Tests on real devices is critical for ensuring accurate performance and a seamless user experience. While emulators can be helpful in the early stages, they can’t replicate real-world conditions.
Here’s why real device testing is essential:
- Accurate Performance – Real devices provide a true picture of how your app handles CPU usage, memory, battery consumption, and network conditions.
- Authentic User Experience – Touch responsiveness, gestures, and screen behavior are best tested on real hardware, ensuring a consistent experience.
- Better Compatibility – iOS users operate a variety of device models and OS versions, making real devices crucial for identifying bugs that emulators may miss.
- Network and Location Testing – Testing on real devices ensures your app performs well under different network types and location-specific scenarios.
- Reliable Bug Detection – Hardware-specific issues, such as sensor or system-related bugs, are more easily identified on actual devices.
When it comes to testing usability of Mobile apps, nothing beats the accuracy and reliability of real device testing.
BrowserStack App Live offers a powerful, cloud-based platform that gives developers instant access to thousands of real Mobile devices, enabling comprehensive testing without the hassle of maintaining an in-house device lab.
With BrowserStack App Live, you can:
- Native-like experience: Test on Real Android and iOS devices to check the functional compatibility across Native features of Android and iOS devices.
- Conduct Interactive Testing: Perform live, interactive testing on real devices through a web-based interface, allowing you to manually test your app’s functionality and user experience.
- Access Device Logs and Screenshots: Capture detailed logs and screenshots during testing to identify and debug issues more efficiently, enhancing your troubleshooting process.
- Ensure Comprehensive Compatibility: Verify that your app is compatible with different hardware configurations and software versions, ensuring optimal performance across the iOS ecosystem.
- Collaborate in Real Time: Share live testing sessions with team members for real-time collaboration, enabling instant feedback and faster problem resolution.
Conclusion
More and more testers are moving to cloud platforms to perform usability testing because of the ease of use and, most importantly, the flexibility of remote testing. Although usability testing requires manual intervention, modern platforms allow it to test remotely and freely. It also allows you to reach a large audience at a much lower cost.
It ultimately depends on your testers to use these tools effectively to provide the ultimate user experience for their products. Remember the importance of real devices and operating systems, as they guarantee real-world success while testing in real user conditions.