Web developers create visually appealing, highly functional, and secure websites that provide seamless user experiences and meet modern standards.
Overview
What is Web Development?
Web development refers to creating and maintaining fully-functional websites and web applications. It includes tasks like designing the user interface, creating the server-side structure, managing databases, and ensuring cross-device and cross-browser compatibility.
3 Key Areas of Web Development
- Front-End Development: Focuses on the visual elements and user interface of a website.
- Back-End Development: Handles server-side logic, databases, and user authentication.
- Full-Stack Development: Combines both front-end and back-end skills to build complete applications.
Top Skills a Web Developer Must Learn
- HTML: The language used to create the basic structure of a website (like headings, paragraphs, and images).
- CSS: The language used to style and arrange the elements on a webpage (like colors, fonts, and layout).
- JavaScript: A programming language that adds interactive features to websites, such as buttons or animations.
- React, Angular, or Vue.js: Tools used to build fast and interactive websites and apps.
- SQL and NoSQL databases: Systems for storing and managing data for websites (like user accounts or blog posts).
- Version Control: Document changes to code and revert to earlier versions if needed. Tools like GitHub help manage codebases and enable collaboration on projects.
- API development: Creating APIs that allow different software applications to communicate with each other.
- Testing and debugging: Finding and fixing errors in your code to make sure everything works correctly.
- Web Security: Protects websites from unauthorized access, data breaches, and cyberattacks using encryption, secure authentication, and vulnerability testing.
This guide explores the basics of web development and most in-demand web developer skills in 2025.
What is Web Development?
Web development is the process of creating, building, and maintaining websites and web applications that are accessible through the Internet. It comprises of a range of tasks, skills, and technologies that bring digital experiences to life.
Read More: The Beginner’s Guide to Website Development
What does a Web Developer do
Web developers are professionals who develop web applications by designing, building, and maintaining them. They work extensively on the three main components of web development, namely, front-end development, back-end development, and full-stack development. In short, they work on the functionality, interface, and overall performance of a website or web application to facilitate a seamless user experience.
Main Components of Web Development
Web development can be broadly categorised into three main components: front-end development, back-end development, and full-stack development.
- Front-End Development: Front-end development involves creating the visual and interactive elements that users see and interact with directly on a website. Front-end developers use technologies like HTML, CSS, and JavaScript to build user interfaces that are responsive, engaging, and user-friendly. They work on designing layouts, styling elements, and implementing interactive features such as forms, animations, and user input handling.
- Back-End Development: Back-end development focuses on the server-side logic that powers web applications and manages data. Back-end developers work with programming languages like Python, Ruby, PHP, Node.js, Java, or C# to handle tasks such as processing user requests, managing databases, and performing server-side computations. They are responsible for building the behind-the-scenes functionality that supports the front-end interface.
- Full-Stack Development: Full-stack developers possess skills in both front-end and back-end development. They can handle the entire web development process, from creating user interfaces to managing server-side processes and databases. Full-stack developers have a broad skill set that allows them to build complete web applications independently.
Read More: What is Full Stack Web Development
What are the Most in Demand Web Development Skills in 2025
Web developers require a diverse set of skills to create, build, and maintain web applications. These skills can be categorized into several key areas:
Front End Development Skills
Being one of the most crucial skills, you need to have the understanding and practical knowledge of the following:
- HTML: A markup language used to create the basic structure of a webpage, like headings, paragraphs, and links.
- CSS: A styling language used to make webpages look visually appealing by adjusting colors, fonts, and layouts.
- React: React is a widely used JavaScript library for building user interfaces. Learning React and its ecosystem (Redux, React Router, etc.) is a valuable skill for front-end developers.
- Vue.js: Vue.js is another popular JavaScript framework that emphasizes simplicity and ease of integration. It’s known for its approachable learning curve and flexibility.
Read More: React vs Vue.js: When to choose which?
- UX and UI design: UI deals with the interactive features of a web app, like buttons, icons, etc., while UX refers to the overall user experience(for example, loading time). Both aspects are integral for the app’s users and, therefore, should be a skill that a web developer should have.
Read More: When to perform UX Design Testing?
- Responsive Web Design: With the variety of devices and screen sizes available, the ability to create responsive and mobile-friendly designs is essential.
- CSS-in-JS: This approach involves writing CSS within JavaScript files, enabling better component-based styling and reducing global CSS conflicts.
- TypeScript: TypeScript, a superset of JavaScript, adds static typing to the language, helping catch errors and improve code quality in large projects.
- Progressive Web Apps (PWAs): PWAs offer native app-like experiences on the web, including offline access and push notifications. PWAs are the future of Web Applications. Learning to build PWAs is a valuable skill.
- State Management: Understanding how to manage application state efficiently, whether through built-in browser mechanisms, libraries like Redux, or framework-specific solutions, is important.
- Front-End Build Tools: Tools like Webpack, Parcel, and Rollup help automate tasks such as bundling, minification, and transpilation.
- Component-Based Architecture: Mastery of component-based architecture helps create modular and maintainable code by breaking user interfaces into reusable components.
- GraphQL: While RESTful APIs are still relevant, GraphQL has gained popularity due to its flexibility in fetching only the required data, reducing over-fetching.
Read More : Front-End Testing Strategy: A Detailed Guide
Backend Development Skills
Backend development is the brain behind the interface you see that powers up web development. So, it goes without saying how important it is to have the following skills in backend development.
- Serverless Architecture: Serverless computing continued to gain popularity for its ability to abstract away server management, allowing developers to focus solely on code without worrying about infrastructure.
- Microservices: The trend of breaking down applications into smaller, loosely coupled services (microservices) continued to provide scalability and flexibility.
- Containerization and Orchestration: Skills in using Docker for containerization and Kubernetes for orchestrating containers remained valuable for managing applications in diverse environments.
- API Development: Proficiency in designing, building, and documenting APIs for data exchange between different parts of an application or external services.
- Databases: A strong understanding of various databases such as SQL (e.g., PostgreSQL, MySQL) and NoSQL (e.g., MongoDB) databases for efficient data storage and retrieval.
- Caching: Implementing caching mechanisms to optimize performance by reducing the need to repeatedly fetch data from the database.
Read More : An ultimate guide to web development in Python
Version Control Skills
Effective version control is essential for collaborative software development and maintaining codebase integrity. Here are important skills and concepts for version control:
- Git Fundamentals: Understanding the core concepts of Git, including repositories, commits, branches, and merges.
- Repository Setup: Creating new repositories, initializing Git in existing projects, and setting up remote repositories on platforms like GitHub or GitLab.
- Branching Strategies: Learning different branching strategies (feature, release, hotfix) to manage parallel development and avoid conflicts.
- Commit Best Practices: Writing clear and descriptive commit messages that explain the purpose and context of each change.
- Merging and Rebase: Knowing when to merge branches and how to use rebase to integrate changes more effectively.
- Git Workflows: Understanding popular workflows like Gitflow, GitHub Flow, and GitLab Flow to streamline collaboration.
- Version Control Hosting Platforms: Familiarity with hosting platforms like GitHub, GitLab, Bitbucket, and Azure DevOps for managing repositories and collaborating with teams.
- Git Hooks: Configuring and using Git hooks to automate tasks like pre-commit checks and post-commit actions.
- Code Reviews: Participating in and facilitating code reviews, providing constructive feedback, and addressing reviewer comments.
Read More: Understanding Code Review and its Benefits
Mastering these version control skills ensures that you can contribute effectively to team projects, maintain code quality, prevent conflicts, and track the evolution of your codebase accurately.
Pro Tip: Browserstack Live integrates seamlessly with GitHub in order to open an issue promptly upon identifying a bug, and dispatch it to the appropriate GitHub repository for resolution.
Web Development Frameworks to learn
Frameworks for web development are indispensable for creating robust, scalable, and efficient web applications. As technology continues to advance, new and enhanced web development frameworks are created each year.
Some of the best web development frameworks to get started with in 2025 are:
- Ruby on Rails
Language: Ruby
Ruby on Rails, often referred to as Rails, is a full-stack web framework that emphasizes convention over configuration. It embraces the principles of simplicity and productivity, making it easier for developers to build robust web applications. Rails provides a set of conventions and tools for tasks like database management, routing, and MVC architecture.
- Django
Language: Python
Django is a high-level web framework known for its clean and pragmatic design. It follows the “batteries-included” philosophy, providing a wide range of built-in features for rapid development. Django handles common web development tasks, such as database management, authentication, and URL routing, allowing developers to focus on building functionality.
- Express.js:
Language: JavaScript (Node.js runtime)
Express.js is a minimalist and flexible back-end framework for building web applications and APIs using Node.js. It offers a lightweight set of features that allow developers to quickly create server-side applications. Express.js provides a foundation for handling routing, middleware, and HTTP requests efficiently.
Read More: Top 9 JavaScript Testing Frameworks in 2024
- Laravel:
Language: PHP
Description: Laravel is a PHP web framework known for its elegant syntax and developer-friendly features. It offers an expressive syntax, built-in tools for tasks like authentication and validation, and an active community. Laravel’s aim is to streamline common web development tasks while maintaining readability and maintainability.
Read More: A detailed guide on PHP Web Development
- Spring Boot:
Language: Java
Description: Spring Boot is a framework that simplifies the development of Java applications, particularly web applications. It offers a wide range of built-in features and tools for setting up and configuring applications quickly. Spring Boot promotes convention-based configuration, making it easier for developers to focus on writing business logic.
Each of these frameworks has its strengths and is tailored to specific programming languages, development philosophies, and project requirements. Choosing the right framework depends on factors such as your familiarity with the programming language, the nature of your project, and your preferred development style.
Read More: Top Web Development Tools in 2023
Web Performance Optimization
Web performance optimization involves enhancing the speed, responsiveness, and overall efficiency of a website or web application. Improving performance not only provides a better user experience but also positively impacts search engine rankings, user engagement, and conversion rates.
Here are some key strategies and techniques ro learn for web performance optimization:
1. Minimize HTTP Requests: Reduce the number of requests the browser makes to the server by minimizing the use of external resources such as images, stylesheets, and scripts.
2. Optimize Images:
- Compress and optimize images using formats like WebP or modern image formats.
- Use responsive images and lazy loading to load images only when they’re visible in the viewport.
3. Use Content Delivery Networks (CDNs): Distribute your website’s assets across multiple servers globally, reducing latency and improving loading times for users across different locations.
4. Minify and Bundle Assets:
- Minimize JavaScript, CSS, and HTML files to reduce their size.
- Bundle multiple scripts or stylesheets into a single file to reduce the number of requests.
5. Optimize Critical Rendering Path: Prioritize rendering the most essential content by eliminating render-blocking resources, such as JavaScript that blocks page rendering.
Web performance optimization is an ongoing process. Regularly analyze and test your website’s performance, monitor user behavior, and implement best practices to ensure a smooth and efficient user experience.
6. SEO: Your website needs to be SEO-friendly for it to rank on Google’s SERP and attract visitors. Site speed, proper redirects, sitemap, etc., are factors that affect your website’s rank. Therefore, web developers need to understand SEO and what aspects of web development influence it.
7. Content Management System (CMS): CMS are tools that help developers build websites and manage their content seamlessly. They are used extensively by businesses running websites. Therefore, expertise in working with CMS platforms is a valuable skill for web developers.
Testing and Debugging
Testing and debugging are critical aspects of web development that ensure your code is functioning correctly, free of errors, and delivering a positive user experience. Here’s an overview of testing and debugging practices to learn in 2025 for web developers:
Testing
- Unit Testing: Test individual units (functions, methods, components) of your code in isolation to verify their correctness. Use testing frameworks like Jest (JavaScript), pytest (Python), or JUnit (Java) to automate unit tests.
- Automated Testing: Write automated tests that can be run frequently to catch regressions and ensure code changes don’t introduce new issues.
- Cross-Browser Testing: Test your application on different web browsers and versions to ensure browser compatibility. Consider using browser testing tools or services.
- Performance Testing: Evaluate your application’s performance under various conditions, such as load testing to simulate high user traffic.
- Accessibility Testing: Ensure your application is accessible to users with disabilities by testing against accessibility guidelines (WCAG).
Read More: Guide to Web Application Testing
Debugging
- Learn to use Developer Tools: Utilize browser developer tools to inspect and manipulate the DOM, analyze network requests, debug JavaScript, and more.
- Leverage Console Logging: Use console.log() statements strategically to output variable values and debug information.
- Utilize Debugger Statements: Insert debugger statements in your code to pause execution and inspect variables at specific points.
- Leverage Browser Extensions: Install browser extensions like React DevTools for React apps or Vue.js DevTools for Vue.js apps.
- Learn to Use Cloud Testing Platforms: Leverage cloud platforms like BrowserStack to debug and test your app at scale on a real-device cloud. The platform provides access to 3500+ real device-browser combinations for you to test on.
Effective testing and debugging help ensure your web application is reliable, performs well, and provides a seamless user experience. Incorporating these practices as integral parts of your development workflow is crucial for delivering high-quality web projects.
Read More: Best Practices for Debugging Website Issues
Security Concepts
Security is a crucial aspect of web development to ensure the protection of user data, prevent unauthorised access, and safeguard your applications from potential threats. Here are important security concepts that web developers should learn:
- Authentication and Authorization: Authentication means to verify the identity of users before granting access to resources or functionalities. Whereas, authorization is to determine what actions or resources authenticated users are allowed to access.
- Input Validation: Validate and sanitise all user inputs to prevent SQL injection, cross-site scripting (XSS), and other injection attacks.
- Cross-Site Scripting (XSS) Prevention: Prevent malicious scripts from executing in users’ browsers by properly encoding and escaping data.
- Cross-Site Request Forgery (CSRF) Protection: Implement mechanisms to prevent attackers from making unauthorised requests on behalf of users.
- SQL Injection Prevention: Use parameterized queries and prepared statements to prevent attackers from manipulating SQL queries.
DevOps and Deployment
DevOps is a set of practices that aims to improve collaboration between software development (Dev) and IT operations (Ops) teams, resulting in faster development cycles, continuous integration, and continuous delivery of software. Here are important DevOps concepts for web developers to learn:
- Continuous Integration (CI): Learn how to automate the process of integrating code changes into a shared repository multiple times a day. Run automated tests to catch integration issues early.
Popular tools: Jenkins, Travis CI, CircleCI. - Continuous Delivery (CD): Learn how to automate the deployment process to ensure that software can be reliably and quickly deployed to production at any time. Maintain consistent environments between development, testing, and production.
Popular tools: Jenkins, CircleCI, GitLab CI/CD. - Infrastructure as Code (IaC): Define and manage infrastructure using code (declarative or imperative) instead of manual processes. Tools like Terraform and Ansible help automate infrastructure provisioning and management.
- Containerization: Package applications and their dependencies into containers for consistent deployment across different environments.
Popular Tool: Docker is a popular containerization platform. - Orchestration: Learn to use tools like Kubernetes to automate the deployment, scaling, and management of containerized applications.
- Monitoring and Logging: Learn to implement monitoring and logging solutions to gain insights into application performance and detect issues early.
Popular Tools: like Prometheus, Grafana, and ELK Stack (Elasticsearch, Logstash, Kibana) can be helpful.
Read More: What is End-to-End Monitoring?
- Infrastructure Monitoring: Learn to monitor server and infrastructure health, resource utilisation, and performance metrics.
Popular tools: like Nagios, Zabbix, or cloud provider-specific monitoring solutions. - Collaboration and Communication: Foster effective communication and collaboration between development and operations teams. Use collaboration tools like Slack, Microsoft Teams, or other team communication platforms.
By adopting DevOps practices, web developers can streamline development workflows, increase collaboration, and deliver software faster while maintaining a high level of quality and reliability.
Read More: What is DevOps?(A Beginner’s Guide)
How to Improve Web Development Skills
Improving your web development skills requires dedication, practice, and a commitment to continuous learning. Here are some steps you can take to enhance your web development skills:
- Be Adept with the Basic Skills of Web Development: Solidify your understanding of HTML, CSS, and JavaScript, as these are the foundation of web development.
- Stay Updated: Keep up with the latest trends, technologies, and frameworks in web development through blogs, online courses, forums, and social media.
Read More: Web Frameworks: All You Should Know About
- Practice Regularly: Apply what you learn by working on real projects. Practice is key to solidifying concepts and gaining hands-on experience.
- Build Projects: Start with small projects and gradually tackle more complex ones. Building projects helps you apply your skills and showcases your abilities.
- Learn Frameworks: Explore popular front-end and back-end frameworks like React, Angular, Vue.js, Express.js, Django, or Ruby on Rails.
- Code Along: Follow tutorials and code-along exercises to learn new techniques and best practices.
- Choose the Right Testing Tools: Understand your requirements and choose efficient testing tools that can provide maximum test coverage. A cross-browser testing platform like BrowserStack is a good option to try as it provides access to 3500+ real device and browser combinations along with many other features like automation, test management, etc.
- Work on Real-world Challenges: Contribute to open-source projects or tackle challenges on platforms like LeetCode, HackerRank, or CodePen.
- Review and Refactor Code: Regularly review your own code and seek feedback from peers. Refactoring helps you improve code quality over time.
- Attend Meetups and Workshops: Participate in local meetups, workshops, and conferences to network with other developers and learn from their experiences.
- Collaborate on Projects: Work on collaborative projects to experience teamwork, version control, and different coding styles.
- Experiment with New Technologies: Explore emerging technologies like WebAssembly, Progressive Web Apps (PWAs), and serverless architecture.
Read More: How to choose PWA framework?
- Read Documentation: Learn how to read and understand documentation for libraries, frameworks, and tools. This skill is crucial for implementing new features.
- Write Clean Code: Prioritize writing code that is clean, maintainable, and follows best practices. This improves readability and collaboration.
- Master Developer Tools: Familiarize yourself with browser developer tools, version control (Git), debugging tools and other essential development tools.
- Learn About Web Performance: Understand techniques to optimize website speed, such as optimizing images, minimizing requests, and using caching.
- Understand Design Principles: Learn about design principles and user experience (UX) to create visually appealing and user-friendly interfaces.
- Mentorship and Learning Communities: Join online communities, forums, and mentorship programs to learn from experienced developers and receive guidance.
- Reflect and Improve: Continuously reflect on your progress, identify areas for improvement and set goals for your development journey.
Remember that improving your web development skills is an ongoing process. Be patient, persistent, and open to learning from your experiences and mistakes. As you consistently work on projects, learn from others, and push your boundaries, your skills will naturally evolve and improve over time.
Soft Skills Needed for a Web Developer
Here are five essential soft skills a web developer should have:
- Problem-Solving: Be it optimizing performance, building user-friendly websites, or debugging, web development involves solving complex problems, making problem-solving an important skill for a web developer.
- Communication: Clear communication is very important for collaborating with your team, understanding client needs, and sharing technical details with non-technical stakeholders.
- Attention to Detail: Even the smallest errors can lead to critical issues, so being detail-oriented is a web development skill that must not be compromised.
- Adaptability: The tech industry is evolving at a rapid speed, and you should be open to learning new languages, frameworks, and tools and keep yourself updated.
- Teamwork: Web development projects involve the cooperation and collaboration of multiple personnel like fellow developers, designers, project managers, and even marketers. Quality results can be delivered only if you are a good team player.
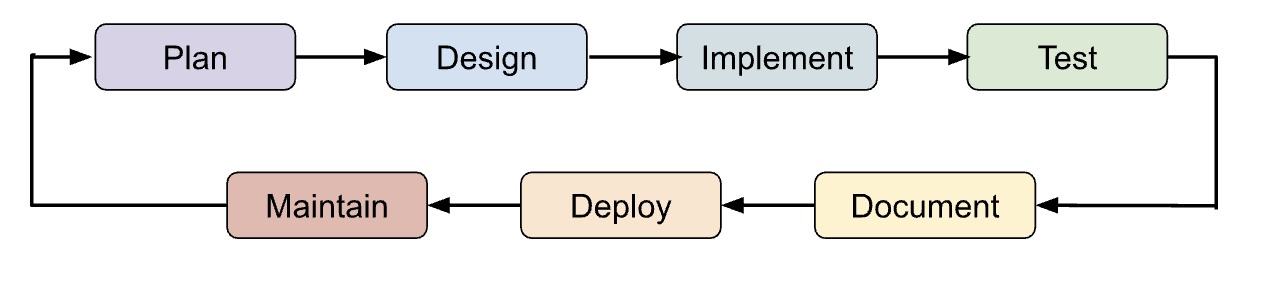
What are the Key Steps Involved in the Web Development Process
The web development process involves several key steps:
- Planning and Analysis: The project’s goals, requirements, target audience, and functionality are analyzed. Accordingly, wireframes or prototypes are created to visualize the layout and interactions.
- Design: The visual design of the website or application, including color schemes, typography, and overall aesthetics, is created. UX and UI design play a critical role in ensuring a positive user experience.
- Development: Involves the writing of code for both front-end and back-end components. This includes implementing the design, building interactive elements, integrating APIs, and handling data processing.
- Testing: Involves the thorough testing of the website or application for bugs, errors, and inconsistencies. Testing includes unit testing (testing individual components), integration testing (testing how components work together), and usability testing (gathering feedback from real users).
- Deployment: Making the website or application live on the internet by deploying it to a web server. This involves configuring server settings, domain names, and ensuring the application is accessible to users.
- Maintenance and Updates: Continuous monitoring and maintaining of the website is done to ensure it functions correctly, remains secure, and adapts to changing user needs. Regular updates may include adding new features, fixing bugs, and improving performance.
Throughout the development process, web developers use various tools, frameworks, libraries, and technologies to streamline their work and enhance the quality of the final product.
Conclusion
In the ever-evolving landscape of web development, your learning journey is a dynamic adventure. Embrace curiosity, practice diligently, and adapt to new technologies. Build projects, seek challenges, and stay current for a successful and rewarding path.
BrowserStack offers 3500+ real devices for both manual and automated testing, enabling convenient website and app testing from your home. Assess responsiveness, IP geolocation, and cross-browser compatibility. The platform also integrates debugging tools like Chrome DevTools and supports bug reporting via Trello, Slack, and more.