Testing is very crucial in the Software Development Life Cycle (SDLC) as it ensures that everything works as expected by fixing any shortcomings, therefore releasing quality software to the market for better customer experience. It also allows the developers to inspect the functional, performance, and UI specifications of the software which helps in saving time and costs for the organizations.
Web-based applications can be tested using a variety of methods. These testing methods have been combined into reusable libraries by many open-source developers. React is one such popular library among the developers. React enables them to build any web application’s UI regardless of the complexity involved. There are a number of libraries available for testing React components in the React community. This article highlights the top react testing libraries and frameworks for the year 2023.
What is React Testing
React is a JavaScript library for building user interfaces. It’s an open source, component based front end library that is mainly responsible for the view layer of the application. Testing the user interface of all the applications before they are released to the customer is essential. Testing in React helps in achieving this which is done by making use of libraries, one of them being called ReactTestUtils. This makes it easier to test React components.
Why React Testing is crucial
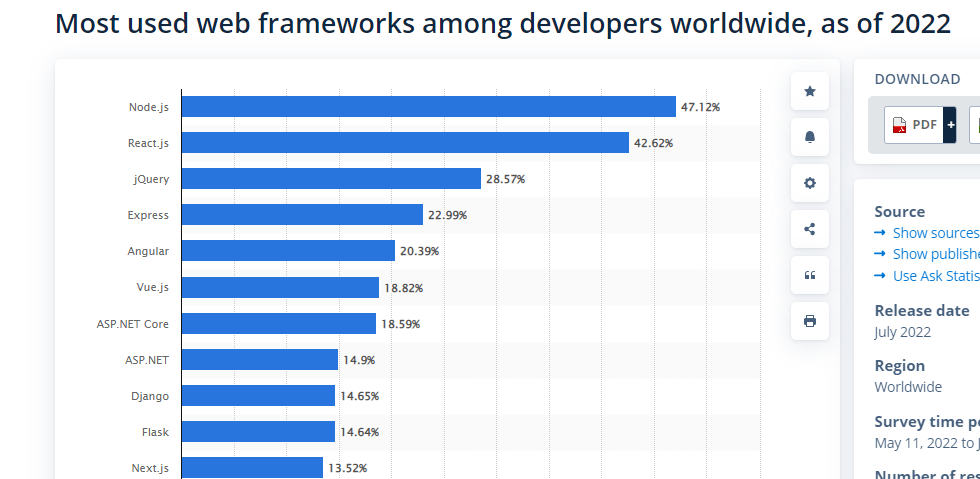
A report by Statista says that React was the second leading web framework among developers worldwide as of 2022.
This popularity can be due to the fact that the React framework has a relatively low barrier to entry. Its technical strength, efficiency, and simplicity makes it appealing to the developers thus encouraging many to learn or specialize in React. While working on the React libraries, one might have some favorite tools or frameworks for testing the React applications.
However, not every tool or framework is the same for everyone. So whether it’s unit testing or integration testing, choosing the right testing library or framework for testing is fundamental in leveraging React for achieving the best results.
Also Read: Top Javascript Testing Frameworks
Top React Testing Libraries / Frameworks
Following are some of the most popular React testing frameworks and libraries which are used by a lot of people in their day to day job.
1. Jest
Jest is the most popular testing framework created and maintained by Facebook. It is used to test React components and is adopted by Uber, Airbnb and others.
Jest is highly recommended by the React Community as the React Testing Framework of choice. It comes with its own test runner and assertion functions.
When to use Jest?
Jest can be used to:
- Test components in isolation
- Test public API of a component
- Test basic user interactions like Clicks
- Conduct snapshot, parallelization and async methods
Prerequisite
- Install Java SDK
- Install NodeJS and npm
- Install Selenium Web Driver
- Install Browser Driver
Installation
Installation using npm:
npm install --save-dev jest
Benefits
- It’s free and open source
- It supports parallel testing
- It has fast performance
- It supports live snapshots
- It has a standard syntax with report guide
- It’s compatible with React, Angular, VueJS, etc.
Limitations
- It’s relatively newer hence, less widely used among JavaScript developers
- It does not support much tools and libraries as compared to other mature frameworks
- Snapshot testing is not possible with bigger snapshot files
2. Mocha
Mocha is another popular testing framework for Javascript developers. It provides browser support, asynchronous tests, test coverage reports, and the use of any assertion library.
It provides developers full control over how and with which tools to test their code. It is also compatible with a wide range of testing frameworks and libraries. Mocha is an alternative to Jest due to its lack of complexity in certain areas such as mocking.
When to use Mocha?
Mocha can be used to:
- Run both synchronous and asynchronous testing
- Enhance coverage using BDD & TDD
- Run test cases seamlessly on all major web browsers
Prerequisite
- Install NodeJS and npm
- Install Mocha
Installation
Installation using npm:
- Global:
npm install --global mocha
- Dependent:
npm install --save-dev mocha
Benefits
- It’s open source and flexible
- It doesn’t come with assertion library or mocking framework
- Mocha community is large, hence lot of support
- Servers and browsers can be tested
Limitations
- Introduction of Jest has reduced its popularity
- It requires more configuration
- It is complicated
- Auto-mocking and snapshot testing are not easy
3. Chai

Some functionalities such as expect, should and assert, helps to declare what to expect in a test. It can also be made to make assertions for functions.
When to use Chai?
Chai can be used to:
- It can be best used while testing with Mocha and Enzyme
- It can also be used while testing with Jest and Enzyme
Prerequisite
- Install NodeJS and npm
- Install Chai
Installation
Installation using npm:
npm install chaiLimitations
- None
4. Jasmine
Jasmine is a fantastic open-source BDD testing framework and test runner for testing all kinds of javascript applications.
It examines the user interface’s readability and responsiveness across a range of screen sizes and resolutions. It is mostly combined with Babel and Enzyme to test React applications.
When to use Jasmine?
Jasmine can be used:
- When the project is quite big
- When it has to be integrated with external libraries
- For Asynchronous testing
Prerequisite
- Install NodeJS and npm
- Install Jasmine
Installation
Installation using npm:
npm install jasmine-node
Benefits
- One of the most flexible testing framework
- Compatible across almost every framework or library of choice
- Big community hence, lot of support
- Easy to learn
- Provides effective programming style and patterns
Limitations
- Complex setup
- Doesn’t allow snapshot tests and Code coverage tools
- One must choose an assertion or library before using it
- Asynchronous testing is difficult
- .spec.js suffix is expected to all test files
5. Karma
Karma is neither a testing framework nor an assertion library. It is a test runner for JavaScript that runs on Node.js. It launches an HTTP server, and generates a test runner HTML file.
It allows one to execute JavaScript code across multiple real browsers and was built to simplify the feedback loop between writing code and getting information from the tests. It is highly configurable and integrates with popular continuous integration packages such as Jenkins and Travis thus making test-driven development fast, fun and easy.
When to use Karma?
Karma can be used:
- To run tests against real browsers and real devices
- To display percentage of code coverage
Prerequisite
- Install NodeJS and npm
- Install Karma
Installation
Installation using npm:
npm install karma –save-dev
Benefits
- Can run tests against multiple browsers and devices
- Easy re-running tests during file updation
- Highly configurable
- Easily debugged
- Continuous Integration
Limitations
- Test may take longer time since karma uses real browsers
- More configurations
6. Enzyme
Enzyme is a testing tool designed to help developers test the React component without any hassle. It is one of the most used frameworks developed by Airbnb.
It can be easily combined with other frameworks such as Jest, Mocha, etc to test the React application. The enzyme is used to access things, render components, find elements, interact with elements, and simulate events. Chai or Jest can be used to make its assertions.
When to use Enzyme?
Enzyme can be used:
- To test with Mocha, Jest or Chai
Prerequisite
- Install NodeJS and npm
- Install Enzyme
Installation
Installation using npm:
npm i --save-dev enzyme enzyme-adapter-react-16
Benefits
- Access the component’s Business implementations
- Conducts full DOM rendering
- Uses Shallow rendering
- Has excellent plugin support
Limitations
- API surface is quite big, hence one must know which methods are good and which are not
- Too easy to access the internals of components
7. Cypress IO
Cypress is a very fast end-to-end testing framework that enables writing tests without any additional testing frameworks. It allows tests to be run in real browsers or command lines.
Along with testing the code in the real browser, one can also use browser development tools side by side. It comes with its control panel that gives complete control over the status of all the tests.
When to use Cypress.io?
Cypress can be used:
- To write several different type of tests
- To perform Cypress end-to-end testing really well
Prerequisite
- Install NodeJS and npm
- Install Cypress
Installation
Installation using npm:
npm install cypress --save-dev
Benefits
- Easy to set up, write, run and debug tests
- Automatically reloads test changes
- Built-in parallelization and load balancing makes Cypress debugging easier
- Better API to interact with page components
- Controls network traffic without touching your server to test edge cases
Limitations
- Doesn’t provide support for multiple tabs
- Cannot drive two browsers at the same time
- Only supports JavaScript for creating test cases
8. Puppeteer

Puppeteer runs on an actual browser and allows writing end-to-end tests with an API similar to the browser using Jest.
When to use Puppeteer?
Puppeteer can be used:
- For web scraping
- For end-to-end testing
- For automation
Run Puppeteer Tests on Real Devices
Prerequisite
- Install NodeJS and npm
- Install Puppeteer
Installation
Installation using npm:
npm i puppeteerBenefits
- Automate UI testing, form submission, and keyboard input
- Easily generate screenshots and PDF files of web pages
- Support for testing Chrome extensions
Limitations
- Doesn’t support a large number of extensions
- Only supports Chrome browser
9. React-testing-library
React-testing-library is supported by a vast community of developers. It allows you to test the component easily by simulating the user behavior in the tests.
Similar to enzyme, this library is a comprehensive set of React DOM testing utilities focused on imitating actual user actions and workflows. Using the React testing library, you can test React components.
When to use React-testing-library?
React-testing-library can be used:
- To test behavior of the application instead of implementation details
Prerequisite
- Install NodeJS and npm
- Install React-testing-library
Installation
Installation using npm:
npm install --save-dev @testing-library/react
Benefits
- Allows easy replication of workflows and user actions
- Query your elements within text, label, displayValue, role, and testId
Limitations
- Cannot perform shallow rendering
- Cannot access state-based information
10. React test utils and test renderer
React test utils and test renderer is a collection of useful utilities (like act(), mockComponent(), isElement, etc.) in React that help to test components using a testing framework of choice. Test renderer renders React components into pure JavaScript objects without depending on the DOM or a native mobile environment.
When to use React test utils and test renderer?
- To test React components of choice
- To render React components to pure JavaScript objects
Prerequisite
Importing packages for both React test utils and test renderer using ES5 with npm
var ReactTestUtils = require('react-dom/test-utils'); const TestRenderer = require('react-test-renderer');
Benefits
- Supports user behavior testing
- Reduces need for manual testing
Limitations
- Takes more time than usual as proper code takes time
Conclusion
Each testing library and framework has its own advantages and disadvantages. Whether it’s a unit testing, or an end to end testing, choosing and combining the right testing framework (e.g. Jest etc) with the right assertion libraries (e.g. Enzyme etc) is the key to creating a smooth and flexible workflow that can adapt well to anything while you upgrade, extend and modify your code. With better modularity of React comes better Test-Driven Development (TDD).
No matter which react testing library/ framework you choose, it is essential to test your react website on real devices and browsers to ensure all the real user conditions are taken into account while testing. BrowserStack’s Real Device cloud allows you to run tests on 3500+ real devices and browsers for a comprehensive testing. It supports all the major test automation frameworks and CI CD tools for a seamless testing experience. Moreover, you can run multiple tests simultaneously using parallel testing with BrowserStack.