JavaScript is one of the most widely used programming languages, known for its flexibility and dynamic capabilities.
Testing frameworks play a crucial role in ensuring the reliability and performance of JavaScript applications.
This article highlights the top 9 JavaScript testing frameworks, helping you select the best one for your project.
What is a JavaScript Testing Framework?
A JavaScript testing framework is a structured platform designed to test JavaScript code efficiently. Known for its versatility in front-end and back-end development, JavaScript has evolved over the years, increasing the demand for robust testing tools.
These frameworks help developers ensure code reliability, performance, and functionality across various applications.
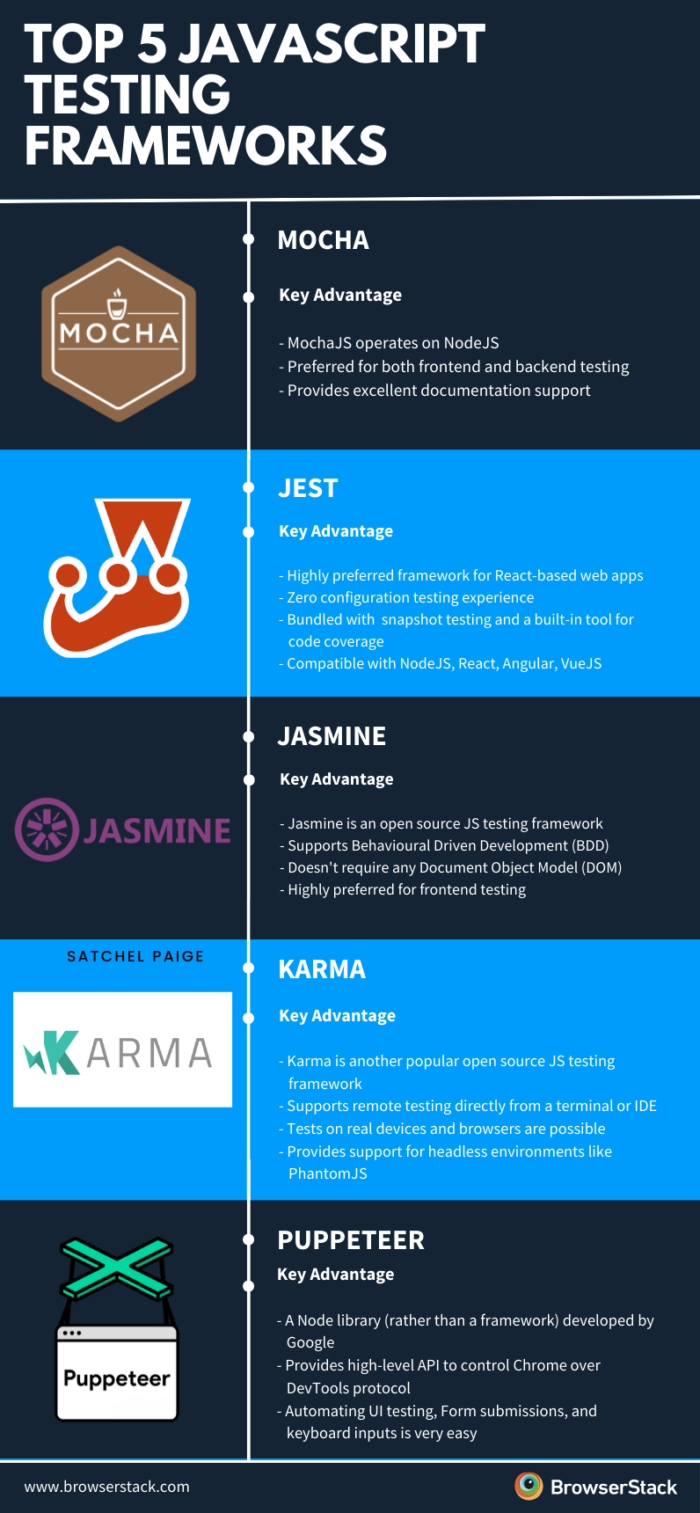
Building on the most recommended JavaScript frameworks, as shown in the image above, the section below shares an updated list of the top 9 JavaScript testing frameworks and their benefits
Also Read: Web Frameworks: All You Should Know About
Top 9 JavaScript Testing Frameworks
Here are the top 9 JavaScript Testing frameworks:
Top 9 JavaScript Testing Framework
- MochaJS
- Jest
- Jasmine
- Karma
- Puppeteer (Node Library)
- NightwatchJS
- Cypress
- Playwright (Node Library)
- Selenium
1. MochaJS
MochaJS has been one of the most popular JavaScript testing frameworks since 2011. It operates on Node.js and provides front-end and back-end asynchronous testing compatibility. Mocha has proven to be a well-established framework over the past few years with firm documentation support.
Hosted on Github, Mocha is recognized for its flexibility, and as a result, it has proven to be one of the most dependent libraries among JavaScript developers.
Also Read: Synchronous vs Asynchronous in JavaScript
Key Benefits of Mocha:
- Provides compatibility for both front-end and back-end testing
- NodeJS debugger is supported, which makes error tracing easier
- Accurate reporting
- Provides support for all browsers, including the headless Chrome library
- Very convenient framework for the developers to write test cases
When to use MochaJS:
- Unit & Integration Testing: Supports BDD and TDD for both unit and integration tests.
- Asynchronous Testing: Ideal for testing APIs, database queries, and event-driven apps.
- Cross Browser Testing: Compatible with all major browsers, including headless Chrome.
- Node.js Applications: Best for testing server-side JavaScript apps.
Learn More: Unit testing for NodeJS using Mocha and Chai
2. Jest
Jest is arguably the most popular JavaScript testing framework used and maintained by Facebook. The JEST testing framework provides a “zero-configuration” testing experience.
Jest is a highly preferred framework for applications based on React. It provides a straightforward and very convenient user interface. This framework comes bundled with exciting features like snapshot testing and a built-in tool for code coverage. There are also a lot of resources available online that can be used to validate almost everything around JavaScript, especially the browser rendering of web apps.
Key Benefits of JEST:
- Compatible with NodeJS, React, Angular, VueJS, and other Babel-based projects
- Standard syntax with documentation support
- Very fast and highly performant
- Managing tests with larger objects is possible using Live Snapshots
When to use JEST:
- Unit Testing: Ideal for testing individual functions and components.
- Integration Testing: Ensures seamless interaction between modules.
- End-to-End Testing: Validates complete user flows in applications.
- Snapshot Testing: Captures UI changes to prevent unintended modifications.
- Performance Testing: Optimized for fast test execution with minimal setup.
Follow-Up Read: Jest Framework Tutorial
3. Jasmine
Introduced in 2010, Jasmine is an open-source JavaScript testing framework that is capable of testing all types of JavaScript applications. This framework supports Behavioral Driven Development (BDD). Using Jasmine, one can perform test cases similar to user behavior on a website. Jasmine is highly influenced by JS Spec and Rspec.
Jasmine is highly beneficial for front-end testing. It includes both visibility testing and the responsiveness testing of UI across various devices with different resolutions. One can also automate user behavior with custom delay and wait time for simulating the actual user behavior.
Key Benefits of Jasmine:
- Provides small, clean, and straightforward syntax for easy testing
- Does not require any Document Object Model (DOM)
- Includes support for both front-end and back-end tests
- Ease in coding as the syntax used is very similar to a natural language
- Strong documentation and community support
When to use Jasmine:
- BDD Framework for Unit Testing: Best for behavior-driven development.
- Integration Testing: Ensures smooth interaction between application modules.
- Front-end & Back-end Testing: Supports both client-side and server-side testing.
- Minimal Configuration: Works without external dependencies or setup.
- Snapshot & Async Testing: Supports snapshot comparisons and asynchronous code testing.
4. Karma
Karma is another popular open-source productive testing environment (Test Runner). It allows a QA to perform tests for an application in different environments. Karma allows the application script to be executed on real browsers and devices like phones and tablets.
Karma aims to provide a testing environment for developers wherein they don’t need to set up loads of configurations. Instead, they can just run the tests and get instant feedback.
Key Benefits of Using Karma:
- Supports integrations with top CI/CD tools like Jenkins, Travis, and Semaphore
- Tests on real devices and browsers are possible.
- Provides support for headless environments like PhantomJS
- Supports remote testing directly from a terminal or IDE
- Is framework agnostic, which means one can describe tests with popular frameworks like Mocha, and Jasmine. One can also write a simple adapter for a specific framework.
When to use Karma:
- Unit Testing: Ideal for running JavaScript unit tests across multiple browsers.
- Test Runner: Automates test execution in real browsers and headless environments.
- Cross-Browser Testing: Ensures compatibility across different browsers and devices.
- Continuous Integration: Works seamlessly with CI/CD pipelines for automated testing.
- Framework Agnostic: Supports Mocha, Jasmine, and other testing frameworks.
5. Puppeteer (Node Library)
Puppeteer is a Node library that provides a high-level API. This API is used to control Chrome or Chromium over the DevTools protocol. One of the major limitations of Puppeteer is the fact that it works only with Chrome and Chromium. The Puppeteer can be used for browser-specific applications like page structure tests, taking website screenshots, and more.
Note: Puppeteer is a library rather than a framework similar to the rest of the list. It has been included because it offers many advantages concerning JavaScript testing in Chrome.
One can also crawl and capture pre-rendered content for Single Page Applications (SPA). Although Puppeteer has been recently introduced in the testing landscape, it has a high adoption rate, making its future promising.
Additional Benefits of Puppeteer include:
- Easy automating UI testing, form submission, and keyboard inputs
- Easy generation of screenshots and PDFs of webpages
- Support for testing Chrome extensions
- One can easily diagnose performance issues on a site using the timeline trace.
When to use Puppeteer:
- End-to-End Testing: Automates user interactions to test web applications comprehensively.
- Headless Browser Testing: Runs tests in a headless Chrome environment for faster execution.
- Web Scraping: Extracts data from websites efficiently.
- Performance Monitoring: Captures load times and performance metrics.
- Screenshot & PDF Generation: Automates visual testing and document creation.
Read More: Official Documentation to run Puppeteer Tests on BrowserStack.
6. NightwatchJS
NightwatchJS is another testing framework for web applications and websites which is beneficial for end-to-end automation testing as it enables us to write end-to-end tests in node.js quickly and effortlessly.
Nightwatch simplifies the process of continuous integration and set up automated tests. With Nightwatch, one can comprehend and configure the Selenium test suit and select the specific browser to execute tests. It allows parallel testing which further reduces the build time.
Key Benefits of Nightwatch include:
- Clear syntax
- Has built-in command-line test runner
- Controls standalone Selenium server in a separate child process.
- Automatically manages the WebDriver services (Edge, Safari, GeckoDriver)
- Flexible command and assertion framework
When to use NightwatchJS:
- End-to-End Testing: Automates UI interactions to validate web application functionality.
- Visual Testing: Ensures UI consistency by capturing and comparing screenshots.
- Cross-Browser Testing: Runs tests across multiple browsers for compatibility checks.
- Integration with CI/CD: Seamlessly integrates with DevOps pipelines for continuous testing.
7. Cypress
Cypress framework is a JavaScript-based end-to-end testing framework built on top of Mocha making asynchronous testing simple and convenient. Unit tests in Cypress are executed without even having to run a web server making it the ideal tool for testing a JS/TS library that is meant to be used in the browser.
Key Benefits of Cypress:
- Simple and easy to set up
- Debug your web apps easily with Chrome dev tools directly
- Universal in nature and can test anything that runs in a web browser
- Active community on GitHub and StackOverflow
- Delivers quick test execution
When to use Cypress:
- End-to-End Testing: Automates user interactions for web applications.
- Cross-Browser Testing: Ensures compatibility across different browsers.
- Headless Browser Testing: Runs tests without a UI for faster execution.
- Functional Testing: Validates core functionalities of the application.
- API Testing: Tests API requests and responses directly.
- Performance Testing: Monitors application speed and responsiveness.
- Component Testing: Tests individual UI components in isolation.
- Accessibility Testing: Identifies and fixes accessibility issues.
- Visual Testing: Detects UI inconsistencies through screenshot comparisons.
Follow-Up Read: Cypress vs Selenium: Key Differences
8. Playwright (Node Library)
Playwright is an open-source test automation library initially developed by Microsoft contributors. It supports programming languages like Java, Python, C#, and NodeJS. Playwright comes with Apache 2.0 License and is most popular with NodeJS with Javascript/Typescript.
Playwright comes with a set of APIs used to automate major browsers like Firefox, Chromium, and WebKit.
Key Benefits of Playwright:
- Easy installation and set up
- Supports multiple browsers
- Supports different languages such as Java, C#, Python, JavaScript/ Typescript
- Supports Functional, End to End, and API Testing.
- Supports Headless Browser Testing
- Playwright debugs your web app using Browser DevTools, Visual Studio, etc.
Run Tests on BrowserStack for Free
When to use Playwright:
Playwright can be used for:
- End-to-End Testing: Automates full user journeys across web apps.
- Cross-Browser Testing: Supports testing on Chromium, Firefox, and WebKit.
- Headless Browser Testing: Runs tests without a UI for faster execution.
- Functional Testing: Verifies application features and user interactions.
- API Testing: Tests API endpoints for accurate request-response handling.
9. Selenium
Selenium is an open-source automation testing suite that is widely used for the automation testing of web applications. It automates browsers and interacts with UI elements to replicate user actions to test whether a web application is functioning as expected. Selenium framework allows the tester to write test scripts in different languages such as Java, Javascript, Ruby, Perl, C#, NodeJS, Python, and PHP, offering flexibility.
Key Benefits of Selenium:
- Supports multiple browsers, hence it is ideal for Cross Browser Testing
- Supports different languages
- Easy learning curve
- Selenium supports Parallel Testing
When to use Selenium:
- End-to-End Testing: Automates user workflows across web applications.
- Cross-Browser Testing: Ensures compatibility across multiple browsers.
- Headless Browser Testing: Runs tests without a visible UI for efficiency.
- Functional Testing: Validates application functionality and features.
- UI Testing: Checks user interface elements for consistency and accuracy.
- Database Testing: Verifies database interactions and data integrity.
Why Run JavaScript Tests on Real Device Cloud?
Executing JavaScript tests on a real device cloud like BrowserStack ensures accurate results by testing across real devices, browsers, and OS versions, replicating real user conditions.
Here is why you should run your tests on BrowserStack Automate:
- Diverse Environment Testing: You can execute Automation tests using JavaScript Frameworks across 3500+ real browsers and devices. This eliminates the necessity for maintaining local testing infrastructure and ensures consistent performance across various device browser combinations.
- Concurrent Test Execution: You can perform simultaneous execution of multiple test automation suites using BrowserStack Automate. It significantly cuts down on total testing time, facilitating quicker iterative feedback and accelerated deployment cycles.
- CI/CD Integration: The platform seamlessly integrates with major continuous integration and delivery systems, including Jenkins, Travis CI, CircleCI, and GitHub Actions, automating the testing process within the development pipeline.
- Diagnostic Tools for better debugging: BrowserStack provides comprehensive diagnostic capabilities with rich artifacts, including detailed logs, screenshots, and video recordings of test sessions, aiding in the swift identification and resolution of issues.
- Testing on Real Devices: Beyond simulated environments, BrowserStack also supports testing on real devices and browsers on the cloud, offering more precise and real-world test outcomes.
- Customizable Test Execution: Users can tailor test executions to meet specific needs through BrowserStack’s user interface or APIs, enabling adaptable and controlled test runs.
Conclusion
When looking for testing platforms, choosing the right one that offers integrations with your preferred framework is important. BrowserStack Automate, for example, supports most of the JavaScript testing frameworks to make testing significantly more straightforward and more efficient.
Running the automation tests on a BrowserStack real device cloud reduces the time needed to be spent on configuring and maintaining the device infrastructure. This will eventually lead to a robust test framework ensuring better test coverage and a better product for the end-users. You can access 3500+ browser-device combinations offering a wide coverage, allowing you to test end to end under real user conditions.