Different types of apps are available in the market, each designed according to specific platforms and user needs. Testing these apps requires considering aspects like performance, compatibility, and user experience to ensure smooth functionality across devices and environments.
Overview
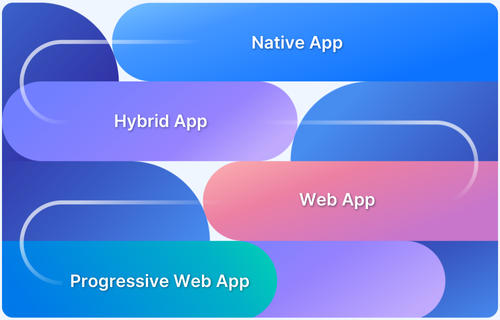
Each app type is built differently, offering unique features, performance, and compatibility depending on the platform and development approach.
- Native Apps: These are apps built specifically for a particular platform (e.g., iOS or Android) using platform-specific languages and tools.
- Hybrid Apps: These apps combine elements of both web and native apps, using web technologies wrapped in a native container to work across multiple platforms.
- Progressive Web Apps (PWAs): These web apps behave like native apps with features like offline support, push notifications, and app-like experiences without installation.
- Web Apps: These apps run in a web browser and are platform-independent, accessible from any device with an internet connection.
Native App vs. Hybrid App vs. Web App vs. Progressive Web App
Here are the main differences between these apps:
- Platform Compatibility: Native apps are designed for a single platform, while Hybrid apps, PWAs, and Web apps work across multiple platforms.
- Performance: Native apps are optimized for specific devices, while Hybrid apps, PWAs, and Web apps may face limitations due to cross-platform dependencies and browser reliance.
- Device Feature Access: Native apps have full access to device features, while hybrid apps may have restricted access depending on the plugins used. PWAs offer partial access but not full control over all device capabilities, and Web apps have access to what the browser allows.
- Development Complexity: Native apps require separate codebases for each platform, as they are designed specifically for platforms like iOS or Android. In contrast, Hybrid, PWAs, and Web apps use a unified approach, allowing a single codebase to work across multiple platforms.
This guide explores the basics of different app types, key differences in their testing requirements, and best practices for testing Native, Hybrid, Web, and Progressive Web Apps (PWAs).
Understanding the Different Types of Apps
Different types of apps are built to meet specific needs. Knowing how they work helps decide on the best testing approach, as each app has its unique strengths and challenges.
What are Hybrid Apps?
Hybrid apps combine the features of web and native apps. Like web apps, they are written using HTML and JavaScript. They are mostly web pages wrapped in a mobile app using WebView. However, they also have access to a device’s built-in capabilities. They are built using cross-platform frameworks like React, Ionic Sencha, etc. Some hybrid apps are Instagram, Discord, Evernote, etc.
What are Web Apps?
Web apps are websites optimized for mobile browsers. Their functionality resides entirely on a server. They are written in JavaScript and HTML5. Some examples of web apps are Trello, Netflix, Google Docs, etc.
What are Native Apps?
These apps are smartphone apps specifically designed for a particular operating system—iOS or Android. Depending on the OS, the language used to build them is different. Java or Kotlin is used for Android; Swift is used for iOS. They can also be built using cross-platform tools and frameworks like React Native. They are built using an operating system’s SDKs and have access to different resources on a device, like a camera, GPS, phone device storage, etc. Popular native apps include WhatsApp, Spotify, SoundCloud, etc.
Read More: Understanding the Differences Between Mobile Application Testing and Web Application Testing
What are Progressive Web Apps (PWA)?
PWAs are web applications designed to work on any web browser on both desktop and mobile devices. They are written in JavaScript, HTML, and CSS. They function like native mobile apps in that they use an app shell that allows for app-style gestures and navigations. Businesses using PWAs tend to have higher return visitors than other apps. They also have extra capabilities like offline access, push notifications, etc. Some PWAs are Uber, MakeMyTrip, etc.
Read More: How to test Progressive Web Apps (PWA)
Native App vs Hybrid App vs Web App vs Progressive Web App: When to use which?
Native, hybrid, web, and progressive web apps each serve unique purposes. The table below summarizes the main differences among them.
| Criteria | Native App | Hybrid App | Web App | Progressive Web App (PWA) |
|---|---|---|---|---|
| Platform | Runs on a specific platform (iOS, Android, etc.). | Runs on multiple platforms using a single codebase. | Runs in a web browser on any device. | Runs in a web browser and offers an app-like experience. |
| Development | Uses platform-specific languages and tools. | Uses web technologies with native container support. | Built with standard web languages (HTML, CSS, JavaScript). | Uses web technologies plus service workers for enhanced features. |
| Performance | Offers high performance and smooth user experience. | Provides decent performance but may lag behind native apps. | Performance depends on the browser and internet speed. | Delivers good performance with added offline and caching support. |
| User Experience | Tailors design and interact to each platform. | Balances a uniform design across platforms with some compromises. | Relies on browser rendering, which may vary across devices. | Creates an app-like feel with quick load times and offline support. |
| Offline Functionality | Generally limited without additional work. | Depending on the implementation, offline features are possible. | Mainly online, with minimal offline support. | Provides offline access using caching and service workers. |
When to Use Which App
Each type of app serves its purpose. Here are some of the parameters to consider while deciding which type of app should be used for a business.
- Business case: If you’re looking for a quick time to market and a large audience reach, then PWAs and web apps are your favorite choices because they are essentially available on both desktops and mobile devices. However, if you’re looking to reach a larger audience, native apps require dedicated development teams, which costs a lot more than the other alternatives. If the app doesn’t have too complex features, a Hybrid app is the best approach.
- Cost: Web apps are the most cost-effective since they require much fewer resources. On the other hand, Native apps and hybrid apps have high maintenance costs because they have to be compatible with different platforms (Cross-Platform Compatible) and need dedicated teams. PWAs also cost less because they are essentially web apps designed to function like apps on any mobile device, irrespective of the platform.
- User Experience: Native apps provide the best user experience because they are specifically built for the respective platforms. Web apps, hybrid apps, and PWAs also provide a good experience, but unlike native apps, they cannot leverage the advanced features of smartphones, such as cameras or geofencing.
- Security: Web apps are less secure than native apps, PWAs, and hybrid apps. Multi-factor authentication is easier to use in a native app than in a PWA, which is useful if an app has login functionality.
- Local Device Access: If the business requires an app with local device features incorporated into it, native apps or hybrid apps are the best choices. Web apps and PWAs cannot leverage this feature as much.
Differences in Testing Strategies of Native, Hybrid, Web, and PWAs
Each app has its features and requires a focused approach, so testing strategies vary accordingly. The table below summarizes the main testing areas for each type of app:
| Criteria | Native Apps | Hybrid Apps | Web Apps | PWAs |
|---|---|---|---|---|
| UI & UX Testing | Focus on platform-specific interactions and consistent UI. | Check for consistency between the native container and web content. | Validate responsive design and proper rendering across browsers. | Verify app-like feel, smooth transitions, and intuitive interactions. |
| Performance Testing | Emphasize battery usage, memory, and speed on real devices. | Assess performance across platforms, ensuring both native and web parts run smoothly. | Measure loading times and responsiveness across different browsers. | Evaluate caching strategies, load times, and offline performance. |
| Compatibility Testing | Test on various devices, screen sizes, and OS versions. | Test on multiple devices to ensure consistent behavior across platforms. | Ensure compatibility with popular browsers and screen resolutions. | Test on modern browsers; ensure service workers and push notifications function as expected. |
How to test Web Apps and Progressive Web Apps (PWAs)?
It is essential to test these apps on mobile devices even though they may have been tested on desktops because:
- Desktops and mobile devices have significantly different screen sizes
- Mobile devices have less memory and storage space
- Mobile devices have limited battery life
- Mobile device uses cellular network while desktops use WiFi
It is suggested to run the following tests to efficiently check the app functionality:
Browser compatibility
There are many tools to check if the app is able to run on multiple browsers. Browserstack Live allows you to test your web apps on different browsers. Try now for Free.
Read More: Browser compatibility for ReactJS web apps
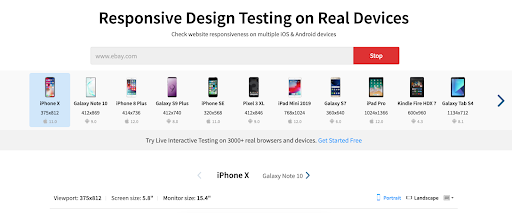
Responsiveness
In order to make sure the web app runs across different screen sizes, it needs to be responsive. BrowserStack Responsive makes this very easy by providing a range of operating systems, devices, and browsers to choose from.
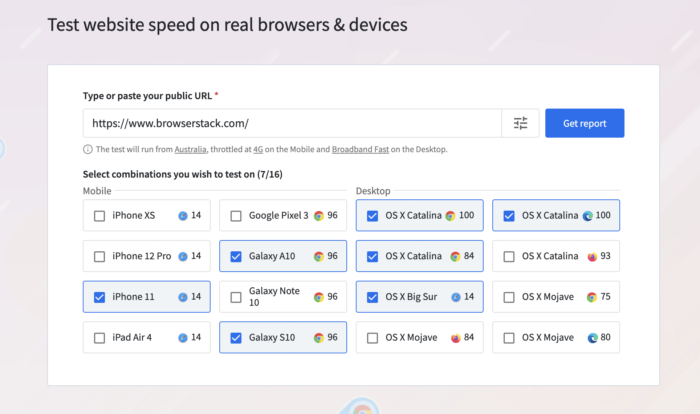
Speed of the Web App
It is important to check the speed of your website because web applications taking more time to render are a major put-off for the customer, leading to a drop in customer retention. SpeedLab allows testing the speed of your application by simply putting its URL.
Installation
Make sure your PWA is easy to install.
App performance
The amount of memory and storage can vary between mobile devices and computers. So this should be tested properly across devices.
Visual UI testing
The app experience should be aesthetically pleasing. BrowserStack’s Percy is a good choice to run automated visual regression tests to maintain the aesthetic consistency of the application throughout.
Functional testing
It is essential to ensure that the website is functioning seamlessly as expected with Functional Testing. Run end-to-end tests to verify that the functionality is working as expected.
Read More: How to perform End to End Testing in Angular
How to test Hybrid Apps and Native Apps?
Native and hybrid apps use different underlying technologies, but they are similar in the functionality they provide. Hence, the testing approach will be the same for both types of apps. For functional testing, the app’s features must work as expected. Important functional tests include:
- Testing the app’s built-in device resources like camera, location access, etc
- Test the app’s behavior for features like push notifications
- Gesture testing – how smooth is the app with various natural gestures
- Screen orientation testing i.e. testing in both landscape and portrait mode
Learn how to test Push Notifications on Real Android Devices and Real iOS Devices.
Apart from that, there should also be compatibility testing to ensure that the apps work on the most popular devices. Also, test for connectivity testing by testing on different connections, and also on offline mode.
Read More: How to approach Cross Platform Testing
Best Practices for Testing Different Types of Apps
To achieve the best results, it’s essential to follow effective practices when testing different types of apps. Here are some best practices to consider:
- Use Real Devices: Test native and hybrid apps on actual devices to capture real-world performance and compatibility issues.
- Automate Repetitive Tests: Automate regression and performance tests using tools suited to the app type. For example, use Espresso or XCUITest for native apps and Selenium or Cypress for web apps.
- Test Across Multiple Platforms and Browsers: Run tests on different operating systems, browsers, and screen sizes to verify consistency and responsive design.
- Integrate Continuous Testing: Include testing in the development pipeline to catch issues early. Regularly update test cases to cover new features and changes in user requirements.
- Focus on Key Features: For web apps and PWAs, ensure tests cover browser compatibility, offline functionality, service workers, and caching. Moreover, for native and hybrid apps, emphasize performance metrics, such as memory usage, battery consumption, and platform-specific features.
Conclusion
In conclusion, each app type demands a tailored testing approach to ensure a seamless and high-quality customer experience. Regardless of whether a native, web, hybrid, or progressive web app is chosen, thorough testing on real devices is essential for identifying and resolving bottlenecks and ensuring optimal performance.
BrowserStack App Live provides access to real Android and iOS devices through its secured real device cloud, while BrowserStack App Automate enables interactive test automation and parallel testing to reduce overall testing time.