Testing a local website on mobile devices is essential to ensure smooth performance before making it public. Developers and QAs need to verify responsiveness, design consistency, and functionality across devices early in the build stage.
Overview
How to Access a Local Website on Mobile Using IP and Port
- Run the site on localhost and note the port number (e.g., 5000, 8000).
- Find the machine’s local IP using ipconfig.
- Enter IP:Port in the mobile browser to open the local site.
How to Debug a Local Website on Mobile Browsers
- Use Chrome DevTools to inspect elements, copy locators, and simulate devices.
- Measure performance metrics like web vitals.
- Adjust elements directly in the console for quick fixes.
- Note: Manual setup may face IP/network inconsistencies.
How to Test Local Websites with BrowserStack Local
- Install the BrowserStack Local extension to connect securely.
- Select from 3000+ real devices and browsers for testing.
- Debug using built-in developer tools across different networks, firewalls, and VPNs.
- Validate internal HTML files and assets without hosting them publicly.
Key Advantages of BrowserStack Local Testing
- Accurate testing on real devices instead of emulators.
- Wide browser/device coverage for cross-browser compatibility.
- Easy setup with developer-friendly debugging and inspection tools.
Learn how to test a local website on mobile using IP/port setup or BrowserStack Local for real-device accuracy and cross-browser validation.
How to view Local Websites on Mobile Devices?
To view the local websites on mobile devices, you must understand IP addresses and port numbers in the localhost URLs. The following steps will help you view local websites on any devices connected to the local network.
- First of all, make sure that you have the application running on the local machine. And, note down the port number (like 5000, 8000, etc.) from the localhost URL. eg – localhost:5000, 127.0.0.1, etc.
- After getting the information on the localhost port number, get information about the local IP address. The process is simple – Open the console or the command prompt and type “ipconfig”. Running this command in the console will get you the IPv4 information needed for the next step to work.
- After gathering the IP address and the port number, enter the URL in the format IP address: port number, and you can access the local website on mobile devices.
After viewing the mobile website/application on the browser, the next step is to test the website and test localhost on mobile.
How to Test a Local Website on a Mobile Device
Since we are already viewing the local website on the mobile device, we can start testing it. After that, we can use the dev tools on the Chrome browser to debug.
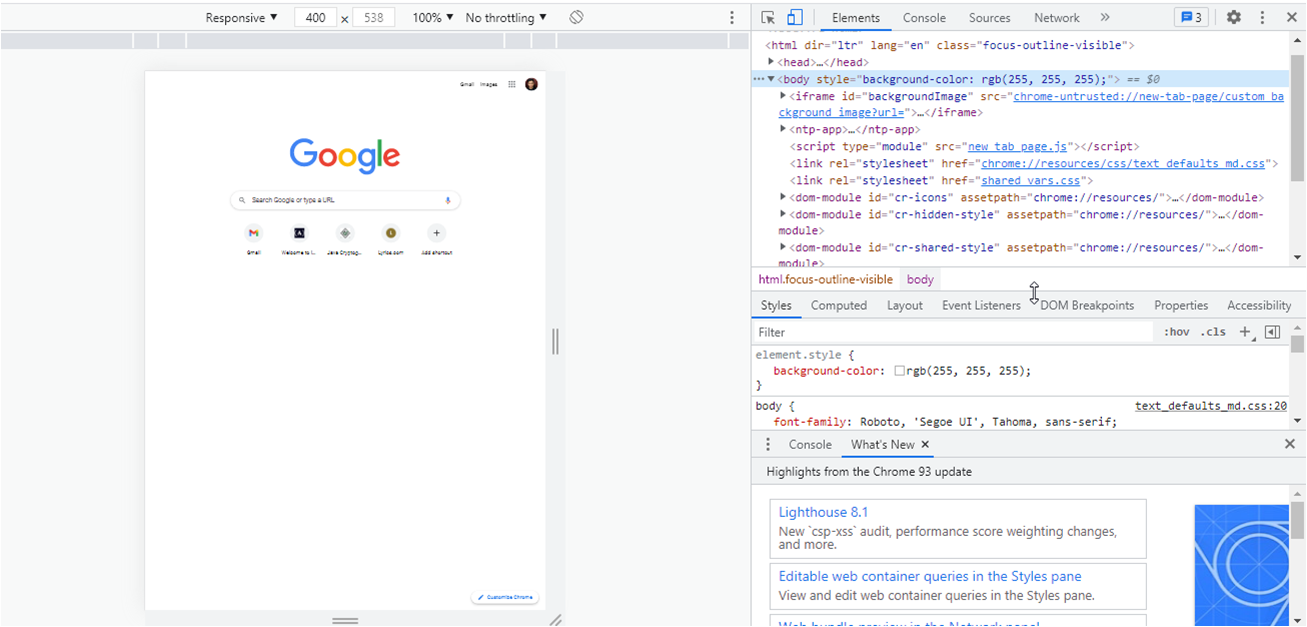
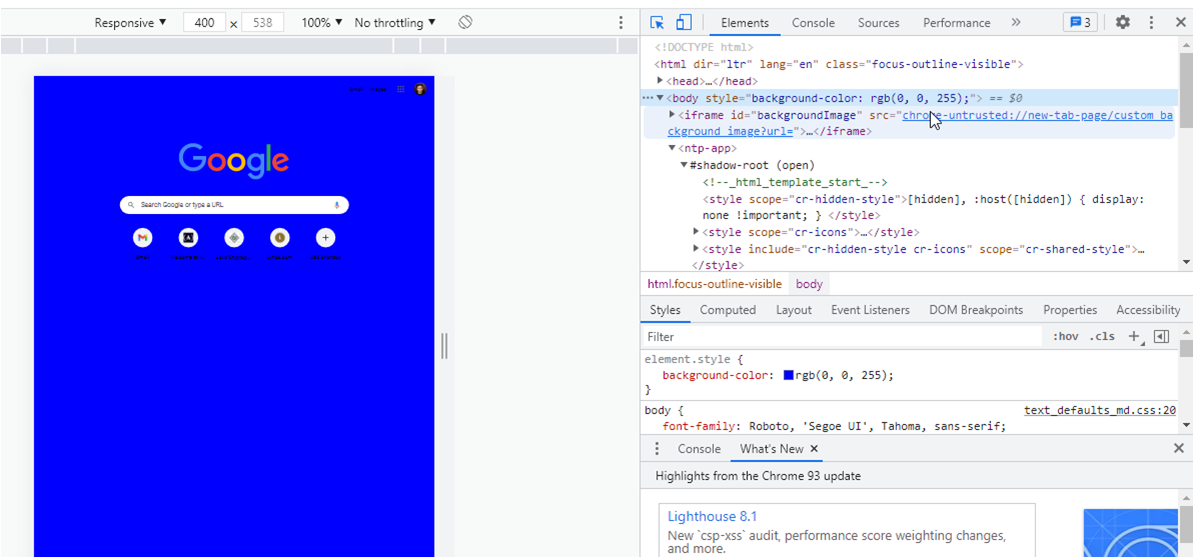
- Once you have opened the website on the browser, open the developer’s tools in Chrome.
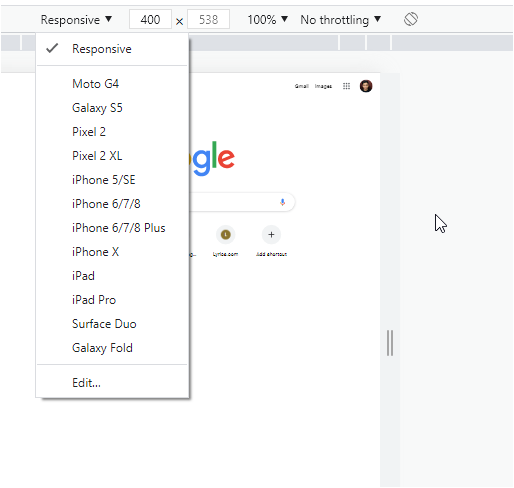
- After opening developer tools, you can choose from various mobile devices available.
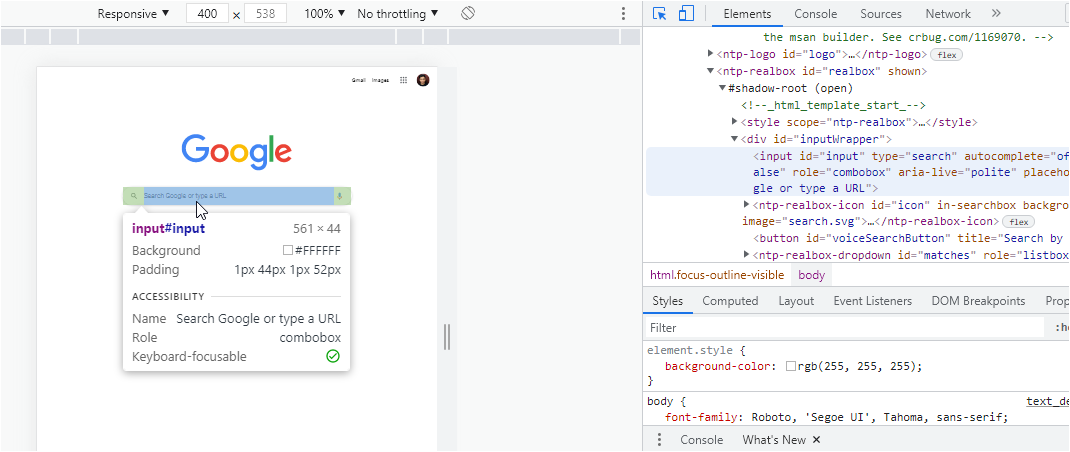
- Take note of “inspect element,” which allows you to identify or hover over the web page’s elements.
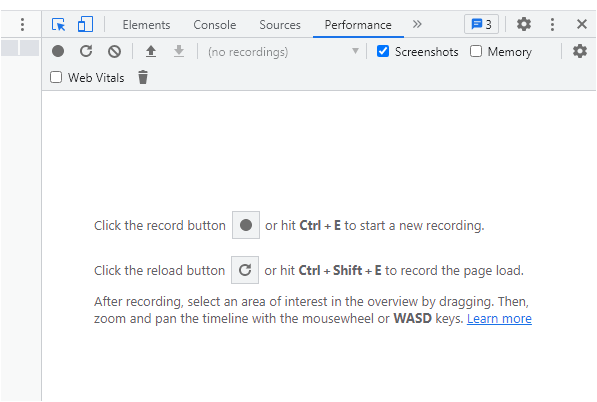
- Measuring performance, including web vitals, etc., can be measured using the developer tools.
You can change elements in the console and even change their positions.
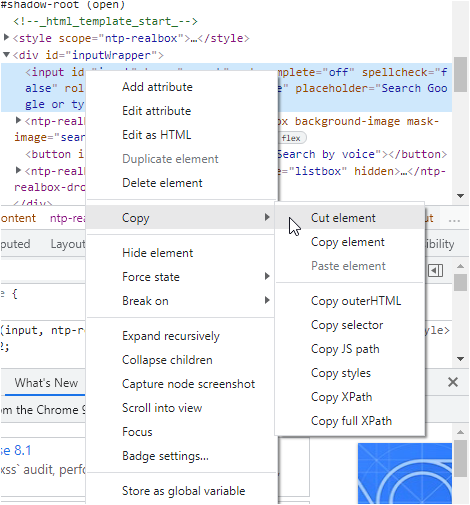
Directly copy the locators for selenium automation testing like XPath, CSS selector, ID, name, etc.
Multi-line scripting in the console.
The challenge with this approach is that sometimes, you might encounter problems like “ipconfig” not returning results due to inconsistencies in the path variable. To avoid issues like these, you can choose cross-browser testing tools like BrowserStack for easy access.
Also Read: Overcoming Challenges of Local Testing
How to test Website on Mobile Locally using BrowserStack?
BrowserStack’s real device cloud provides thousands of mobile devices that can be used in real-time for mobile testing of local websites. The devices include various options from different brands and operating systems that authentically assess the local website.
Now, to test a local website using BrowserStack, implement the following steps:
- To view the local websites on the devices, download the BrowserStack local extension that will enable the local connection whenever you try to view a local website on any of the selected devices.
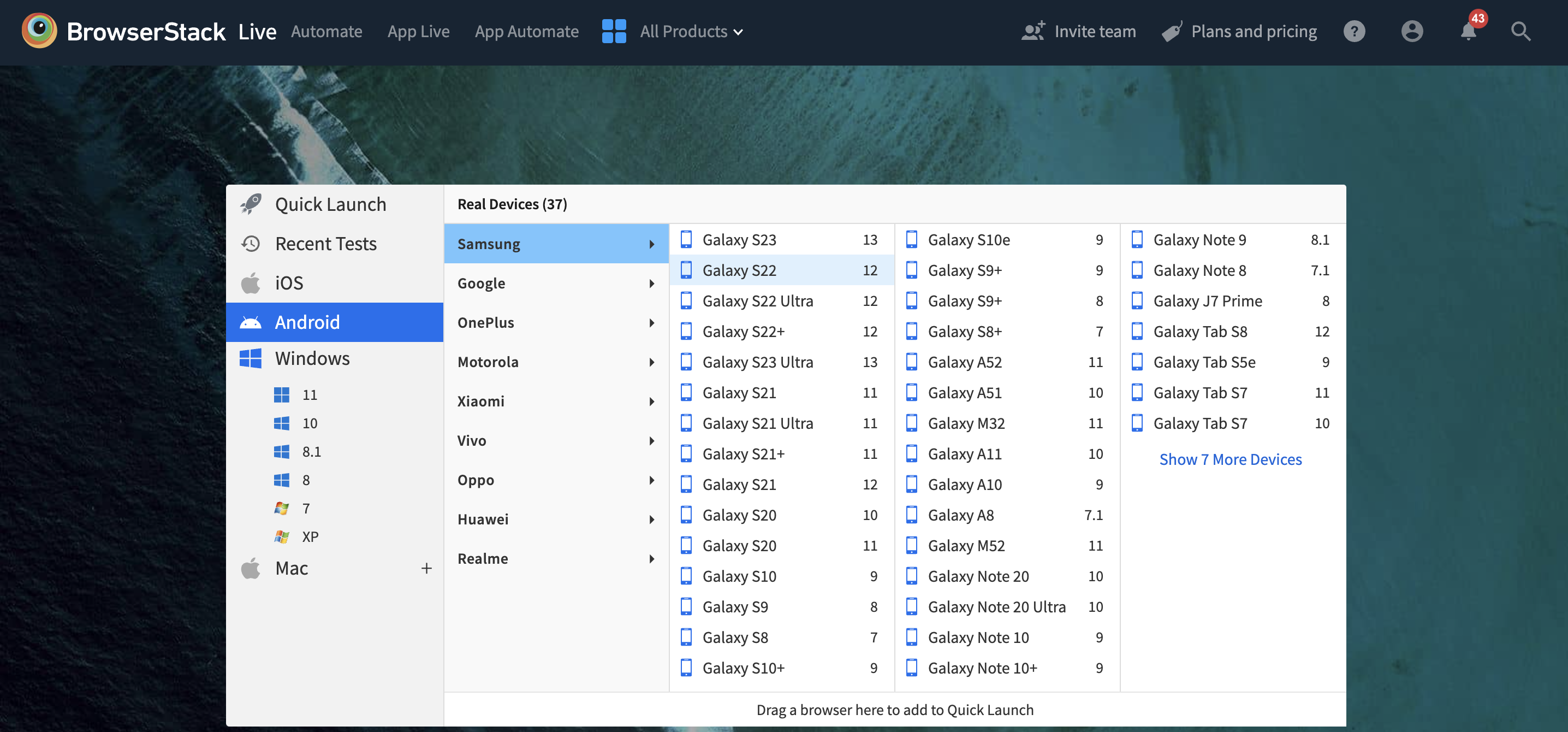
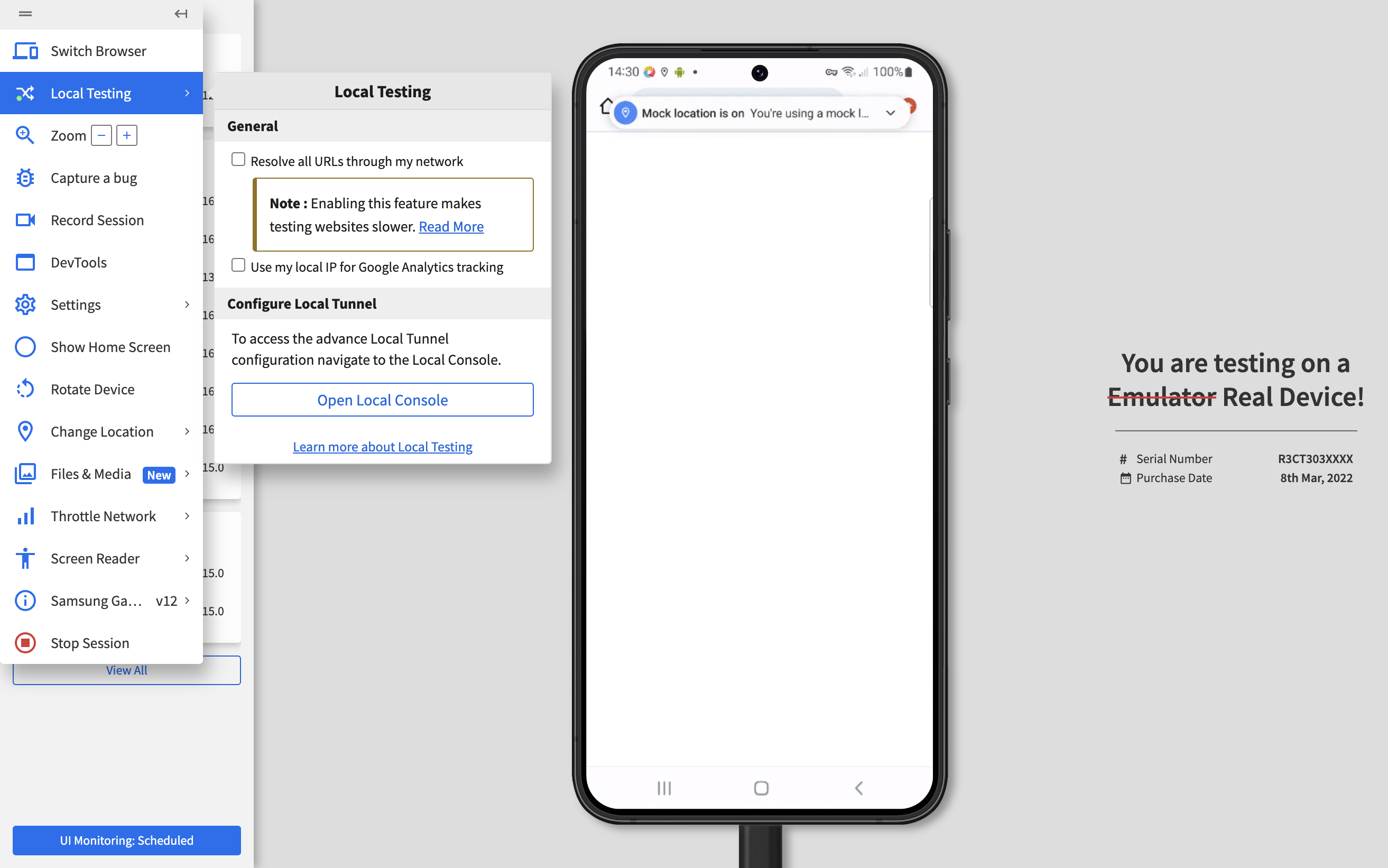
- After downloading the BrowserStack Local, please choose any devices available on the dashboard and wait for its real-time simulation. You will notice that the local testing tab shows a green light, which means the connection has been successful, and you can view these websites on mobile devices.
BrowserStack also provides developer tools to easily locate, and inspect web elements, etc. Now that we know how we can view and test the local websites using the Browserstack tools, let’s discuss a few advantages that come with it.
Advantages of testing on BrowserStack
- You can test your web application on over 3000+ real browsers and devices.
- Development and debugging using the developer tools are supported on various browsers like Chrome, Firefox, Opera, Edge, Safari, Internet Explorer, etc.
- Test websites easily in environments behind one or more proxies, a firewall or VPN, etc.
- You can test your HTML files on BrowserStack, without first hosting them internally or locally with Local Testing.
- Test local websites with assets on multiple internal or public servers with Local Testing.
Ease of access and user-friendly interface set it apart from other conventional methods of testing local websites on mobile devices. For more details, check out Local Testing with BrowserStack.
Test Local Website on Real Mobile Cloud
Testing local websites on mobile devices fulfills essential stakeholder requirements. It affirms that their product/app will run efficiently on any mobile device in real user conditions, without making it publicly accessible. With BrowserStack, they can test local versions of the site on real mobile devices, thus getting conclusive results without dealing with user displeasure for releasing an inadequately optimized website.





 You can change elements in the console and even change their positions.
You can change elements in the console and even change their positions. Directly copy the locators for
Directly copy the locators for  Multi-line scripting in the console.
Multi-line scripting in the console.