Testing geolocation on Chrome ensures your website or app delivers accurate, location-based content and features. This overview explains what it is, why it matters, and how to perform it using different tools.
Overview
What is Geolocation Testing in Chrome?
- Verifies how a site behaves when accessed from different regions
- Covers features like localized content, language, and currency display
- Ensures compliance with region-specific restrictions and regulations
Why is Geolocation Testing Important?
- Prevents errors in location-based services and offers
- Improves user experience across global audiences
- Validates performance differences across regions
- Helps businesses stay compliant with local rules
How to Perform Geolocation Testing on Chrome?
- BrowserStack: Change location on real Chrome browsers and devices
- Chrome DevTools: Simulate geolocation via Sensors panel (predefined or custom coordinates)
- VPNs: Route traffic through servers in target countries to test restricted or regional content
Which Tools Can You Use for Geolocation Testing in Chrome?
- BrowserStack → Real devices, automation, CI/CD integration
- Chrome DevTools → Quick simulations directly in the browser
- VPN Services → Simple location spoofing to test content availability
This article explains in detail how to test geolocation on Chrome using BrowserStack real devices, Chrome Developer Tools, and VPNs—along with their benefits, accuracy levels, and best use cases.
What is Geolocation Testing?
Geolocation testing is the process of verifying how an application or website behaves when accessed from different geographical locations.
This type of testing ensures that location-specific features, such as localized content, language settings, currency displays, and region-restricted services, work correctly for users in various parts of the world.
By simulating access from multiple locations, geolocation testing helps identify and fix issues related to geofencing, content delivery, compliance with local regulations, and overall user experience, ensuring your app or website performs flawlessly regardless of where it’s accessed.
Read More: How to perform Cypress geolocation testing
How to test Geolocation on Chrome?
Testing geolocation on Chrome can ensure that your website or application delivers the correct content to users based on their location. Here are a few effective methods to do this:
1. Using BrowserStack
BrowserStack and similar platforms offer a robust solution for geolocation testing across multiple devices and browsers without the need for complex setups:
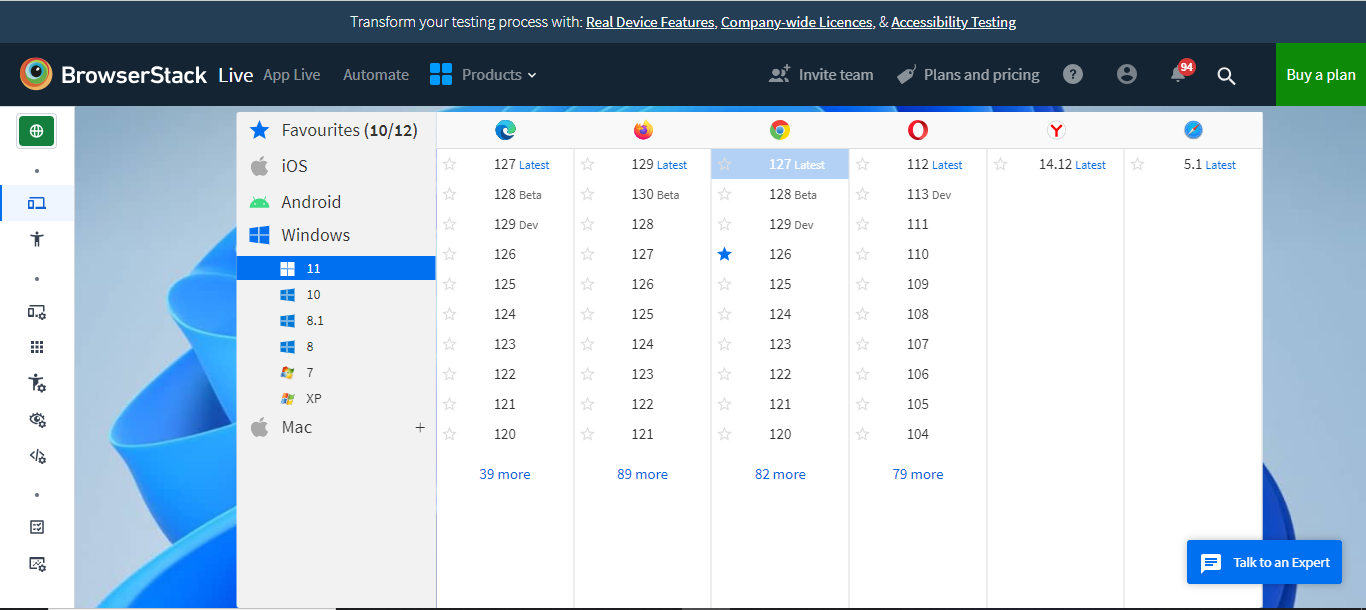
Step 1. Sign Up and Launch a Session
Create an account on BrowserStack and access the Live tool. Then launch a testing session by selecting the desired device and browser (in this case, Chrome).
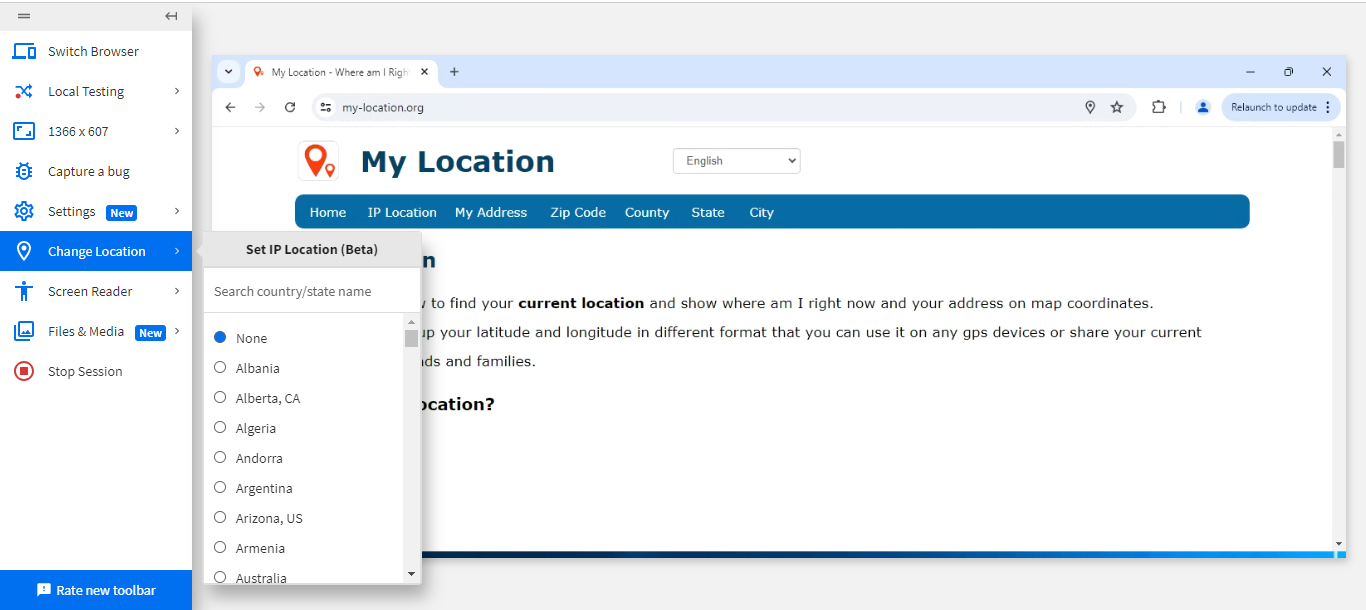
Step 2. Set the Geolocation
Use BrowserStack’s geolocation feature, “Change Location” to set your desired location from a dropdown list.
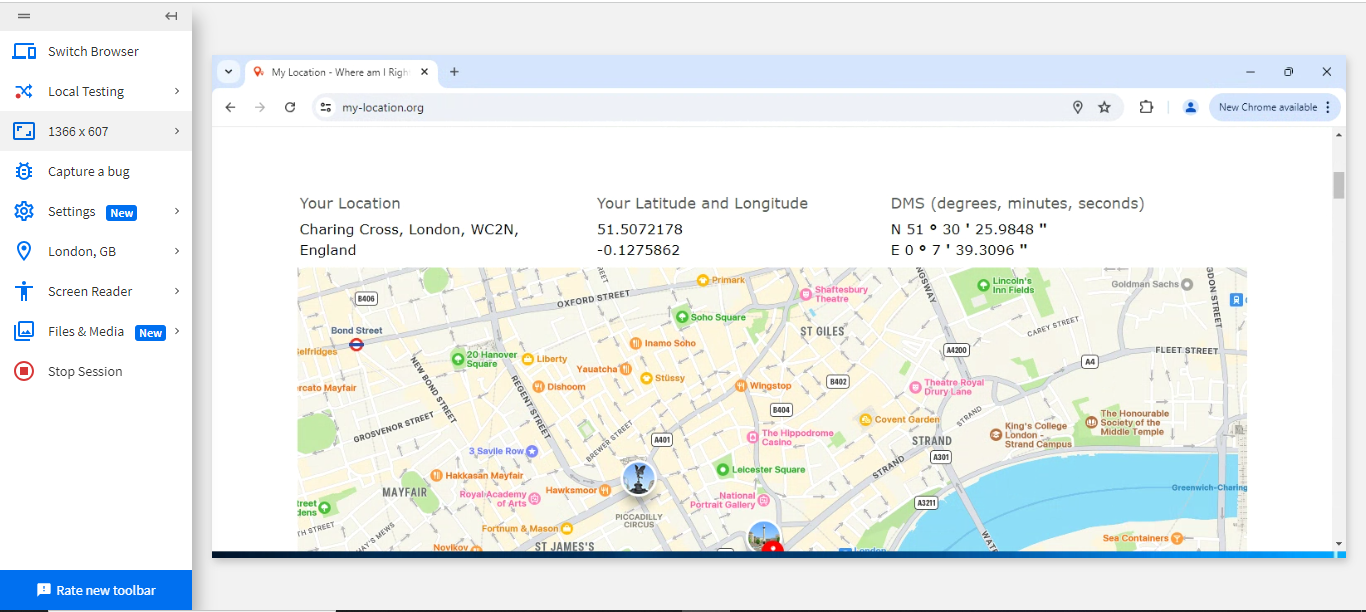
Step 3. Test and Validate
Browse your site or app to see how it behaves based on the selected geolocation. This approach is particularly useful for testing across different devices and operating systems.
As in the above screenshot, my current location was changed from India to London.
For more details, refer to this documentation on how geolocation works on BrowserStack Live.
2. Using Chrome Dev tool
Testing geolocation using the browser’s built-in developer tools is easy and straightforward. Here’s a step-by-step guide:
Step 1. Open Chrome Developer Tools:
- Right-click on the page you want to test and select “Inspect” or press Ctrl + Shift + I (Windows/Linux) or Cmd + Option + I (Mac).
Step 2. Access the Sensors Panel:
- In the Developer Tools, click on the “More tools” option (three vertical dots in the top-right corner).
- Select “Sensors” from the dropdown menu.
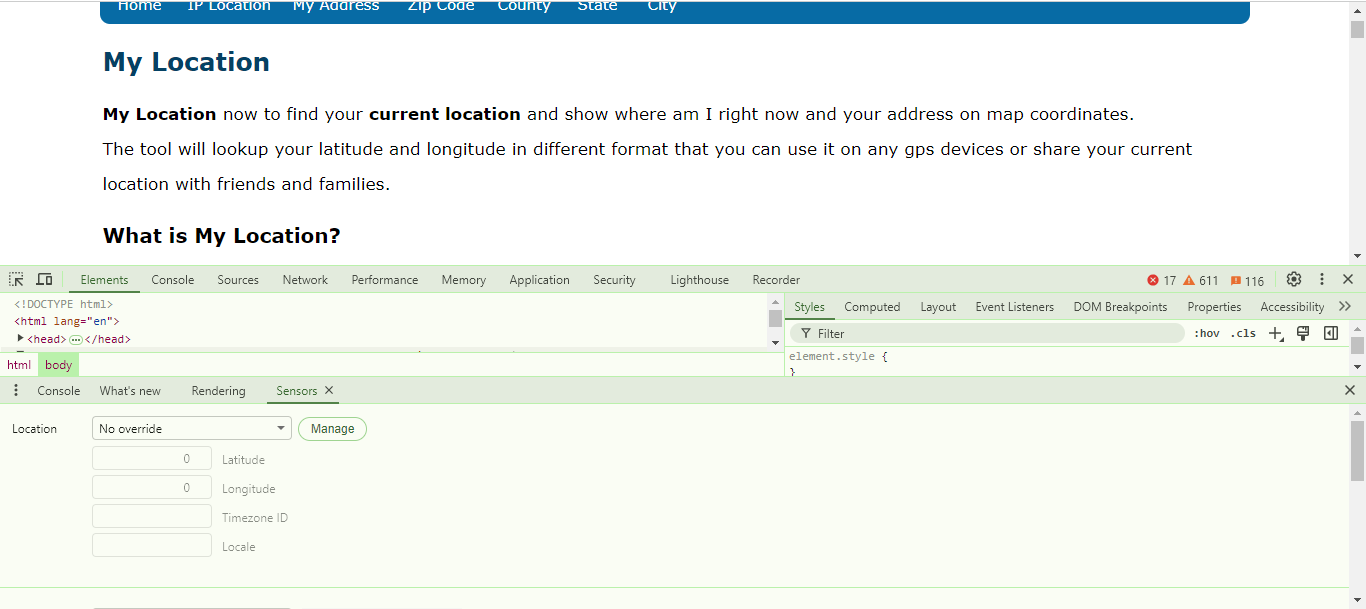
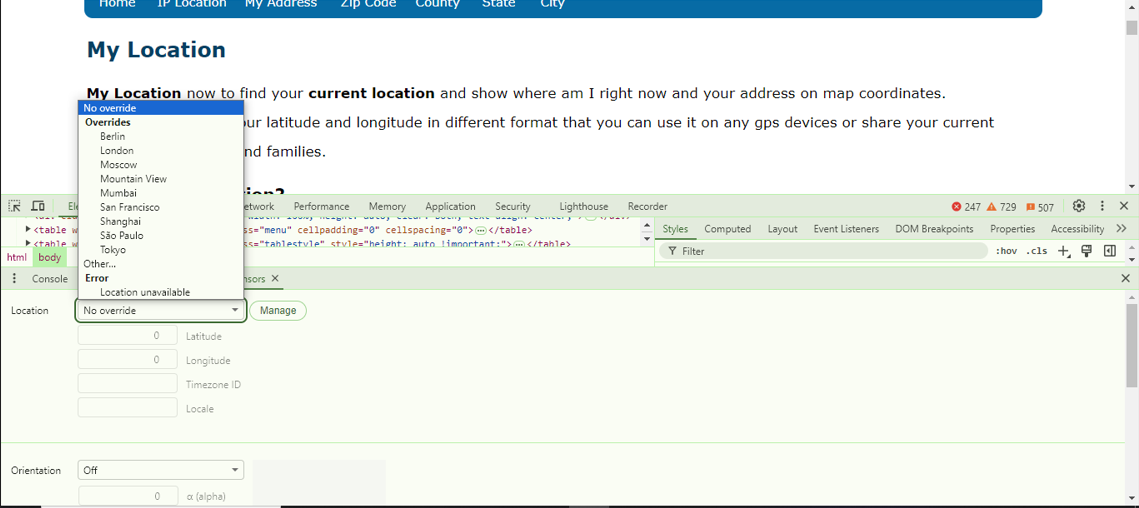
Step 3. Simulate Geolocation
- In the Sensors panel, locate the “Location” section.
- Choose a predefined location from the list (example., Tokyo, Berlin) or select “Other” to enter specific latitude and longitude values.
Step 4. Refresh and Test:
- Refresh the page to see how the website or application responds to the simulated location.
- Check if the content, language, or other location-dependent features change according to the geolocation you set.
3. Using a VPN to Change Location
Using a VPN (Virtual Private Network) allows you to simulate different locations by virtually changing your IP address, making it an easy method for geolocation testing across various countries or regions.
Step 1. Install a VPN
- Choose a reliable VPN service (example: ProtonVPN, NordVPN) and install its application or browser extension.
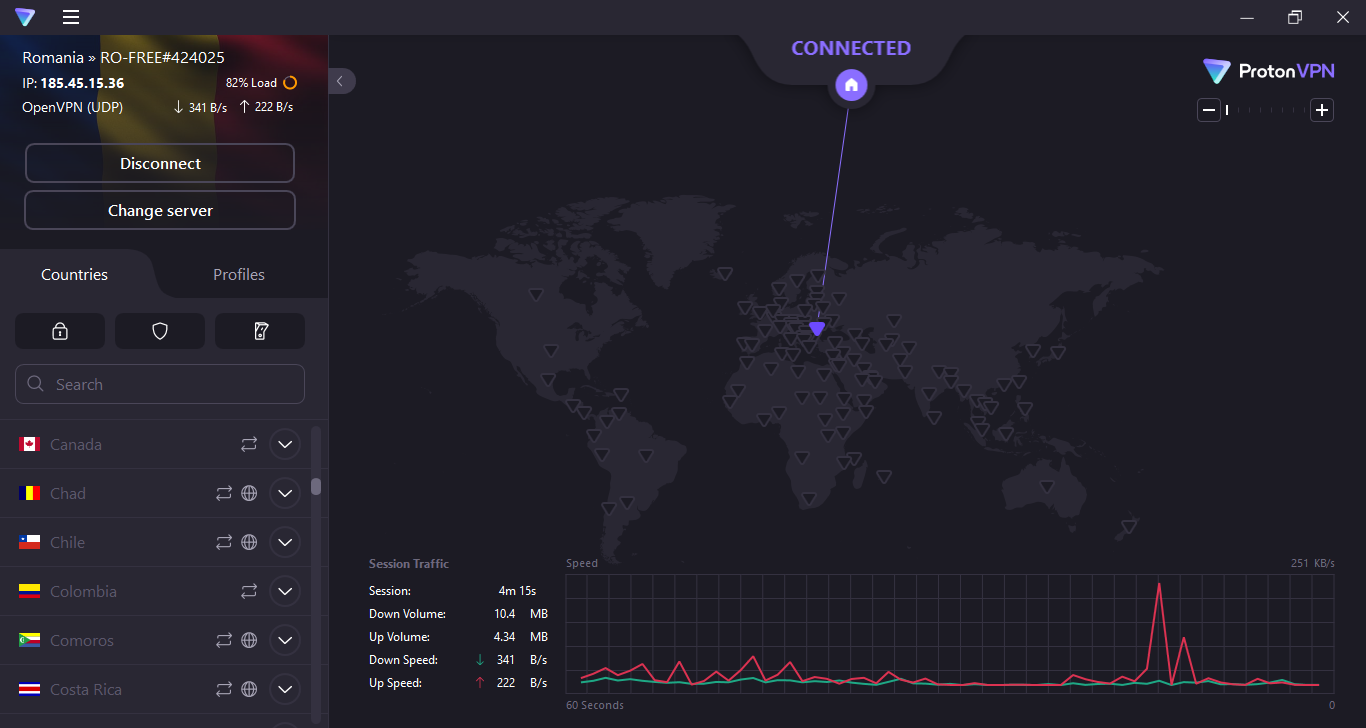
Step 2. Select a Location
- Open the VPN and connect to a server in the desired country or city. For example, connect to a Romanian Server.
This changes your apparent location to the selected server.
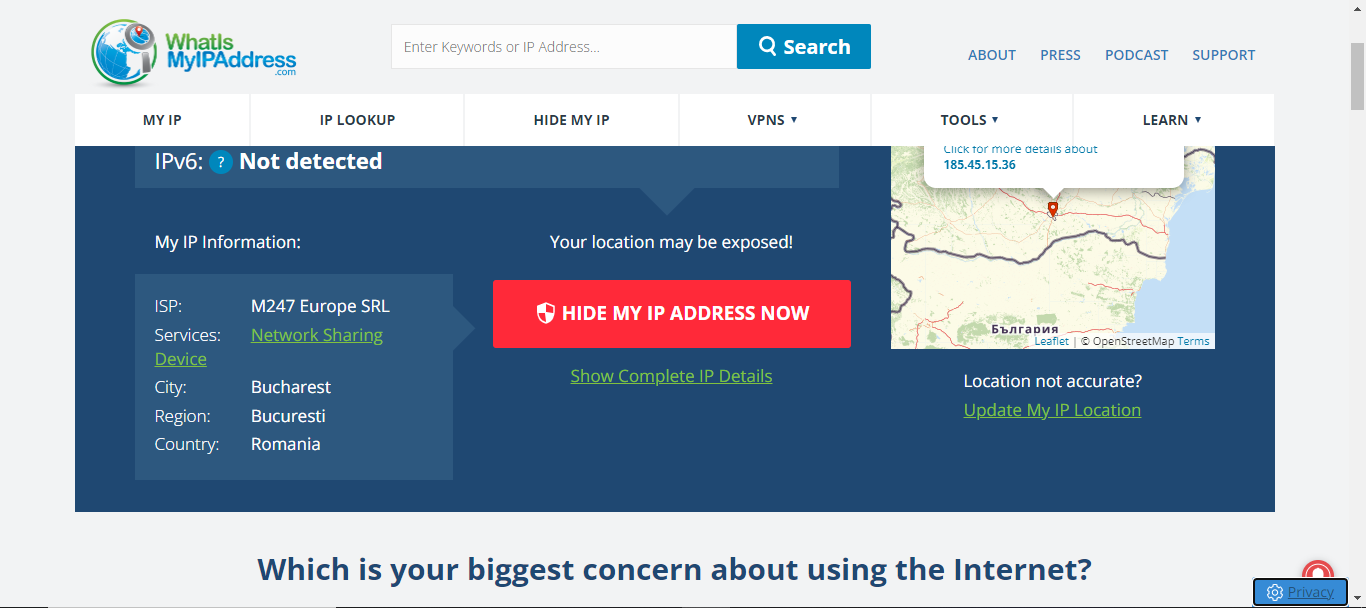
Step 3. Browse and Test
Open Chrome and navigate to your website or application. The site should display content based on the VPN’s geolocation. This method is particularly useful for testing location-based restrictions and content delivery.
Each of these methods offers different levels of control and accuracy, making them suitable for various testing scenarios depending on your requirements.
Differences between Browserstack and Chrome Devtools
When it comes to geolocation testing on Chrome, both BrowserStack and Chrome DevTools are valuable tools, but they are slightly different and provide varying levels of capability. Here’s how they compare:
| Feature | BrowserStack | Chrome DevTools |
|---|---|---|
| Platform Support | Multi-platform (Windows, macOS, Android, iOS) | Single-platform (Limited to Chrome browser on any OS) |
| Device Simulation | Real device and browser testing (mobile, desktop, tablet) | Simulated mobile and desktop views only |
| Geolocation Accuracy | High accuracy with real-world network and device behavior | Simulated geolocation, may not replicate real-world behavior |
| Ease of Use | User-friendly interface with pre-configured locations | Requires manual setup and navigation through developer tools |
| Multiple Locations | Supports testing across numerous global locations | Limited to manual input of latitude and longitude or predefined locations |
| Cross-Browser Testing | Supports multiple browsers (Chrome, Firefox, Safari, etc.) | Limited to Chrome only |
| Testing Automation | Integrates with automation frameworks like Selenium | Primarily used for manual testing |
| Network Throttling | Simulates different network conditions (2G, 3G, 4G, etc.) | Also supports network throttling but only within Chrome |
| Cost | Subscription-based service with a free trial | Free to use as part of Chrome browser tools |
| Advanced Features | Integration with CI/CD pipelines, visual testing, local testing, etc. | Basic features for manual geolocation and device testing |
| Real-Device Testing | Access to real devices with real-world environments | No real-device testing, limited to browser simulations |
| Collaboration | Allows team access and sharing test results | No built-in collaboration features |
While Chrome DevTools is a versatile tool for quick and local geolocation testing, BrowserStack stands out as the superior choice for comprehensive, cross-platform testing with its real device support, ease of use, and advanced features.
For thorough geolocation testing that covers a wide range of scenarios, BrowserStack offers a more robust solution.
Benefits of Geolocation Testing
Here are some of the top benefits of geolocation testing:
- Localized Content: Ensures that users receive content relevant to their location, improving engagement and user experience.
- Regulatory Compliance: Helps verify adherence to regional regulations and content restrictions, reducing legal risks.
- Performance Optimization: Identifies how location affects loading times and performance, allowing for optimization based on user regions.
Read More: Top performance testing tools
- Regional Customization: Tests features and functionality tailored to specific regions, such as language settings or local promotions.
- User Experience Validation: Validates that location-based features work correctly across different geographic areas, enhancing overall user satisfaction.
Conclusion
Geolocation testing is crucial for delivering a personalized and compliant user experience. Whether using BrowserStack for real-device testing or Chrome DevTools for quick simulations, these tools help ensure your app or website performs well across various regions.
By testing location-specific features, you can enhance user satisfaction, meet legal standards, and optimize content delivery. Embrace geolocation testing to fine-tune your digital presence and stay ahead in a global market.
Frequently Asked Questions
1. What’s My Geolocation? How to Find it in Chrome?
Geolocation is the process of determining a device’s physical location. To find your current geolocation in Chrome, visit What Is My IP Address. This site displays your IP-based location, which provides a general idea of your geographical area.
2. How to Allow Geolocation in Chrome?
Go to Chrome settings, click on “Privacy and security,” then “Site settings,” and select “Location.” Here, you can enable or disable geolocation permissions for individual sites.
3. How do you perform testing based on location?
Use tools like BrowserStack for real-device testing, Chrome Developer Tools for simulation, or a VPN to virtually change your location. Each method helps verify how location affects content and functionality.
4. How to test a website from different locations using Chrome?
Use tools like BrowserStack or Chrome Developer Tools to simulate different locations or install a VPN to change your IP address and test how your site performs from various virtual locations.
5. Difference between GPS and IP geolocation
GPS geolocation uses satellite signals to determine exact physical locations, while IP geolocation estimates location based on the device’s IP address. IP geolocation is less precise but useful for general regional targeting.
6. Difference Between Geolocation and Location
Geolocation refers specifically to determining a device’s physical location using technologies like GPS or IP addresses. “Location” can be a more general term, often used to describe a place without specifying how it was determined.