This article will quickly explain the use of sendkeys() method in Selenium WebDriver. It will also discuss how the method can be implemented in order to automate test cases for web applications (specifically for Forms) using Java.
Let’s get started.
What is Sendkeys in Selenium?
sendkeys() is a method in Selenium that allows QAs to type content automatically into an editable field while executing any tests for forms. These fields are web elements that can be identified using locators like element id, name, class name, etc.
Consider a scenario in which a developer has created a website, and now the website needs to be tested for functionality. Here’s where QAs come into the picture. They start writing test scripts using Selenium WebDriver in order to replicate user actions on a browser.
In some cases, QAs need to provide data in specific data input fields to validate functionality. For example, to test a login page, the username and password fields require some data to be entered. Here’s where QAs use the sendkeys() method to enter the field values.
Note: The sendkeys command functions like the type command in Selenium IDE. But unlike the type method, the sendkeys method doesn’t replace the existing text in any text box.
Before understanding how the sendkeys method in Selenium is implemented, QAs need to understand how to locate certain web elements like buttons, text fields, etc. This will help them perform required actions like entering texts, clicking buttons on specific web elements.
One can refer to this guide on Locators in Selenium to understand different ways to locate web elements in Selenium.
The Selenium Sendkeys() method helps with field auto-completion in two simple steps:
- Identifying the input fields using specific locators. For example, an email address, password field.
- Entering values in input boxes explicitly using sendkeys() method
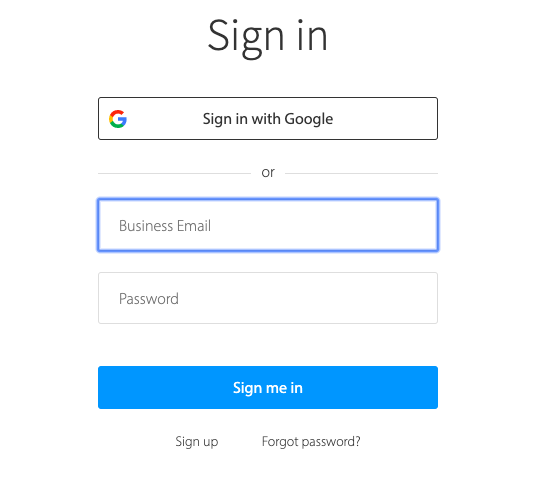
Let’s take an example by considering a sign-in page hosted at – https://www.browserstack.com/users/sign_up
The image above represents a sign-in form including two fields “Business Email” and “Password”.
Read More: What is Browser Automation?
Now, for WebDriver to auto-fill the data in both fields, it must identify them first. This can be done using locators as discussed earlier. Once we locate the required elements, we just need to explicitly provide required values using the sendKeys() method.
Refer to the code snippet below:
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.*; public class Signup { public static void main(String[] args) { //declaration and instantiation of objects/variables System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); String baseUrl = “https://www.browserstack.com/users/sign_up"; driver.get(baseUrl); //Get the Web Element corresponding to the field Business Email (Textfield) WebElement email = driver.findElement(By.id(“user_email_login”)); //Get the Web Element corresponding to the Password Field WebElement password = driver.findElement(By.id(“user_password”)); //Find the Sign me in button WebElement login = driver.findElement(By.id("user_submit")); email.sendKeys(“abc@xyz.com”); password.sendKeys(“abcdef12345”) login.click(); System.out.println("Signed in with Click"); driver.close(); } }
In the above code snippet, we use id as a locator to locate both fields.
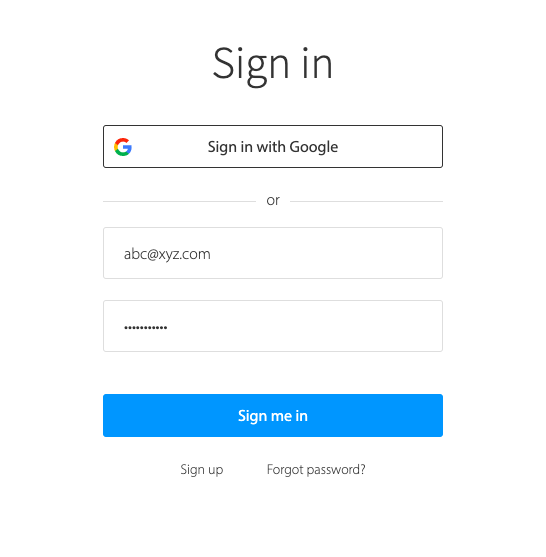
Once the script is executed, it will automatically detect both the input fields and fill the data as defined in the selenium sendKeys() method.
Finally, it will click the “Sign me in” button, and the test execution will end.
Also Read: Quick XPath Locators Cheat Sheet
The Selenium SendKeys() method plays an essential role in automating test cases, especially when interacting with forms. Since this is one of the most common user actions on websites, it is an important part of most automated test suites. Naturally, knowing how to use the sendKeys() method is almost mandatory for QAs.
Web developers, as well as QAs, can leverage BrowserStack’s real device cloud to run automated Selenium tests on desktop browsers along with real android and iOS devices. This will help QAs run commands like sendKeys() for form automation tests on a variety of devices. Besides teams do not need to worry about maintaining any on-site device labs. Thus making the test process more convenient.