Opening new tabs in Selenium is essential for automating web interactions, especially when handling multiple pages or verifying cross-page functionalities. Selenium WebDriver provides several methods to open and switch between tabs, ensuring seamless test execution
This article explores how to open new browser tabs using Java and Python and switch between the tabs.
This article covers a detailed guide on How to Open a New tab in Selenium using Java and Python. If you would like to learn about closing or handling multiple tabs refer to how to handle Multiple Tabs in Selenium.
Why is Opening New Tabs Important in Selenium Testing?
While testing a web application, it is important to mimic the user’s behavior. Opening new tabs in Selenium allows testing real-world user interactions that involve multiple tabs.
- Testing Multi-Tab Workflows: Simulates real-world scenarios like authentication pop-ups, payment gateways, and third-party integrations.
- Seamless Navigation: Ensures smooth transitions between tabs without breaking the user experience.
- Data Consistency Validation: Confirms that data remains intact across multiple tabs and sessions.
- Cross-Browser Compatibility: Helps verify tab-handling behavior across different browsers.
- Improved Test Efficiency: Reduces redundant browser launches by managing multiple tabs within a single session.
Methods to Open New Tabs in Selenium
Selenium provides multiple ways to open new tabs, allowing testers to simulate real user interactions across different browser windows. Below are the common methods to achieve this using Java and Python.
Open New Tabs in Selenium Using JavaScript
Selenium lets you open new tabs using JavaScript and switch between them easily by managing window handles.
Here’s how you can do it:
Using sendKeys with Control + t or Command + t
You can use SendKeys to open a new tab in Selenium WebDriver by simulating Ctrl + T (or Command + T for macOS). Use the Java code below:
//Java code to sendKeys import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.By; import org.openqa.selenium.WebElement; import org.openqa.selenium.Keys; public class OpenNewTabSendKeys { public static void main(String[] args) { // Initialize WebDriver WebDriver driver = new ChromeDriver(); // Open a website driver.get("https://www.browserstack.com/"); // Send CTRL + T using SendKeys (Targeting the body or HTML element) WebElement body = driver.findElement(By.tagName("body")); body.sendKeys(Keys.CONTROL + "t"); // For Mac use Keys.COMMAND + "t" // Since Selenium does not auto-switch, handle tab-switching for (String tab : driver.getWindowHandles()) { driver.switchTo().window(tab); } // Open a different website in the new tab driver.get("https://www.browserstack.com/app-automate"); // Close the driver driver.quit(); } } //Note: This may not work in some browsers due to security restrictions
- The above script sends the keystroke Ctrl + T (or Command + T on Mac) to the body element to open a new tab.
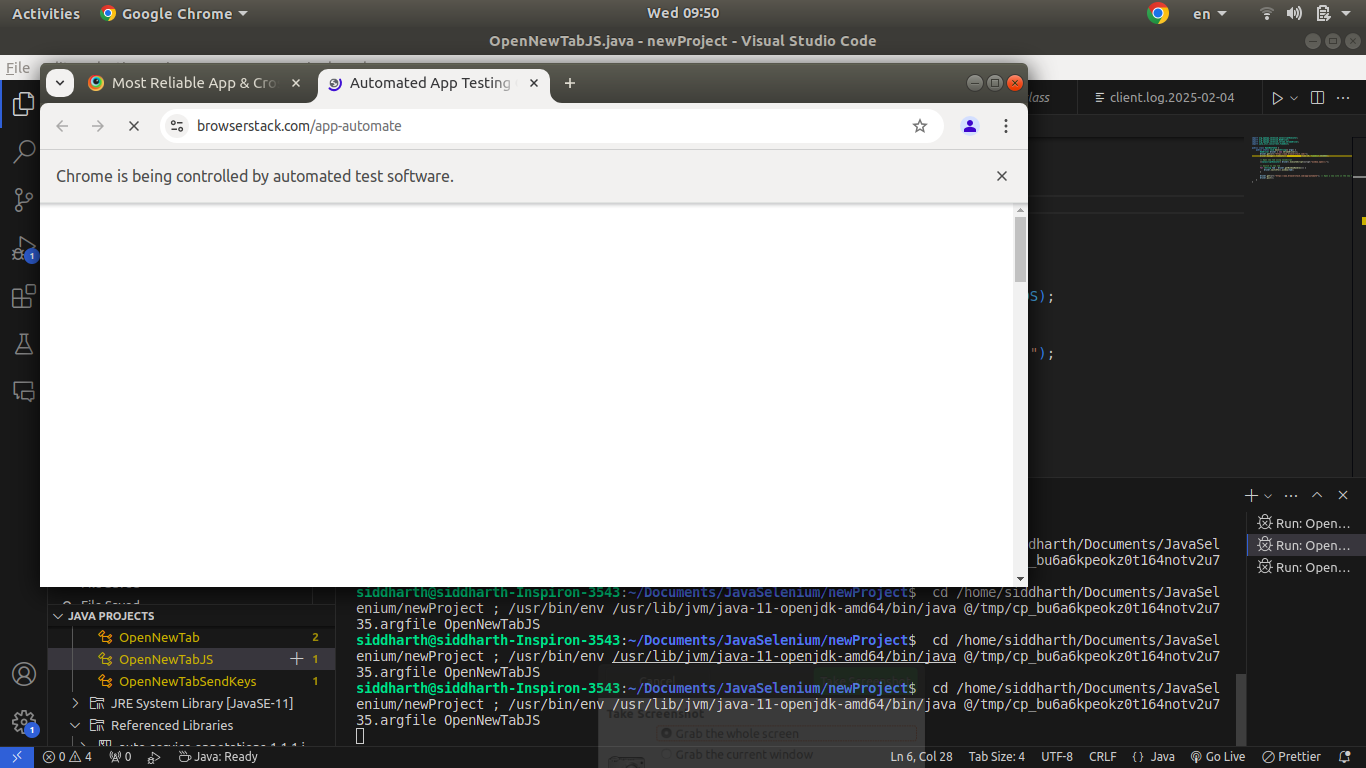
- With the help of the driver.getWindowHandles(), you now switch to the newly opened tab and open the app’s automated website.
Using JavaScriptExecutor
With JavascriptExecutor, you can open a new tab using Javascript language. Use the below Java code to open a new tab:
//Java code to execute JavaScriptExecutor import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class OpenNewTabJS { public static void main(String[] args) { WebDriver driver = new ChromeDriver(); driver.get("https://www.browserstack.com/"); //Adding implicit time out to wait for the webpage to load driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); // Open a new tab using JavaScript ((JavascriptExecutor) driver).executeScript("window.open();"); // Switch to a new tab for (String tab : driver.getWindowHandles()) { driver.switchTo().window(tab); } driver.get("https://www.browserstack.com/app-automate"); // Open a new site in the new tab // Close the driver driver.quit(); } }
- By using the executeScript() function, you can execute the JavaScript command to open a new tab inside the browser.
- Then with the help of getWindowHandles() you can select the new tab and switch to a new tab.
- This can work in all browsers.
Using Actions Class
The next way of opening a new tab is with action class. This is similar to the sendKeys method, but you have to use the actions method here. With the Java code below, you can understand it better,
import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.Keys; public class OpenNewTab { public static void main(String[] args) { WebDriver driver = new ChromeDriver(); driver.get("https://www.browserstack.com/app-automate"); // Create Actions instance Actions actions = new Actions(driver); // Send CONTROL + T (For Mac use Keys.COMMAND instead of CONTROL) actions.keyDown(Keys.CONTROL).sendKeys("t").keyUp(Keys.CONTROL).perform(); // Note: Selenium does not automatically switch to the new tab // Switch to new tab for (String tab : driver.getWindowHandles()) { driver.switchTo().window(tab); } driver.get("https://www.bing.com"); // Open a new site in the new tab } } //Note: This may not work in some browsers due to security restrictions
Opening New Tabs in Selenium using Python
Similar to Java Selenium, there are three ways to open a new tab with Python Selenium.
Using JavaScript
You can use JavaScript code to open a new tab with the help of execute_script() like the Python code,
#Python code to execute script from selenium import webdriver # Initialize WebDriver driver = webdriver.Chrome() # Open a website driver.get("https://www.browserstack.com") # Open a new tab using JavaScript driver.execute_script("window.open();") # Switch to the new tab driver.switch_to.window(driver.window_handles[1]) # Open a different website in the new tab driver.get("https://www.browserstack.com/app-automate") # Close the browser driver.quit()
This works across browsers without any modification for different browsers or operating systems.
Using Keyboard Shortcut
The next method is by using the keyboard shortcut of ctrl+T for Windows machine or command+T for Mac machine. Use the Python script below to execute this method:
#Python code to use keyboard shortcuts from selenium import webdriver from selenium.webdriver.common.keys import Keys # Initialize WebDriver driver = webdriver.Chrome() # Open a website driver.get("https://www.browserstack.com") # Send CTRL + T to open a new tab body = driver.find_element("tag name", "body") body.send_keys(Keys.CONTROL + 't') # For Mac use Keys.COMMAND + 't' # Selenium does NOT automatically switch to the new tab, so we switch manually driver.switch_to.window(driver.window_handles[1]) # Open another website in the new tab driver.get("https://www.browserstack.com/app-automate") # Close the browser driver.quit()
Note: This will work across browsers but may be inconsistent due to browser security restrictions.
Using Selenium 4 new_window Method
If you have Python 3.8+ and Selenium 4, then you can use this way of opening a new tab as below:
#Python code to open new tab with Selenium from selenium import webdriver # Initialize WebDriver driver = webdriver.Chrome() # Open a website driver.get("https://www.browserstack.com") # Open a new tab using Selenium 4 method driver.switch_to.new_window('tab') # Load a different website in the new tab driver.get("https://www.browserstack.com/app-automate") # Close the browser driver.quit()
This approach works best with Selenium 4.
Read More: How to Switch Tabs in Selenium For Python
Conclusion
Opening and managing new tabs in Selenium is essential for testing multi-tab workflows, ensuring smooth navigation, and validating data consistency. Whether using JavaScript execution or Selenium’s built-in methods, handling multiple tabs efficiently enhances test automation.
For seamless cross-browser testing, BrowserStack Automate provides a real device cloud to run Selenium tests on 3,500+ real browsers and devices. It eliminates environment setup hassles, ensuring reliable and scalable multi-tab testing.
BrowserStack allows testers to run parallel tests on Cloud Selenium Grid for faster results without compromising accuracy. Detect bugs early and deliver a seamless user experience by automating tests in real user conditions with BrowserStack.