JavaScript drives dynamic web experiences, enabling seamless interactions, animations, and real-time updates. Whether you’re a developer debugging code, testing scripts, or learning JavaScript, running it in the Chrome browser is essential.
Running JavaScript in Chrome helps developers debug, test scripts, and experiment with code efficiently using its built-in DevTools.
This article explores how to run JavaScript in Chrome Browser, the benefits of running JavaScript in Chrome, and how to automate JavaScript testing in Chrome for cross-browser compatibility.
Steps to Run JavaScript in Chrome Browser
JavaScript is a popular scripting language that enables dynamic and interactive web experiences. As one of the most widely used programming languages, it runs seamlessly in web browsers, making it essential for developers to test and debug scripts in a browser environment.
Among the many browsers available, Google Chrome stands out for its robust built-in Developer Tools, which provide an efficient way to run, inspect, and troubleshoot JavaScript code.
Here’s how to run JavaScript in Chrome effectively.
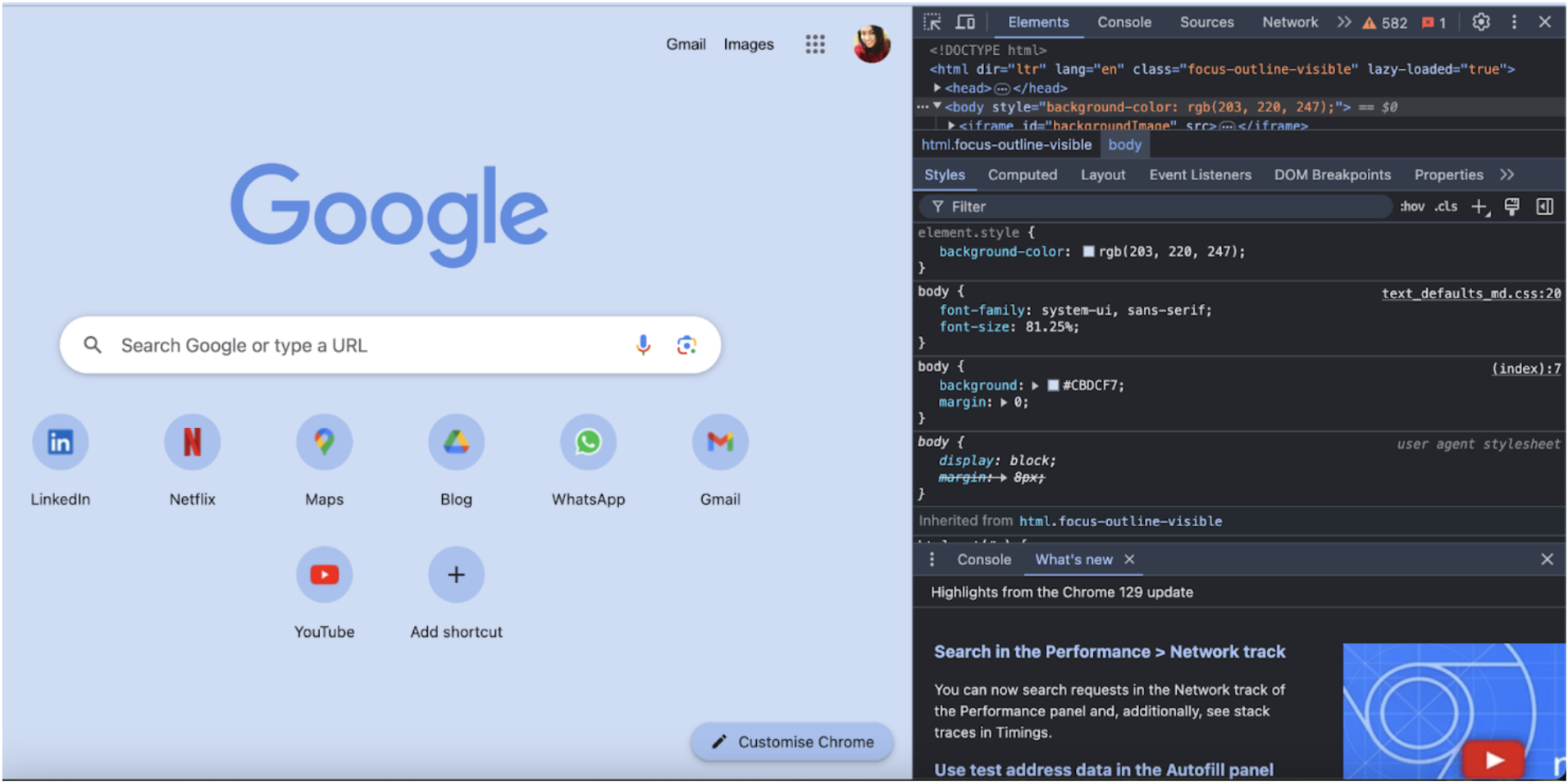
Step 1: Open Chrome Developer Tools:
- Launch Google Chrome browser.
- Right-click on the webpage and select Inspect
- Or press Ctrl + Shift + I (Windows) or Cmd + Option + I (Mac) to open Developer Tools.
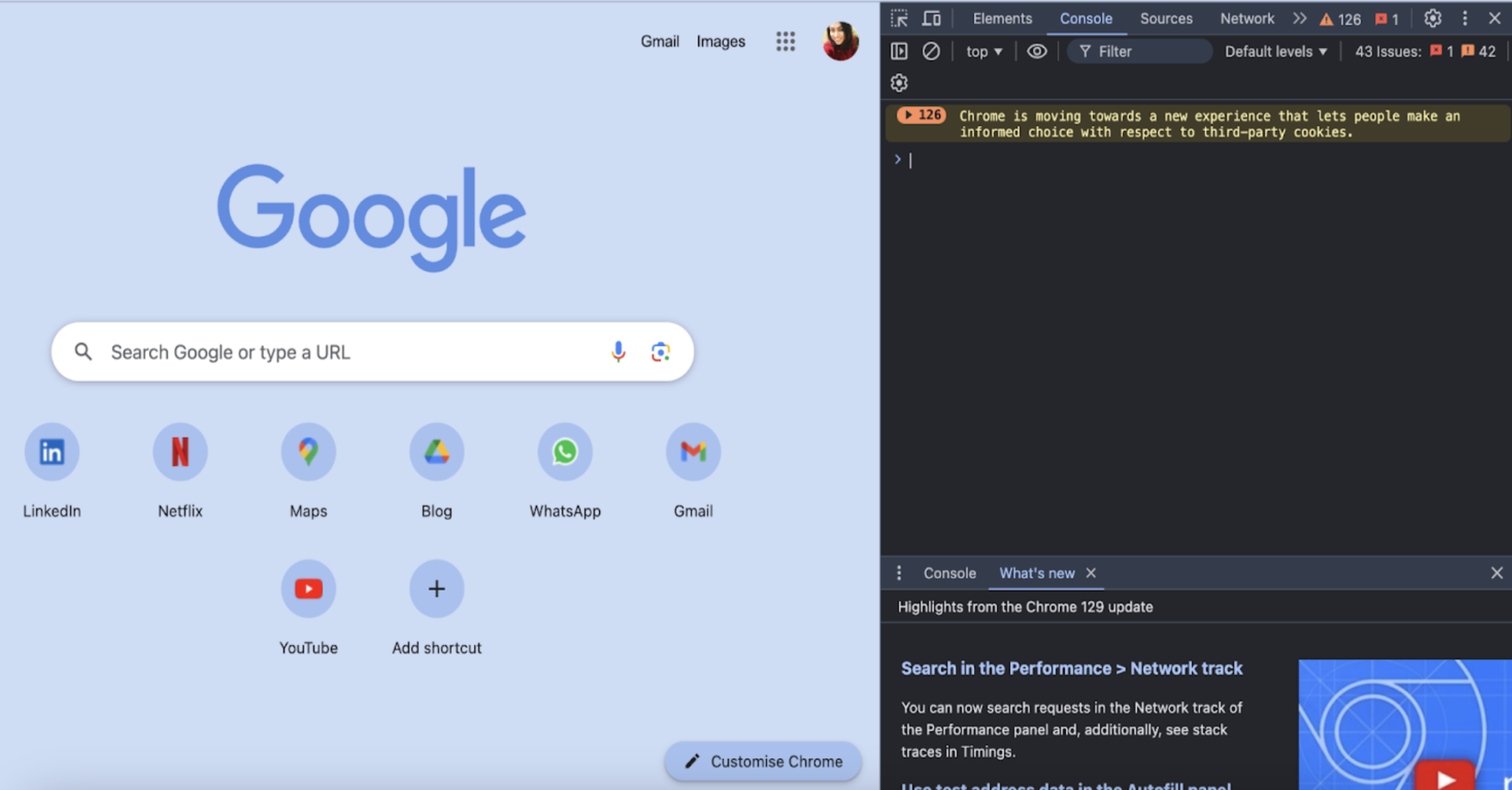
Step 2: Navigate to the Console Tab:
- In the Developer Tools, click on the Console tab. This is where you can run JavaScript code.
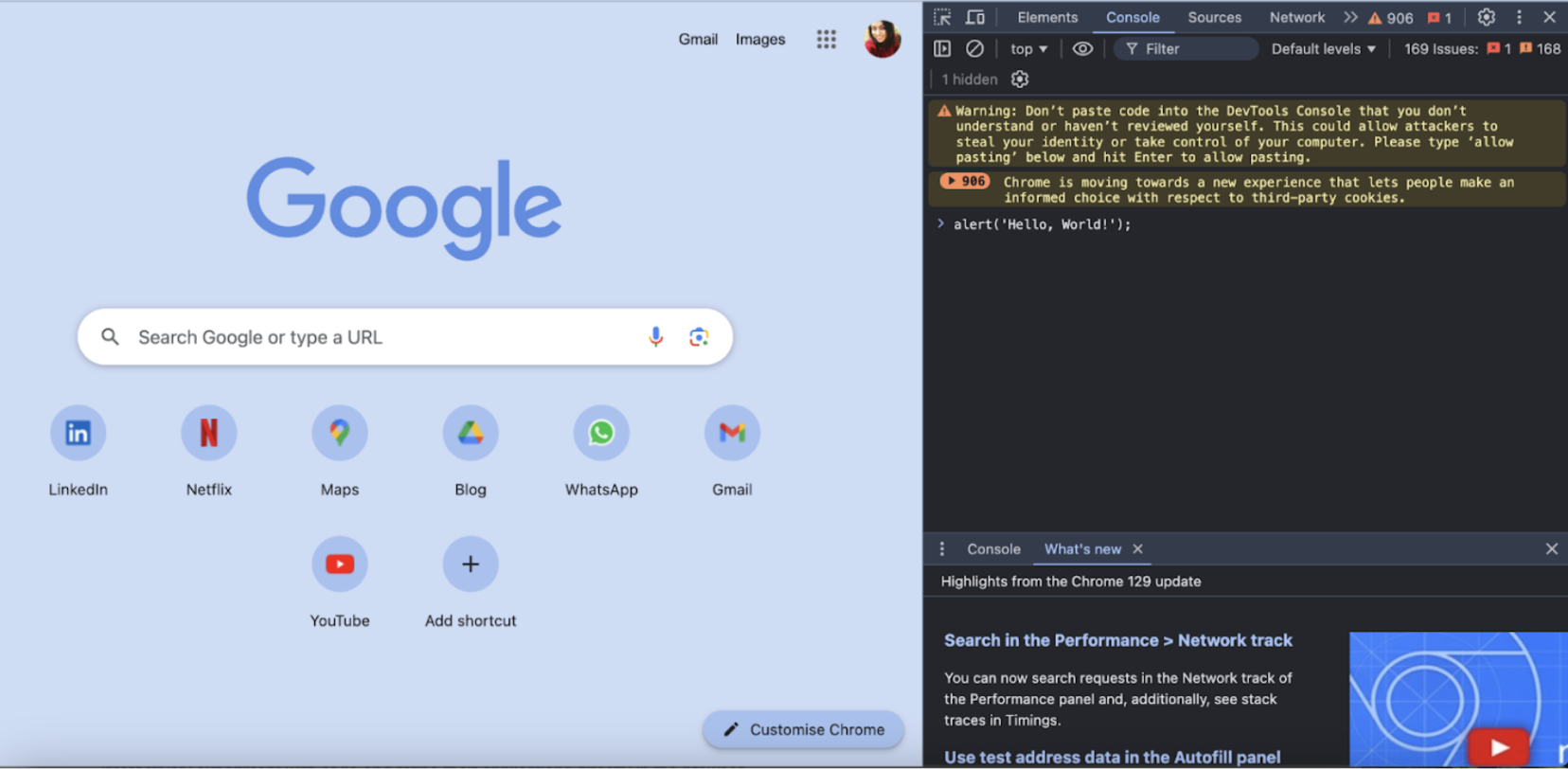
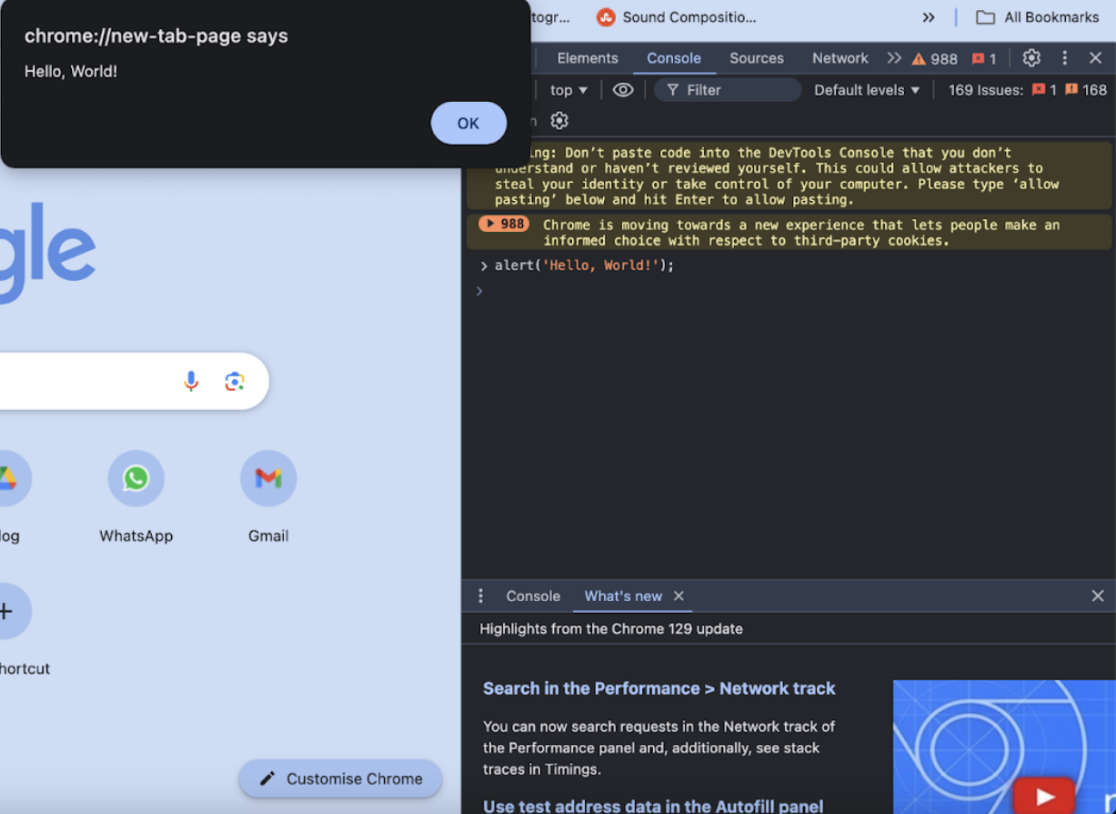
Step 3: Enter JavaScript Code:
Type or paste JavaScript code directly into the console.
For example, to display an alert, you can write:
alert('Hello, World!');
Step 4: Execute the Code:
- Press Enter to execute the code. If your code is valid, you should see the results immediately on the web page or in the console output.
Step 5: View Output or Errors:
- If your JavaScript produces output, it will be displayed in the console. Any errors in your code will also be shown here, allowing you to debug effectively.
Read More: Top 9 JavaScript Testing Frameworks
Benefits of Running JavaScript in Chrome
Running JavaScript in Chrome has several advantages that enhance development, testing, and debugging efficiency. Here are some key benefits:
- Advanced Debugging: With Chrome DevTools, developers can set breakpoints, inspect variables, track errors, and optimize performance, ensuring smoother debugging and troubleshooting.
- Cross-Platform Consistency: JavaScript execution remains uniform across Windows, macOS, and Linux, making Chrome a reliable choice for testing and development on different operating systems.
- Seamless Integration: JavaScript runs effortlessly in Chrome, working smoothly alongside HTML and CSS to create dynamic and interactive web applications.
- Performance Optimization: Chrome’s V8 JavaScript engine ensures faster script execution, optimizing web applications for better speed, responsiveness, and efficiency.
- Real-Time Testing: Chrome’s Developer Console allows developers to instantly execute and modify JavaScript code, making it easy to test scripts and see results without reloading the page.
However, testing in a single browser isn’t enough to ensure seamless functionality across different environments. BrowserStack’s real device cloud allows developers to test JavaScript on real browsers and devices, ensuring consistent performance across platforms.
Automating JavaScript Testing in Chrome with BrowserStack
Running JavaScript in Chrome’s Developer Console is useful for testing and debugging, but it only ensures functionality within a single browser. Websites and applications need to work consistently across different browsers, devices, and operating systems. Manual testing in Chrome alone cannot guarantee this.
This is where BrowserStack Automate helps. It enables developers to automate JavaScript testing across real browsers and devices, ensuring scripts work seamlessly on Chrome, Firefox, Edge, Safari, and mobile browsers.
By providing access to the real device cloud, integration with testing frameworks like Selenium and Puppeteer, and support for parallel testing, BrowserStack enables developers to test JavaScript across 3,500+ real devices and browsers.
This ensures that scripts function seamlessly across different environments, helping teams deliver a consistent user experience.
BrowserStack also provides access to free testing tools, such as responsive layout testing and screenshot testing, to quickly check how JavaScript behaves on different devices and screen sizes. These tools help validate web page functionality across multiple environments without the need for manual setup.
Conclusion
Running JavaScript in the Chrome browser using the Developer Tools is a quick and efficient way to test scripts and troubleshoot web applications. This capability empowers developers to interactively experiment with code and refine their applications directly in the browser.
By using BrowserStack, developers can go beyond local testing in Chrome and achieve cross-browser compatibility, leading to a smoother and more consistent user experience.