Regression Testing is a kind of testing that is done to check the behavior of an application after a new functionality has been introduced or bug fix has been implemented. It checks whether the new functionality is not affecting the existing application behavior.
Why Regression Testing?
Let’s see through an example of why regression testing plays an important role in the testing process.
Consider an airline booking application that has introduced a new payment method through a credit card. This functionality has been developed and tested by the developers and testers and bugs have been raised in case of any discrepancies. The bugs have been fixed and the functionality is deployed, tested, and has gone live. After a few days, the airline booking system wants to add new functionality that allows users payment through debit cards. Let’s say this new functionality has also been deployed and tested successfully.
At this point, the role of regression testing comes into the picture. What will happen if you don’t perform regression testing to check whether the existing credit card payment functionality is working fine after the new debit card payment method has been added? There might be chances that the new payment method has broken the existing credit payment code or any other functionality. Hence regression testing plays a vital role as it ensures the overall application behavior after any new code has been introduced or a bug fix has been implemented.
Here, the scope of regression testing also plays an important role. The testing team has to decide what components/features of the application need to be considered for regression testing.
The scope of regression testing depends on various factors like the complexity of the code, the features to be tested and the priority of the features to be tested. Testing teams also need to consider whether both functional and non-functional tests need to be included in the scope of regression testing.
Regression Testing with Selenium
Selenium is a web-based automation testing framework. It helps in automating functional and regression test cases that reduce the manual testing effort. Usually, regression suites include a huge number of test cases and it takes time and effort to execute them manually every time when a code change has been introduced. Hence almost every organization looks after automating regression test cases to reduce the time and effort. Choosing the right automation framework/ tool completely depends upon the application, technology used, testing requirements, and skill sets required for performing automation testing.
There are four components in Selenium – Selenium Webdriver, Selenium IDE, Selenium RC, and Selenium Grid. Each of these is used for different testing purposes. Selenium Webdriver provides an interface that helps us develop automation scripts that interact with the browser and perform. Various browsers like Chrome, Edge, Firefox, IE, and Opera are supported by Selenium. Selenium also supports multiple programming languages like Java, Python, Javascript, Ruby, etc.
Let’s see some best practices that should be considered for regression testing.
- Defining Test Strategy: The test strategy defined may include the test cases to be considered for regression, estimates for test execution enhancements required to the existing test cases, and the new test cases if required.
- Maintaining/updating Regression suites: Testing teams have to regularly maintain the regression suites to check for any new failures, test script enhancements required, etc.
- Test Automation: Automating regression tests is a best practice to save the time and efforts required to execute regression tests manually every time during a release. There are multiple approaches for automating test cases like the one mentioned above using Selenium. Selenium can be used along with the Page object model (POM), design pattern, Data-driven, keyword-driven frameworks, etc.
Read More: How to run Regression Testing in Agile Teams
How to Perform Regression Testing Using Selenium?
Automation completely depends on the framework that you choose to develop, and there is no such tool dedicated to performing only regression testing. The automation framework you select should be designed such that it supports regression testing effectively.
You can develop the regression suite for automation and keep adding new test scripts/test cases as and when required. Selenium Framework contains many reusable modules/functions that make it easy to maintain the existing code or add any new code.
You can integrate Selenium with Test Driven Development (TDD) frameworks like TestNG, Junit Maven, etc. TestNG annotations help in writing automation scripts effectively. You can also use the Page Object Model design pattern while building an automation framework.
The page object model is a design pattern that makes it easy to maintain code, reduces complexity, and increases code reusability. In POM there is a separate class for each application web page. In these page classes, there are page objects and corresponding methods that implement these page objects while interacting with the browser.
Also, there are separate Test classes in which you can write your test cases using TestNG or Junit. You can also add assertions and verifications in your Test classes. The fact that verifications are separated from our page operations in page classes makes POM easy to understand and simplified.
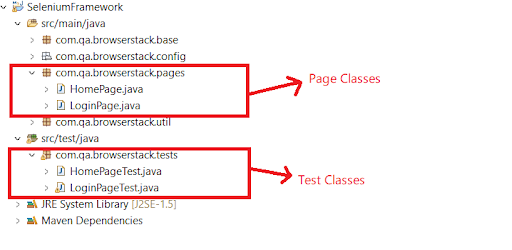
Let’s see the below framework structure using POM:
In the above structure, there are two Page classes – HomePage and LoginPage. Similarly, there are two corresponding test classes – HomePageTest and LoginPageTest.
Let us see an example of how these page and test classes are defined for LoginPage using TestNG.
LoginPage class
package com.qa.browserstack.pages; import java.time.Duration; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import com.qa.browserstack.base.BasePage; public class LoginPage extends BasePage { WebDriver driver; By emailID = By.id("user_email_login"); By password = By.id("user_password"); By SignIn = By.cssSelector("li.sign-in-link>a"); By Login = By.id("user_submit"); By checkBox = By.id("tnc_checkbox"); public LoginPage(WebDriver driver) { this.driver = driver; } public String getLoginPageTitle() { return driver.getTitle(); } public void doLogin(String username,String pwd) { driver.findElement(SignIn).click(); driver.findElement(emailID).sendKeys(username); driver.findElement(password).sendKeys(pwd); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(20)); driver.findElement(Login).click(); } public Boolean signInLinkIsDisplayed() { boolean signIn; signIn = driver.findElement(SignIn).isDisplayed(); return signIn; } }
In this Page class, page objects like emailID, password, signIn are designed first and then there are corresponding methods like getLoginPageTitle,doLogin,signInLinkIsDisplayed that implement these page objects to interact with the browser.
LoginPageTest class
package com.qa.browserstack.tests; import com.qa.browserstack.base.BasePage; import com.qa.browserstack.pages.LoginPage; import static org.testng.Assert.assertEquals; import java.net.MalformedURLException; import java.net.URL; import java.util.Properties; import org.openqa.selenium.By; import org.openqa.selenium.Platform; import org.openqa.selenium.WebDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.Assert; import org.testng.annotations.AfterMethod; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeMethod; import org.testng.annotations.BeforeTest; import org.testng.annotations.Test; import com.qa.browserstack.util.Constants; public class LoginPageTest { BasePage basePage; Properties prop; WebDriver driver; LoginPage loginPg; @BeforeTest public void setUp() throws Exception { basePage = new BasePage(); prop = basePage.init_properties(); driver = basePage.init_driver(prop); loginPg = new LoginPage(driver); } @Test(priority = 3) public void LoginTest() throws Exception { loginPg.doLogin(prop.getProperty("username"), prop.getProperty("password")); } @Test(priority = 2) public void LoginPageTitleTest() { String title = loginPg.getLoginPageTitle(); System.out.println(title); Assert.assertEquals(title, Constants.LOGIN_PAGE_TITLE); } @Test(priority = 1) public void SignupLinkTest() { Assert.assertTrue(loginPg.signInLinkIsDisplayed()); } @AfterTest public void tearDown() { driver.quit(); } }
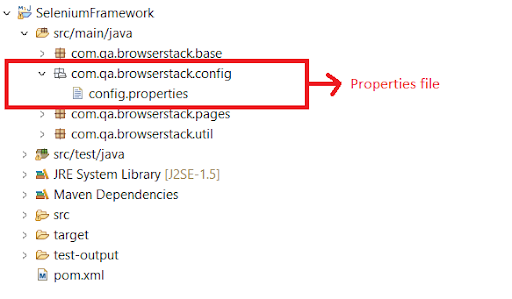
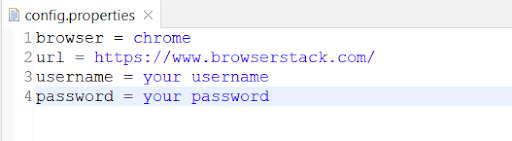
The above test cases are written using TestNG. Through these test cases, you can call the page class methods like doLogin,getLoginPageTitle, etc. You can also maintain the data in the properties file as shown below.
config.properties
Properties file plays a crucial role within the automation framework and helps to implement regression testing effectively. The properties file consists of key and value pairs which we require while executing our main automation test scripts. This way, you just have to update the value of any key if required, and no major code change is required.
You can use BrowserStack to run regression tests using Selenium. BrowserStack allows you to seamlessly test your mobile apps and web applications on 3000+ different devices, browsers, and OS versions.