How to Effectively Use Record and Playback in Selenium for Automated Testing
By Mohammad Waseem, Community Contributor - February 2, 2023
Automated Selenium testing has become quite the mainstay in efficient QA workflows. Among the many features offered by this framework, Record And Playback in Selenium is an especially great transition tool for professionals transitioning from manual testing to automation testing.
In this article, let’s try and understand the various components and functionalities involved in using Record and Playback in Selenium.
What Is Record And Playback in Selenium?
Record And Playback in Selenium is an easy process of creating test cases by simply using the web browser and performing several steps that need to be included in the test cases. Selenium IDE is the ultimate tool for using Record and Playback.
Follow the steps below to get started with Selenium IDE and start recording the test cases:
- Install Selenium IDE and add it to extensions
- To install Selenium IDE, go to the Chrome web store.
- Download the Selenium IDE extension.
- Restart the web browser, and the user will see the Selenium IDE extension.
- Create a New Project
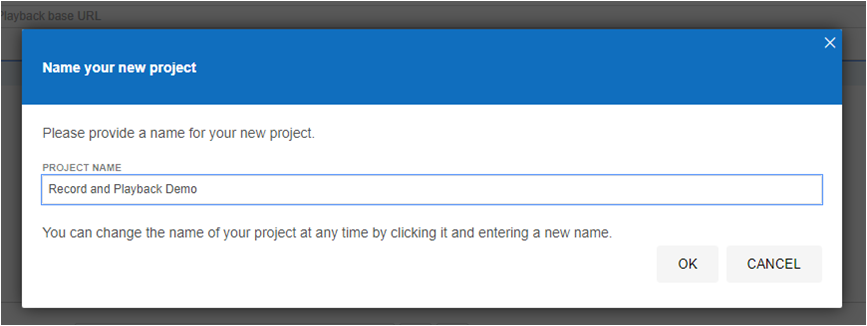
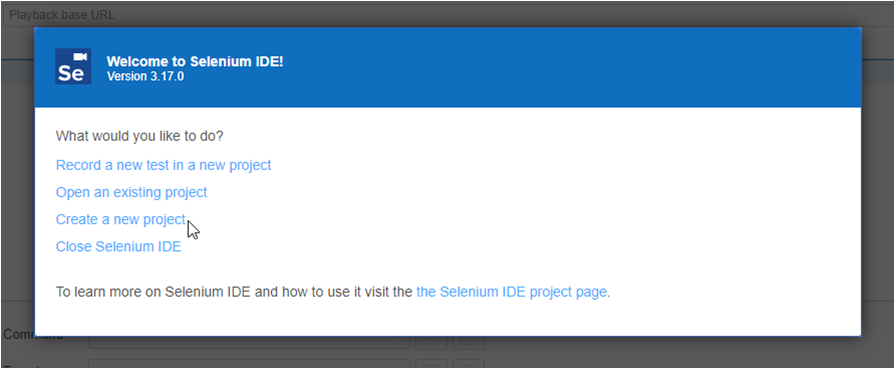
 After opening the Selenium IDE extension in the browser, a pop-up will open like the one shown in the image above. Click on “Create a new project” and another pop-up will appear. Mention the name of the project and create new test cases.
After opening the Selenium IDE extension in the browser, a pop-up will open like the one shown in the image above. Click on “Create a new project” and another pop-up will appear. Mention the name of the project and create new test cases. - Create a New Test
To create a new test case, simply provide the name of the test. The Selenium IDE will redirect to the dashboard where testers can start Record and Playback for the test cases. - Start with Record and Playback
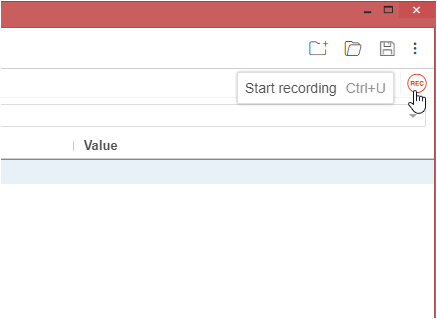
A button on the top-right corner will take the QA to the target website and start recording the actions or events created while in the record mode.
Read More: Selenium WebElement Commands
Record And Playback Components in Selenium IDE
In the Selenium IDE, recording a test simply means that there is a certain action that will be performed on the web browser, and for each action, the test cases will be recorded. To understand this, let’s take a look at a simple example – where Selenium will record a test that will open a website on the internet.
How to record a test in Selenium
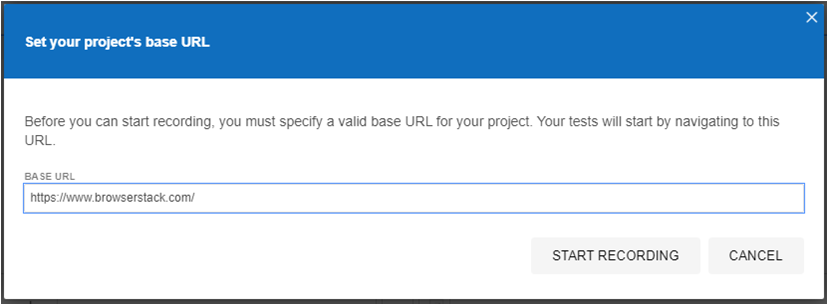
- After pressing the “rec” button, the IDE will open a prompt to provide the target website. In this example, the website link is – “https://www.browserstack.com/”.
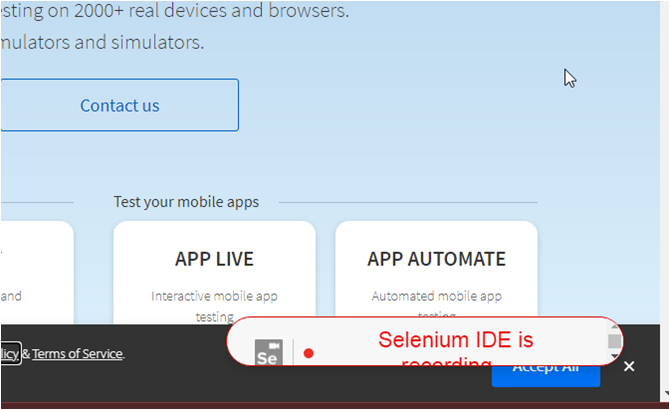
After providing the website, the IDE will redirect to the webpage where each action will be recorded as a step in the test case. While recording, testers see a symbol that states “Selenium IDE is recording”.Once the test case is complete, simply go back to the Selenium IDE dashboard and stop the recording.
Read More: How to run your first Selenium test script
How to playback a test in Selenium
Playback in Selenium checks or runs recorded test cases to determine if the test will run without any errors like it did while recording the tests. Let’s understand how the playback works on the same test in the example above.
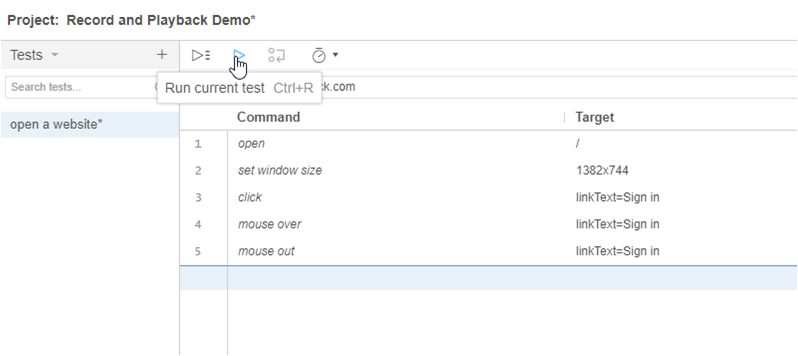
- As soon as the recording finishes, the test cases will be displayed with commands and targets – as shown in the image below.
The playback button will run the tests and return the results in the log shown in the image.
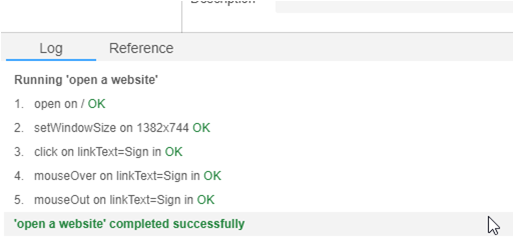
- If all tests run successfully, the log will show the results as below. In the above example, the test case will open the website and click on the sign-in option on the web page.
Example: Record And Playback Sample Test Case
- The test case will perform the following:
- Open a website
- Open the Sign-in Page
- Enter the values for the Sign-in
- Assert the presence of an element on the webpage after sign-in.
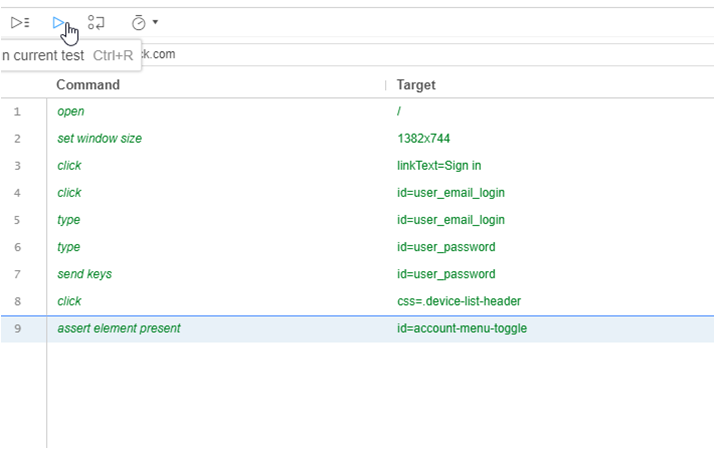
- Record the test case: The test case will be recorded in the same way as the previous example. The test case will look like the image shown below:
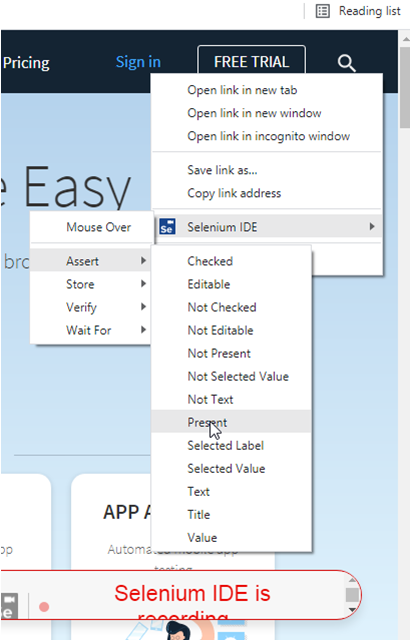
- Add Assertions: To add the assertions, hover over to the element the tester wants to assert in the test case. Right-click and select the options shown in the image:
- Playback the test case to see if it is performing as planned.
Also Read: findElement vs findElements in Selenium
Record And Playback Best Practices
Although it is not recommended to completely rely on Record and Playback for automation scripts, there are several best practices to get the best out of this functionality.
- The modern-day record and playback tools do not rely on limited selectors like XPath, etc. Instead, they depend on the DOM structure of each element on the page. Therefore, it is extremely important to monitor even the slightest changes on the application. Otherwise, the test cases will not work.
- Wait commands can be a very helpful practice to avoid any delays between the action and playback.
Other than these, record and playback in selenium is pretty simple and should not be complicated. It can be used for mimicking simple automation test scripts but might fail to live up to its potential with larger and more complex test cases.
Record and Playback in Selenium is a very useful feature that enables the users to create test cases without having to write long scripts and without any rigid programming knowledge. It breaks the barrier that most people feel with programming languages and enables people with little to no experience with testing frameworks to test their applications from start to end.
To make testing more efficient and get accurate results every time, all Selenium tests must be run on real browsers and devices for accurate results. Start running tests on 3000+ real browsers and devices on BrowserStack’s real device cloud. Run parallel tests on its Cloud Selenium Grid to get faster results without compromising on accuracy. Identify all bugs and offer a high-end UX/UI to the users by running automated tests in real user conditions with BrowserStack Automate.