A successful software launch relies on quality, performance, and user experience, making it crucial for product managers to understand product management testing and ensure the product is thoroughly tested and free of critical issues.
Overview
Effective product management testing guarantees high-quality software and aligns the product with business goals. Product Managers play a crucial role in defining testing strategies, collaborating with teams, and leveraging insights for informed decision-making.
Things every product manager should know about testing:
- Choosing the Right Testing Strategy: Align testing with product goals, user needs, and release timelines.
- Types of Testing: Understand functional, usability, performance, security, and regression testing.
- Modes of Testing: Balance manual vs. automated testing and real device vs. emulator-based testing.
- Testing in DevOps Process: Integrate testing into CI/CD pipelines for faster, more reliable releases.
- Testing Business With Users: Conduct user acceptance testing (UAT), A/B testing, and gather real-world feedback.
- Roles and Perspectives of Different Stakeholders: Collaborate with developers, QA teams, and business leaders to align testing with product objectives.
- Understanding the Role of Automation in Testing: Use automation to improve efficiency, reduce manual effort, and accelerate testing cycles.
This guide explores essential things every product manager must know, including strategies, testing types, challenges, and best practices for product management testing.
Why Testing is Crucial in Product Management
Testing is important in delivering high-quality products that meet user expectations and business objectives. Here’s why testing must be included in product management:
- Ensures Product Quality: It helps detect bugs, performance issues, and usability gaps before a product launches.
- Reduces Risks: Testing helps identify potential failures early, which helps prevent costly fixes later.
- Enhances User Experience: Ensures smooth functionality, meeting customer expectations.
- Supports Business Goals: Aligns product performance with market demands and company objectives.
- Improves Development Efficiency: Integrates with CI/CD pipelines for faster, more reliable releases.
- Builds Customer Trust: Delivers a stable, high-performing product that users can rely on.
- Prevents Post-Launch Failures: Avoids major issues that can harm the brand reputation and revenue.
Read More: Testing in Production: A Detailed Guide
Things Every Product Manager Must Know about Testing
Establishing a healthy testing infrastructure, which is running in sync with the design and development part of the application development effort, is crucial. It is a scientific way of capturing, documenting, sharing, and resolving problems in a software application in a collaborative manner. It helps prevent issues from causing business loss or poor user experiences.
For example, in 2019, British Airways had to cancel 100 and delay 200 flights due to their online portal issues, confusing Heathrow airport. Businesses want to avoid such tragedies, and software testing is the most effective way to ensure such events don’t occur.
Source: Software Testing Help
Software testing, when done correctly, ensures quality and prevents business failure and customer unhappiness.
Read More: Setting Goals for Software Quality
1. Choosing The Right Testing Strategy
How and what to test during the SDLC depends mainly on the particulars of the business use case. Developing the most efficient automated testing pyramid is not a trivial task. It is easy to get lost in the sea of online advice and waste time, but you can prevent that if you understand the fundamentals.
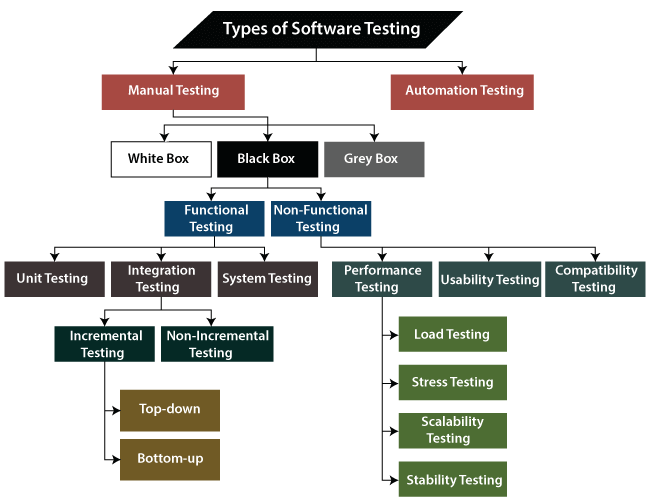
Types of Testing
Testing is a broad field of study, and there are many different ways to classify types, but these are the basic layers at which tests are usually implemented:
- Unit Testing: Testing parts of the codebase through test code, usually part of the same bundle as the working application code.
- Integration Testing involves testing sections of the codebase as interdependent functions or modules through test code or other tools.
- System Testing: Testing the workings of an application at the level of features like login, signup, and other supported flows, which validates parts of the application working together.
- Acceptance Testing: This is usually the final stage of testing in which the fully assembled application with data is tested in a live or pre-production environment. This involves testing with actual or mock users.
- Performance Testing: With an increase in users, it becomes vital to ensure that the servers can handle the request loads at peak usage times. Also, maintaining end-to-end security at each point of contact between the app and user.
Modes of Testing
Based on who is testing:
- Manual Testing: Testing of any component or aspect of a software application carried out by a human.
- Automated Testing: Testing of software components carried out by other applications and tools, with minimum human intervention.
Must-Read: Manual vs Automated Testing
Based on the relation between tester and application:
- Black-box testing: When the tester evaluates an application from outside while not being aware of the internal structure and functions.
- White-box testing: When testing is carried out with know-how and consideration for the application’s internal structure.
2. Testing DevOps Process
Development Operations or DevOps is a widely used term that refers to a range of activities, including the coding, testing, building, and deployment of software applications. For a product team, the main task is to implement a unit and integration testing plan as part of the technical architecture. Depending on the level of test automation, teams use:
- Continuous Integration (CI): This term is used to describe workflows, where the process of validating code commits of individual contributors and merging with the parent repository is carried out in a seamless automated manner.
- Continuous Delivery/Deployment (CD): This is when a code commit is validated, merged with the parent, and deployed to a testing or production server in the same flow.
Testing in a CI/CD workflow usually involves:
- Writing unit tests: This is a default part of all major programming language packages. Read more about unit testing in Javascript, Python, Java/Kotlin, and Go. With the advent of no-code/low-code and AI-based tools like Devmate, Ponicode, etc, you can also automate parts of the Unit test writing process.
- Testing source code and build: This involves running unit tests in batches, with other tests on the code to test functionality and code quality. After coding, the next task is to bundle the application into a deployable format as specified by the technical architecture. It involves post-processing the source code and installing packages and dependencies as needed. All major cloud hosts like Github, Gitlab, Bitbucket have native CI/CD support.
- Testing backend and database: For APIs and backend applications like micro-services, integration testing is a very crucial step. Because of complicated architecture and many dependencies, it is vital to ensure proper documentation, performance, and security of REST APIs. Also, the data being passed along needs to be tested to ensure proper values, constraints, etc. Testing DB schema, tables, triggers, etc., separately through specially designed queries and tools is sometimes referred to as Database Testing.
- Testing UI: Testing the application UI in depth is the job of QA teams, but most developers will have a test deployment setup on their dev machine for a brief round of validations that can be performed before code commits. The main goal is to ensure proper integration between the database, APIs, dependencies, and the user interface.
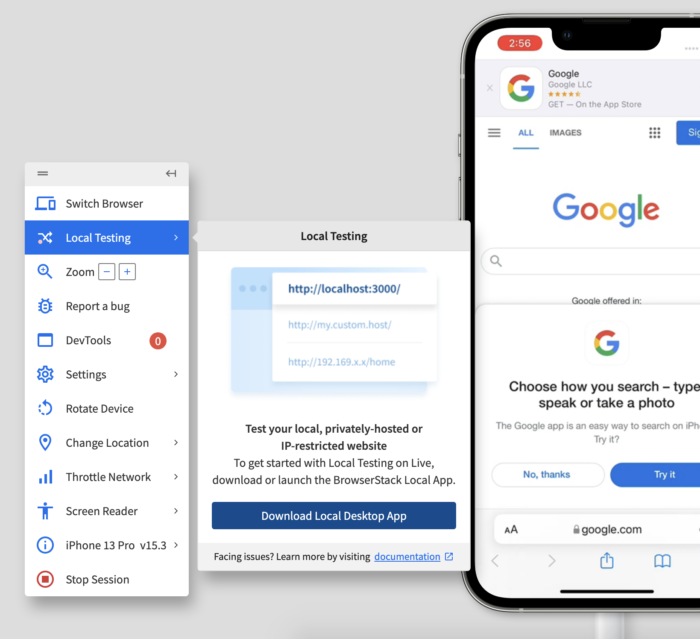
UI tests are best executed on real browsers – devices – OS combinations. Obviously, testing in real user conditions allows the tester to analyze the website or app behavior used by actual customers. If they do not have access to an in-house device lab, they can simply use BrowserStack’s Real Device Cloud.
Try Testing on Real Device Cloud for Free
3. Testing Business With Users
Once an application is deployed, the QA team starts work on the system and acceptance level testing. The starting point for this activity is the test plan document, which details the expected behavior of the application during various business scenarios.
It highlights all the mission-critical workflows and helps the testing team understand the business deeply. With a test plan at hand, the steps are as follows:
Step 1 – Document test cases: For a manual scenario, test cases are maintained in a collaborative documentation platform. The tester is responsible for the execution and reporting of the test runs. But in an automation scenario, the test cases are encoded into a script or 3rd party automation tool like Selenium.
Step 2 – Prepare mock data: Most test scenarios require users to input information. This behavior is replicated during system testing by preparing and using mock data as a substitute for user data. Tools like Visual Studio, Devart, DTM, etc. can help you generate mock data.
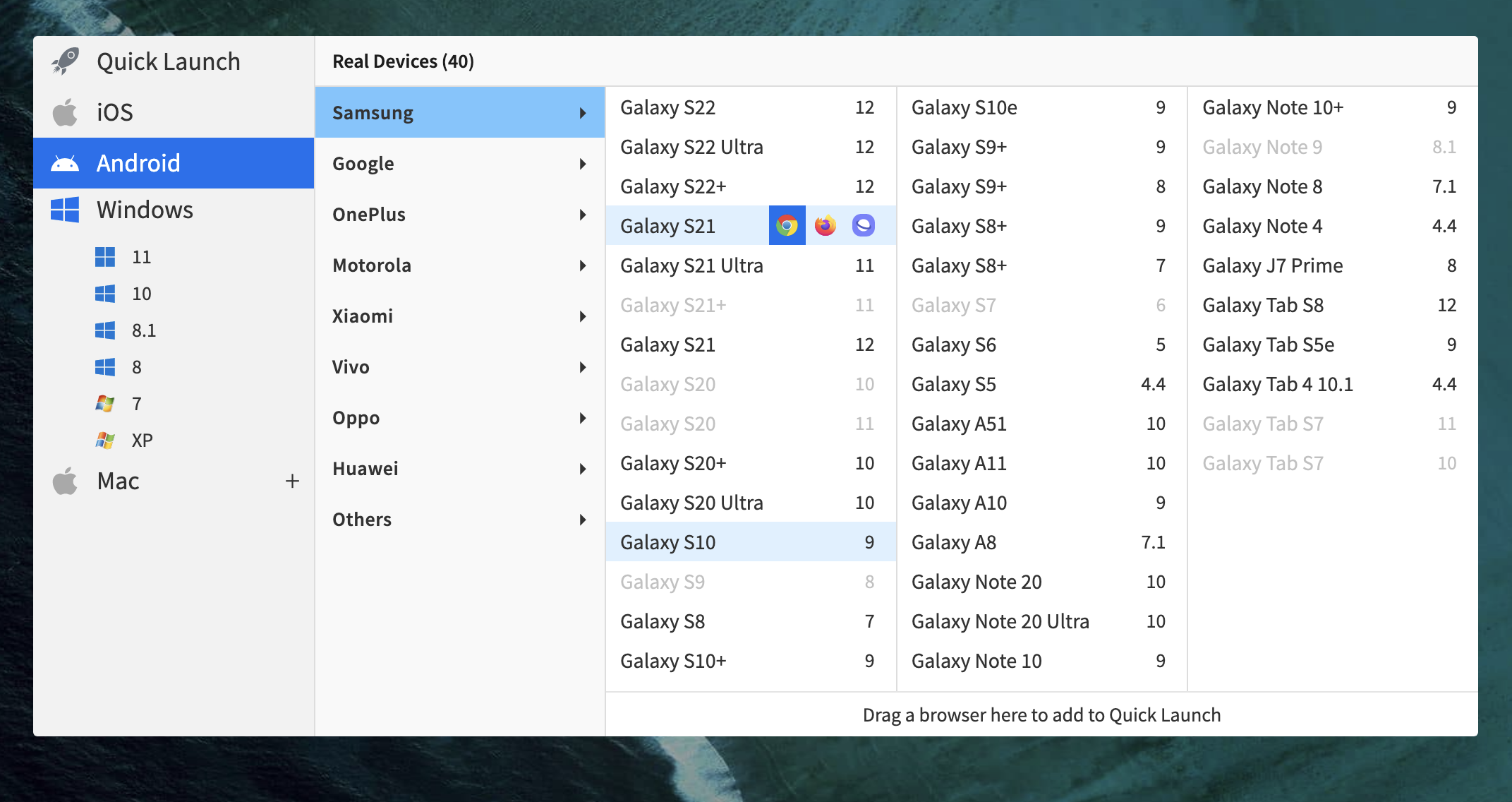
Step 3 – Test execution: With the right script and data, the test run takes place. A report is generated at the end, which captures various metrics, helping gauge the outcome of the run. Another priority at this step is to execute on an applicable range of devices and browsers to ensure a wide range of compatibility and accessibility. BrowserStack Live lets you test your local app on 3500+ devices and browsers. You will be spoilt for choice with the range.
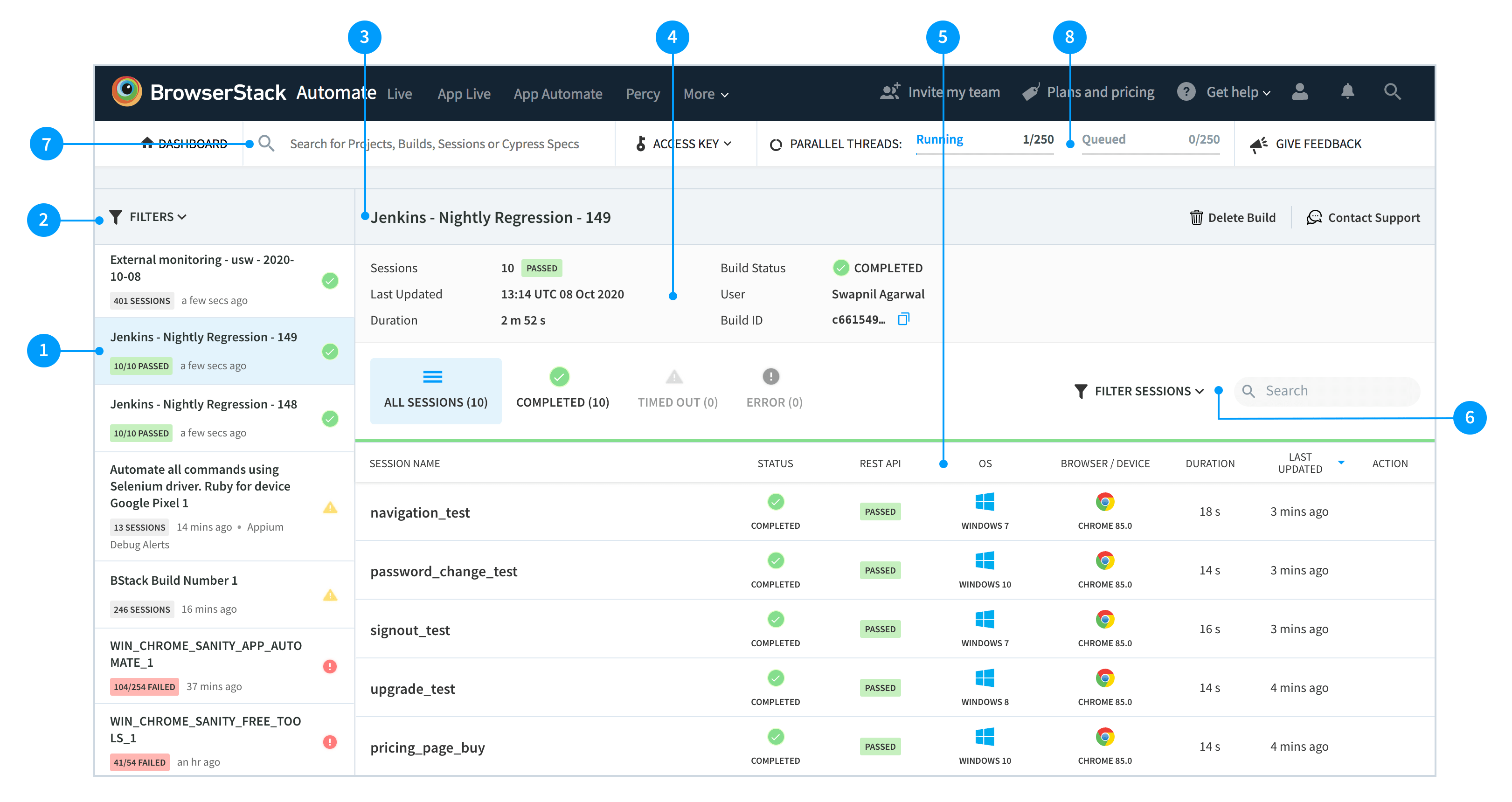
BrowserStack Automate dashboard helps you track and manage automated test runs. Much recently, BrowserStack has introduced support for Selenium 4 tests on Automate allowing users to write tests with a fresh perspective, by tapping into the back end of the browser.

Step 5 – Iterate until fixed: The dev team fixes the issues logged in the bug tracker, and the cycle repeats until the QA leads give the green light to the app.
4. Roles and Perspectives of Different Stakeholders
Understanding the roles and perspectives of different stakeholders helps Product Managers align testing efforts with business, development, and user needs.
- Business Leadership: At the level of business leadership, the expectation from the testing process is to ensure that the application(s) is deployed and available to the users while ensuring the best performance, accessibility, and experience. All the documented business requirements and design standards need to be implemented without any discrepancies to fulfill the business goals i.e. core workflows like sign up, log in, booking, product purchase, etc., should work in users’ hands without any hiccups.
- Technical Leadership: From a technical leadership perspective, including product managers, the main goal is to achieve continuous development and integration flow (CI/CD). Continuous integration with Agile has been widely accepted as the leading Product Management methodology in today’s industry. The technical leaders will maintain a healthy QAOPS workflow, ensuring that the scripts run as scheduled and generate relevant reports periodically. They are constantly monitoring these reports and keeping a keen eye to ensure that the whole application ecosystem delivers on business goals.
Read More: 5 DevOps Tools Every Team Must Have
At the level of a programmer, the goal of testing is to check and validate any new additions or changes to the code base, before and after they are deployed. In other words, testing for ‘bugs’ in the application code in one’s development, testing/staging, and finally, the production environment. Guidelines for testing within the scope of a particular module are shared with the team, and each contributing member has to write unit tests to cover any new functions or changes they have added to the codebase.
After the initial sanity check on the development side, the QA/QC team takes on testing it further. The testing process can be manual, automated, or mixed. Testers will document application behavior and anomalies in the form of defects logged in a reporting portal, where they can be assigned for fixing and tracking.
After QA approves a version of the app, it is released to a controlled set of users for the first stages of acceptance testing.
5. Reporting and Communications
Once you have a sound strategy, the right tools, and a team in place, you need dashboards, emails, and messages flowing between the stakeholders, acting as a stream of relevant information regarding tests, bug fix status, performance, etc. It goes like this:
- The business team evaluates the current state of application performance, superimposes near future business goals, and communicates the vision to the technical leadership and design team in the form of business requirement documents.
- Technical leadership with the QA team updates the test plan to include the overall approach collaboratively, involving all stakeholders.
- Updating the test cases in the bug tracker, like a traceability matrix, assigning ownership, and passing the tasks to relevant developers.
- Updating manual and automation scripts to include new cases and doing mock runs. Incase, one is looking to migrate from Manual to Automation Testing, read this.
- Reports that gather and display the status and outputs of all the tests run in a time frame, coming out as dashboards, emails, messages, and notifications.
- It is important to have the relevant information reach all parties to ensure that the right action can be taken in the event of a discrepancy. When an application is being worked on regularly, it helps the stakeholders gauge the application’s overall health.
Must-Read: How to Train, Engage, & Manage a QA Team
6. Common Testing Challenges for Product Managers
Product managers are essential in ensuring software quality, but testing comes with several challenges.
Here are some common testing challenges they face:
- Ensuring Comprehensive Test Coverage: It is tough to test every scenario, and even if a single test case is missed, it can lead to unnoticed issues in production.
- Managing Cross-Team Collaboration: Developers, testers, and stakeholders often have different priorities, which can cause miscommunication and slow down the testing process.
- Interpreting Test Results & Reports: If the product managers do not have a technical background, it can be difficult for them to understand complex testing data.
- Handling Resource Constraints: Issues like limited budgets, small teams, or poor testing tools can impact product testing.
- Balancing Speed & Quality: Product managers often get tight release deadlines, making it challenging to conduct thorough testing without slowing down the product delivery.
Read More: Software Testing Challenges with Solutions
7. Best Practices for Product Managers in Testing
Product managers can improve the testing process by setting clear goals, fostering collaboration, and leveraging automation.
Here’s how they can optimize testing:
- Define Clear Testing Goals: Setting clear goals and objectives can help teams prioritize their tasks and align testing with business needs.
- Improve Cross-Team Collaboration: Proper communication should be maintained with developers, testers, and business teams.
- Encourage Early Testing: It is always better to detect and fix bugs in the early stage of development, as this helps to reduce costs and prevent last-minute issues.
- Stay Updated on Testing Trends & Tools: Adopting automation frameworks enhances efficiency and keeps the process up to date.
- Leverage Test Automation: Automating repetitive tasks improves accuracy and ensures consistent results, which helps speed up the release process.
- Monitor Key Testing Metrics: Product managers should track defects, test coverage, and efficiency to make better data-based decisions.
8. Understanding the Role of Automation in Testing
Product managers need efficient testing solutions to ensure faster releases without compromising quality. Automation helps to transform software testing by making it faster, more accurate, and highly scalable.
Here’s why automation plays a crucial role in modern testing for effective product management:
- Improves Testing Efficiency: Automation eliminates repetitive test cases, allowing teams to focus on more complex testing scenarios.
- Enhances Accuracy & Consistency: Automated tests eliminate human errors, ensuring that the same test case produces consistent results.
- Supports Agile & CI/CD Workflows: When combined with automation, continuous testing provides quick feedback on software quality. This makes it easier to integrate testing in fast development cycles.
- Expands Test Coverage: Automation enables testing across multiple devices, browsers, and operating systems, ensuring a seamless user experience.
- Optimizes Resource Utilization: By automating time-consuming tests, teams can allocate resources to exploratory testing and innovation.
Why Choose BrowserStack to Automate Testing?
Automated testing works best when it runs on a reliable and well-configured platform. However, if the platform is unstable or slow, the tests may not give accurate results.
BrowserStack is a popular cloud-based testing platform that simplifies test automation by providing access to 3500+ real devices and browsers. It enables seamless cross-browser testing without the need to manage physical devices or testing infrastructure.
With features like parallel testing, integration with popular automation frameworks, and advanced debugging tools, BrowserStack helps teams achieve faster feedback loops and more reliable test results.
Here’s why BrowserStack is the ideal choice for automation:
- Test on Real Devices & Browsers: Provides access to 3500+ real mobile devices and desktop browsers across various operating systems for comprehensive testing.
- Seamless CI/CD Integration: Easily integrate with popular CI/CD pipelines for automated testing within your development workflow.
- Parallel Testing: Run multiple tests simultaneously on different devices to accelerate execution and reduce build times.
- Supports all major Frameworks: It works with Selenium, Playwright, Cypress, and other popular testing tools, ensuring compatibility with your existing workflow.
- Advanced Debugging Tools: Get logs, screenshots, and video recordings for quick issue resolution.
Conclusion
It is imperative to set up a system where all participants can effectively collaborate on the testing process. To get the best results, you need the whole team to work together. Armed with the right knowledge and tools, you can effectively improve the quality of deliverables and achieve great things with your product. Although some would argue about the resource-heavy and time-consuming nature of the testing workflow, in a proper development environment, testing provides a unique opportunity to improve the quality of any software application without having to risk any real user or business opportunities.
In an evolving ecosystem of technology, BrowserStack offers an industry-leading testing infrastructure to maximize the productivity of your software testing team and ship quality releases at the speed of Agile. Get onboarded to streamline your product management.