Performance Testing with Cypress: A detailed Guide
By Technocrat, Community Contributor - April 24, 2023
From a web application perspective, your application has to handle a large number of concurrent users who are accessing information. When you anticipate such large payloads it is imperative that load testing and performance testing are part of your QA testing plan. Load testing involves replicating conditions similar to the typical user actions that your web application will encounter in a real world scenario.
Performance testing encompasses pushing your web application through load testing, stress testing, and endurance testing. While load testing simulates a real world scenario, stress testing tests your application for identifying breaking points and endurance testing tests your application for stability of your system.
Load Testing with Cypress
For web applications built with Javascript, Cypress is a great tool for end to end and component testing. Cypress doesn’t provide any support for performance testing out of the box. But, because of the ease that Cypress offers, the Cypress community extends performance testing abilities through plugins.
Cypress load testing and Cypress stress testing both can be run through a larger umbrella of Cypress performance tests through Google Lighthouse.
What is Google Lighthouse
Another alternative that testers often use is Google Lighthouse. Google Lighthouse is a tool integrated in the Chrome browser that provides features to measure the quality of your web pages. One of the key features that testers often use Lighthouse for is performance metrics. Lighthouse helps you identify performance issues in your website such as slow loading pages, inconsistent images, or inefficient underlying code.
Running performance tests using Chrome is as easy as inspecting your site and using the Lighthouse tab. Apart from this method, you can also use Lighthouse through the Google Lighthouse CLI.
If you are using Cypress to test your web applications, then you can use Google Lighthouse CLI along with the Cypress-Audit plugin to run performance metrics.
Also Read: What is Cypress Page Object Model?
Performance Testing with Cypress and Lighthouse
We will use the cypress audit plugin along with Google Lighthouse to run Cypress performance tests on bstackdemo.com. Google Lighthouse provides information about how to read the metrics that are derived when you run a performance test.
Pre-requisites:
- Ensure that you have a Cypress E2E project.
- Install the `cypress-audit/lighthouse` module in your project
npm i -D cypress @cypress-audit/lighthouse
- Add the initialization code to the `cypress.config.js` file
const { lighthouse, prepareAudit } = require("@cypress-audit/lighthouse"); // const { pa11y } = require("@cypress-audit/pa11y"); module.exports = { e2e: { baseUrl: "http://bstackdemo.com", // this is your app setupNodeEvents(on, config) { on("before:browser:launch", (browser = {}, launchOptions) => { prepareAudit(launchOptions); }); on("task", { lighthouse: lighthouse(), // pa11y: pa11y(console.log.bind(console)), }); }, }, };
- Import the Lighthouse commands to the `support/command.js`file in your project:
import '@cypress-audit/lighthouse/commands';
Run your Lighthouse performance tests
In this section, we will run performance tests on bstackdemo.com to first view the default performance and SEO metrics. After this test, we will specify acceptable thresholds and verify the metrics after that.
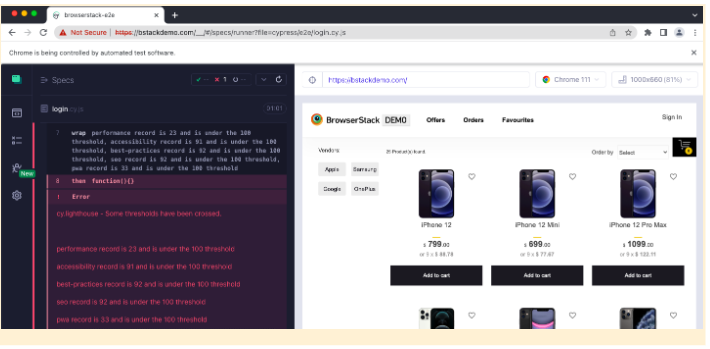
Part 1: Run Lighthouse performance test without thresholds
Step1 Add the following code to your spec file:
describe('Bstackdemo', () => { it('should run lighthouse performance audits using default thresholds', () => { cy.visit('/'); cy.lighthouse(); }); });
Step 2 In your terminal, run the below command to run your tests in the Chrome browser.
npx cypress openThe following result is seen:
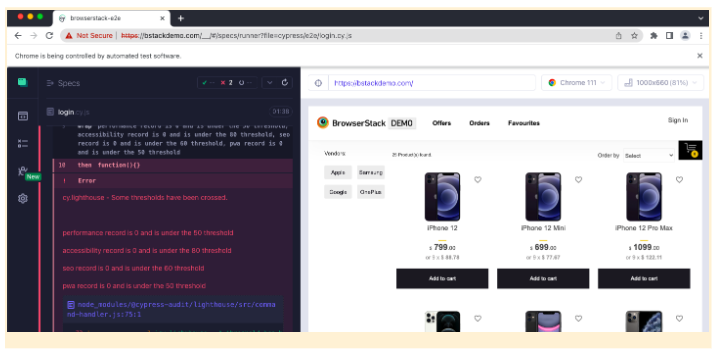
Part 2: Run Lighthouse performance with threshold
Step 1 Add the following code to your spec file:
describe('Bstackdemo', () => { it('should run lighthouse performance audits using custom thresholds', () => { const thresholds = { performance: 50, accessibility: 80, 'first-contentful-paint': 2000, 'largest-contentful-paint': 3000, interactive: 2000, seo: 60, pwa: 50, }; const lighthouseConfig = { formFactor: 'desktop', screenEmulation: { disabled: true }, }; cy.visit('/'); cy.lighthouse(thresholds, lighthouseConfig); }); });
In your terminal, run the below command to run your tests in the Chrome browser.
npx cypress openThe following result is seen:
Analyzing Performance Test Results
In the Part1 test that we ran, you can see that our web application is tested against the default performance metrics defined by Google Lighthouse. In Part 2, we defined our custom thresholds and saw the score dip to 0 in multiple cases. Using the custom thresholds, you can ensure that your web application performance doesn’t go below the optimum performance expected.
Best Practices for Performance Testing with Cypress
Some best practices when using Google Lighthouse are:
- Use Lighthouse in varying geographies- BrowserStack Automate with Cypress provides access to geolocation features that can help you simulate geographies.
- Use custom thresholds on Lighthouse: Every web application is unique and hence ensure that you use custom thresholds against which you can test performance.
- Run Lighthouse often and on multiple devices: Ensure that you run Lighthouse tests periodically and part of your test suite.
Conclusion
Performance testing is an important lever in testing the stability of your web application.Through Cypress and Lighthouse though you can analyze performance, you cannot ascertain if the experience on multiple devices and operating systems will remain consistent.
To ensure consistent performance, you can rely on simulating real devices. Using BrowserStack Automate and Cypress, you get access to a real device cloud. Apart from this, when you use BrowserStack, you can record your tests, generate reports, and more.