Most of the websites in today’s world are dynamic, which means they load the web pages and web elements lazily. A dynamic website generates and loads web pages in real-time as per the screen size, device type and browser.
Dynamic websites often update their DOM content in real-time using technologies such as JavaScript or AJAX. Due to this dynamic behaviour, web elements on the page might not be available immediately when you try to interact with them which often leads to a NoSuchElementExeption.
What is NoSuchElementException in Selenium
Most of the websites in today’s world are dynamic which means it loads the web pages and web elements lazily. A dynamic website generates and loads the web pages in real time as per the screen size, device type and browser.
NoSuchElementException is thrown by the findElement() method in Selenium WebDriver when the desired web element cannot be located using the specified locator, such as ID, name, CSS Selector, or XPath. This exception indicates that at the time of execution, the web element you are trying to interact with is not present on the webpage.
There are two types of exceptions,
- Checked Exceptions, which are checked by the compiler at the runtime for the smooth execution of the program
- Unchecked Exceptions, which are not checked by the compiler and it arises only after the test is executed.
NoSuchElementException is an unchecked exception which is a subclass of NotFoundException
When does No Such Element Exception in Selenium occur?
NoSuchElementException in Selenium occurs in the following cases:
1. Changes in DOM structure
Some web elements are very dynamic in nature. In such cases the specified locator cannot be accessed by Selenium WebDriver as its properties keep on changing causing NoSuchElementException.
For example, while automating, the locator value was “//a[@class=’abc_123’]”, however while executing the test the class value got changed to “abc_456”.
Such changes in the DOM structure leads to No Such Element Exception in Selenium.
2. Element not present
At times, the element’s visibility depends on certain conditions. If those conditions are not met at the time of execution, Selenium will throw NoSuchElementException.
For example, suppose in an automation script, the element to be clicked is visible only after checking a particular radio button. In that case, if for any reason WebDriver fails to click the radio button, the desired element is not visible and hence an exception will be thrown.
3. Element not yet loaded
Some elements might take some time to load due to various factors such as network speed, dynamic rendering or JavaScript execution. Selenium execution is very fast. Hence, in such cases, for dynamic web applications, if the WebDriver action on the element takes place before the rendering of the element, NoSuchElementException is thrown.
4. Wrong Locator Strategy
Selenium provides 8 locator strategies, among which some of the most widely used are ID, name, XPath and CSSSelector. If the locator strategy used to find the element is incorrect, Selenium will throw the exception.
Read More: Locators in Selenium
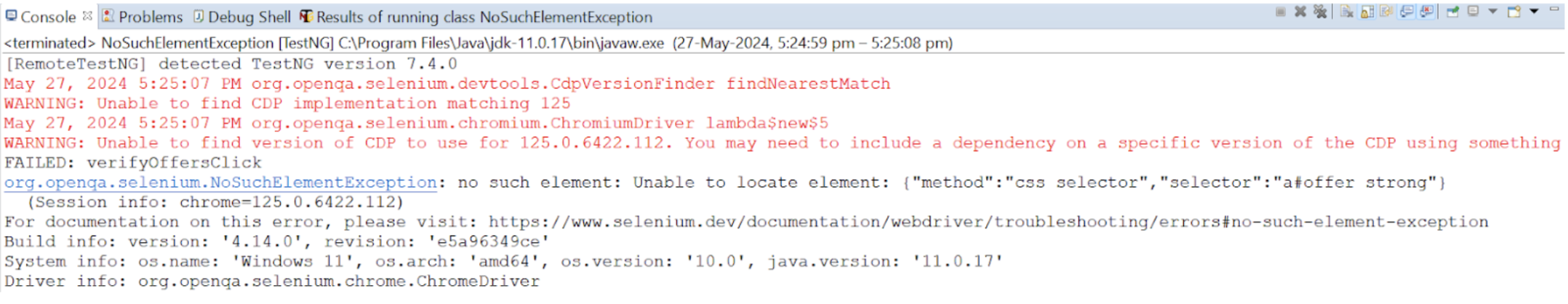
Sample code to click offers tab in BStackDemo app:
public void verifyOffersClick() { driver.get("https://bstackdemo.com/"); WebElement offers= driver.findElement(By.cssSelector("a#offer strong")); offers.click(); }
Here, the “offers” webelement is holding incorrect locator value, as the correct locator should be “a#offers strong”. Hence, Selenium will throw NoSuchElementException.
How to handle NoSuchElementException in Selenium
Here are different ways to handle NoSuchElementException in Selenium:
1. Using WebDriverWait
WebDriverWait allows you to wait for an element to satisfy a specific condition defined through the ExpectedConditions class in Selenium. For example, you can use WebDriverWait to wait for some seconds until the desired element is present in the DOM.
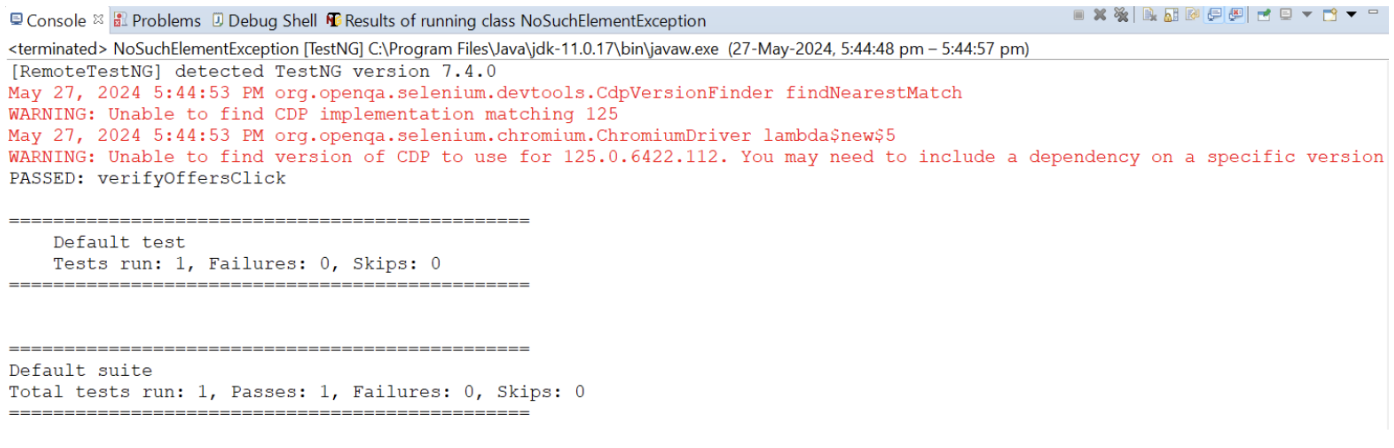
Below example demonstrates navigating to BStackDemo application, clicking on the offers tab and verifying that it lands to Sign In page.
public class NoSuchElementException { WebDriver driver=new ChromeDriver(); @Test public void verifyOffersClick () { driver.get("https://bstackdemo.com/"); WebDriverWait wait =new WebDriverWait(driver, Duration.ofSeconds(10)); By offer= By.cssSelector("a#offers strong"); WebElement offers=wait.until(ExpectedConditions.elementToBeClickable(offer)); offers.click(); By uname= By.xpath("//div[text()='Select Username']"); WebElement username=wait.until(ExpectedConditions.presenceOfElementLocated(uname)); Assert.assertTrue(username.isDisplayed()); } @AfterTest public void tearDown() { driver.quit(); } }
In the above program, “offers” and “username” web elements are created and they have been associated with WebDriver wait which tells them to wait for 10 seconds so that the interacted web element gets rendered completely to receive any commands later by Selenium WebDriver.
2. Using Try-Catch block
Surround the code block which you feel may throw a NoSuchElementException with a try-catch block. This helps to catch the exception if it occurs and let the code continue to work without abruptly stopping the execution.
In the try block, add the code which may throw an exception and in the catch block add the required actions to handle the exception gracefully.
@Test public void verifyOffersClick() { driver.get("https://bstackdemo.com/"); WebElement offers=driver.findElement(By.cssSelector("a#offers strong")); try { offers.click(); }catch (Exception e) { e.printStackTrace(); offers.click(); } }
In the above code, a web element “offers” is created and in the try block it is clicked. If any exception occurs the execution control goes to the catch block and clicks the offers link.
3. Use findElements() instead of findElement()
findElement() method of WebDriver returns the first web element matching the locator whereas findElements() returns a list of web elements matching the locator.
If the web element is created using findElement() method and the web element is not present in the DOM, Selenium will surely throw a NoSuchElementException. To avoid this, you can use findElements() method which returns a list of web elements and by checking the size of the list, the visibility of the web element can be determined.
Read More: findElement and findElements in Selenium
@Test public void verifyOffersClick() { List<WebElement> offers= driver.findElements(By.cssSelector("a#offers strong")); if(offers.size()>0) { offers.get(0).click(); } }
4. Use more reliable selectors
Locators such as ID and name should be preferably used while creating locators. And if there is no unique ID or name, XPath should be used.
It is always recommended to use relative XPath locators instead of absolute as it is less likely to be changed in case of DOM structure change hence reducing the chances of exceptions.
By researching this way, the most suitable locator should be used to avoid NoSuchElementException.
Sample code to click on offers link on BStackDemo application:
public void verifyOffersClick() { driver.get("https://bstackdemo.com/"); WebElement offers= driver.findElement(By.cssSelector("a#offers strong")); offers.click(); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(2)); WebElement username= driver.findElement(By.xpath("//div[text()='Select Username']")); Assert.assertTrue(username.isDisplayed()); }
5. Switch to frame/ iFrame
Some web elements are inside frame/ iframe and it is only discovered when you encounter an exception. Always check if the element is inside any frame and in such case switch to the frame/ iframe and then perform the action on the desired web element. After the action is complete, switch the driver back to the parent window by using driver.switchTo().defaultContent().
Read More: How to handle iFrame in Selenium
Just to demonstrate the switching of driver, assume that in BStack Demo application, “offers” link is inside a frame. Below code shows how to switch to the frame, perform desired action on the web element and switch back to the default content.
@Test public void verifyOffersClick() { driver.switchTo().frame("1"); WebElement offers= driver.findElement(By.cssSelector("a#offers strong")); offers.click(); driver.switchTo().defaultContent(); }
Best Practices to Avoid NoSuchElementException
It is pivotal to adhere to some best practices while writing automation scripts to avoid encountering the NoSuchElementException. By following these best practices, you ensure that the test scripts are robust, reliable and capable of dealing with dynamic content.
1. Check the Element’s Visibility and Interactivity
At times, some web elements are not visible and intractable due to dynamic page load, overlay or modal overlap issues. Ensure at all times that the element is just not present in DOM but is also visible and interactable.
2. Avoid Thread.sleep Method
Thread.sleep method is always handy whenever you want to pause the test execution temporarily. However, it is unreliable for dynamic websites where the loading of web elements is uncertain. This could lead to conditions where your script proceeds before elements are completely loaded, leading to NoSuchElementException.
3. Use Robust Locators
Using absolute XPaths or very complex CSS Selectors can often cause issues finding the right web elements on a web page due to dynamic DOM structure. Always use robust and stable locators, which are less prone to break if the DOM structure changes, such as id, name, and class.
4. Use POM (Page Object Model)
Page Object Model is a design pattern in Selenium that creates an object repository to store all web elements. It helps create more maintainable and readable code by abstracting element locators and actions into separate classes which aids in reducing code duplication and improves test case maintenance.
So, whenever any locator value is changed in DOM, you can just update the related POM file where the locator resides instead of modifying each test case using that locator.
Real-Time Example of how to fix NoSuchException in Selenium
To demonstrate the NoSuchElementException, consider an automation script for a website with an input box inside an iframe. If the script attempts to enter text into the input box without first switching to the iframe, a NoSuchElementException will occur.
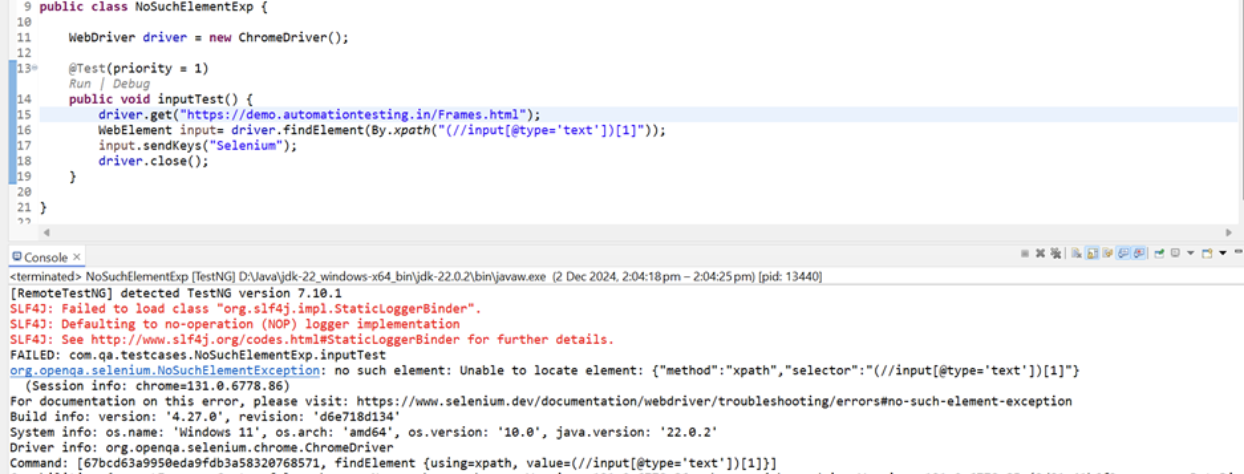
Selenium script:
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.Test; public class NoSuchElementExp { WebDriver driver = new ChromeDriver(); @Test(priority = 1) public void inputTest() { driver.get("https://demo.automationtesting.in/Frames.html"); WebElement iframe=driver.findElement(By.xpath("//iframe[@name='SingleFrame']")); driver.switchTo().frame(iframe); WebElement input= driver.findElement(By.xpath("(//input[@type='text'])[1]")); input.sendKeys("Selenium"); driver.close(); } }
Run the above program and see the output.
In the above code, input box is defined and sendKeys method is used to enter text. However, this will throw a NoSuchElementException as the input box is present inside an iframe and the driver has not switched to the iframe before interacting with the input box.
To fix this exception, you need to switch to the iframe and then interact with the element. So, the updated code should be as below.
public class NoSuchElementExp { WebDriver driver = new ChromeDriver(); @Test(priority = 1) public void inputTest() { driver.get("https://demo.automationtesting.in/Frames.html"); WebElement iframe=driver.findElement(By.xpath("//iframe[@name='SingleFrame']")); driver.switchTo().frame(iframe); WebElement input= driver.findElement(By.xpath("(//input[@type='text'])[1]")); input.sendKeys("Selenium"); driver.close(); } }
Why run Selenium Tests on Real Devices and Browsers?
Handling dynamic web elements in Selenium is crucial for robust test automation. By using explicit waits, correct locator strategy, frame handling, and try-catch mechanisms, one can effectively deal with dynamic elements in the automation scripts.
It may also happen that NoSuchElementException may arise in some specific device, which demands to test the applications on real devices and browsers.
In today’s ever growing mobile market it is not feasible to procure and test on all the latest devices and browsers. To cope with this issue, it is best to invest in any platform which aids in testing the application on a wide range of devices and browsers.
BrowserStack Automate is one of the cloud-based platforms that provides a comprehensive infrastructure for cross-device and cross-browser testing with zero hassle in setting up the device and environment.
Testing applications on real devices and browsers is obligatory to ensure a positive user experience, reliability, performance and compatibility of the application across a diverse range of devices, browsers and platforms.
Why choose BrowserStack to run Selenium Tests?
BrowserStack Automate offers a comprehensive platform for running Selenium tests, providing several key advantages:
- Cloud Selenium Grid for Parallel Execution: BrowserStack offers a scalable Cloud Selenium Grid, allowing you to run multiple tests simultaneously across thousands of devices and browsers.
- Extensive Real Device and Browser Coverage: Access over 3,500 real devices and browsers, ensuring your tests reflect actual user environments.
- Seamless Integration: Integrate effortlessly with popular CI/CD tools like Jenkins, Travis CI, and TeamCity, streamlining your development workflow.
- Comprehensive Debugging Tools: Utilize features such as video recordings, screenshots, and detailed logs to efficiently identify and resolve issues.
- Reliable and Secure Infrastructure: Benefit from a robust cloud infrastructure that ensures high availability and security for your testing needs.
Conclusion
To handle NoSuchElementException, there are several approaches such as creating robust locators, using try-catch blocks, and applying WebDriverWait, etc. Additionally, this exception may occur on specific devices or browsers.
To address this, it’s essential to test Selenium scripts across real devices and browsers. And when it comes to testing on a wide range of devices, browsers, and OS combinations, BrowserStack Automate is the ideal solution. It provides an extensive platform for running Selenium tests across different environments, ensuring better coverage and reliability.