- People spend an average of 3 hours and 15 minutes on their phones.
- Millennials use their phones 5.7 hours per day. Baby boomers use them for 5 hours.
- People check their phones an average of 58 times a day.
As the numbers reveal, mobile phones have taken over the world. People don’t just spend increasing amounts of time on their phones; they expect everything to be accessible to them through their phones. This means anyone (individual or organization) seeking an online presence must optimize their websites and apps for mobile devices. In other words, all websites and apps must undergo mobile testing.
The explosion in mobile device usage means that websites must be tailored to operate perfectly across thousands of devices – 9000+ distinct devices, to be exact. To developers and testers, this can be a significant mobile testing challenge.
To tackle this challenge, a thorough understanding of mobile testing is necessary. This article discusses the basics of mobile testing for both websites and apps and explores tools to get started with a mobile testing strategy for speed, efficiency, and success.
Why do you need Mobile Testing?
Mobile testing is required to ensure that a website or application runs perfectly, no matter the circumstances. When it comes to mobile devices, these circumstances can refer to:
- Wide range of different mobile devices with different screen sizes, resolutions, and hardware configurations
- Different mobile operating systems, such as iOS, Android, and Windows
- Different OS versions, such as Android 12 and iOS 16.
- Other mobile network operators, as well as network connectivity levels
- Events such as incoming calls, messages, low battery, etc.
- Frequent updates to the OS as well as the website or app itself. Both have to be navigated so that there is no disruption in functionality.
Follow-Up Read: How to Select Mobile Devices for Testing
Types of Mobile Testing
- Mobile Usability Testing: Used to ensure that the website or app is easy to use from end-users perspective on a mobile device
- Compatibility Testing: Used to ensure that a website or app runs flawlessly on different devices, browsers, screen sizes, and OS versions
- UI Testing: Used to ensure those interface elements (menu options, buttons, settings, navigational features) work exactly as expected
- Services Testing: Used to ensure that the software provides all necessary services online and offline.
- Performance Testing: Used to ensure that the software performs well under different conditions – low connectivity, during incoming calls, low battery, etc.
- Security Testing: Used to ensure that the software protects user information in all circumstances
- Installation Tests: This is mainly applicable to mobile apps, not websites. It is used to ensure that the app correctly installs on a device.
The types of mobile testing outlined above usually apply to websites and mobile apps. However, certain forms of testing are only relevant to apps or websites because of their nature and how they fit into the device and operating system.
Effective Mobile App Testing Tools
The mobile testing tools listed below can be used to test the behavior of websites and mobile apps.
1. Emulators or Simulators
An Android emulator mimics the target device’s hardware and software on the tester’s computer. They do this by translating the ISA (Instruction Set Architecture) of the target device to the one used by the computer for testing using binary translation. An iOS simulator helps a computer run specific programs primarily meant for iPhone and iPad devices, unlike Android devices, which can be emulated easily.
- However, emulators and simulators are not adequate for testing mobile apps.
- Here’s a mantra for mobile app testing in all forms: there is no way to publish a successful app without testing it on real devices.
- Without testing in real user conditions, an app is likely to malfunction in key areas and incur the displeasure of users.
Here is a list of things one can test on Real Devices but not on Emulators/Simulators:
- Low battery, battery drainage, abrupt power off
- App performance during incoming interruptions such as calls or SMS
- Overheating
- Conflicts with other preinstalled apps
- Geolocation
- Multiple networks – WiFi, 3G, 4G, etc.
- Network density
- Localized features

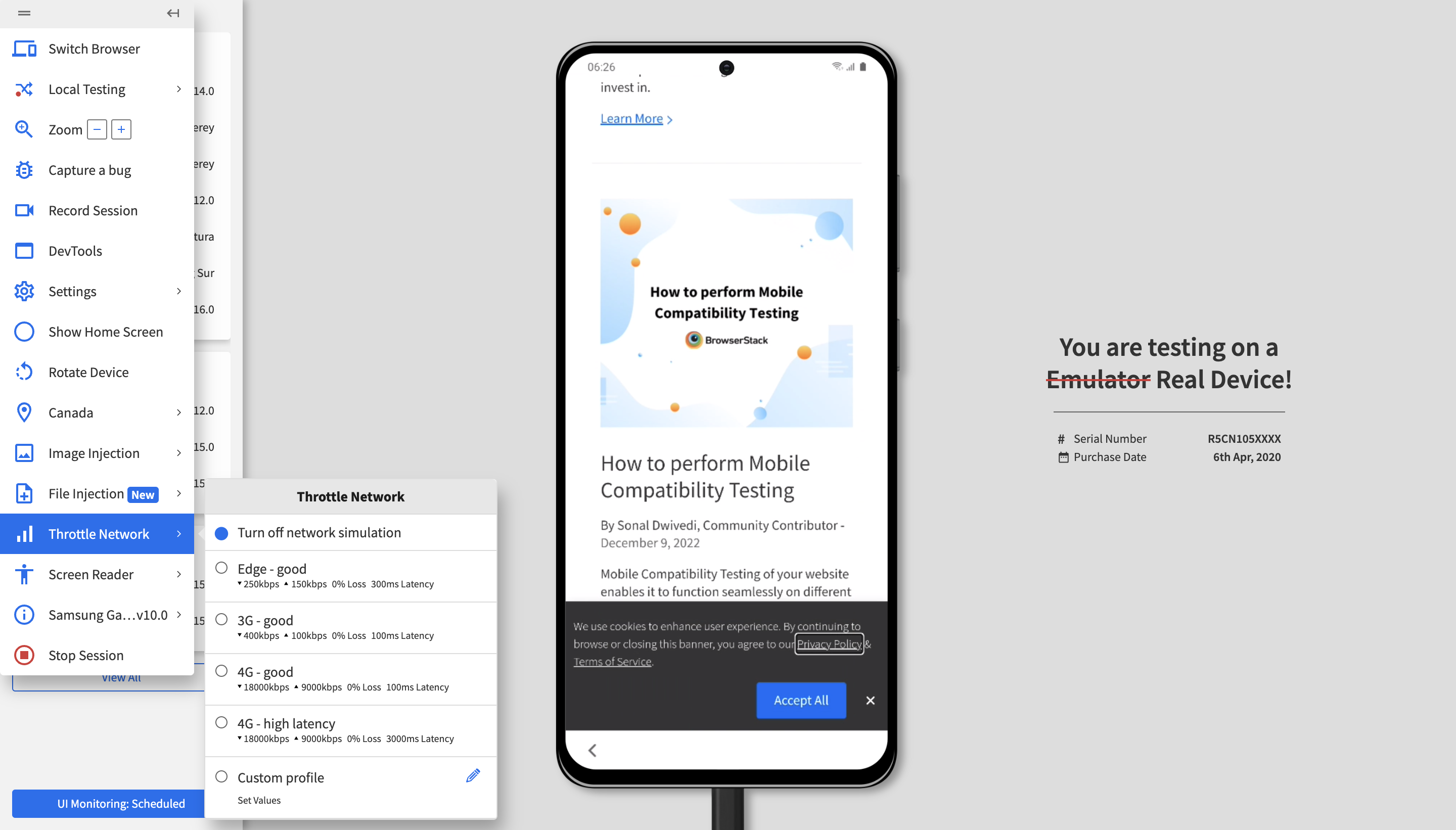
2. Real Device Cloud
No matter the website or app, it must be tested on real devices. Since device fragmentation is a significant concern for every developer and tester, one cannot leave software performance up to chance. Every website or app has to work seamlessly on multiple device-browser-OS combinations.
- With thousands of devices being used to access the internet globally, every website or app has to be optimized for different configurations, viewports, and screen resolutions.
- When it comes to mobile testing, real devices are irreplaceable. If testers cannot access an in-house real device lab, they can choose cloud-based testing services that offer real devices, browsers, and operating systems.
BrowserStack provides manual and automated options for online mobile testing for websites and apps.
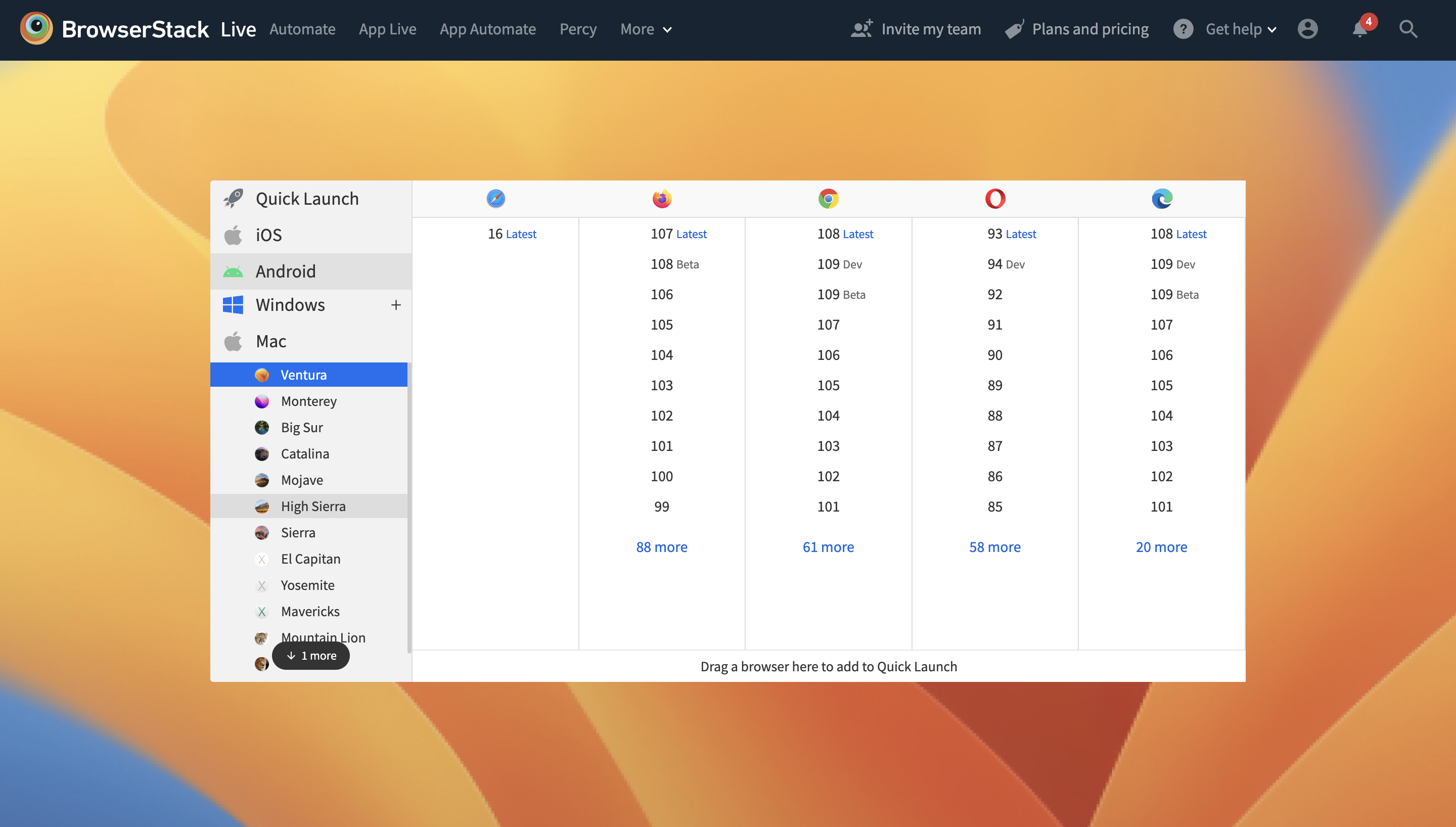
- BrowserStack Live offers 3000+ device-browser-OS combinations for testing. That means, while testing websites on mobile devices, QA can choose from a wide range of latest and legacy devices to run their website. Each machine is also installed with multiple browsers (Chrome, Firefox, Safari, Opera, IE, etc.) and multiple versions of each browser.
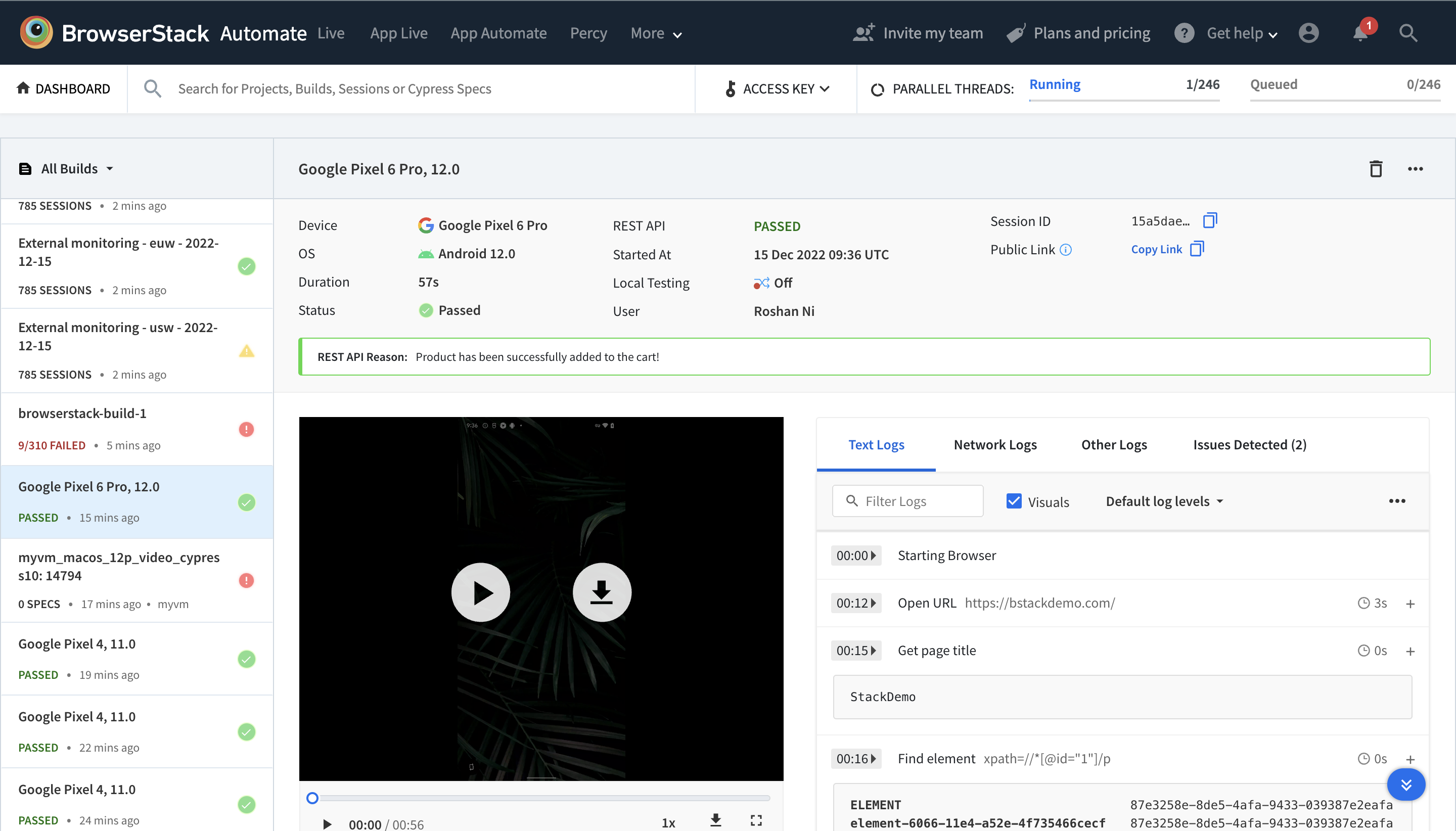
- BrowserStack Automate offers a cloud Selenium grid of3000+ real browsers and devices to test on. Sign up, log in, choose the mobile device, and start running automated test cases. Use parallel testing and test automation frameworks to run tests on multiple devices simultaneously to get accurate results faster.
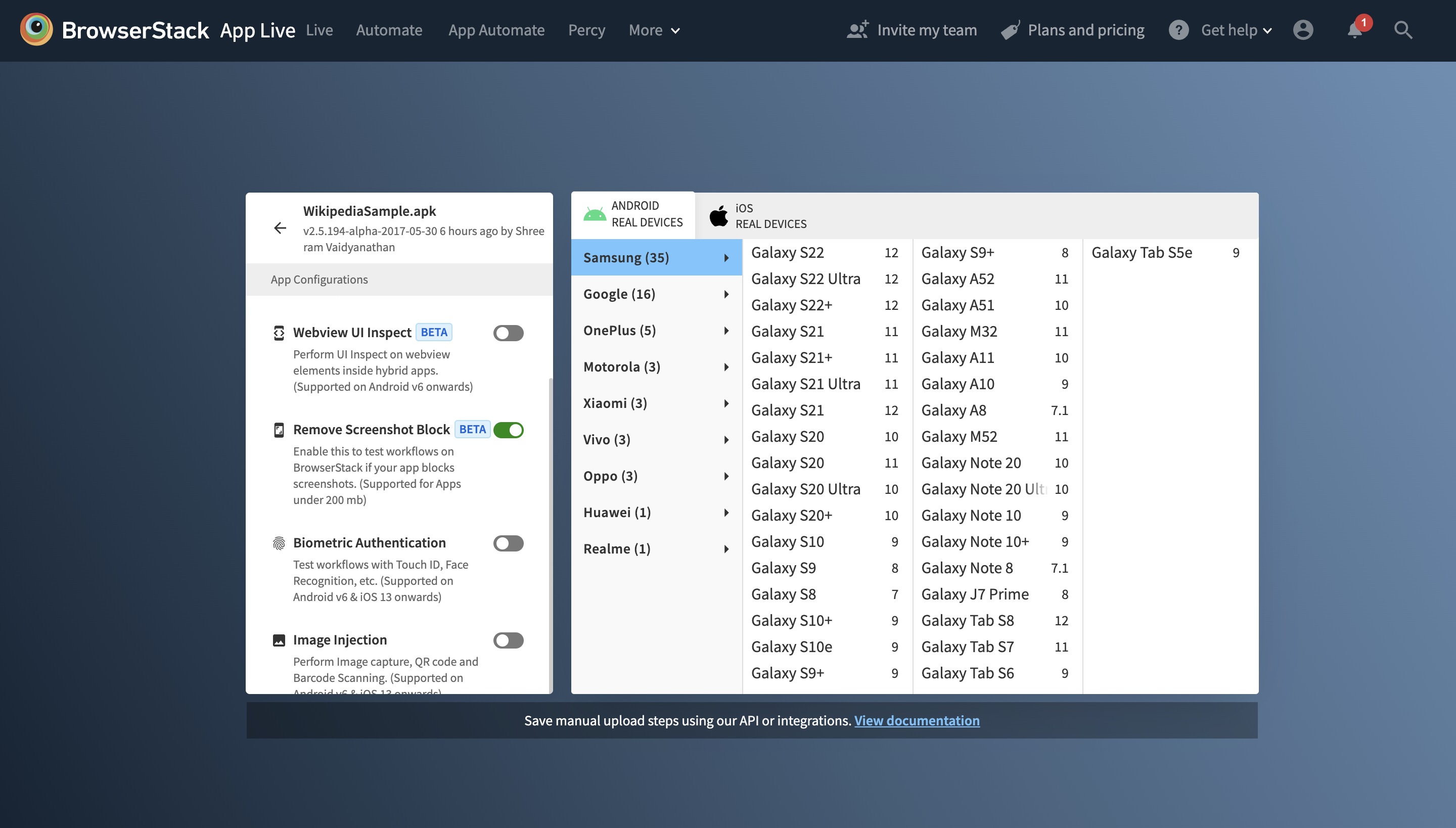
- BrowserStack App Live is used for testing mobile apps. Testers can upload apps to their real Android and iOS devices to test their performance in real-world conditions. This includes testing native device features such as natural gestures, geolocation, connectivity, localization, etc.
- BrowserStack App Automate is built for the mobile test automation of native and hybrid mobile apps to speed up and reduce testing cycles. They can also use parallel testing to run multiple tests on different devices simultaneously. They can also integrate with BrowserStack using Appium, Espresso, and XCUITest. Testers can also access many debugging tools, such as text logs, video recordings, and screenshots.
Try Mobile Testing on a Real Device Cloud
Mobile testing can seem like a daunting task, at least initially. It can take a while to figure out what devices to test on and how to find the right balance between manual and automated testing. However, once the plans are laid and the right tools are used, mobile testing will go a long way in ensuring a desirable user experience globally and lending credibility to a website or app.
Utilizing the right Android automated testing tools and iOS automation tools can streamline the process, allowing for comprehensive testing across multiple devices and platforms. These tools help ensure that applications function consistently and effectively, providing a seamless experience for all users.