Testing is a vast domain. When a software application is developed, it goes through various stages of testing. The types of tests may vary from functional testing to non-functional testing, subject to project/product requirements.
There are two ways for QAs to carry out tests:
- By manually executing test cases as mentioned in the written test plan
- By automating test scenarios using frameworks like Selenium WebDriver
In a tech-advanced world where automation tools and frameworks are making life easier for test engineers, it would be normal to assume that manual testing is obsolete. This is, however, completely untrue. This article will explain everything one should know about manual testing. It will also help readers understand why manual testing can’t be avoided altogether.
What is Manual Testing?
As the term suggests, manual testing refers to a test process in which a QA manually tests the software application to identify bugs. To do so, QAs follow a written test plan that describes a set of unique test scenarios. The QA is required to analyze the performance of the web or mobile application from an end user’s perspective.
QAs verify the actual behavior of software against expected behavior, and any difference is reported as a bug.
Let’s take a simple manual testing example to explain this. A developer has created a website and wants to test it for functionality. In this case, the expected behavior is that the user must be able to enter the username and password and submit the credentials by clicking the Login button.
However, when the test is executed, the Login button doesn’t redirect the user to the home page. The QA/manual testers will report a bug to the developer in such a case.
- Manual testing is essential to any test strategy as it helps QAs gain deeper insight from an end user’s perspective.
- Since a human carries out manual testing without the intervention of test automation frameworks, it judges software from the most important metric: User Experience.
- Manual testing is vital in exploratory testing or test cases executed once or twice. This helps QAs to discover bugs in the early stages of the SDLC.
Why perform Manual Testing?
Manual testing is essential to ensure that the software meets user expectations and functions correctly. It enables testers to evaluate user experience, detect visual and functional issues, and ensure the system behaves as expected under different scenarios that may not be covered by automated tests.
It is often used in early development stages and exploratory testing where human intuition and adaptability are crucial.
Characteristics of Manual Testing
Some of the characteristics of Manual Testing are:
- Human Involvement: Testers manually execute test cases without automation tools.
- Exploratory Testing: Allows testers to explore new functionalities and test beyond scripted cases.
- Adaptive Testing: Enables immediate responses to unexpected behaviors in the software.
- Time-Intensive: Requires time to execute test cases manually, particularly in large systems.
- Visual Feedback: Ensures that the user interface is visually aligned with user expectations.
- Hands-on Understanding: Provides deeper insights into the system’s real-time behavior and usability.
Stages of Manual Testing
1. Unit Testing
Unit Testing involves the verification of individual components or units of source code. A unit can be referred to as the smallest testable part of any software. It focuses on testing the functionality of individual components within the application. Developers often use it to discover bugs in the early stages of the development cycle.
Also Read: Types of Testing
A unit test case would be as fundamental as clicking a button on a web page and verifying whether it performs the desired operation. For example, you are ensuring that a share button on a webpage lets you share the correct page link.
2. Integration Testing
Integration testing is the next step after unit testing. Multiple units are integrated to be tested as a whole. For example, testing a series of webpages in a particular order to verify interoperability.
This approach helps QAs evaluate how several application components work together to provide the desired result. Performing integration testing in parallel with development allows developers to detect and locate bugs faster.
3. System Testing
As the name suggests, system testing involves testing all the integrated modules of the software as a whole. It helps QAs verify whether the system meets the desired requirements. It includes multiple tests like validating output based on specific input,
testing user experience and more.
Teams perform several types of system testing, like regression testing, stress testing, functional testing, and more, depending on their access to time and resources.
4. UI Testing
UI Testing, also known as GUI Testing, checks and verifies various aspects of any software a user interacts with. This usually means testing visual elements to ensure they function according to functionality and performance requirements. UI Testing covers the gamut of visual indicators and graphic-based icons – toolbars, fonts, menus, text boxes, radio buttons, checkboxes, colors, and more. It ensures that UI functions are error-free and working exactly as they should.
Along with testing UI elements, UI testing must consider the various browsers, browser versions, and devices. People access the internet from various browser-device-OS combinations, meaning the UI must render and function perfectly from each. In other words, cross browser testing must be essential to any UI testing strategy.
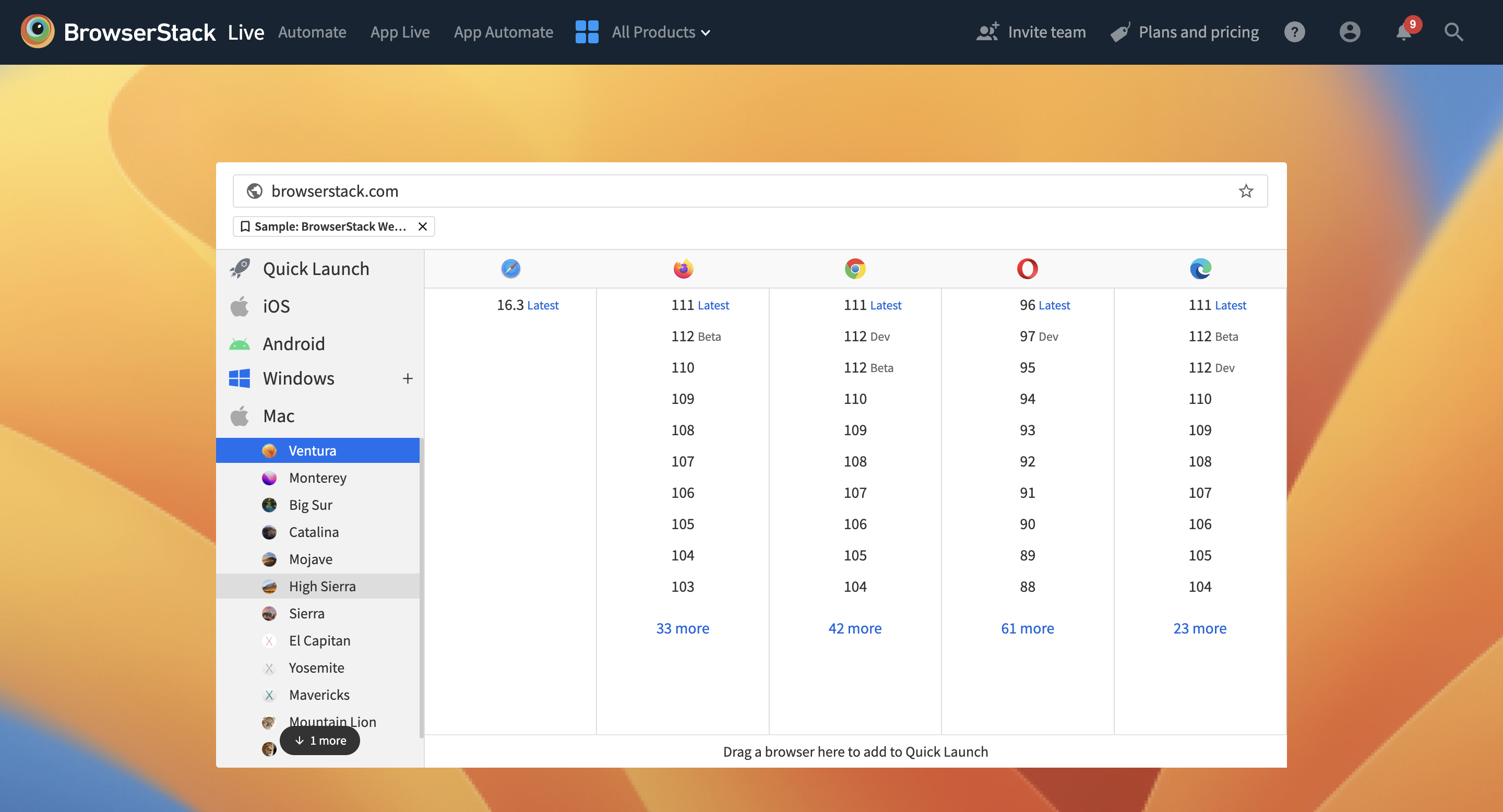
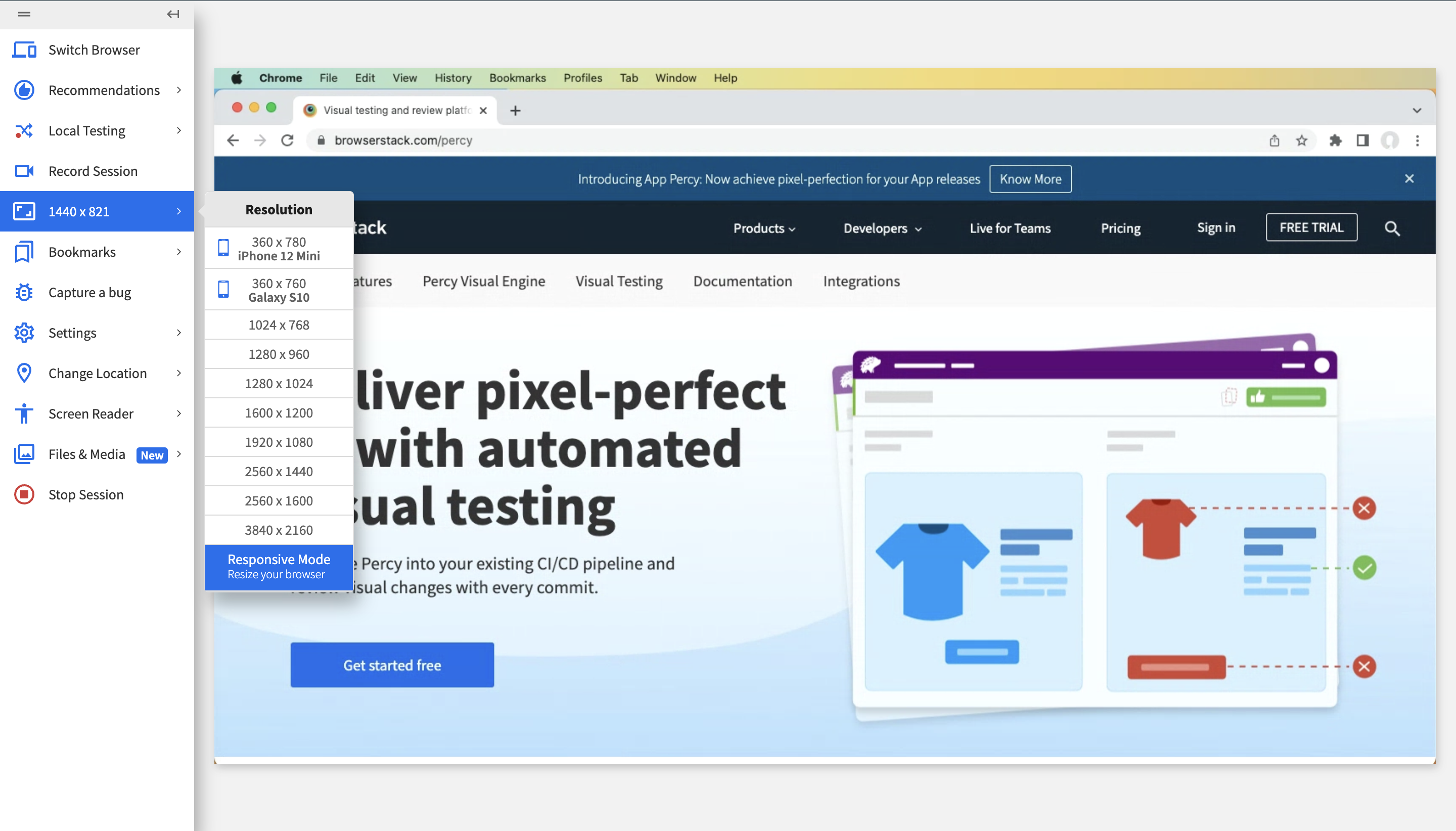
Instead of downloading every browser version and purchasing every device your target audience uses, consider using a cloud-based testing infrastructure such as the one provided by BrowserStack.
- BrowserStack’s real device cloud offers 3500+ real devices and browsers for manual and automation testing.
- Users can test on multiple real devices and browsers by signing up, logging in, and selecting the required combinations.
- Check how your website or app looks and works on different browsers, devices, and operating systems with a few clicks on your workstation.
BrowserStack integrates with Jira, GitHub, Trello, and Slack, letting you report bugs and notify the right teams—without leaving your dashboard.
Run UI Tests on Latest OS-Browsers
5. Acceptance Testing
The main goal of acceptance testing is to verify whether the system as a whole is fit for use in the real world.
Acceptance testing is performed both internally and externally. The members of the organization perform internal acceptance testing (also known as alpha testing). A limited number of end-users perform external testing (beta testing). This approach helps teams evaluate how well the product satisfies the user’s standards. It also identifies bugs in the last stage before releasing a product.
Among other forms of acceptance testing, accessibility testing deserves special mention. Accessibility testing ensures that every feature of a website or app is easy to use by people who may have disabilities such as visual or hearing impairment, color blindness, or any other physical issues. They may experience some form of disability, requiring some form of assistive technology to operate certain technology.
Learn More: Website Accessibility Testing Checklist
Types of Manual Testing
- Black box testing: It is a type of software testing technique that focuses on testing the functionality of a software system without any knowledge of its internal workings. This technique is used to test the system from a user’s perspective, focusing on testing whether the system works as expected and meets the user’s needs. The tester only knows the inputs and expected outputs of the system and does not know how the system works internally.
- White box testing: It is a software testing technique that focuses on testing the internal workings of a software system. This technique is used to test the system from a developer’s perspective, focusing on testing the system’s internal logic, performance, and efficiency. The tester has complete knowledge of the system’s internal details, including the code and its implementation.
- Grey box testing: Grey box testing is a software test technique that combines the approaches of both black box and white box testing. This technique is used to test the system from a developer’s perspective, where the focus is on testing some of the system’s internal workings but not all. The tester has partial knowledge of the system’s internal details, and this technique is often used in system integration testing.
Manual Testing Process
Here’s how to perform manual testing step by step:
- Analyze requirements from the software requirement specification document
- Create a clear test plan
- Write test cases that cover all the requirements defined in the document
- Get test cases reviewed by the QA lead
- Execute test cases and detect any bugs
- Report bugs, if any, and once fixed, run the failed tests again to re-verify the fixes.
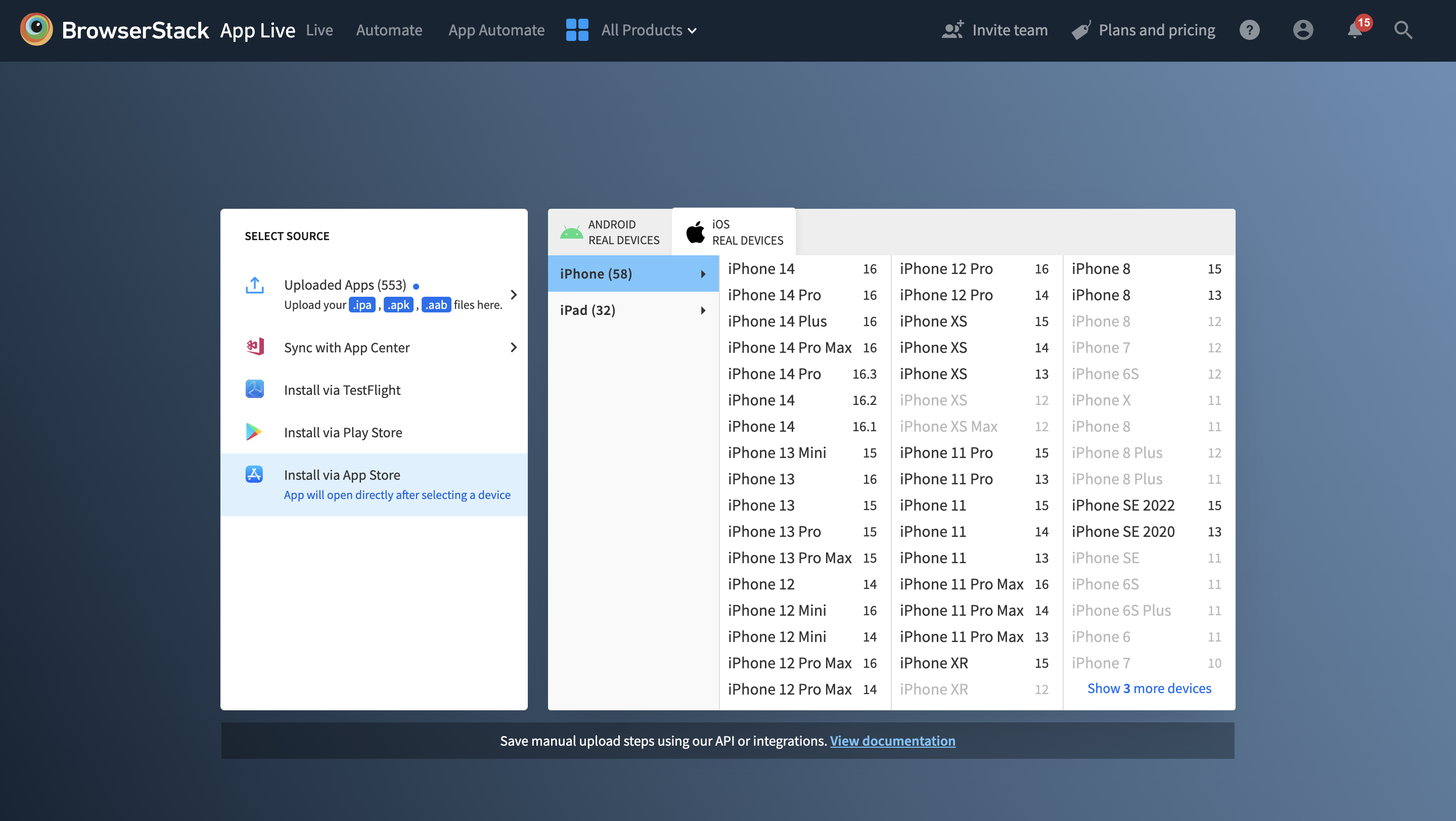
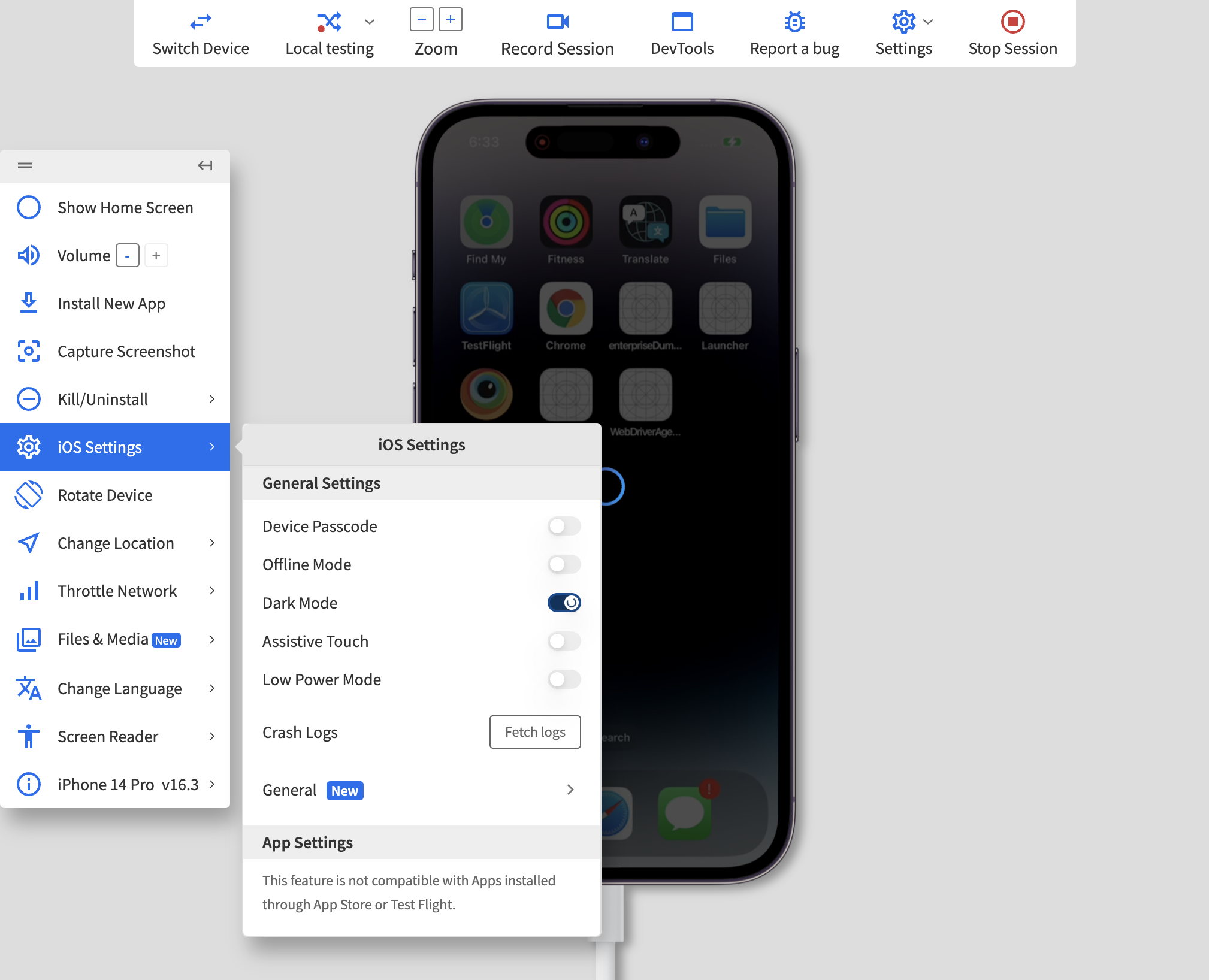
With BrowserStack App Live, get instant access to the Device Cloud to test your native and hybrid apps on our wide range of physical mobile and tablet devices for the most accurate testing results.
Move beyond manual mobile testing and test real user conditions with:
- Geolocation Testing: Test your app for location-based scenarios by simulating GPS-based location changes.
- Localization Testing: Test your app in different language and region settings to offer better product contextuality as per demography.
- Network Simulation: Test functionality and app performance in real-world network conditions such as poor connectivity, fluctuating network, and offline mode. Use the in-session toolbar to switch between pre-set profiles such as 2G, 3G, and 4G. You can also set your custom network profile by configuring bandwidth, latency, and packet loss.
BrowserStack users can amp up their mobile testing process by toggling on/off Dark Mode, Offline Mode, Device Passcodes, Assistive Touch, and Low Power Mode.
Manual Testing Tools
Some of the popular Manual testing tools are the following:
- BrowserStack Live: Allows testers to manually test websites on various real devices and browsers.
- BrowserStack App Live: Enables real-time app testing on a wide range of real mobile devices.
- TestRail: A test case management tool to organize, track, and manage manual test cases.
- Jira: An issue and project tracking tool that integrates with manual testing for defect management.
- Zephyr: A JIRA plugin used for test case management and tracking in manual testing.
- qTest: Test management platform that allows collaboration and monitoring of manual test cycles.
- Bugzilla: A bug tracking tool widely used in manual testing to report and manage issues.
Read More: Top 15 Manual Testing Tools
Advantages of Manual Testing
Some of the advantages include:
- Real-time Feedback: Manual testers provide insights into the user experience by mimicking real-world scenarios.
- Early Defect Detection: Enables the discovery of early-stage defects, especially in UI/UX, that automated tools may overlook.
- Better Usability Insights: Testers can detect usability and design flaws, making the software more user-friendly.
- Flexibility: Testers can adapt test cases dynamically, providing flexibility that automation lacks.
- Low Cost for Small Projects: For small, short-term projects, manual testing is cost-effective and easier to implement.
Limitations of Manual Testing
Few of the limitations include:
- Time-Consuming: Manual testing takes more time to execute compared to automation.
- Human Error: Manual testers are prone to fatigue and errors, which can impact test accuracy.
- Not Scalable: Scaling up manual tests for larger systems is impractical, especially for regression testing.
- Lack of Reusability: Test cases need to be re-executed manually every time, which increases redundancy.
- Limited Coverage: Comprehensive test coverage is difficult to achieve manually, especially in complex systems.
Manual vs Automation Testing
Manual testing is flexible and ideal for exploratory testing, while automation is faster and better for repetitive tasks. Automation ensures higher accuracy, reducing human error, and scales easily for large test suites.
Manual testing has lower upfront costs but becomes costly over time, whereas automation is a higher initial investment with long-term savings. Manual is suited for usability testing and ad-hoc testing, while automation is best for regression testing and performance testing.
Read More: Manual Testing vs Automation Testing
Why perform Manual Testing on Real Devices?
Testing on real devices ensures that your application performs as expected under real-world conditions. Emulators and simulators cannot replicate factors like battery usage, network interruptions, or specific hardware/software interactions.
Real device testing helps capture the nuances of user behavior, uncovering device-specific bugs and performance issues.
Moreover, it provides more accurate insights into how the app will behave across different screen sizes, resolutions, and operating systems, ultimately enhancing the user experience.
Benefits of using BrowserStack Live and App Live
- Real Device Testing: Conduct tests on actual devices to ensure accurate performance in real-world scenarios, identifying device-specific issues effectively.
- Extensive Device Library: Access a wide range of the latest devices and browsers, ensuring comprehensive compatibility across various platforms.
- Quick Setup: Start testing instantly without the need for installation or configuration, saving valuable time and resources.
- Cross-Browser Compatibility: Validate how your website or app functions across different browsers, enabling early detection of compatibility issues.
- Enhanced Debugging Tools: Utilize built-in developer tools for real-time debugging, facilitating quick identification and resolution of issues.
Test on Flagship iOS/Android Devices
Conclusion
Manual testing can never be avoided entirely as it is a continuous process that requires human verification at regular intervals throughout the software development lifecycle. As a result, teams need to find the right balance between manual and automated tests.
Interested in learning manual testing on BrowserStack’s massive real device cloud? Try Test University, our online learning platform for QAs and developers. Get access to real devices for a hands-on learning experience, and master the fundamentals of software testing with BrowserStack. Sign Up for Free.
- Although the agile software development approach continuously demands a shift towards test automation, manual testing will always be essential.
- Manual testing is an excellent way to assess aesthetic aspects relevant to end-users, such as how well the web elements render, how easy it is to navigate an application, etc.
- Identifying the right platform that provides a mix of both manual and automation services can help QAs run the necessary tests immediately.
- BrowserStack does exactly that by offering 3500+ real devices and browsers for manual and automated testing on the cloud.