Chrome, Firefox, and Safari are undoubtedly the leading browsers worldwide as they comprise almost 85% of the total browser market share. This might make it seem like one can avoid optimizing their sites for a browser like Microsoft Edge. However, that’s not the case.
As per a report by StatCounter, the legacy versions of Edge still make up 7.9% of the total desktop browser market share in the US. Besides, Edge also has significant brand recognition as it comes from the Microsoft family. Thus, to provide a truly browser-agnostic experience, it becomes imperative for teams to test their web applications on Edge.
This article will demonstrate the fundamental steps to launch Edge browser using Selenium WebDriver for automated testing. It will also detail how Mac users can test on Edge legacy.
What is a Selenium Edge Driver?
Microsoft provides Microsoft WebDriver to execute the Selenium WebDriver automation tests on the Microsoft Edge browser called “Edge Driver”. It acts as a bridge to communicate between the Selenium framework and the Edge browser. It supports a range of versions such as Microsoft x86, x64, Mac, Linux, etc.
You can download the required version from Microsoft’s official website
Configuring the Edge Driver
Prerequisites:
- Installing the Windows 10 environment on the machine to run tests for legacy versions (15,16,17) of Edge
- Downloading accurate WebDriver server version
- Ensuring that the updated version of Selenium is being used
Read More: How to Launch Browser in Selenium
Now let’s get started with the steps for configuration.
- The primary step is to check the version of the OS build being used. Based on the OS version build, download the corresponding Edge driver.
- To check the OS Build, go to Start > Settings > System > About. In the example in this article, OS version build is 17134.
- Download the driver for the desired Edge version from the official source as per the OS version build identified earlier. Once the zip file is downloaded, unzip it and copy the .exe file to a specific location.
- The next step is to import it in the project file. It’s assumed that the user knows how to set up a basic Selenium project.
One can refer to this article on Selenium with Java to understand how to set-up a basic Selenium with Java project in Eclipse IDE. - Define the Edge driver with its accurate path using the system setProperty method and instantiate the Edge driver.
// Set the driver path System.setProperty("webdriver.edge.driver", "C://EdgeDriver.exe"); // Start Edge Session WebDriver driver = new EdgeDriver(); driver.get("https://google.com"); driver.quit();
How to Launch Edge Browser in Selenium?
At this point, the Edge driver has been configured. Now let’s perform a sample test scenario. In this scenario, the code will automate 3 fundamental steps:
- Launch the Edge browser
- Navigate to the Google website
- Enter “BrowserStack Guide” as a search query
Note: To interact with web-elements, one must know how to locate elements in Selenium. Refer to this detailed guide on locators in Selenium to learn about it in detail.
Code for launching Edge Browser using Selenium:
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.edge.EdgeDriver; public class Edge_Test{ public static void main(String[] args) { //Setting system properties of EdgeDriver System.setProperty("webdriver.edge.driver", "C://EdgeDriver.exe"); //Creating an object of EdgeDriver WebDriver driver = new EdgeDriver(); driver.manage().window().maximize(); //Deleting all the cookies driver.manage().deleteAllCookies(); //Specifiying pageLoadTimeout and Implicit wait driver.manage().timeouts().pageLoadTimeout(40, TimeUnit.SECONDS); driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS); //launching the specified URL driver.get("https://www.google.com/"); //Locating the elements using name locator for the text box driver.findElement(By.name("q")).sendKeys("BrowserStack Guide"); // locator for Google search button WebElement searchIcon = driver.findElement(By.name("btnK")); searchIcon.click(); } }
Executing the script above will launch the Edge browser, navigate to the Google website, and enter the term BrowserStack Guide as a search query.
Also Read: How to run Selenium Tests on IE using Selenium IE Driver.
Launch Edge Browser in Selenium on Real Devices using BrowserStack Automate
To launch Edge browser on real device using Selenium follow the below steps:
1. Navigate to BrowserStack’s homepage and from Profile >> Summary page fetch the username and access key.
2. Navigate to Capabilities Generator page to select from a comprehensive set of options.
3. In the below example Edge browser is launched on Windows with OS version 11.
4. In any java editor, create a Maven project and add Selenium Java, and TestNG dependencies.
<dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.5.0</version> </dependency> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.6.1</version> <scope>compile</scope> </dependency> </dependencies>
Code snippet:
import java.net.MalformedURLException; import java.util.HashMap; import java.net.URL; import org.openqa.selenium.MutableCapabilities; import org.openqa.selenium.WebDriver; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.Assert; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Test; public class EdgeBrowser { public static String username = "<BrowserStack username>"; public static String accesskey = "<BrowserStack accesskey>"; public static final String URL = "https://" + username + ":" + accesskey + "@hub-cloud.browserstack.com/wd/hub"; WebDriver driver; String url = "https://www.google.com/"; MutableCapabilities capabilities = new MutableCapabilities(); HashMap<String, Object> bstackOptions = new HashMap<String, Object>(); @BeforeTest public void setUp() throws MalformedURLException, InterruptedException { bstackOptions.put("browserName", "Edge"); bstackOptions.put("os", "Windows"); bstackOptions.put("osVersion", "11"); bstackOptions.put("browserVersion", "latest"); capabilities.setCapability("bstack:options", bstackOptions); driver = new RemoteWebDriver(new URL(URL), capabilities); } @Test(priority = 1) public void launchGoogle() { driver.get(url); Assert.assertEquals(driver.getTitle(), "Google"); } @AfterTest public void tearDown() { driver.quit(); } }
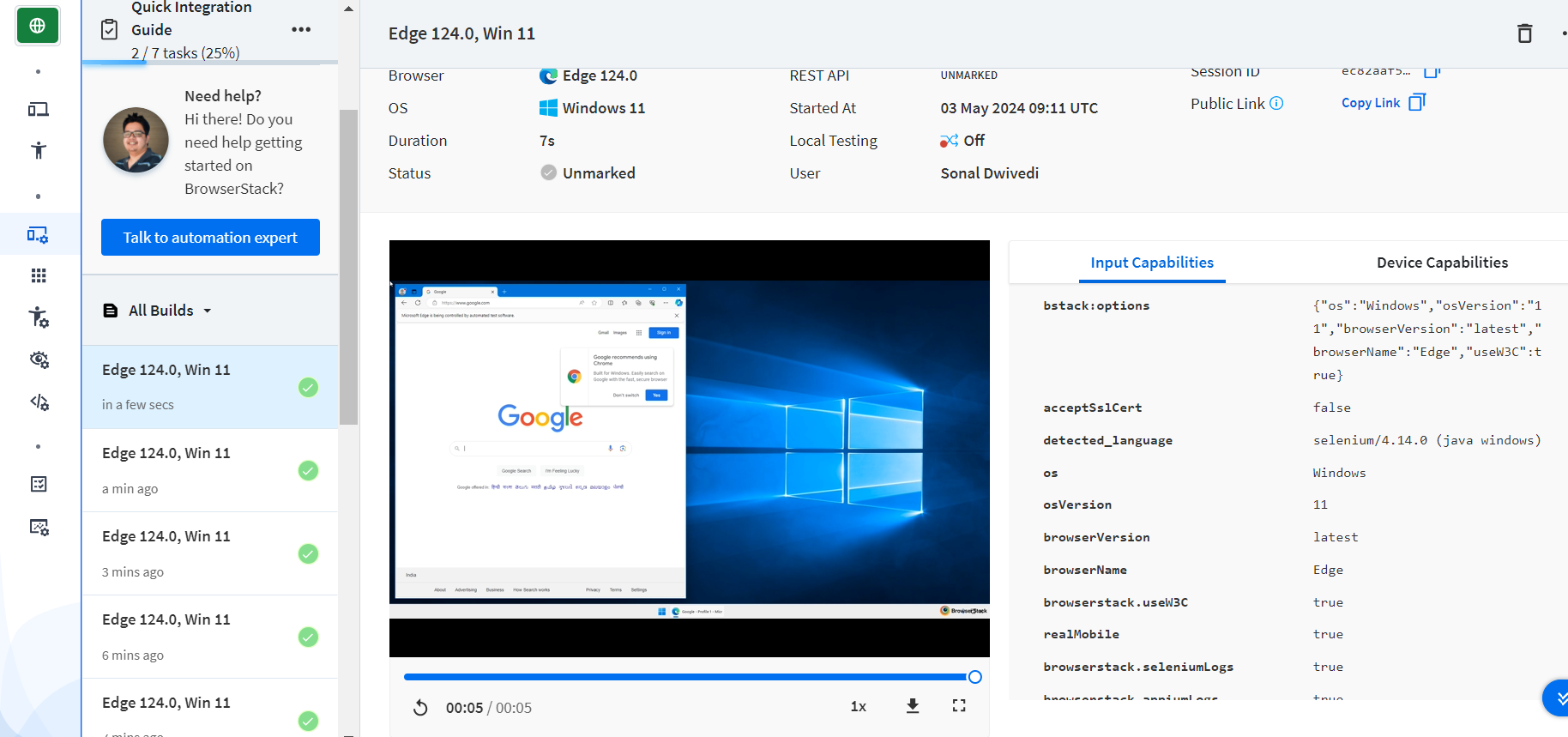
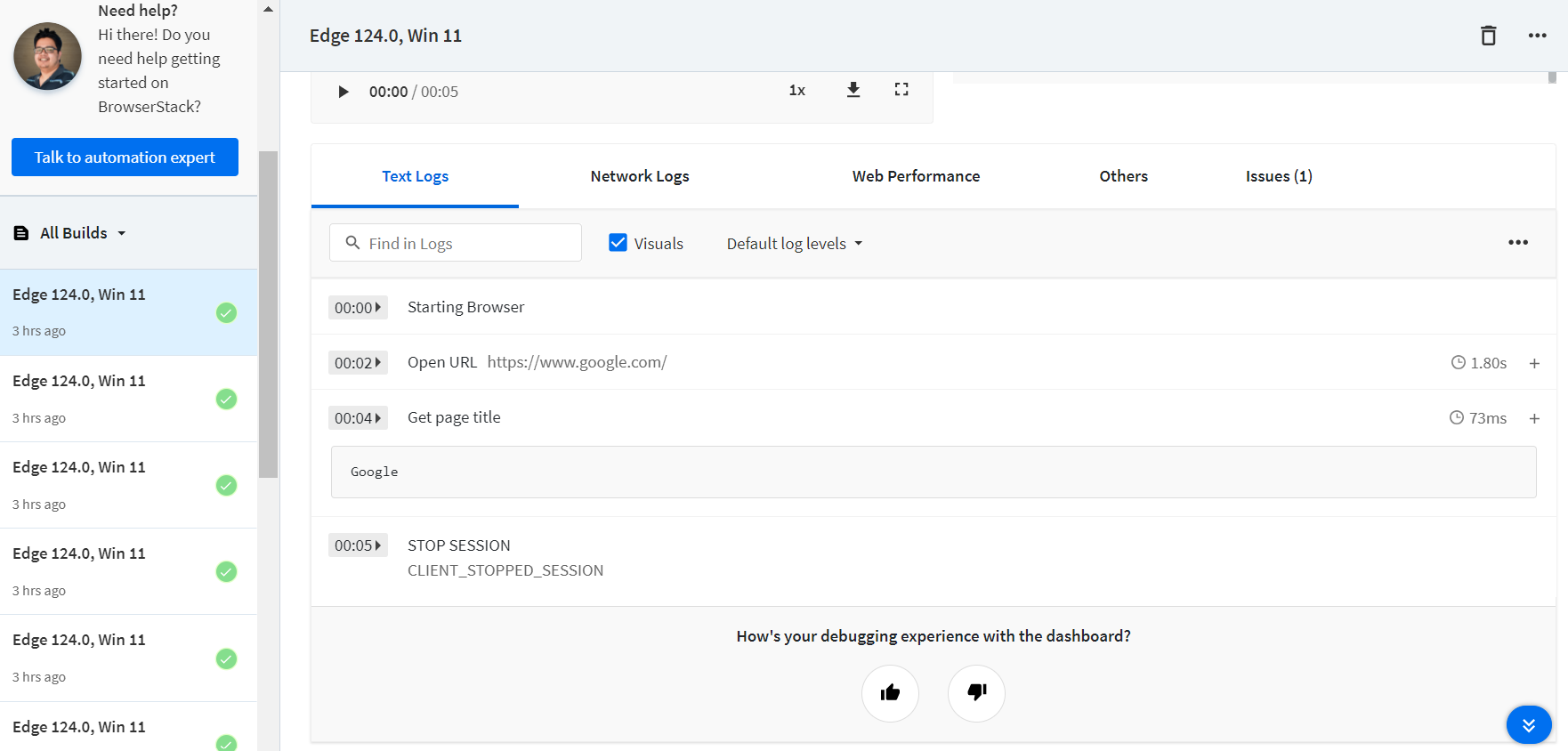
5. After running the above program, you can check the result on the Automate Dashboard page.
You also get to see the execution video. You can have access to text, network, and other logs as well!
To automate the same test on any other Windows OS, choose the desired set from the Capabilities Generator page and update the capabilities in the Java code and execute the program from the editor once again.
Refresh the Automate dashboard page to see the test results for the new Platform OS.
Why use BrowserStack Automate for Selenium Tests?
Here’s why you should use BrowserStack Automate to run your Selenium Tests
- Parallel Testing: BrowsersStack’s Automate product supports parallel testing by which one can easily test their app on a pool of combinations of device and browser types. This ultimately helps in reducing the execution time taken to run on different platforms and devices and therefore giving quick feedback of the application’s performance.
- Real Devices and Browsers: It is always wiser to test the application on real devices and browsers to simulate a real user experience. Testing on real devices gives the actual confidence about the application performance. Functional testing and even non-functional testing such performance, load and security should be performed on real devices as testing on emulators may not give accurate results. With Automate one can test on any latest mobile device or web browser without the overhead of purchasing a physical device.
- Dedicated Dashboard: Running Selenium test cases on Automate product, creates a report in a dashboard which can be referred to manage and monitor the automation testing activities. The dashboard provides an overview of the testing status as Pass/Fail/Pending with all the environment details such as device name, OS version, Platform, browser name, browser version, test execution time and duration, screenshots, etc. It also maintains a history of test executions.
- Custom Reports with Artifacts: In Automate, custom reports can be generated to provide detailed and customized reports for the automated test execution. With this feature it allows to customize the structure and content of the report as per user’s need. It can include a vast range of test data such as test execution status, device and browser configurations, test duration, video recording, screenshots, etc.
- Easy Integration with CI/CD Pipeline: BrowserStack’s Automate product can be seamlessly integrated with popular CI/CD tools such as Jenkins, TeamCity, TravisCI. With CI/CD in place, the team can achieve faster delivery cycles with great confidence in the reliability, performance and compatibility of the application across different devices and platforms.
Conclusion
BrowserStack’s real device cloud enables Windows and Mac users to perform both manual and automated tests for their web-applications on 3000+ real devices and browsers. This ensures that teams can perform comprehensive cross browser testing for their web-applications in real-user conditions. BrowserStack also allows them to conduct mobile app testing and automated app testing on real iOS and Android devices.