A seamless browsing experience depends on how well JavaScript performs across different browsers and platforms. By conducting thorough testing, developers can detect issues early, enhance stability, and deliver a flawless user experience across all devices.
Overview
Several tools and techniques are available for testing JavaScript in a browser. Each tool has unique features that contribute to different outcomes.
Methods to check browser compatibility in Javascript
Popular methods include:
- Cross-Browser Testing Tools: Use tools like BrowserStack to ensure consistent JavaScript performance, allowing you to test how it looks and functions on various devices and browsers.
- JSFiddle: It is a flexible online code editor that allows you to quickly write, test, and share JavaScript, HTML, and CSS code snippets with others in real time.
- CodePen: This platform is widely used for testing and showcasing JavaScript, HTML, and CSS code. It offers features like live previews, easy sharing, and an active community for feedback and inspiration.
- JSBin: It is a powerful and simple online editor that enables you to test and debug JavaScript code with live previews. This helps developers identify issues and improve code quickly.
- Liveweave: This online editor supports real-time HTML, CSS, and JavaScript testing. It enables fast experimentation and code sharing in a streamlined environment.
This article describes five methods to test JavaScript code in commonly used browsers.
How to Check Browser Compatibility in Javascript
Here are five methods or types of tools to check browser compatibility for JavaScript.
1. Cross-Browser Testing Tools
Although one can instantly test JavaScript using tools like CodePen and JSFiddle, one cannot analyze the behavior of these scripts across different desktop and mobile browsers. This is where online cross-browser testing platforms come into the picture.
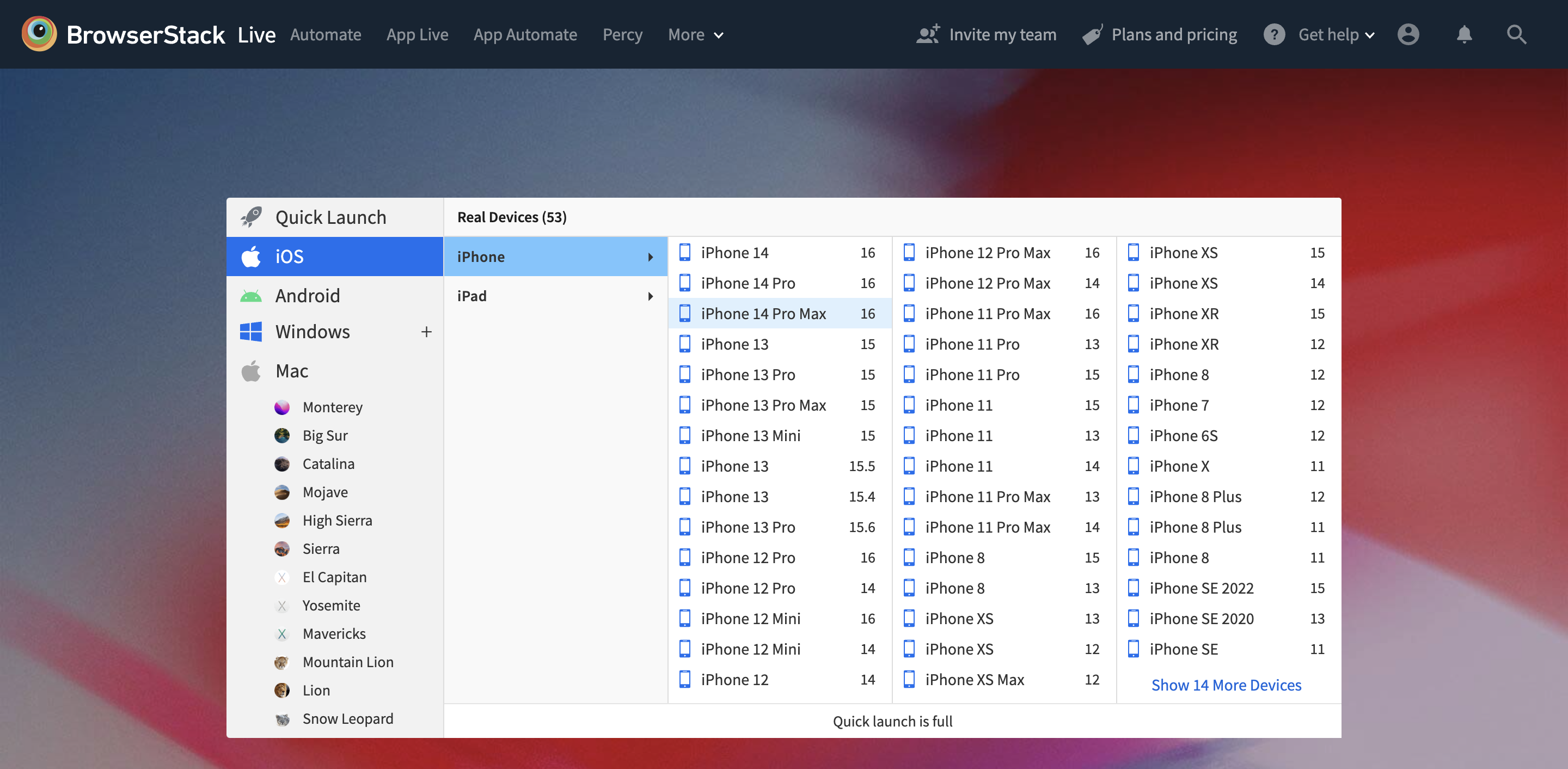
- Developers and QAs can check their websites for cross-browser compatibility using BrowserStack.
- The infrastructure enables a developer or a QA to instantly test their websites across a range of real mobile devices and browsers like Chrome, Safari, IE, Edge, Firefox, etc.
- Users can also access free tools like responsive layout testing and screenshot testing, which tests the validity of JavaScript on a particular web page.
- The wide range of OS-browser combinations and the latest real devices provided by BrowserStack for testing purposes is unmatched. It’s pretty simple to use and instantly test Javascript in your browser.
2. JSFiddle
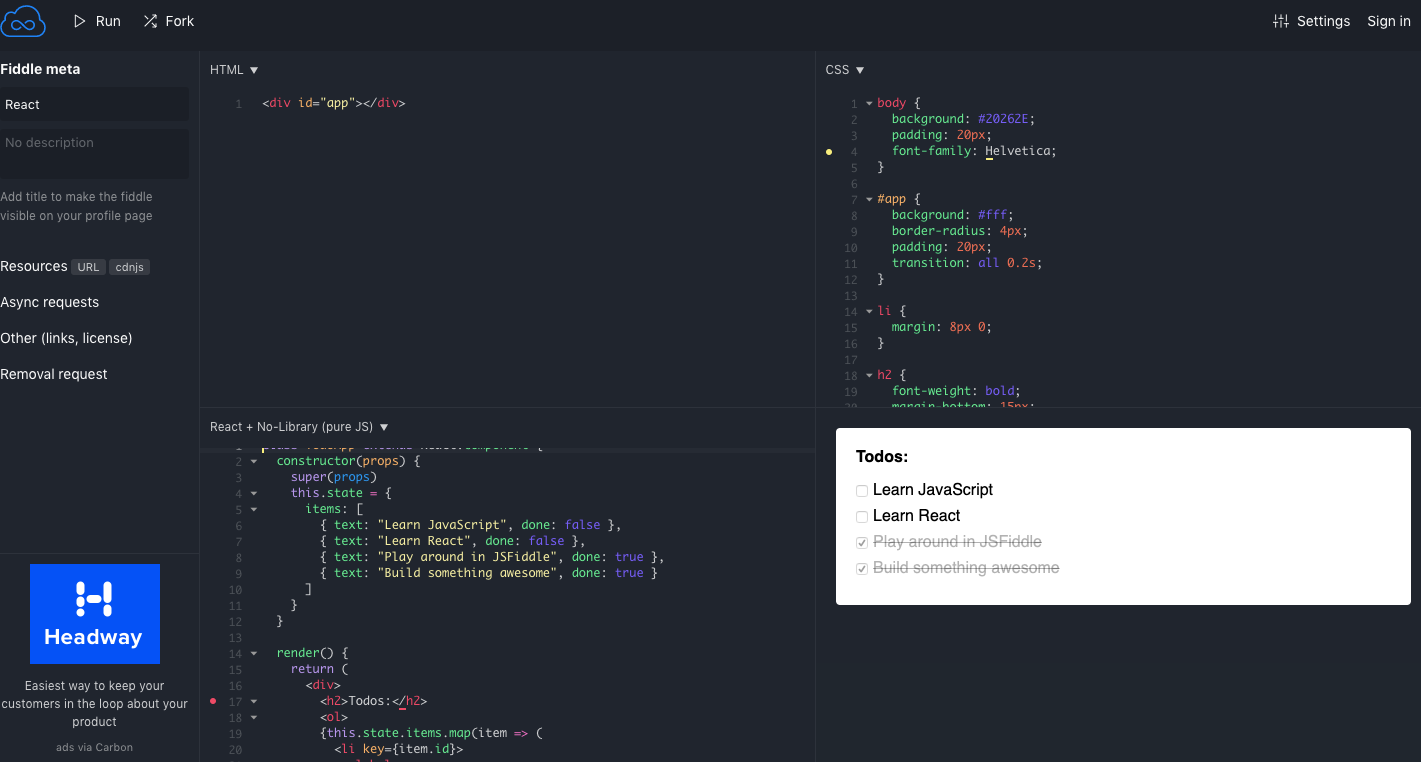
JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS, and JavaScript code snippets are referred to as fiddles. JSFiddle is known for its easy-to-use interface.
The user can type some JavaScript along with HTML and CSS and verify results on the spot. JSFiddle’s dashboard is quite upfront and divided into three sections – HTML, CSS, and JavaScript. For a better understanding, refer to the image below.
3. CodePen
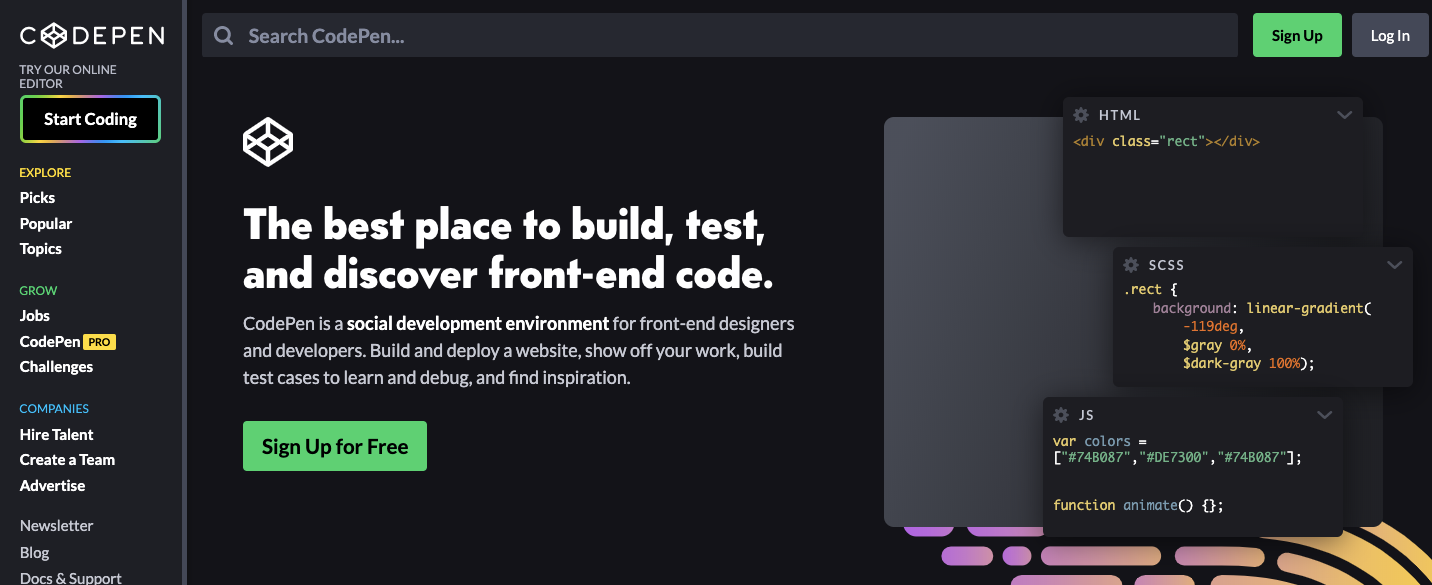
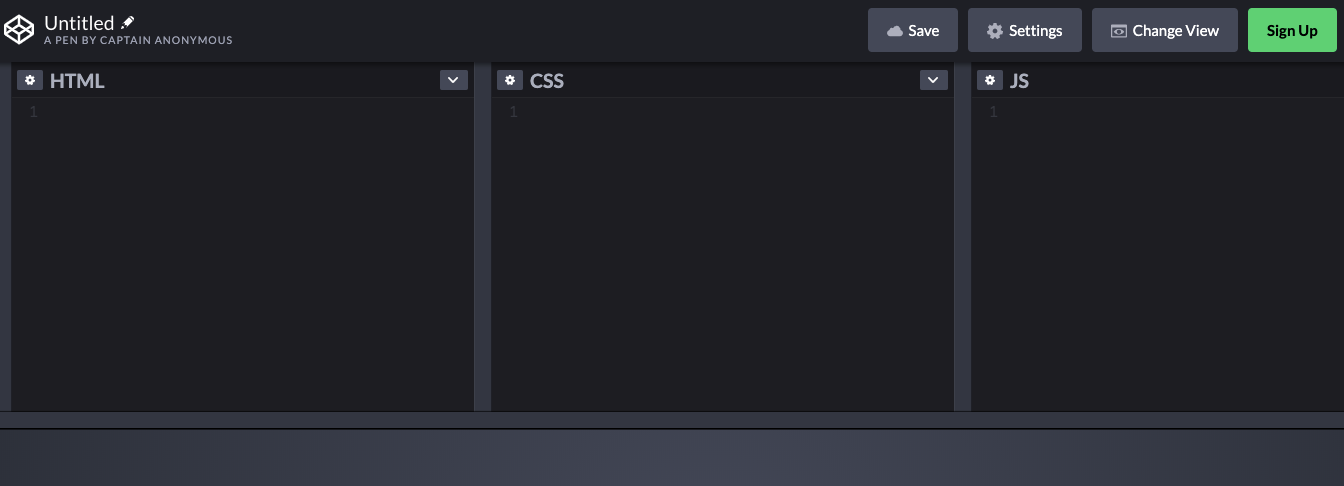
Introduced in 2012, CodePen is an online platform similar to JSFiddle for testing HTML, CSS, and JavaScript code snippets called Pens. One can start scripting in the editor and instantly test the code for desired outcomes. However, CodePen is not just restricted to coding and testing; it operates as a social community that provides an online learning environment. Aspiring developers can share their work on this platform.
With a whopping 33000 active users, it’s one of the largest developer communities online. CodePen provides numerous exciting features like Asset hosting, Collab mode, and more.
Pro-Tip – BrowserStack Test University provides fine-grained, practical, and self-paced online courses to enhance your testing skillsets.
Asset hosting allows users to drag and drop images without worrying about separate hosting. Hosting for other assets like CSS and JSON files are taken care of.
Refer to the image below for a quick glimpse of the interface.
4. JSBin
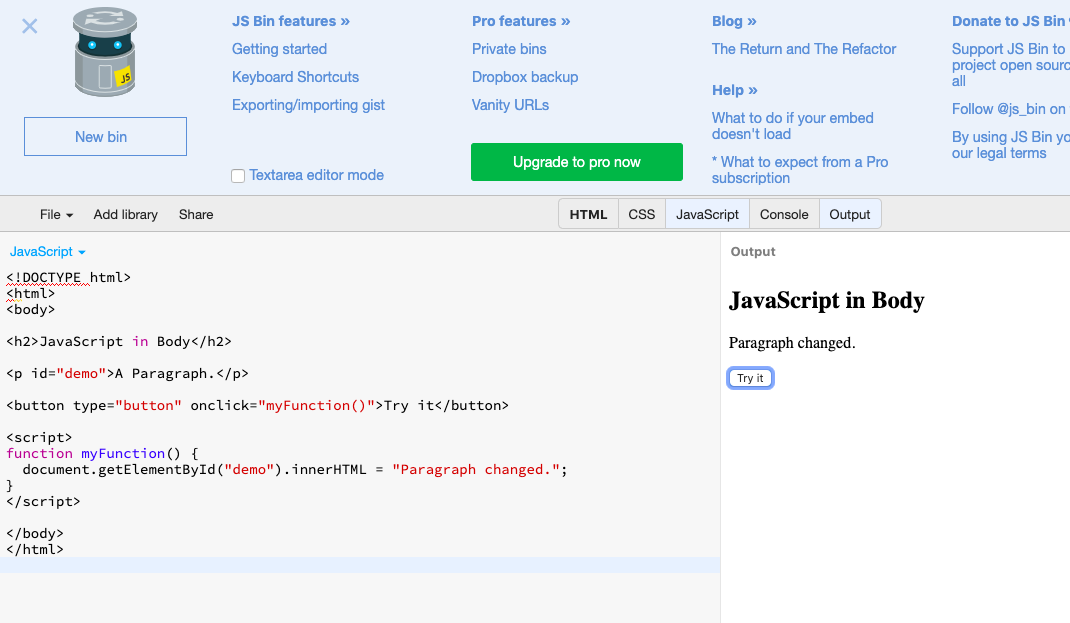
JSBin is an effective alternative to JSFiddle. Its features also enable users to experiment, learn, and teach. The script written and saved in JSBin by a particular user is called a Bin.
For every Bin, a URL is generated. This URL can be shared to display the user’s work or request code improvements, thus facilitating increased collaboration.
Using the built-in editor, one can quickly start testing their Bins written in HTML, CSS, and JavaScript. One can also access premium features like Private bins, and Dropbox backup by upgrading to the pro version. Refer to the image below for a clear picture of the JSBin UI.
Note: Once changes have been made to any JavaScript code, it must be tested on multiple real browsers and devices to establish compatibility with each device-browser combination. Check browser compatibility Javascript on 3500+ real browsers and devices on BrowserStack.
Test Javascript on Real Device Cloud
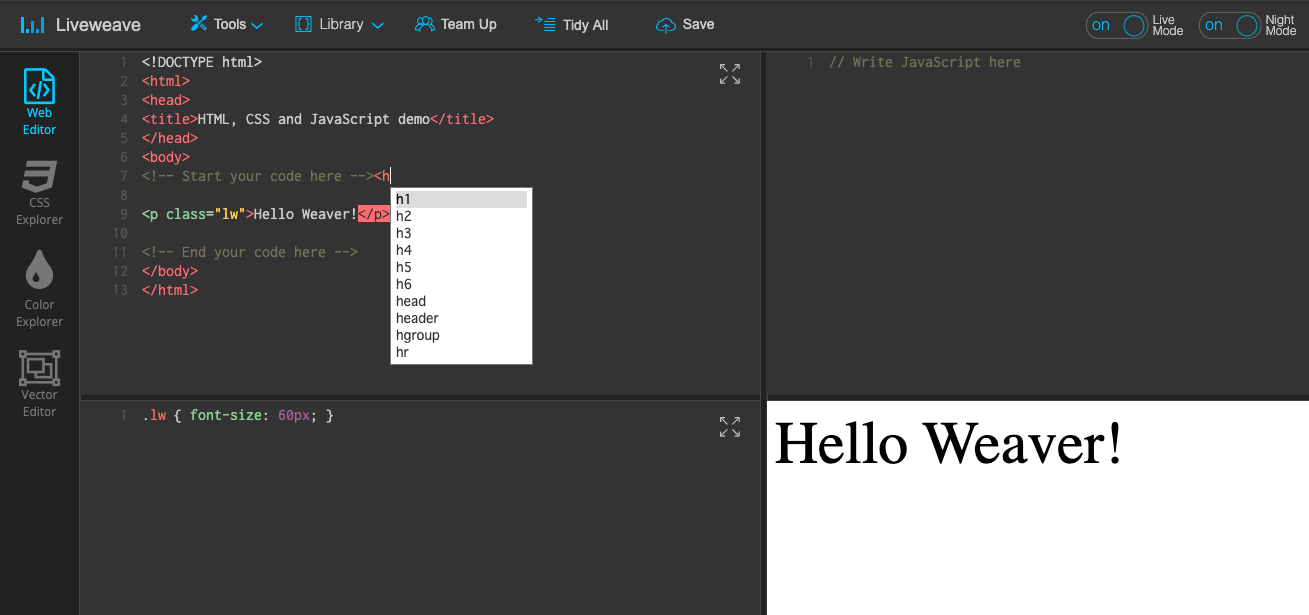
5. Liveweave
Liveweave is yet another coding platform for developers or web designers to write, test, and share JavaScript, HTML, and CSS code with their team members. This platform provides exciting features like live preview, night mode, and code hinting. Code hinting, in particular, makes programming easier for beginners by providing a drop-down list of commonly used tags. Liveweave also supports several popular libraries like jQuery, AngularJS, and Bootstrap.
These simple ways to test JavaScript can benefit developers and web designers. However, users can also choose to use developer tools for particular browsers. For example, a QA can debug JavaScript errors using the JavaScript Console in Chrome developer tools. Similarly, DevTools for other popular browsers like Firefox and Safari can be an efficient alternative to the abovementioned tools.
Conclusion
Testing JavaScript across multiple browsers is crucial to ensure compatibility, performance, and a smooth user experience. While tools like JSFiddle, CodePen, JSBin, and Liveweave help with quick prototyping and debugging, they have limitations when it comes to comprehensive cross-browser testing.
BrowserStack provides a more advanced and scalable solution by allowing QA teams to test on a wide range of platforms, browsers, and real devices. Compared to tools like CodePen and JSFiddle, BrowserStack offers broader coverage and real-world accuracy, making it an ideal choice for thorough JavaScript testing across different browsers.
Also, learn how to get the most out of your JavaScript test with Nightwatch and how to get started to make your JS projects easier to test.