Although Internet Explorer (IE) holds less than 1% of the global market share in desktop browsing, some users still use it. Ensuring compatibility is essential, so testing IE, especially on Mac is important as it is not natively available for macOS.
Overview
How to Test Internet Explorer on Mac?
- Using BrowserStack
- With Local Virtual Machines
- Using IE Tab
- With Boot Camp Assistant
- Using Safari
In this article, learn how to test Internet Explorer on a Mac, why it is important to do so, and the challenges faced during the process.
Is it still Relevant to Test and Optimize Web Applications for Internet Explorer?
While the low market share of Internet Explorer might make it seem like one can simply avoid testing websites on IE, this is not the case.
Here’s why:
- Despite its low market share, bear in mind that IE has significant brand recognition. It is still one of the most recognizable browsers in the world.
- There are users (generally older individuals) who might have used IE for over a decade, making IE their default browser. Hence, choosing not to optimize your website for IE can lead to loss of revenue & traffic from such customers. To provide a truly inclusive experience, one must optimize web apps for Internet Explorer.
- Providing a seamless surfing experience for IE will establish brand credibility by offering a more browser-agnostic experience.
Note: Internet Explorer (IE) was sunsetted by Microsoft on June 15, 2022. For more details, you can refer to this article on the retirement of IE. Although Internet Explorer has been permanently disabled on certain versions of Windows 10, it remains accessible in a limited capacity through Internet Explorer mode in Microsoft Edge. This mode enables users to access websites and applications that depend on Internet Explorer-specific features.
Challenges faced by QAs to test Apps on IE using macOS
Testing apps on Internet Explorer (IE) using macOS comes with a few challenges for QA teams:
- High Maintenance Effort: Earlier, the only way QAs using macOS could test websites on IE was by using virtual machines with a Windows environment or by downloading the IE emulator on Mac, which were time-consuming and effort-intensive methods that weren’t always reliable.
- Lack of Native Support: IE is not natively available on macOS and, therefore, requires additional solutions for testing it.
- Performance Variations: Running IE on a virtual environment may not simulate real-world conditions and performance accurately. You will have to use cloud testing platforms like BrowserStack to overcome this.
- Limited Debugging Tools: Compared to the modern browsers, IE’s developer tools are outdated. This makes debugging all the more difficult.
- Compatibility Issues: Testing on IE might require extra efforts to ensure functionality, since legacy web technologies in IE can causes rendering issues.
- Security and Stability Issues: Older versions of IE may come with security vulnerabilities and may be unstable in virtualized environments.
Different Ways to Test Internet Explorer on Mac
Listed below are different ways to test Internet Explorer on Mac
- Using BrowserStack
- Local Virtual Machines
- IE Tab
- Boot Camp Assistant
- Using Safari
1. Using BrowserStack
Teams can simply leverage a cloud-based testing platform that enables them to test websites on real device-browser combinations remotely. This allows the developer or tester to examine how actual end-users would interact with their website on a specific browser or browser version.
BrowserStack offers a diverse range of real browsers (IE, Edge, Chrome, Safari, etc.) for this very purpose. For example, one can test on Internet Explorer(v 6-11), Edge (v80-104), and so on directly through their web browsers regardless of the operating system they use.
The whole infrastructure is cloud-based, which means one simply needs to sign up for free -> Log in -> Choose the desired OS-browser-version combination -> Start testing.
Note: BrowserStack doesn’t simulate Internet Explorer on macOS or Windows. All website tests for IE are conducted on real browsers installed in real environments. To know more, testing on Emulators vs Simulators vs Real Devices
Let’s consider a sample scenario wherein a QA tests a website on IE 11 using macOS. The user simply needs to:
1. Signup for free on BrowserStack Live.
2. Navigate to the Live dashboard.
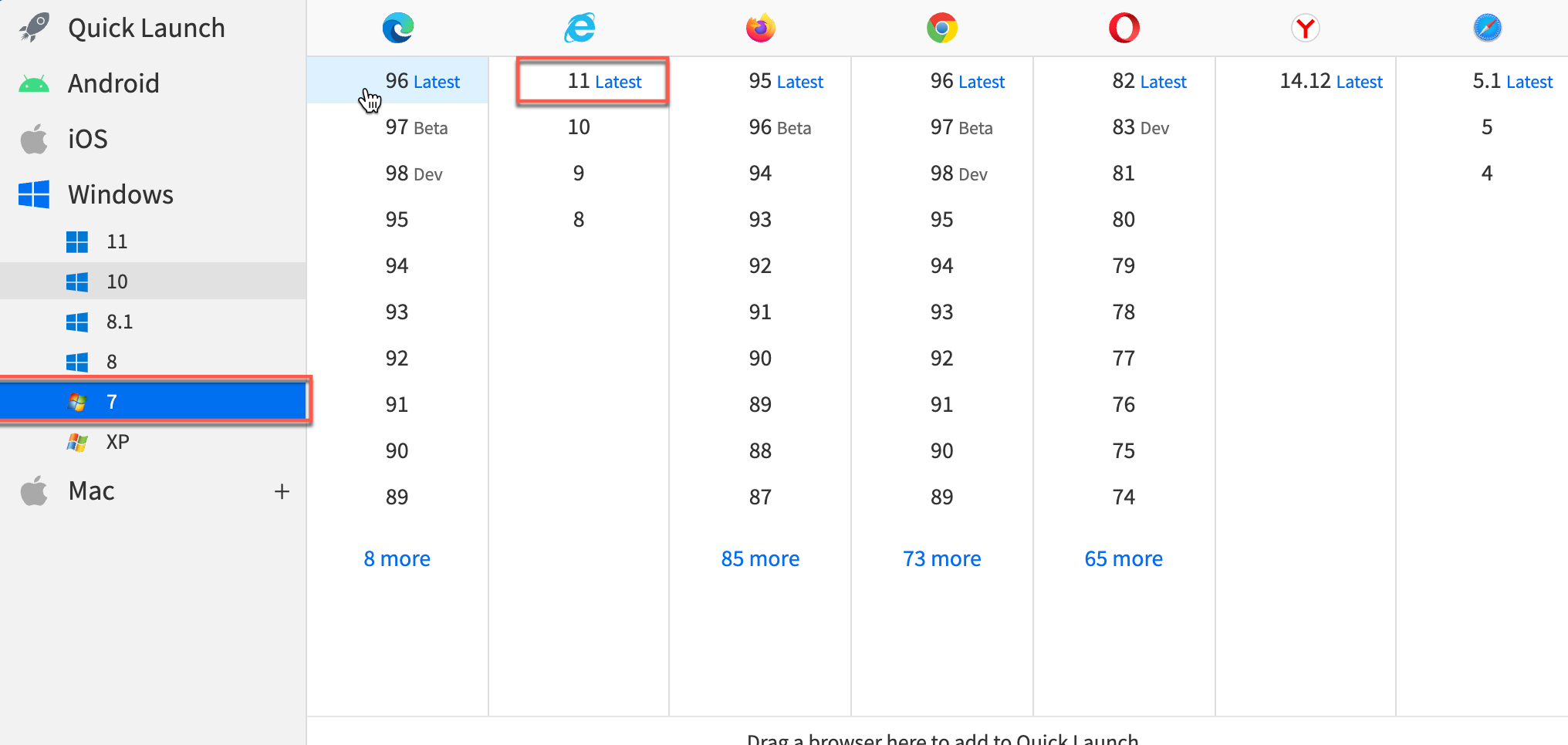
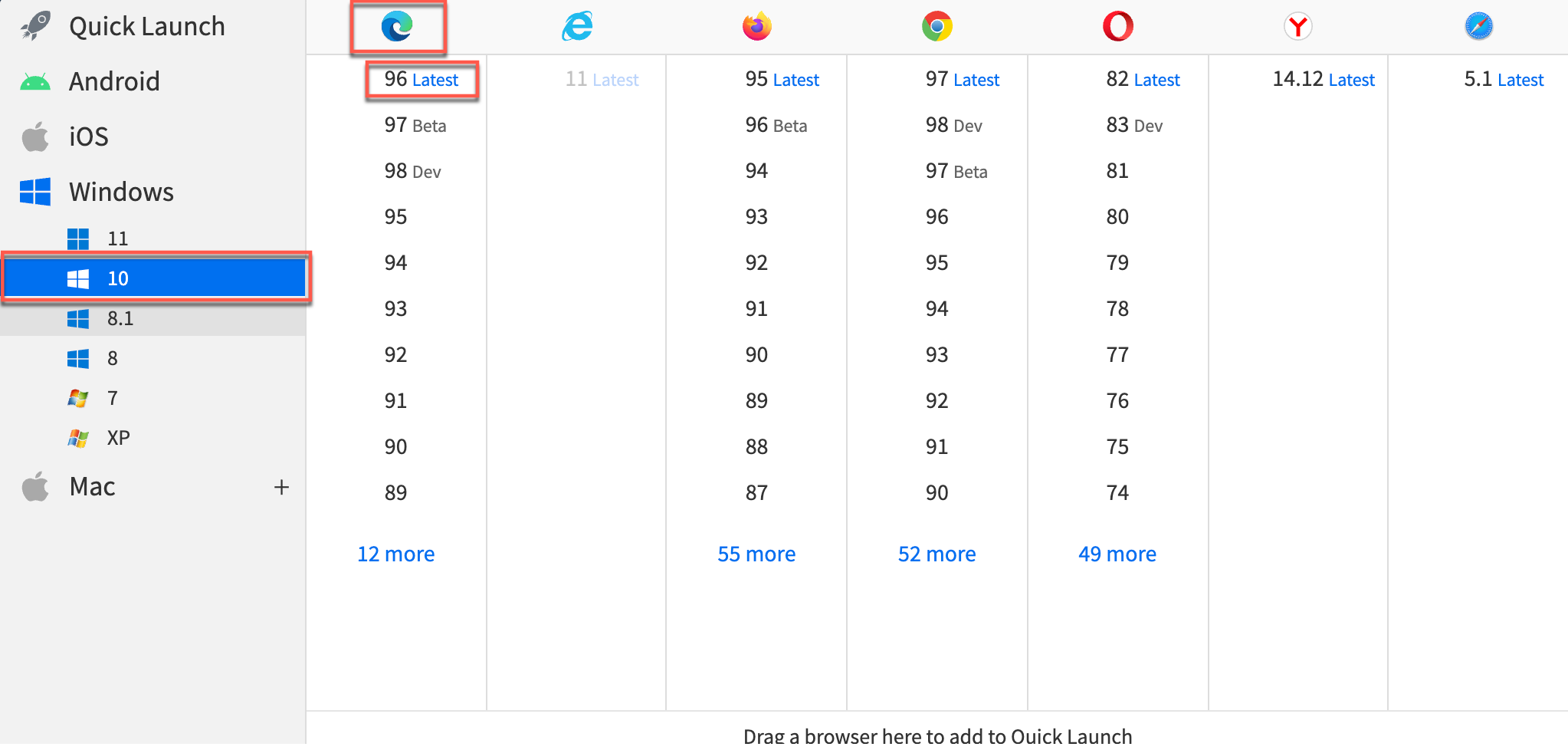
3. From the dashboard, choose the appropriate Windows and IE version (IE 11 in this case).
4. Refer to the image below for clarity.
5. Once the desired browser version is selected, a new Live session is initiated in the browser window instantly.
6. Now, enter the URL of the website and start testing on IE 11 without any additional setup or configurations. It is unarguably the simplest method to test websites on Internet Explorer through a Mac device.
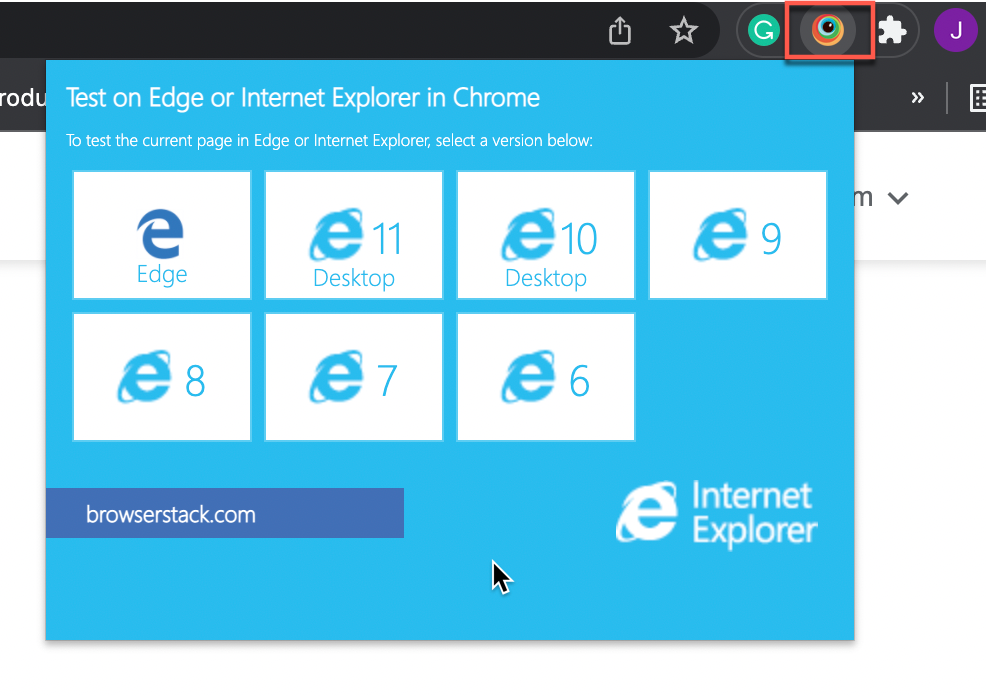
Note: Additionally, Mac users can also leverage the Test IE Chrome extension to directly test websites on Edge or IE through the Chrome browser.
Testers can also leverage BrowserStack’s Local Testing feature to perform interactive testing and debugging for their websites on real desktop browsers – in dev environments. QAs can test work-in-progress web and mobile apps at scale without hosting them on public staging environments.
In the latest Windows versions, Edge is the default browser. Similar to the use case illustrated above, one can also run remote interactive tests on the desired versions of Edge from their browser. Simply select the appropriate OS-browser-version combination from the Live dashboard as shown below.
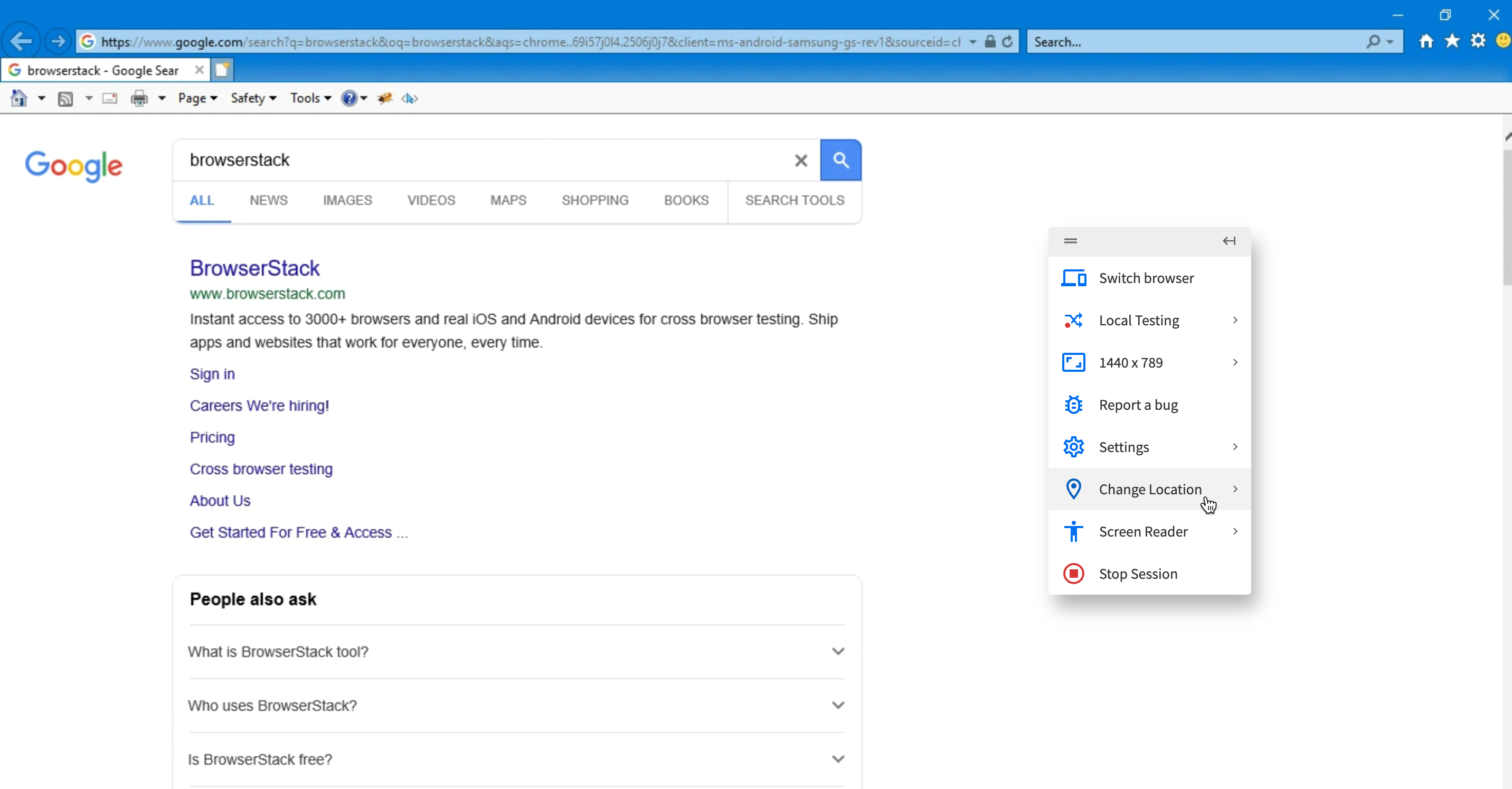
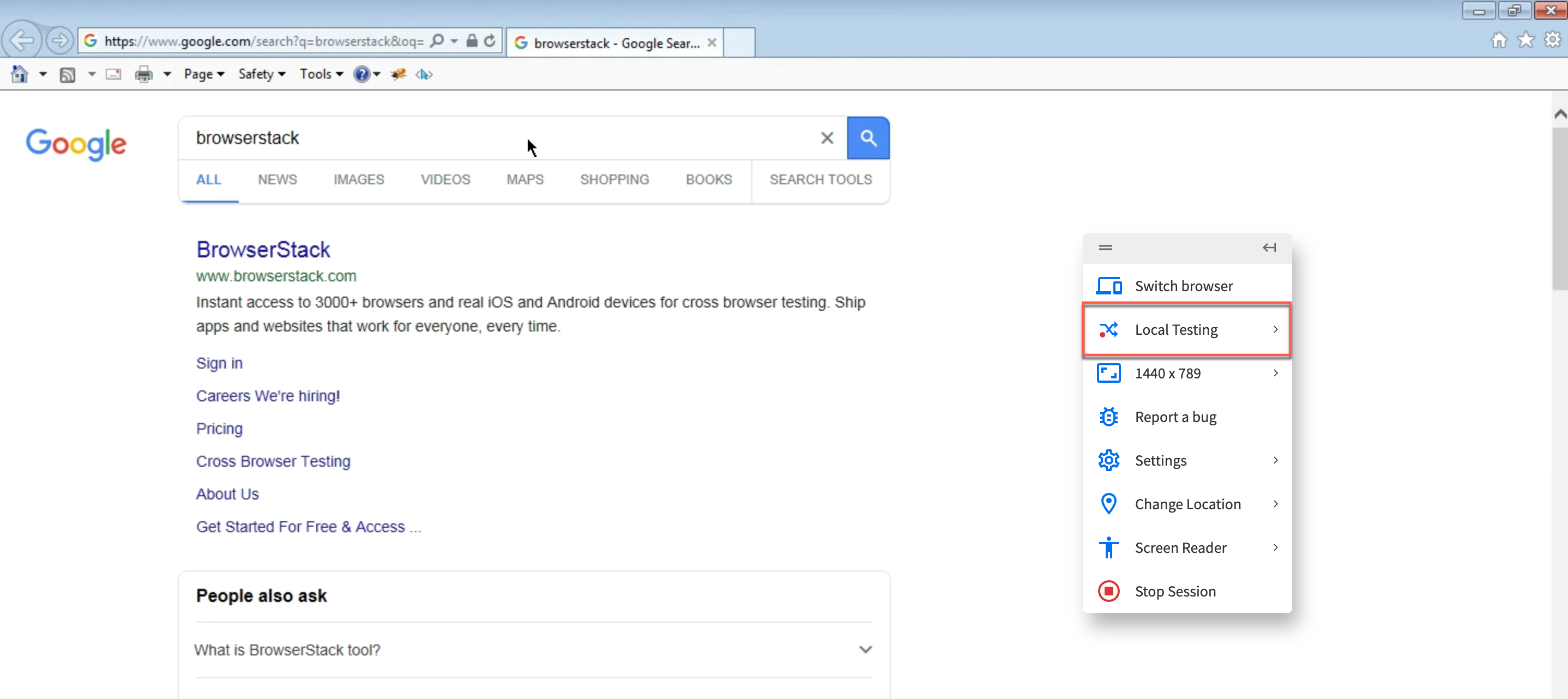
Apart from the latest and legacy browser versions, teams also get access to the following features available in the toolbar once a Live session begins:
- Geolocation testing to test website performance when accessed from a unique geographic location.
- Instant bug reporting (through Jira, Trello, Slack, Github) from the Live dashboard.
- Responsive testing to test websites in distinct screen resolutions (like 1024×768, 1280×800, 1820×1024, and so on).
2. Local Virtual Machines
Virtual machines although flexible require a lot of resources to perform cross browser testing. Virtual machines are nothing but a virtual set-up to run an operating system on your devices without actually installing it.
To test an IE on your Mac OS, you need to install a virtual machine. That said, virtual machines generally take up large disk space and that might slow your system. They are unreliable when it comes to testing as there are issues with accuracy and therefore using this option might not give you 100% results.
3. IE Tab
Google Chrome has an extension called IE tab that helps the user view the website as it would appear on IE without actually using the IE browser. You can use this feature by simply adding the chrome extension and then start testing. However, accuracy can be quite a challenge as you are not testing it on the actual Internet Explorer.
Pro Tip: We would recommend trying the below solution – Mac users can also leverage the Test IE Chrome extension to directly test websites on Edge or IE through the Chrome browser.
4. Boot Camp Assistant
By default, Mac systems come with a utility called Boot Camp Assist. This helps you switch between Mac OS and Windows operating system.
But, the challenge here is that you will have to restart your system every time you wish to switch. This is extremely time-consuming if your test suite requires you to test on IE multiple times.
5. Using Safari
Safari also allows you to test IE right from your Mac OS. To use this option,
- Select Develop > User Agent from your Safari Menu bar.
- Then select IE.
This is an easy workaround but does not offer accurate results.
Conclusion
As mentioned earlier, the market share of Internet Explorer might make it seem like teams can avoid optimizing for it. However, to provide a truly inclusive browsing experience for users and organizations that prefer browsing through IE to date, teams must go the extra mile to deliver a seamless IE experience.
Platforms like BrowserStack make it effortless for QA teams to achieve this arduous task. It empowers them to test and optimize websites on real Internet Explorers rather than using an Internet explorer emulator for macOS, thereby guaranteeing accurate results every single time.
Try Testing on Real Browser and Devices for Free
Frequently Asked Questions
1. What is the Mac version of Explorer?
The Mac version of Internet Explorer was actually called Internet Explorer for Mac. It was a web browser developed by Microsoft specifically for the classic Mac OS and later for Mac OS X.
2. What replaced Internet Explorer?
Microsoft Edge officially replaced Internet Explorer as Microsoft’s primary web browser. Microsoft built Edge to be faster, safer, and more compatible with modern websites.